-
投稿者投稿
-
2021年10月29日 5:19 PM #90389
【お使いの Snow Monkey のバージョン】v15.12.0
【お使いの Snow Monkey Blocks のバージョン】v13.0.0
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Safari v15.1 (17612.2.9.1.20)
【当該サイトのURL】https://tarcoon.me### 発生している問題
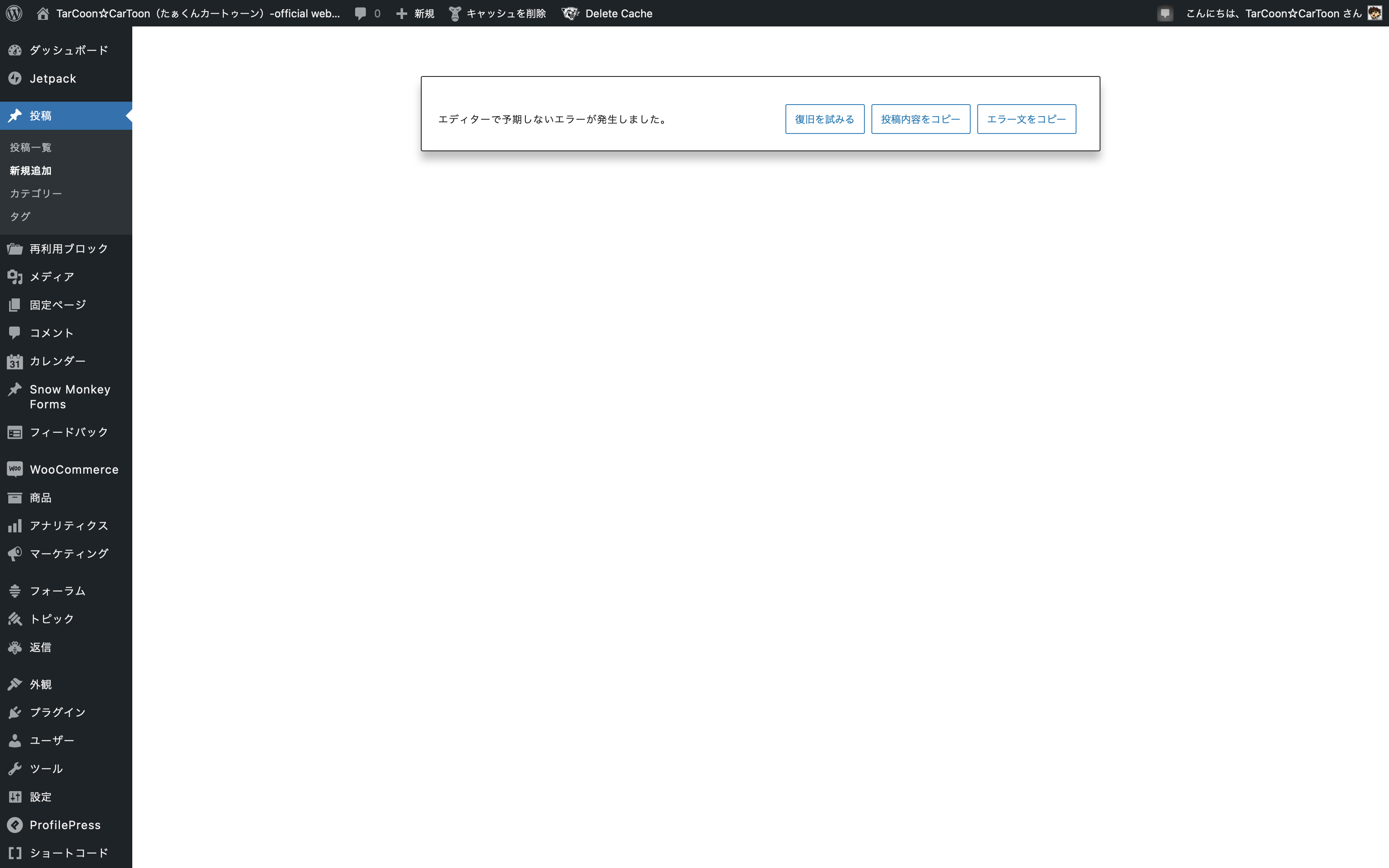
Snow Monkey v15.12.0、Snow Monkey Blocks v13.0.0へのアップデート後「エディターで予期しないエラーが発生しました」と表示が出て、ブロックを追加できない状態になりました。
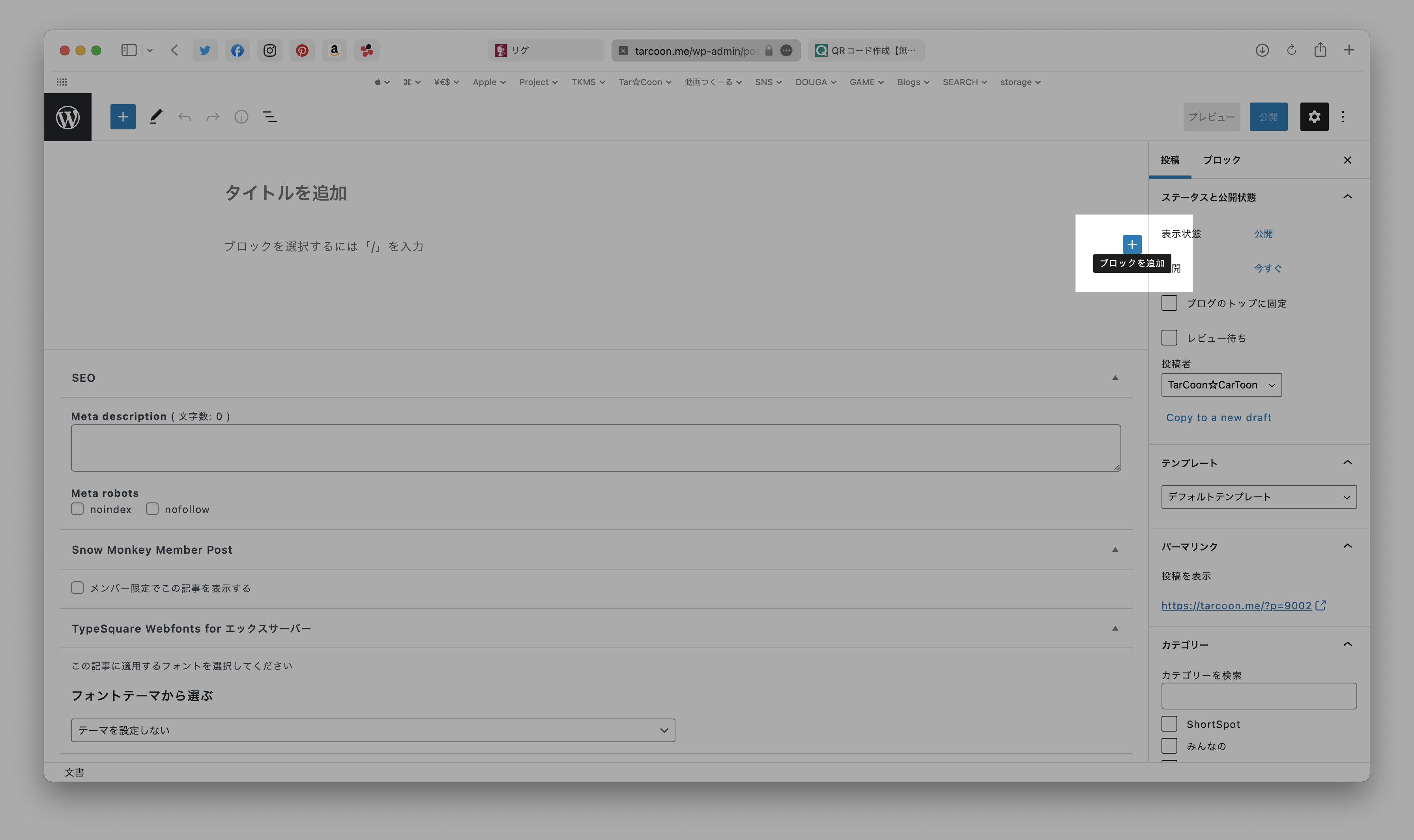
❶ブロックを追加

❷エラーの発生

エディターで予期しないエラーが発生しました
### 試したこと
アップデート直後の報告なので、まだ検証はできていません。すみません。
### エラー文のコピー
Dl@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/block-editor.min.js:12:182805
Na@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/block-editor.min.js:12:219656
we@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:84:294
zj@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:226:498
Th@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:152:225
tj@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:152:154
Te@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:146:153
Te@[native code]
@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:61:69
unstable_runWithPriority@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react.min.js:25:261
Pg@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:61:16
ha@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:60:453
@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:236:61
Ei@https://c0.wp.com/c/5.8.1/wp-includes/js/dist/vendor/react-dom.min.js:41:90
Ei@[native code]一先ず、確認すべき点などお返事いただければ、僕の方でも、できうる限り検証したいと思います。
よろしくお願い致します。2021年10月29日 6:21 PM #90402デベロッパーツールのコンソールにでているエラーのスクショをいただけると助かります!
あと、WordPress のバージョンは最新ですかね?
♥ 0Who liked: No user2021年10月29日 6:29 PM #90406お世話になります。
コチラのサイトですが、
このようにずれたり、
何もない場面があったり、
編集画面に入れない状況です。
(ずっと白い画面)ご対応のほどお願いします。
♥ 0Who liked: No user2021年10月29日 6:38 PM #90410@NoCodeCamp(宮崎) さん
ずれについては編集画面で再保存すれば整うと思うのですが、編集画面に入れないとそれもできないですね…。TarCoon☆CarToon さんはブロックの追加ボタンを押すとエラーが表示されるとのことだったのですが、NoCodeCamp(宮崎)さんは編集画面を開いた瞬間から真っ白ということでしょうか?
そのとき、ブラウザのデベロッパーツールのコンソールにはなにかエラーがでていますか?♥ 0Who liked: No user2021年10月29日 7:35 PM #904232021年10月29日 7:51 PM #90425Snow Monkey Blocks v13.0.2 で変更を入れてみました。アップデートするとどうでしょうか?
♥ 0Who liked: No user2021年10月29日 7:52 PM #90427ご返信ありがとうございます。
赤文字で表示される状態です。
以下動画になります。
ご対応のほどよろしくお願いいたします。
♥ 0Who liked: No user2021年10月29日 7:53 PM #90428アップデートすると入れるようになりました!
♥ 0Who liked: No user2021年10月29日 7:55 PM #90429しかし、想定していない画像が表示されております。
画像が拡大されているのでしょうか?
♥ 0Who liked: No user2021年10月29日 7:56 PM #90430プレビュー画面ではスクロールが出来ない状態であり、画像が表示されず色だけ表示がされております。
♥ 0Who liked: No user2021年10月29日 8:08 PM #904312021年10月29日 8:33 PM #90433@NoCodeCamp(宮崎)さん
しかし、想定していない画像が表示されております。
これはどの部分でしょうか? 「メンバー紹介」のセクションですかね…?
また、
.smb-section__contents-wrapper { max-width: 100%; }をカスタマイザーの追加 CSS に足すとどうなりますか?
♥ 0Who liked: No user2021年10月29日 9:05 PM #90439治りました!
ありがとうございます。
また問題が出てきたらご相談させてください。
♥ 0Who liked: No user2021年10月29日 9:05 PM #90440上記からの引継ぎでございます。
質問内容などをコピペしますと……
【お使いの Snow Monkey のバージョン】
バージョン: 15.12.1【お使いの Snow Monkey Blocks のバージョン】
バージョン 13.0.1【お使いの Snow Monkey Editor のバージョン】
バージョン 6.2.1【お使いのブラウザ】
chrome【当該サイトのURL】
### 発生している問題
突然SP画面の表示が崩れてしまいました。そして原因を探ろうとWPにログインしページを見ようとしたところ、真っ白な画面になってしまいます。
具体的には「固定ページ⇨該当ページ」をクリックすると、真っ白なページになります。
こちら考えられる原因は何でしょうか?
ご助言いただければ幸いでございます。
### 試したこと
テーマとプラグインの更新コンソールに表示されるエラーは以下の通りです。
react-dom.min.js?ver=16.13.1:125 TypeError: Cannot read properties of undefined (reading ‘split’)
at migrate (editor.js?ver=1635498935:1)
at blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2
at Cr (blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2)
at Array.map (<anonymous>)
at Cr (blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2)
at blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2
at Array.reduce (<anonymous>)
at Ar (blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2)
at core-data.min.js?ver=fe45a7066c931b4d3d0ff96789da023d:2
at Bh (react-dom.min.js?ver=16.13.1:126)
Me @ react-dom.min.js?ver=16.13.1:125
react.min.js?ver=16.13.1:24 Uncaught TypeError: Cannot read properties of undefined (reading ‘split’)
at migrate (editor.js?ver=1635498935:1)
at blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2
at Cr (blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2)
at Array.map (<anonymous>)
at Cr (blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2)
at blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2
at Array.reduce (<anonymous>)
at Ar (blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2)
at core-data.min.js?ver=fe45a7066c931b4d3d0ff96789da023d:2
at Bh (react-dom.min.js?ver=16.13.1:126)
editor.js?ver=1635498935:1 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘split’)
at migrate (editor.js?ver=1635498935:1)
at blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2
at Cr (blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2)
at Array.map (<anonymous>)
at Cr (blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2)
at blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2
at Array.reduce (<anonymous>)
at Ar (blocks.min.js?ver=7ed7fe32dad771c4e0af4f56539ff156:2)
at Jt (editor.min.js?ver=208cadf8632b62c7ccdf2f2feb2398e2:7)
at Jt.next (<anonymous>)
post.php:1 Mixed Content: The page at ‘https://arata-news.com/mail/wp-admin/post.php?post=146&action=edit’ was loaded over HTTPS, but requested an insecure favicon ‘http://arata-news.com/mail/wp-content/uploads/2021/10/cropped-cropped-cropped-3-32×32.jpg’. This request has been blocked; the content must be served over HTTPS.
post.php:1 Mixed Content: The page at ‘https://arata-news.com/mail/wp-admin/post.php?post=146&action=edit’ was loaded over HTTPS, but requested an insecure favicon ‘http://arata-news.com/mail/wp-content/uploads/2021/10/cropped-cropped-cropped-3-192×192.jpg’. This request has been blocked; the content must be served over HTTPS.
DevTools failed to load source map: Could not load content for chrome-extension://liecbddmkiiihnedobmlmillhodjkdmb/js/intercom-link-expand-loader.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
DevTools failed to load source map: Could not load content for chrome-extension://liecbddmkiiihnedobmlmillhodjkdmb/js/content.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEMEお手数ですがご確認宜しくお願い致します。
2021年10月29日 9:08 PM #90441@NoCodeCamp(宮崎)さん
あ、さっきの CSS だと微妙にまだはみ出ちゃうときがありそうです。ちょっと中に「スライダー(非推奨)」を入れるとそうなってしまうみたいなので、新しいほうのスライダーブロックを使うか、「メンバー紹介」のセクションに適当な CSS クラスを追加して、@media (max-width: 1279px) { .適当なCSSクラス .c-container { max-width: 100vw; } }という CSS にすると良さそうです。
♥ 0Who liked: No user -
投稿者投稿
- トピック「「エディターで予期しないエラーが発生しました」と表示が出てブロックを追加できない」には新しい返信をつけることはできません。