- このトピックには7件の返信、2人の参加者があり、最後に
hosifulukoにより4年、 3ヶ月前に更新されました。
-
投稿者投稿
-
2021年9月13日 11:02 AM #86970
【お使いの Snow Monkey のバージョン】バージョン: 15.4.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 12.1.0
【お使いの Snow Monkey Editor のバージョン】バージョン 6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
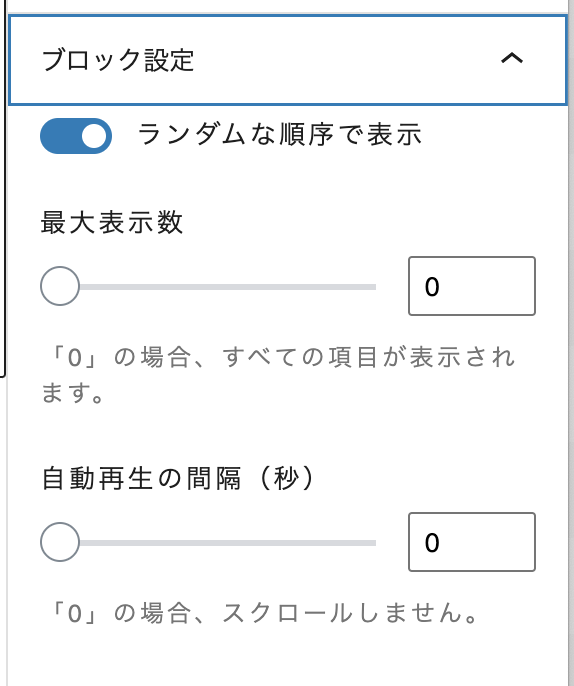
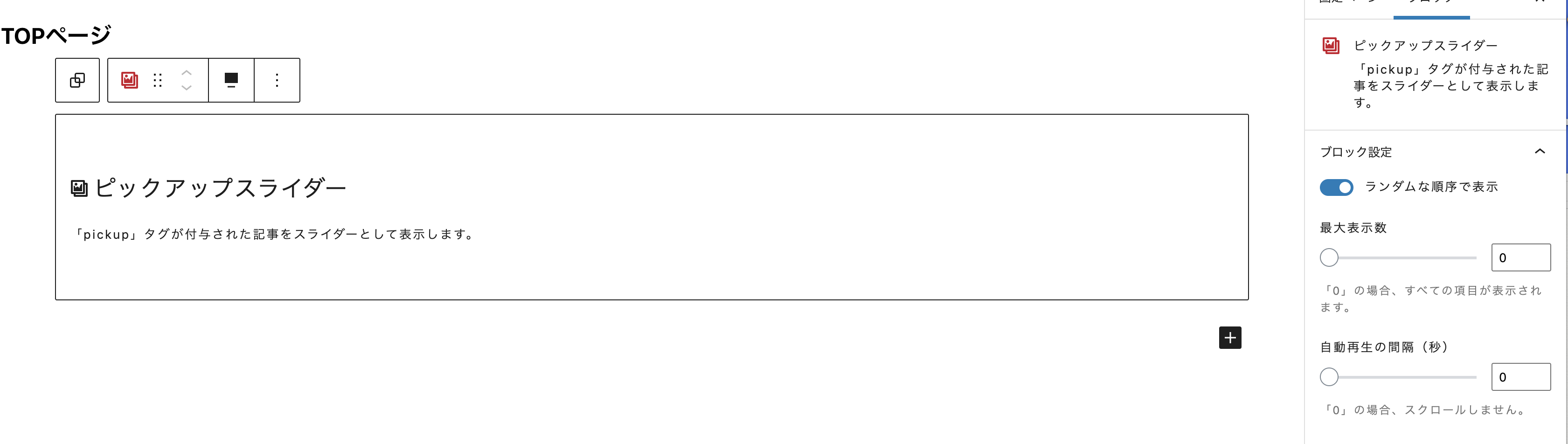
ブロック「ピックアップスライダー」を使用して、ページを開くごと(更新ごと)にトップ画像を変更しているのですが、その際に横スクロールを発生させないようにするのは可能でしょうか。
(横スクロールが仕様だと他のフォーラムの質問で拝見したんですがm(__)m)
### 発生している問題
こちらの設定でトップ画像を更新ごとに変更しております。

### 試したこと
.spider__canvas{ overflow: hidden; }こちらの設定で横スクロールは発生しなくなったのですが、今度は更新ごとに画像が切り替わらなくなって、更新してもずっと同じ(一番上の画像)が表示されるようになりました。
こちらはCSSでの制御は可能でしょうかm(__)m?
♥ 0Who liked: No user2021年9月13日 11:14 AM #86973「横スクロールを発生させない」というのは、自動スクロールを発生させないという意味でしょうか? その場合は自動再生の間隔を0に設定すると自動スクロールしなくなります。
♥ 0Who liked: No user2021年9月13日 1:28 PM #86999横スクロールの説明不足ですいません><
横スクロールというのが、マウスで横にスクロールする…ということでしたm(__)m
(自動スクロールは「0」に設定して自動でスライドが動かないように設定しました)
マウスで横スクロールすると、次の画像が出てくるのを
停止(動かないようにする)したいなと考えております…!!♥ 0Who liked: No user2021年9月14日 10:03 AM #87050なるほどです。となると
.spider__canvas { overflow: hidden; }の CSS で良いと思うのですが、「今度は更新ごとに画像が切り替わらなくなって」の「更新」というのは具体的にどういうことでしょうか?
♥ 0Who liked: No user2021年9月14日 4:24 PM #87126ありがとうございます!
ここでいう更新は再読み込み(リロード)のことでしたm(__)m
トップ画像のイラストを数種類用意して、リロードごとにイラストが変わるようにしています!
.spider__canvas {
overflow: hidden;
}を入れると、横スクロールはなくなるんですが、リロードごとにランダムに変わっていたトップ画像が変わらなくなりまして( *_* )
♥ 0Who liked: No user2021年9月14日 4:56 PM #871342021年9月15日 9:25 AM #87193このサイトで試してみたのですが、リロードすると特に問題なくランダム表示されました。
実際のページを見せていただくことってできますか?
♥ 0Who liked: No user2021年9月15日 11:01 AM #87216 -
投稿者投稿
- トピック「ピックアップスライダーの横スクロールを停止するには」には新しい返信をつけることはできません。