-
投稿者検索結果
-
2024年3月4日 11:06 AM #136882
返信が含まれるトピック: Snow Monkey Blocksのカスタムフィールドブロックに日付の表示形式を指定する機能が欲しい
カスタムフィールドにはどのようなデータでも保存できるので、Snow Monkey Blocks のカスタムフィールドブロックでは表示したいカスタムフィールドの指定だけをして、シンプルにそれを出力する、という仕様にしています。
確かにフォーマットを選択できる UI があれば便利かなとは思いますが、あらゆるフォーマットを追加し続けないといけなくなりそうなので、どういう UI が適切か(または僕の技術力的に可能なのか)が難しいかなと感じます。
一応フィルターフックが通るようにはしているので、コードを書けば好きなフォーマットで出力することは可能です。
add_filter( 'snow_monkey_blocks_custom_field_value_カスタムフィールド名', function( $value, $post_id ) { return $value; // ここで好きなフォーマットに変換して返す } );2024年2月23日 1:17 PM #136599返信が含まれるトピック: ページ内リンクの挙動がおかしい。(初回クリックのみ距離が長いと)
ご連絡ありがとうございます。
該当箇所と思われる、商品紹介部分の商品A、商品Bの2ヶ所の画像に横幅と高さを指定してみました。
その後、動作確認いたしましたが、状況に変化はありませんでした。【該当箇所の記述】
<figure class="wp-block-image aligncenter size-full sme-animation-fade-in"> <img decoding="async" src="●●.png" alt="●●" width="916" height="492"/> </figure>※関係ないかもしれませんが、こちらの画像は、カスタムフィールドスイーツと連動させ、ショートコードにて表示させております。
♥ 0Who liked: No user2023年11月27日 12:30 PM #133708返信が含まれるトピック: Snow Monkey Blocks に追加されたカスタムフィールドの使い方について
Snow Monkey Blocks のカスタムフィールドブロックはカスタムフィールドへの「入力」はできず、あくまで「表示」のみとなります。なので WordPress のカスタムフィールドパネルなどから別途入力が必要になります。
♥ 0Who liked: No user2023年5月20日 4:14 AM #123481返信が含まれるトピック: 任意のタクソノミーの投稿一覧にカスタムフィールドの値を表示させたい
ありがとうございます。その後いろいろ調べながらやってみたのですが実現できず、とん挫しています。
エラーメッセージが出たので
}
return $html;を追加してエラーは出なくなったのですが表示はできずでした。
Advanced Custom Fieldsの関数get_fieldを使えばいいのでは?と思い変更したのですがそれではダメでした。※get_post_metaでも出来るようでしたが
https://lucy.ne.jp/bazubu/advanced-custom-fields-36452.html

add_filter( // template-parts/loop/entry-summary を書き換える 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html, $name, $vars ) { // 「シンプル」のときだけ実行 if ( 'simple' === $vars['_entries_layout'] ) { // カスタムフィールドを取得して、それをもとに加工した HTML をバッファリングする // ACF や実際に保存されているデータの構造がわからないので実際の状況にあわせて書き直してください。 $course_types = get_field( 'course_type' ); ob_start(); foreach ( $course_types as $course_type ) { echo '<span>' . $course_type . '</span>'; } $course_type_html = ob_get_clean(); return str_replace( '</section>', $course_type_html . '</section>', $html ); } return $html; }, 10, 3 );♥ 0Who liked: No user2023年5月11日 8:11 PM #122802返信が含まれるトピック: カスタム投稿で表示させたものを他の固定ページにも表示させたい
お世話になっております。
お忙しい中、検証いただき誠にありがとうございます。
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html, $name ) { if ( is_page( 47 ) ) { // カスタムフィールドで設定したフィールド名を代入 $acf_image = get_field('property_image'); $acf_type = get_field('property_type'); $acf_location = get_field('property_location'); $acf_price = get_field('property_price'); $acf_land_area = get_field('property_land_area'); // テンプレートのh3タグの後に<div class='property-info'>を追加 $acf_property_info = '</h3> <div class="property-info">' . '<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' . '<div class="property-body">' . '<div class="property-tag">' . '<p>' . esc_html($acf_type) . '</p>' . '</div>' . '<div class="property-content">'. '<p class="location">' . esc_html($acf_location) . '</p>' . '<p class="price">' . esc_html($acf_price) . '</p>' . '<p class="land_area">' . esc_html($acf_land_area) . '</p>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); } return $html; }, 10, 2 );このように記述しました。

アイキャッチとタイトルが表示されてしまいますが、こちらはdisplay: none;で消してしまえばいけそうです。
同じページに投稿ページの最新の投稿もブロックで使っていたので

こちらもimageが出てきてしまっていますが、ページ指定で非表示にすればいけそうです。
また試してみて報告させていただきます。
アドバイスいただき、ありがとうございます。
♥ 0Who liked: No user2023年5月1日 2:56 PM #122392返信が含まれるトピック: カスタム投稿で表示させたものを他の固定ページにも表示させたい
キタジマさん、早速のご返信ありがとうございます。
カスタム投稿アーカイブの一覧部分と全く同じデザインの一覧を、特定の固定ページにも表示させたいということでしょうか?
はい、そのように表示したいです。
////////////////////////////////////// // カスタム投稿ページにカスタムフィールドを表示 ////////////////////////////////////// add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/content/content', function ($html) { if (get_post_type() === 'propertys') { // カスタムフィールドで設定したフィールド名を代入 $acf_image = get_field('property_image'); $acf_type = get_field('property_type'); $acf_location = get_field('property_location'); $acf_price = get_field('property_price'); $acf_land_area = get_field('property_land_area'); $acf_property_info = '<div class="property-info">' . '<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' . '<div class="property-body">' . '<div class="property-tag">' . '<p>' . esc_html($acf_type) . '</p>' . '</div>' . '<div class="property-content">'. '<p class="location">' . esc_html($acf_location) . '</p>' . '<p class="price">' . esc_html($acf_price) . '</p>' . '<p class="land_area">' . esc_html($acf_land_area) . '</p>' . '</div>' . '</div>' . '</div>'; $html = $acf_property_info; } return $html; } ); //////////////////////////////////////////// // カスタム投稿のアーカイブページにカスタムフィールドを表示 //////////////////////////////////////////// add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html ) { if( is_post_type_archive('propertys') ){ // カスタムフィールドで設定したフィールド名を代入 $acf_image = get_field('property_image'); $acf_type = get_field('property_type'); $acf_location = get_field('property_location'); $acf_price = get_field('property_price'); $acf_land_area = get_field('property_land_area'); // テンプレートのh2タグの後に <div class="property-info">を追加 $acf_property_info = '</h2><div class="property-info">' . '<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' . '<div class="property-body">' . '<div class="property-tag">' . '<p>' . esc_html($acf_type) . '</p>' . '</div>' . '<div class="property-content">'. '<p class="location">' . esc_html($acf_location) . '</p>' . '<p class="price">' . esc_html($acf_price) . '</p>' . '<p class="land_area">' . esc_html($acf_land_area) . '</p>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh2タグの後ろにdivタグを追加する $html = str_replace( '</h2>', $acf_property_info, $html ); } return $html; } );アーカイブページの見た目がこちらで(この画像の上にセクションのタイトルがあります)

・実際に他の固定ページで「最近の投稿」ブロックを使用した見た目が
↓↓↓

アイキャッチ画像を仮に抜くと上記添付画像の左上のように何も画像が表示されません。
画像に関してはアイキャッチ画像とカスタムフィールドの画像を合わせれば良いのですがテキストなどをこちらにも紐付けさせることは可能でしょうか。お忙しい中大変恐れ入りますが、よろしくお願いいたします。
♥ 0Who liked: No user2022年12月28日 5:03 PM #115809返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
ページタイトルに関する他のコードをコメントアウトして、上記の記述をコピペしましたが、ページタイトルを変更することができませんでした。
ちなみにカスタム投稿タイプは「Custom Post Type UI」を使用しています。
GONSYさんが試してくださった環境と同じ事がしたいのですが、なぜコピペでもうまくいかないのか分かりません。
ちょっと長くなってしまいますが、my-snow-monkey.phpの中身を載せます。
<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); // 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); wp_enqueue_script('my_script',MY_SNOW_MONKEY_URL .'/main.js'); } ); // エディター用の CSS 読み込み // クラシックエディターとブロックエディターの両方に CSS が読み込まれます。 // ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。 // 依存関係は指定できません。 add_action( 'after_setup_theme', function() { add_theme_support( 'editor-styles' ); add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } ); add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( 'voice' === get_post_type() ): ob_start(); ?> <?php // カスタムフィールド:概要欄 → event_txt // ACF テキストエリア(改行:なにもしない) $city = get_field( 'ff_city' ) ?> <p class="list-city"><?php echo esc_attr( $city) ; ?><?php if(get_field('ff_type')) :?> <?php echo esc_html (get_field('ff_type')); ?><?php endif; ?></p> <?php $voice = ob_get_clean(); return str_replace( '</header>', '</header>'.$voice , // 投稿タイトルの下に追加 $html ); endif; return $html; } ); add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/header/header', function ( $html ) { if ( is_single()) { ?> <header class="c-entry__header"> <h1 class="c-entry__title"> <?php if ( has_term('local-tour','newscat') ) { ?> 完成見学会/オープンハウス<span>宮下工務店のお家をぜひご体感ください</span> <?php } elseif ( is_singular('news') ) { ?> セミナー:見学会 <?php } elseif ( is_singular('land') ) { ?> 土地情報 <?php } elseif ( is_singular('voice') ) { ?> お客様の声 <?php } elseif ( is_singular('works') ) { ?> 施工事例 <?php } else{ ?> お知らせ <?php } ?> </h1></header> <?php return; }elseif ( is_page( '635' ) ) { ?> <header class="c-entry__header"> <h1 class="c-entry__title">会社案内 </h1></header> <?php return; } return $html; } ); //記事の場合はコンテンツの上にブログタイトル表示 add_filter( 'the_content', function ( $content ) { if ( is_singular('voice') ) { $city = '<div class="single-voice-top"><p class="city-name">' . get_field('ff_city') . '</p>'; if(get_field('ff_type')){ $type = '<span class="voice-type">' . get_field('ff_type') . '</span>'; } $cityend = '</div>'; $page_title = '<h2 class="voice-page-title">' . get_the_title() . '</h2>'; $date = '<span class="single-date">' . get_the_date() . '</span>'; $content = $city . $type . $cityend . $page_title . $date . $content; return $content; }elseif ( is_singular('works') ) { $date = '<span class="single-date">' . get_the_date() . '</span>'; $content = $page_title . $date . $content; return $content; }elseif ( has_term('local-tour','newscat') ) { $page_title = '<h2 class="title-local-tour mincho">' . get_the_title() . '</h2>'; $content = $page_title . $content; return $content; }elseif ( is_single() ) { $page_title = '<h2 class="original-page-title">' . get_the_title() . '</h2>'; $date = '<span class="single-date">' . get_the_date() . '</span>'; $content = $page_title . $date . $content; return $content; } return $content; } ); //投稿一覧ブロックサムネ上子カテ表示 add_filter( 'snow_monkey_get_template_part_args_template-parts/loop/entry-summary/term/term', function( $args ) { // カテゴリーアーカイブあるいはタクソノミーアーカイブのとき if ( is_category() || is_tax() ) { // ページのクエリ情報を取得 $queried_object = get_queried_object(); // その投稿に割当てられているカテゴリー(タクソノミー)を全て取得 $terms = get_the_terms( get_the_ID(), $queried_object->taxonomy ); // 取得したカテゴリー(タクソノミー)のうち、最後のタームをカテゴリーラベルとして使用する $args['vars']['_terms'] = [ end( $terms ) ]; } return $args; } ); //土地情報・セミナー・イベントの詳細ページ上部の指定 add_action( 'snow_monkey_before_entry_content', function() { if ( is_singular('land') ){ ?> <?php $terms = get_the_terms($post->ID, 'landcat'); if ($terms) : ?> <ul class="single-works-cat"> <?php foreach ($terms as $term) { echo '- ' . $term->name . '
'; } ?> <?php endif; ?> <?php }elseif ( is_singular('news') && !has_term('local-tour','newscat')) { ?> <div class="wrap-content"> <?php } } ); //土地情報の詳細ページの指定 add_action( 'snow_monkey_after_entry_content', function() { if ( is_singular('land') ){ ?> <div class="land-data"> <?php if(get_field('ff_list')) :?> <p class="land-hade"><?php the_field('ff_list'); ?></p> <?php endif; ?> <?php if(get_field('price-detail')) :?> <dl><dt>価格</dt><dd><?php the_field('price-detail'); ?></dd></dl> <?php endif; ?> <?php if(get_field('area-detail')) :?> <dl><dt>面積</dt><dd><?php the_field('area-detail'); ?></dd></dl> <?php endif; ?> <?php if(get_field('list')) :?> <dl><dt>checkmark</dt><dd><?php the_field('list'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_photo')) :?> <div class="land-detail-img">" alt="" /></div><!-- /.land-detail-img --> <?php endif; ?> <?php if(get_field('ff_th01')) :?> <dl><dt>所在地</dt><dd><?php the_field('ff_th01'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th02')) :?> <dl><dt>交通</dt><dd><?php the_field('ff_th02'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_text01')) :?> <dl><dt>教育施設</dt><dd><?php the_field('ff_text01'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_text02')) :?> <dl><dt>医療施設</dt><dd><?php the_field('ff_text02'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th03')) :?> <dl><dt>都市計画</dt><dd><?php the_field('ff_th03'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th04')) :?> <dl><dt>地目</dt><dd><?php the_field('ff_th04'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th05')) :?> <dl><dt>建ぺい率</dt><dd><?php the_field('ff_th05'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th06')) :?> <dl><dt>容積率</dt><dd><?php the_field('ff_th06'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th07')) :?> <dl><dt>道路</dt><dd><?php the_field('ff_th07'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th08')) :?> <dl><dt>引渡日</dt><dd><?php the_field('ff_th08'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th09')) :?> <dl><dt>取引態様</dt><dd><?php the_field('ff_th09'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th10')) :?> <dl><dt>備考</dt><dd><?php the_field('ff_th10'); ?></dd></dl> <?php endif; ?> </div> /contact/?post_id=<?php the_ID(); ?>" class="btn-single-land">この記事について問い合わせる land">一覧に戻る <?php $terms = get_the_terms($post->ID, 'landtag'); if ($terms) : ?> <p>【関連タグ】</p> <ul class="single-works-tag"> <?php foreach ($terms as $term) { echo '
- ' . $term->name . '
'; } ?> <?php endif; ?> <?php } } ); //土地情報ターム一覧ページタイトル add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { if ( is_tax( 'landcat' ) || is_post_type_archive( 'land' ) ) { $html = preg_replace( '|(<h1 class="c-page-header__title">.*?</h1>)|ms', '<h1 class="c-page-header__title">土地情報</h1>', $html ); } return $html; }, 10 ); // 土地情報一覧ページ 一覧上の文章 add_action( 'snow_monkey_before_archive_entry_content', function() { if ( is_post_type_archive('land') ){ ?> <div class="land-list-text"> <p>最新情報を続々アップしています!</p> <p>初生・三方原地区を中心に土地物件情報をお届けしています。<br /> 南区、中区もご相談ください。</p> </div> <?php } } ); // 土地情報一覧ページ 記事ブロックの内容 add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', //entry-summary-postが対象 function( $html ) { if (get_post_type() === 'land'): //カスタム投稿landに限定する // 以降の出力を変数に格納する ob_start(); ?> <?php if(has_term('pickup','landcat')): ?> <span class="pickup-circle">PICK UP</span> <?php endif; ?> <div class="land-list-data"> <?php if(get_field('price')) :?> <dl> <dt>価格</dt> <dd> <?php echo esc_html (get_field('price')); ?> <?php if(has_term('free','landcat')): ?> <span class="tag-free">仲介手数料不要</span> <?php endif; ?> </dd> </dl> <?php endif; ?> <?php if(get_field('area')) :?> <dl><dt>面積</dt><dd><?php echo esc_html (get_field('area')); ?></dd></dl> <?php endif; ?> </div> <?php // 変数に格納する $type = ob_get_clean(); // </header>を書き換える return str_replace( '</header>', '</header>'.$type, $html ); endif; return $html; } ); // 施工事例一覧ページ 一覧上の文章 add_action( 'snow_monkey_before_archive_entry_content', function() { if ( is_post_type_archive('works') || is_tax('workscat') ){ ?> <ul class="nav-works">- /workscat/new-construction/">新築
- /workscat/reform/">リフォーム
- /workscat/parts/">パーツギャラリー
<?php } } ); //施工事例の詳細ページの指定 add_action( 'snow_monkey_before_entry_content', function() { if ( is_singular('works') ){ ?> <ul class="nav-works">- /workscat/new-construction/">新築
- /workscat/reform/">リフォーム
- /workscat/parts/">パーツギャラリー
<h2 class="original-page-title"><?php echo get_the_title(); ?></h2> <?php $terms = get_the_terms($post->ID, 'workscat'); if ($terms) : ?> <ul class="single-works-cat"> <?php foreach ($terms as $term) { echo '- ' . $term->name . '
'; } ?> <?php endif; ?> <?php } } ); //施工事例の詳細ページ下部の指定 add_action( 'snow_monkey_after_entry_content', function() { if ( is_singular('works') ){ ?> <?php $terms = get_the_terms($post->ID, 'workstag'); if ($terms) : ?> <p>【関連タグ】</p> <ul class="single-works-tag"> <?php foreach ($terms as $term) { echo '- ' . $term->name . '
'; } ?> <?php endif; ?> <?php } } ); //記事の詳細ページの指定 add_action( 'snow_monkey_after_entry_content', function() { if ( has_term('local-tour','newscat') ){ ?> <section class="wrap-tour-standard"> <div class="tour-standard"> <h4 class="mincho">宮下工務店の3つのスタンダード</h4> <div class="tour-standard-box"> <div class="tour-left"> <p>外断熱</p> <p>耐震<br>耐久性</p> <p>自然<br>素材</p> </div><!-- /.tour-left --> <div class="tour-right"> <p>安心・快適に過ごしていただくため、<br>宮下工務店では標準仕様を設けております</p> /new-construction/">標準仕様を詳しく見る </div><!-- /.tour-right --> </div><!-- /.tour-standard-box --> </div><!-- /.wrap-tour-standard --> </section> <div class="tour-contact01"> <p>完全予約制となります。お電話または予約フォームよりご予約ください</p> <div class="btn-tour-contact01"> 053-437-2695 /contact/?post_id=<?php the_ID(); ?>" class="btn-tour-mail">フォームから問合せる </div><!-- /.btn-tour-contact01 --> </div><!-- /.tour-contact01 --> <section id="tour-access"> <div class="wrap-tour-access"> <h3 class="mincho title-border">開催日時・アクセス</h3> <p>※完全予約制となります。お電話または予約フォームよりご予約ください。</p> <div class="tour-detail"> <?php if(get_field('k-date')) :?> <dl><dt>開催日</dt><dd><?php the_field('k-date'); ?></dd></dl> <?php endif; ?> <?php if(get_field('k-time')) :?> <dl><dt>時間</dt><dd><?php the_field('k-time'); ?></dd></dl> <?php endif; ?> <?php if(get_field('k-address')) :?> <dl><dt>場所</dt><dd><?php the_field('k-address'); ?></dd></dl> <?php endif; ?> <?php if(get_field('k-place')) :?> <dl><dt>集合場所</dt><dd><?php the_field('k-place'); ?></dd></dl> <?php endif; ?> </div><!-- /.tour-detail --> <?php if(get_field('k-url')) :?> " target="_blank">現在の予約状況はこちら <?php endif; ?> <?php if(get_field('k-covid')) :?> <section class="tour-covid"> <h4 class="mincho">新型コロナウイルスへの対策とお願い</h4> <p>皆様に安心してご見学いただけるように、以下の通りご案内いたします。</p> <section> <h5>会場について</h5> <p>スタッフは手指を消毒の上、マスク着用にてご案内させていただきます。<br /> 同一時間帯に室内が多人数にならない様に、最大3組様の入場とさせていただきます。<br /> 完全予約制となります。お電話または予約フォームよりご予約ください。<br /> 室内は定期的に換気をさせていただきます。</p> </section> <section> <h5>お客様へのお願い</h5> <p>マスク着用でのご来場をお願いいたします。<br /> 受付にて手指のアルコール消毒をお願いいたします。また、通常通り、手袋着用にてご入場をお願いいたします。<br /> (アルコール、手袋は受付にご用意しております)</p> </section> </section><!-- /.tour-covid --> <?php endif; ?> </div><!-- /.wrap-tour-access --> <section class="wrap-tour-contact02"> <div class="tour-contact02"> <h4>完全予約制となります。お電話または予約フォームよりご予約ください。</h4> <div class="tour-contact-box">" alt="" /> <div class="tour-contact-text"> <p>当日は中学生未満のお子様のご入場をお控え頂いていますが、会場に専属スタッフが常駐するキッズコーナー(空調完備)をご用意しておりますので、お子様連れでもどうぞお気軽に♪ 宮下工務店スタッフ一同、みなさまのご来場をお待ちしています。 他にも気になることや疑問・質問、何でもお気軽にご相談ください。</p> <?php if(get_field('k-url')) :?> " target="_blank">現在の予約状況はこちら <?php endif; ?> </div><!-- /.tour-contact-text --> </div><!-- /.tour-contact-box --> <div class="btn-tour-contact01"> 053-437-2695 /contact/?post_id=<?php the_ID(); ?>" class="btn-tour-mail">フォームから問合せる </div><!-- /.btn-tour-contact01 --> </div><!-- /.tour-contact02 --> </section><!-- /.wrap-tour-contact02 --> </section><!-- /tour-access --> <?php }elseif ( is_singular('news') ) { ?> /contact/?post_id=<?php the_ID(); ?>" class="btn-single-land">この記事について問い合わせる </div><!-- /.wrap-content --> <?php } } ); //datepicker関連 // css読み込み add_action( 'wp_enqueue_scripts', function () { wp_enqueue_style( 'pickadate-default', MY_SNOW_MONKEY_URL . '/assets/pickadate/css/default.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/css/default.css' ), false ); wp_enqueue_style( 'pickadate-default_date', MY_SNOW_MONKEY_URL . '/assets/pickadate/css/default.date.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/css/default.date.css' ), false ); // js読み込み wp_enqueue_script( 'pickadate', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/picker.js', ['jquery'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/picker.js' ), false, true ); wp_enqueue_script( 'pickadate-date', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/picker.date.js', ['jquery', 'pickadate'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/picker.date.js' ), false, true ); wp_enqueue_script( 'pickadate-legacy', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/legacy.js', ['jquery', 'pickadate'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/legacy.js' ), false, true ); wp_enqueue_script( 'pickadate-translate', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/ja_JP.js', ['jquery', 'pickadate'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/ja_JP.js' ), false, true ); wp_enqueue_script( 'pickadate-origin', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/pickadate.js', ['jquery', 'pickadate'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/pickadate.js' ), true ); } ); //エントリーフォーム完了ページ遷移 add_action( 'wp_enqueue_scripts', function() { ob_start(); ?> window.addEventListener( 'load', function() { var form = document.getElementById( 'snow-monkey-form-734' ); if (form) { form.addEventListener( 'smf.submit', function(event) { if ('complete' === event.detail.status) { window.location.href = 'https://bsd-service.jp/miyashita/entry/thanks/'; } } ); } } ); <?php $data = ob_get_clean(); wp_add_inline_script( 'snow-monkey-forms', $data, 'after' ); }, 11 ); //お問い合わせ・資料請求完了ページ遷移 add_action( 'wp_enqueue_scripts', function() { ob_start(); ?> window.addEventListener( 'load', function() { var form = document.getElementById( 'snow-monkey-form-512' ); if (form) { form.addEventListener( 'smf.submit', function(event) { if ('complete' === event.detail.status) { window.location.href = 'https://bsd-service.jp/miyashita/contact/thanks/'; } } ); } } ); <?php $data = ob_get_clean(); wp_add_inline_script( 'snow-monkey-forms', $data, 'after' ); }, 11 ); //オープンハウス・見学会予約フォーム完了ページ遷移 add_action( 'wp_enqueue_scripts', function() { ob_start(); ?> window.addEventListener( 'load', function() { var form = document.getElementById( 'snow-monkey-form-1280' ); if (form) { form.addEventListener( 'smf.submit', function(event) { if ('complete' === event.detail.status) { window.location.href = 'https://bsd-service.jp/miyashita/tour-form/thanks/'; } } ); } } ); <?php $data = ob_get_clean(); wp_add_inline_script( 'snow-monkey-forms', $data, 'after' ); }, 11 ); //無料相談フォーム完了ページ遷移 add_action( 'wp_enqueue_scripts', function() { ob_start(); ?> window.addEventListener( 'load', function() { var form = document.getElementById( 'snow-monkey-form-10041' ); if (form) { form.addEventListener( 'smf.submit', function(event) { if ('complete' === event.detail.status) { window.location.href = 'https://bsd-service.jp/miyashita/free-form/thanks/'; } } ); } } ); <?php $data = ob_get_clean(); wp_add_inline_script( 'snow-monkey-forms', $data, 'after' ); }, 11 ); //記事タイトルを取得してフォームに入力 add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { if ( isset( $attributes['name'] ) && 'productName' === $attributes['name'] ) { $url = $_SERVER['REQUEST_URI']; if(strstr($url,'?post_id')==true){ // ?post_id という URL クエリがあるときが対象 $post_id = filter_input( INPUT_GET, 'post_id' ); $title = get_the_title( $post_id ); if ( $title ) { $attributes['value'] = $title; } } } return $attributes; } ); //管理画面カスタム投稿一覧でタクソノミー別の表示用セレクト function add_post_taxonomy_restrict_filter() { global $post_type; if ( 'works' == $post_type ) { ?> <select name="workscat"> <option value="">カテゴリー指定なし</option> <?php $terms = get_terms('workscat'); foreach ($terms as $term) { ?> <option value="<?php echo $term->slug; ?>"><?php echo $term->name; ?></option> <?php } ?> </select> <?php } } add_action( 'restrict_manage_posts', 'add_post_taxonomy_restrict_filter' );
♥ 0Who liked: No user2022年11月24日 5:31 PM #114175返信が含まれるトピック: トップページの最近の投稿ブロックにカスタムフィールドの値とタイトルを表示したい
my-snow-monkey.phpに追記したコードをご提示いただけると解決が早いと思います。
試してみたところ、こんな感じのコードで表示されました。
※ご提示の画像のように本文の下にカスタムフィールドをタイトル(パートナー)付で表示させます。
※カスタム投稿タイプの各記事に本文が入っていないと表示されません。
【環境】
WordPress:6.1.1
Snow Monkey:18.1.1
Snow Monkey Blocks:17.1.0
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { // カスタムフィールドの値を取得 $partner = get_field( 'project_partner' ); // カスタム投稿タイプ:project でカスタムフィールドに入力がある場合 if ( 'project' === get_post_type() && $partner ) { // (A) // <div class="c-entry-summary__content"> の閉じタグ(</div>)の後ろにパートナー名を配置 // カスタムフィールド(project_partner)用のHTML $partner_list = '</div> <dl class="partner_list"> <dt>パートナー</dt> <dd>' . esc_attr( $partner ) . '</dd> </dl>'; $html = str_replace( '</div>', $partner_list, // 上記の(A)に差し替える $html ); } return $html; } );
適宜調整は必要ですが、参考にしていただければと思います。2022年11月24日 1:46 PM #114166返信が含まれるトピック: トップページの最近の投稿ブロックにカスタムフィールドの値とタイトルを表示したい
GONSYさま
アドバイスありがとうございます。
GONSYさんが返信を書かれていたトピックも、オレインさんの記事も、とっても参考になり何度も読ませていただき試してみたのですが、カスタムフィールドは表示されても本文が消えてしまったりしてうまく表示できなくて、、、
もう一度このページを参考にしてみます。
少しお時間いただきますが引き続きよろしくお願いいたします。
♥ 0Who liked: No user2022年11月16日 2:01 PM #113887返信が含まれるトピック: カスタム投稿のアーカイブページ改修
サムネイル画像
c-entry-summary__figureあたりに表示するのはいかがでしょうか。
my-snow-monkey.phpに以下を追記
※カスタムフィールドにはカンマなしの数字入力を想定add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/figure/figure', function( $html ) { if ( 'event' === get_post_type() ) { $acf_price = get_field( 'h_price' ); return str_replace( '<div class="c-entry-summary__figure">', '<div class="c-entry-summary__figure"><p class="price">¥'. esc_attr( number_format($acf_price) ) ."(税込)</p>", $html ); } return $html; } );CSS
p.price { position: absolute; top: 0; left: 0; background-color: #389EF2; font-weight: bold; padding: 0 0.5em; z-index: 1; }これでイメージに近い表現ができると思います。
お試しくださいませ。2022年6月30日 10:30 AM #107162memime
閲覧者【お使いの Snow Monkey のバージョン】17.1.0
【お使いの Snow Monkey Blocks のバージョン】16.0.1
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】firefox
【当該サイトのURL】local### 実現したいこと
①任意のタクソノミーで表示されているc-entry-summary__title部分にカスタムフィールドを表示させたい。
②カスタム投稿のアーカイブページの横一列の表示数を3つから4つに変更したい。
できれば任意のタクソノミー投稿の表示数も3つから4つに変更したい。### 発生している問題
①カスタム投稿のアーカイブページではカスタムフィールドの出力が行えたが、任意のタクソノミーで表示されているパネル?には同じようにカスタムフィールドを表示させることができない。
②どこを弄っていいかわからない。
### 試したこと
/*カスタム投稿 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { if (get_post_type('seles_cats')) { // カスタムフィールドで設定したフィールド名を代入 $acf_year = get_field('sex'); $acf_faculty = get_field('price'); $acf_birthday = get_field('birthday'); // テンプレートのh2タグの後に<div class='employee-info'>を追加 $acf_employee_info = "</h2> <div class='employee-info'> <p>" . esc_attr($acf_year) . "</p>" . "<p>" . esc_attr($acf_faculty) . "</p>" . "<p>" . esc_attr($acf_birthday) . "</p>" . "</div>"; // テンプレートパーツのh2タグの後ろにdivタグを追加する $html = str_replace( '</h2>', $acf_employee_info, $html ); } return $html; } );アーカイブの時は
is_post_type_archiveを指定することで表示できたので、ここをget_post_typeに変更したが表示されなかった。こちらも参考にしましたが、表示ができませんでした。
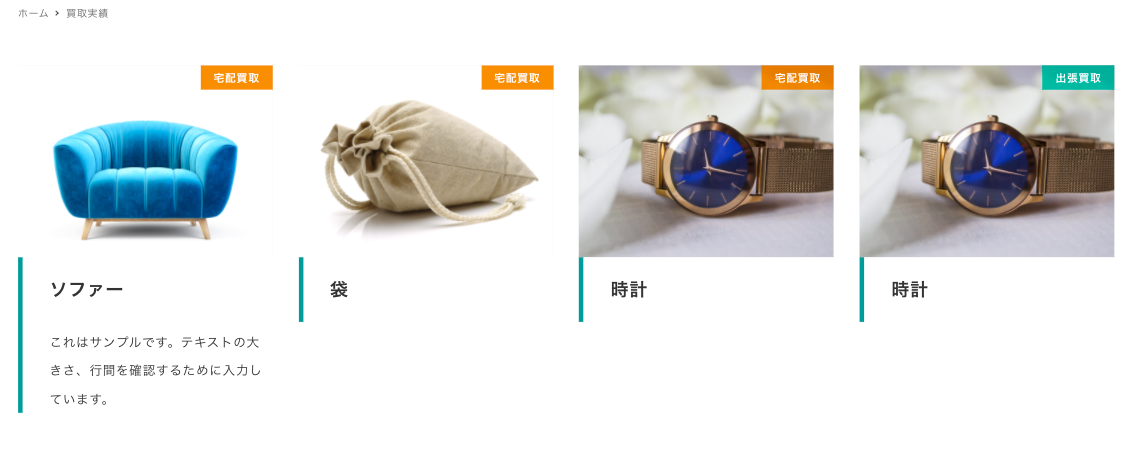
↓アーカイブページ

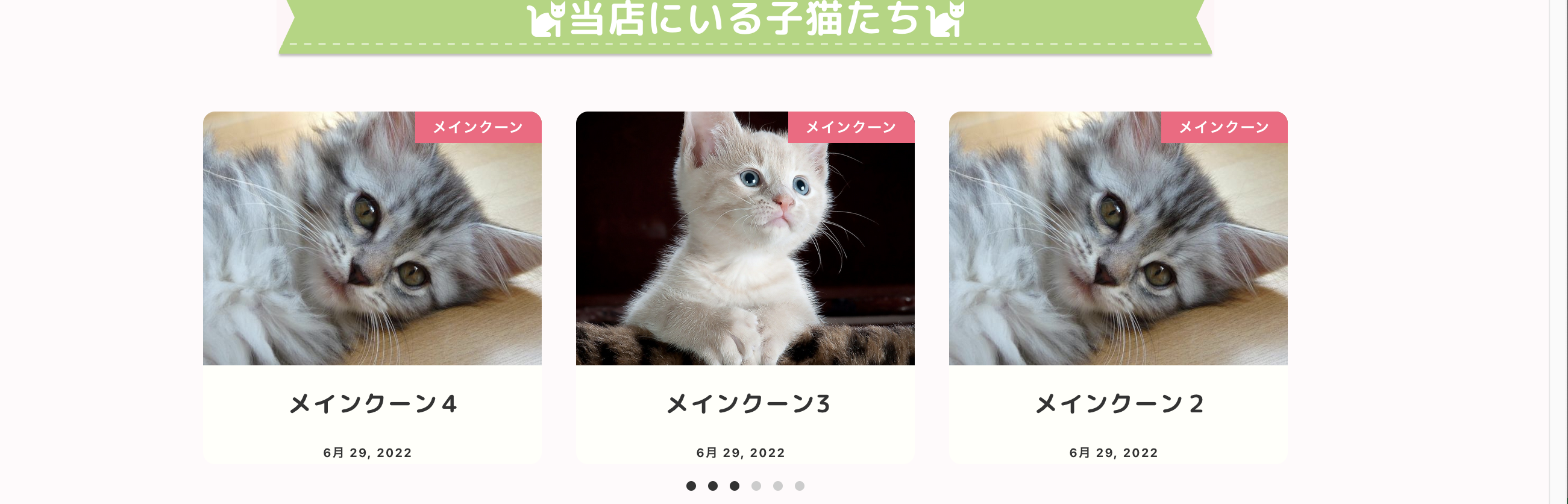
↓任意のタクソノミー表示

よろしくお願いします。
2022年2月18日 10:21 AM #99308返信が含まれるトピック: カスタムテンプレートの中身について
現在どういう状態なのかがよくわかりませんでした。
my-content-post.phpを作成できたということは、編集画面にカスタムフィールドを追加するなどしてmy-content-post.phpにそのカスタムフィールドの値を出力する PHP を書けばよいのではないですかね?もっと具体的にテンプレートの状況(どのようなコードを書いて何を出力しているのか)や、どのような入力をおこなってこのページを表示しているのかなどを書いたほうが回答が得られやすいと思います。
♥ 0Who liked: No user2021年12月16日 2:54 PM #94351返信が含まれるトピック: カスタム投稿タイプの一覧にカスタムフィールドを表示させたい
キタジマさんありがとうございます。
記事拝見させていただきました!

この抜粋欄あたりにカスタムフィールドを表示させたいのですが、その場合は[一覧の各投稿部分]entry-summary-{カスタム投稿タイプ名(今回はwork)}.phpを作成すれば良いですか?
また

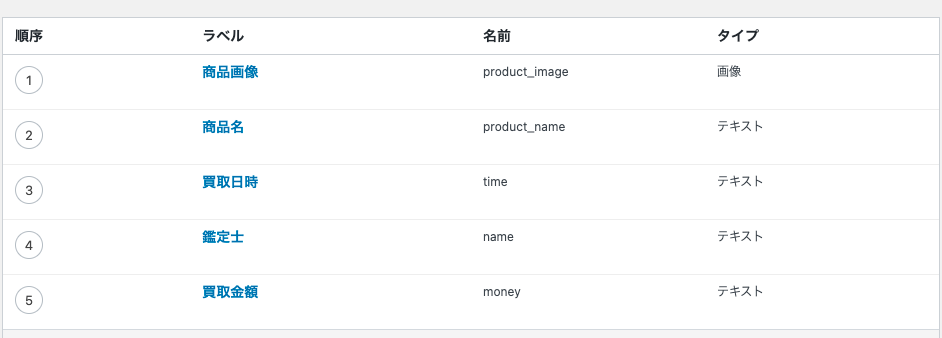
このような形で設定しているのですが、どのように表示できるでしょうか?
初学者なりに調べてみたのですが、理解できませんでした、、
お手数お掛けしますがよろしくお願いいたします。♥ 0Who liked: No user2021年12月1日 8:59 PM #92999返信が含まれるトピック: 関連記事に任意で選んだ記事を表示したい
実現できないことはないと思いますが、結構コードを書かないといけないので難易度は結構高いと思います。流れとしては次のような感じでしょうか。
1. 記事編集画面に、任意の記事を4つまで選択できるカスタムフィールドを用意する
2. カスタムフィールドで記事が選択されていればそれを、されていなければデフォルトのものを表示する
3. 関連記事のクエリはsnow_monkey_get_template_part_args_template-parts/content/related-postsフックで `$args[‘vars’][‘_posts_query’] を書き換えて実現する♥ 0Who liked: No user2021年11月5日 2:08 PM #91047返信が含まれるトピック: カスタム投稿タイプのアーカイブページの記事一覧に、カスタムフィールドの値を表示させたい。
-
投稿者検索結果
Search results of "カスタムフィールド 表示"
-
検索結果
-
【お使いの Snow Monkey のバージョン】17.1.0
【お使いの Snow Monkey Blocks のバージョン】16.0.1
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】firefox
【当該サイトのURL】local### 実現したいこと
①任意のタクソノミーで表示されているc-entry-summary__title部分にカスタムフィールドを表示させたい。
②カスタム投稿のアーカイブページの横一列の表示数を3つから4つに変更したい。
できれば任意のタクソノミー投稿の表示数も3つから4つに変更したい。### 発生している問題
①カスタム投稿のアーカイブページではカスタムフィールドの出力が行えたが、任意のタクソノミーで表示されているパネル?には同じようにカスタムフィールドを表示させることができない。
②どこを弄っていいかわからない。
### 試したこと
/*カスタム投稿 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { if (get_post_type('seles_cats')) { // カスタムフィールドで設定したフィールド名を代入 $acf_year = get_field('sex'); $acf_faculty = get_field('price'); $acf_birthday = get_field('birthday'); // テンプレートのh2タグの後に<div class='employee-info'>を追加 $acf_employee_info = "</h2> <div class='employee-info'> <p>" . esc_attr($acf_year) . "</p>" . "<p>" . esc_attr($acf_faculty) . "</p>" . "<p>" . esc_attr($acf_birthday) . "</p>" . "</div>"; // テンプレートパーツのh2タグの後ろにdivタグを追加する $html = str_replace( '</h2>', $acf_employee_info, $html ); } return $html; } );アーカイブの時は
is_post_type_archiveを指定することで表示できたので、ここをget_post_typeに変更したが表示されなかった。こちらも参考にしましたが、表示ができませんでした。
↓アーカイブページ

↓任意のタクソノミー表示

よろしくお願いします。

