-
投稿者投稿
-
2021年8月24日 8:21 PM #85265
【お使いの Snow Monkey のバージョン】
15.3.5
【お使いの Snow Monkey Blocks のバージョン】
12.1.0
【お使いの Snow Monkey Editor のバージョン】
6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】ローカル環境
資料はGitに格納しております。### 実現したいこと
h2ダグの背景をカスタマイズしたいと考えております。
### 発生している問題
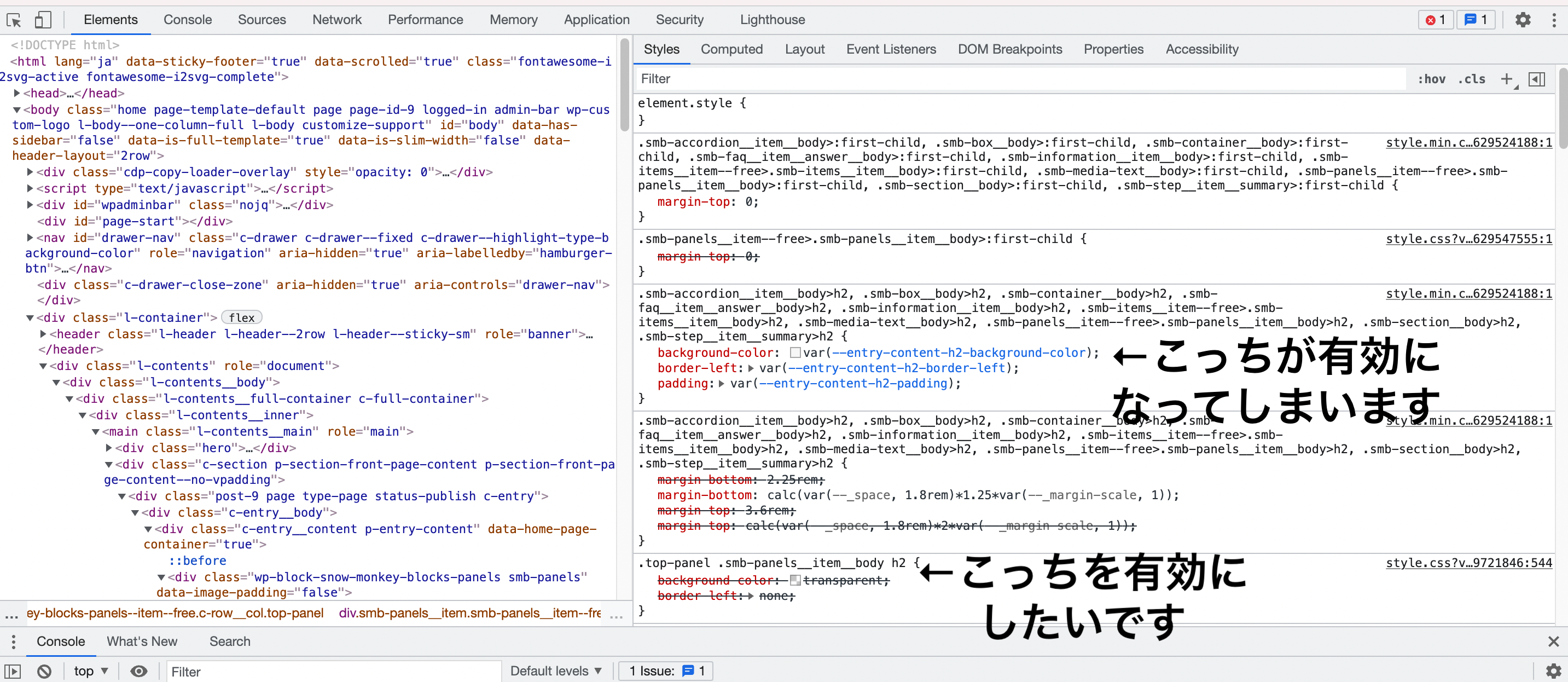
my-snow-monkeyを使用して、自身でstyle.cssファイルを作成してh2のデザインを初期化する設定をしました。しかし、style.min.cssの値が有効になってしまい、自身で作成したファイルを有効にできません。

### 試したこと
下記の記事を参考にして、追加CSSを設定してみたりなど試してみたのですがうまくいきませんでした。お忙しいところ初歩的な質問で恐縮ですがどうぞよろしくお願い致します。
♥ 0Who liked: No user2021年8月24日 9:22 PM #852712021年8月24日 11:03 PM #85277CSSのスタイルがあたらないのは、詳細度と読み込む順番の両方が関係しています。
詳細度が同じ場合は、後から読み込まれるスタイルが適用されます。
今の状態でスタイルを適応させるには、!importantをつけるなどして詳細度を上げてみてください。CSSの読み込み順については、ページのソースを確認してみてください。
msm_style-css(/wp-content/plugins/my-snow-monkey/styles/style.css)が先に読み込まれて、snow-monkey-snow-monkey-blocks-css(/wp-content/themes/snow-monkey/assets/css/dependency/snow-monkey-blocks/style.min.css)が後で読み込まれていると思います。
add_actionの第3引数($priority)をデフォルトの10よりも大きい数で設定してやれば、snow-monkey-snow-monkey-blocks-cssよりも後でmsm_style-cssが読み込まれるようになるので、カスタマイズしたCSSが適用されるようになります。add_action('wp_enqueue_scripts', 'msm_enqueue_style_script', 11, 1);2021年8月25日 7:54 AM #85287 -
投稿者投稿
- トピック「style.min.cssの値が有効になってしまう」には新しい返信をつけることはできません。


