子テーマの問題点
一般的に、テーマの設定では対応できないカスタマイズについては、子テーマを用意し、コードを書いてカスタマイズすることになります。ただ、この子テーマ、個人的にはいろいろ問題があるなと思っています。
例えば子テーマを使わず Snow Monkey そのまま使ってたとしたら、子テーマをつくって切り替えますよね。ただ、ウィジェットの設定とか、カスタマイザーの設定ってテーマに紐づいているので、テーマを切り替えるとリセットされちゃうんですよね。
あと、子テーマをつくるとテンプレートの上書きを気軽にやってしまう問題もあります。v4.4 から v5 にアップデートしてサイトが真っ白になった、などのトラブルがあった方はほぼほぼこのテンプレートの上書きが原因だったはずです。テンプレートの上書きは意図せず古いコードを残したままにしてしまうので、無くなった関数などがかかれているとサイト真っ白状態になっちゃうんですよね。
とはいえ、どうしてもテンプレートの上書きをしたい場合は普通のテーマだと子テーマをつくるしかないのですが、Snow Monkey はv5でテンプレート読み込み周りに全部フックを仕込んだので、v5 からはプラグイン領域から全てのカスタマイズが可能になりました。
そういうことで、Snow Monkey のカスタマイズコードは子テーマの functions.php ではなくて「プラグイン」に書くようにしたほうがベターなんじゃないかなと。「プラグイン?難しそう…」と思う方が大半なのではないかと思うのですが、作り方自体は子テーマとほぼかわらない(むしろ若干簡単はなず)ですし、プラグインなのでテーマのように切り替えじゃなくて無効化/有効化になるので、何かあったときにオフにするのも簡単です。
カスタマイズ用プラグインの雛形、My Snow Monkey のダウンロード
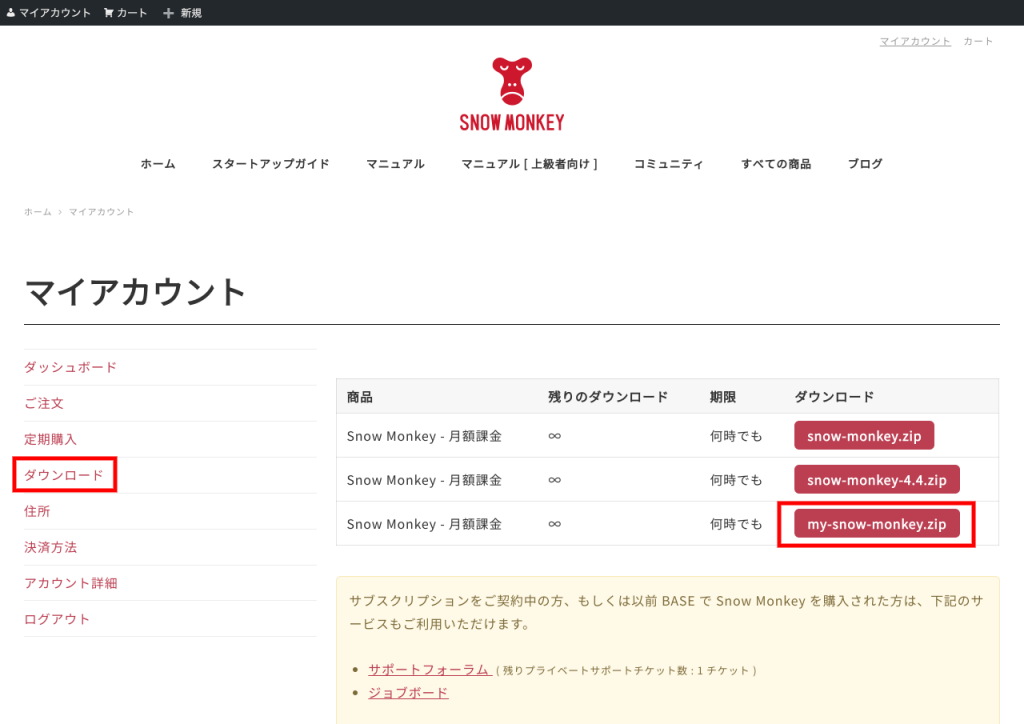
カスタマイズ用プラグインの雛形をマイアカウントページからダウンロードできるようにしました。まず、下記からログインしてください。
ログインできたら、ダウンロードページを開き、my-snow-monkey.zip をダウンロードしてください。

My Snow Monkey プラグインのアップロード
ダウンロードできたら、とりあえずサーバーにアップしてみましょう。管理画面からアップロードすることもできますが、FTP ツールを使うのがおすすめです。
FTP ツールを使う方法は、お使いのレンタルサーバーのサポートページなどに書かれていると思いますので探してみてください。
アップロードできたら、プラグインページから、有効化できるか試してみてください。
カスタマイズしてみる
アップロードと有効化ができることが確認できたら、試しにコードを追加してカスタマイズしてみましょう。
お手元の my-snow-monkey.zip を解凍し、my-snow-monkey.php を開いてみてください。最初から何行かコードが書いてあると思いますが、それは消さずに、最後の行からコードを追加するようにしてください。
試しに、下記のコードを追加してみましょう。
add_action(
'snow_monkey_prepend_body',
function() {
?>
<div class="c-page-effect" data-page-effect="fadein" aria-hidden="false">
<div class="c-page-effect__item">
<div class="c-circle-spinner"></div>
</div>
</div>
<?php
}
);my-snow-monkey.php にコードを追加できたら、このファイルを FTP ツールなどでサーバーにアップロードして反映してみてください。成功するとあなたのサイトにローディング画面が表示されるようになるはずです。
カスタマイズを無効化したいときはコードを消して再アップロードするか、プラグイン画面で My Snow Monkey を無効化すれば OK です。
My Snow Monkey に CSS ファイルを配置する
Snow Monkey を CSS でカスタマイズしたい場合、子テーマをつくって子テーマの style.css に CSS を追加するのではなく、カスタマイザーの追加 CSS に CSS を追加することを推奨しています。子テーマをつくる手間がないのでお手軽なのと、実際のページだけでなくエディターにも CSS が反映されるためです。
ただ、CSS の量が多いとどうしても煩雑になってきてしまいます。そういう場合は My Snow Monkey に style.css をつくってみてください。
my-snow-monkey/style.css となるようにファイルを作成した後に、my-snow-monkey.php に下記のコードを追加してみてください。この状態で style.css に CSS を追加すれば、実際のページにもエディターにも CSS が反映されます。
// 実際のページ用の CSS 読み込み
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-snow-monkey',
MY_SNOW_MONKEY_URL . '/style.css',
[ \Framework\Helper::get_main_style_handle() ],
filemtime( MY_SNOW_MONKEY_PATH . '/style.css' )
);
}
);
// エディター用の CSS 読み込み
// クラシックエディターとブロックエディターの両方に CSS が読み込まれます。
// ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。
// 依存関係は指定できません。
// ※※※ WordPress 6.7 〜のブロックエディターでは適用されない? ※※※
add_action(
'after_setup_theme',
function() {
add_theme_support( 'editor-styles' );
add_editor_style( '/../../plugins/my-snow-monkey/style.css' );
}
);
// エディター用の CSS 読み込み
// ブロックエディターに CSS が読み込まれます。
add_action(
'enqueue_block_assets',
function() {
// エディター以外では何もせずに終了させる
if ( ! is_admin() ) {
return;
}
// CSS を読み込み
wp_enqueue_style(
'my-snow-monkey',
untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css',
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
},
11
);また、ブロックエディター専用、クラシックエディター専用の CSS を追加することもできます。必要に応じて my-snow-monkey/block-editor.css、my-snow-monkey/classic-editor.css を作成し、下記を参考に必要なコードを追加してください。
// ブロックエディター用の CSS 読み込み
// add_editor_style() とは違い、.editor-styles-wrapper ではラップされませんが、依存関係は指定できます。
add_action(
'enqueue_block_editor_assets',
function() {
wp_enqueue_style(
'my-snow-monkey',
MY_SNOW_MONKEY_URL . '/block-editor.css',
[ Framework\Helper::get_main_style_handle() ],
filemtime( MY_SNOW_MONKEY_PATH . '/block-editor.css' )
);
}
);
// クラシックエディター用の CSS 読み込み
add_filter(
'tiny_mce_before_init',
function( $mce_init ) {
if ( ! isset( $mce_init['content_style'] ) ) {
$mce_init['content_style'] = '';
}
$response = file_get_contents( MY_SNOW_MONKEY_PATH . '/classic-editor.css' );
if ( $response ) {
$response = str_replace( [ "\n", "\r" ], '', $response );
$response = str_replace( '"', '\\"', $response );
$mce_init['content_style'] .= $response;
}
return $mce_init;
}
);サポートについて
今、サポートフォーラムでカスタマイズの質問を頂いたときに、PHP コードの追加が必要なカスタマイズについては子テーマの functions.php にコードを追加してみてくださいと案内しています。ただ、子テーマのつくりが個々人で違ったり、そもそも子テーマを使ってなくて切り変えるとカスタマイザーでの設定が飛んでウワーとか、環境によって異なる問題がでてくるので、今後は基本的にはこの My Snow Monkey プラグインを使用する前提でご案内をするようにしたいと考えています。
ということで、とりあえず一度試してみていただければと思います!不明な点はサポートフォーラムやオンラインコミュニティにお気軽にどうぞ。