この記事は Snow Monkey アドベントカレンダー 2018 17日目の記事です。
今日は、Snow Monkey オンラインコミュニティでリクエスト頂いた、CSS による簡単デザインカスタマイズ集を書いてみたいと思います。いずれも、カスタマイザー > 追加 CSS に貼りつければ同じようになりますので、試してみてください!
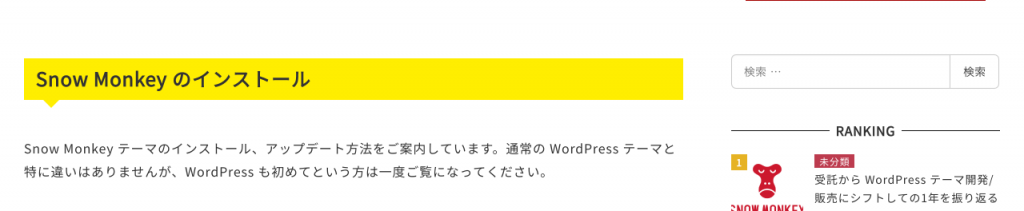
ヘッダーの背景色を変える

.l-header {
background-color: #ffee00;
}
:not(.l-header__drop-nav) .p-global-nav .c-navbar__submenu {
background-color: #ffee00;
}
:not(.l-header__drop-nav) .p-global-nav .c-navbar__item > .c-navbar__submenu::before {
display: none;
}
:not(.l-header__drop-nav) .p-global-nav .c-navbar__subitem > a {
color: #111;
}ドロップナビの背景色を変える

.l-header__drop-nav {
background-color: #ffee00;
}
.l-header__drop-nav .p-global-nav .c-navbar__submenu {
background-color: #ffee00;
}
.l-header__drop-nav .p-global-nav .c-navbar__item > .c-navbar__submenu::before {
display: none;
}
.l-header__drop-nav .p-global-nav .c-navbar__subitem > a {
color: #111;
}フッター(フッターウィジェットエリア)の背景色を変える

.l-footer-widget-area {
background-color: #ffee00;
}コピーライトの背景色を変える

.l-footer .c-copyright {
background-color: #ffee00;
}ページの背景色を変える

body {
background-color: #fafafa;
}
/* ブログカードは透明で背景色とかぶっちゃうので白に */
.wp-oembed-blog-card {
background-color: #fff;
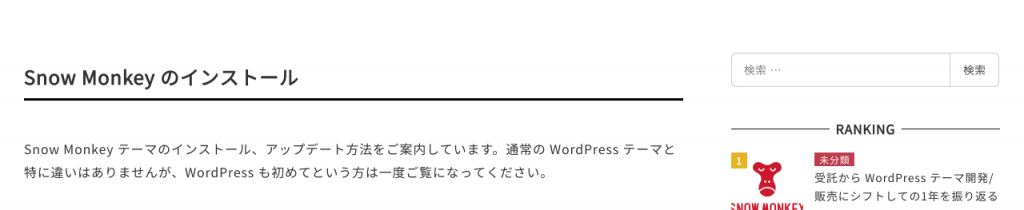
}大見出しを黒太下線に変える

.p-entry-content > h2 {
background-color: transparent;
border-left: transparent;
padding-left: 0;
border-bottom: 3px solid #000
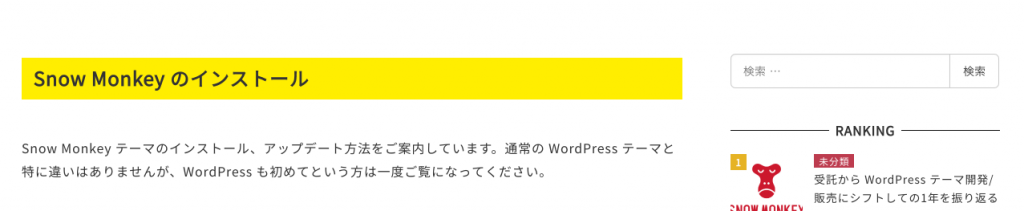
}大見出しをベタ塗りに変える

.p-entry-content > h2 {
border-left: none;
background-color: #ffee00;
}大見出しを吹き出し風に変える

.p-entry-content > h2 {
position: relative;
border-left: none;
background-color: #ffee00;
}
.p-entry-content > h2::after {
position: absolute;
content: "";
top: 100%;
left: 1em;
width: 0;
height: 0;
border: 10px solid transparent;
border-top: 10px solid #ffee00;
}その他の CSS カスタマイズを知りたい方は…
あんまり思いつかなかったのでこんな感じで。他にこういうカスタマイズをしたい!という方は、サポートフォーラムに書き込んでください!
Snow Monkey アドベントカレンダーにご参加ください!
参加しても良いよーという方がいましたらぜひご参加くださいませ。ユーザーさんの声や、他業者さんからみた Snow Monkey などめっちゃ聞きたいので、よろしければぜひ!




