-
投稿者検索結果
-
2023年8月9日 3:11 PM #129519
返信が含まれるトピック: Snow Monkey Editor で一部のブロック拡張機能の「すべてリセット」が効かない
2023年8月9日 9:31 AM #129466返信が含まれるトピック: フッタータグ内にセクションブロックを追加したい
こちらのプラグインを使用して、再利用ブロックのスラッグが
footerの場合は以下のコードで実装出来ます。add_action( 'snow_monkey_prepend_footer', function() { if ( function_exists( 'rbui_get' ) ) { echo rbui_get( 'footer' ); } } );2023年8月8日 9:18 AM #129439返信が含まれるトピック: アイキャッチが右側にずれる
元々の画像の左側に空白があるので、空白の無い画像に差し替えてみてはどうでしょうか?
https://misato.or.jp/wp-content/uploads/2022/09/21-08-04-00-16-48-734_deco-1920×1859.jpg2023年8月7日 2:33 PM #129415返信が含まれるトピック: タグ一をグループに分けて、グループごとに一覧で表示したい
現在タグは並列の関係のみでタグ一覧表示をすると全て出てきてしまう
こちらは WordPress のタグの仕様ですのでやむを得ないかなと思います。
用途に分けてタグにてカテゴライズされたい場合には、カスタムタクソノミーを独自で用意されると実現できるかと思います。
カスタムタクソノミーは Custom Post Type UI といったカスタム投稿・タクソノミーを管理画面で用意することができるプラグインを利用すると簡単かもしれません。ぜひ「Custom Post Type UI カスタムタクソノミー」といったキーワードで検索して試してみてください。
♥ 0Who liked: No user2023年8月7日 9:37 AM #129394返信が含まれるトピック: Snow Monkey Blocksの「最近の投稿」ブロックで、投稿の先頭固定表示ができない
2023年8月7日 9:22 AM #129392返信が含まれるトピック: Snow Monkey Blocksの「最近の投稿」ブロックで、投稿の先頭固定表示ができない
ありがとうございます。
仰っていただいた方法を試してみましたところ、500系のサーバーエラーがでていました。
一度、サーバー側へ確認してみます。♥ 0Who liked: No user2023年8月6日 9:28 PM #129384返信が含まれるトピック: フッタータグ内にセクションブロックを追加したい
2023年8月6日 9:24 PM #129382返信が含まれるトピック: Snow Monkey Blocksの「最近の投稿」ブロックで、投稿の先頭固定表示ができない
こちらで試してみたらエラーは出なかったので、特定の設定の状況で発生するのかもしれません。
デベロッパーツール→ネットワーク→Fetch/XHRを開いた状態で「先頭固定表示を除外する」をオン・オフすると
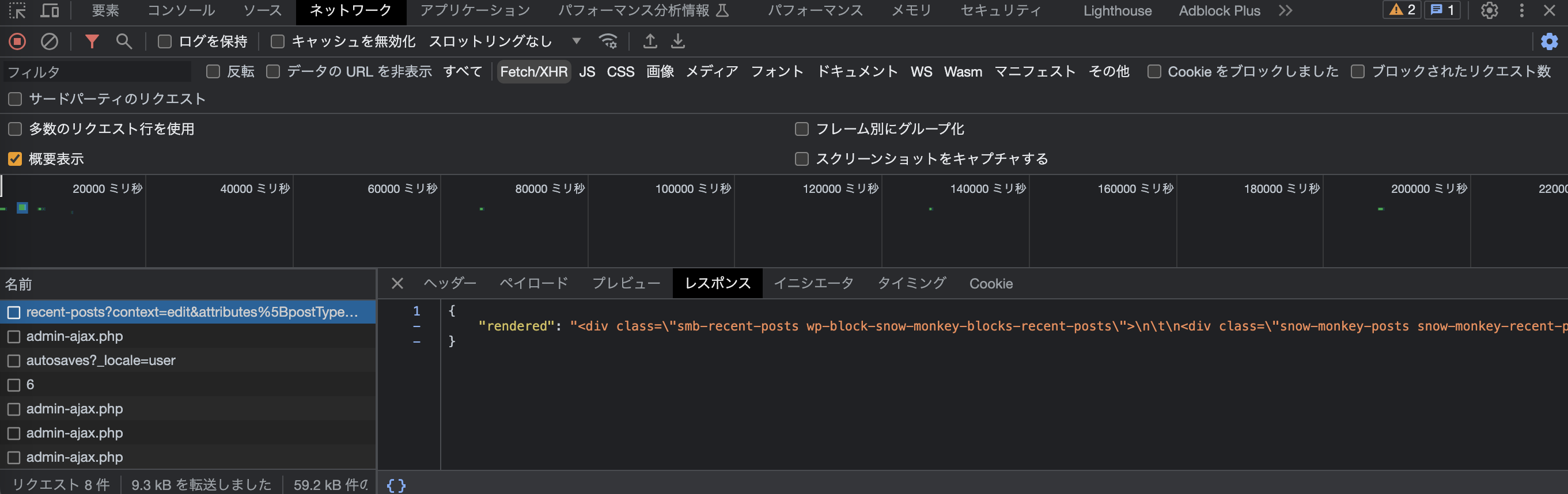
recent-posts?ccontext=〜というリクエストが確認できると思います。「レスポンス」タブを開くと普通なら下記の画像のようなレスポンスが確認できると思うのですが、それでエラーになったときのリクエストを選択してもらうと多分これとは違うレスポンスが帰ってきているのではないかと思います。それを教えてください! ♥ 0Who liked: No user2023年8月5日 4:17 PM #129344
♥ 0Who liked: No user2023年8月5日 4:17 PM #129344返信が含まれるトピック: フッタータグ内にセクションブロックを追加したい
2023年8月5日 3:15 PM #129339返信が含まれるトピック: フッタータグ内にセクションブロックを追加したい
GONSYさま、 キタジマ タカシさま
ご丁寧に返信、実装例までご提供くださりありがとうございます!
ちょっと色々試してみました。
>GONSY さんが書かれている設定&CSS の追加までは同じ…
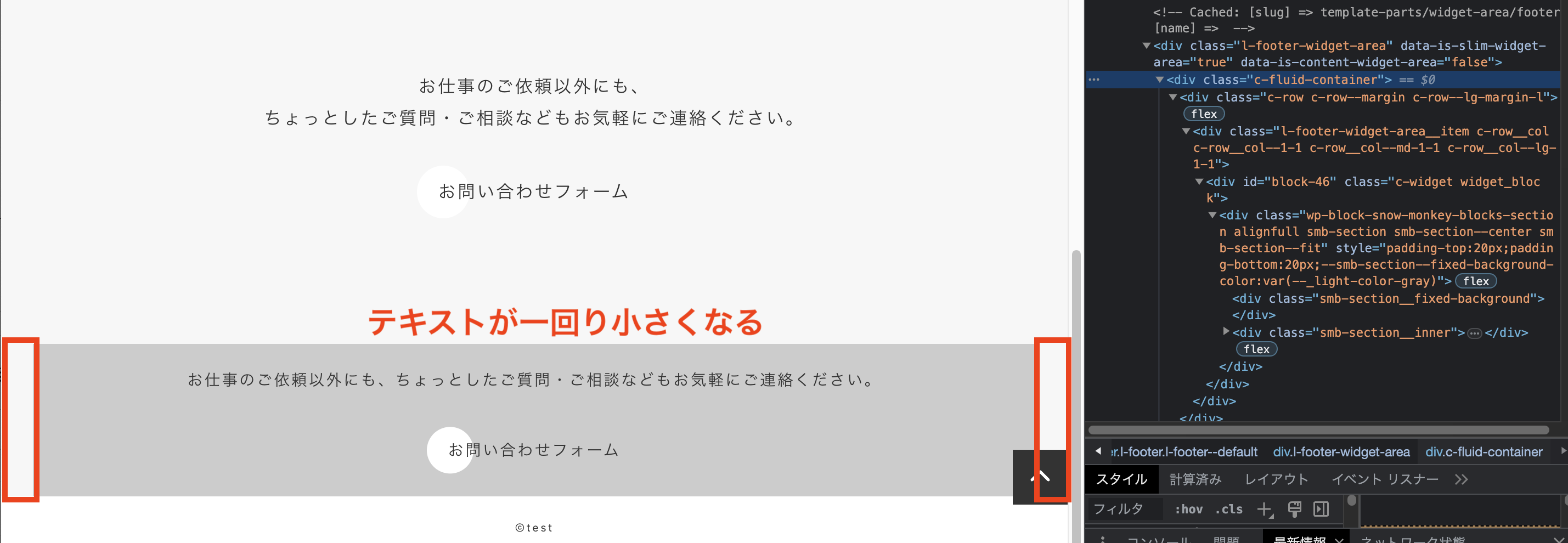
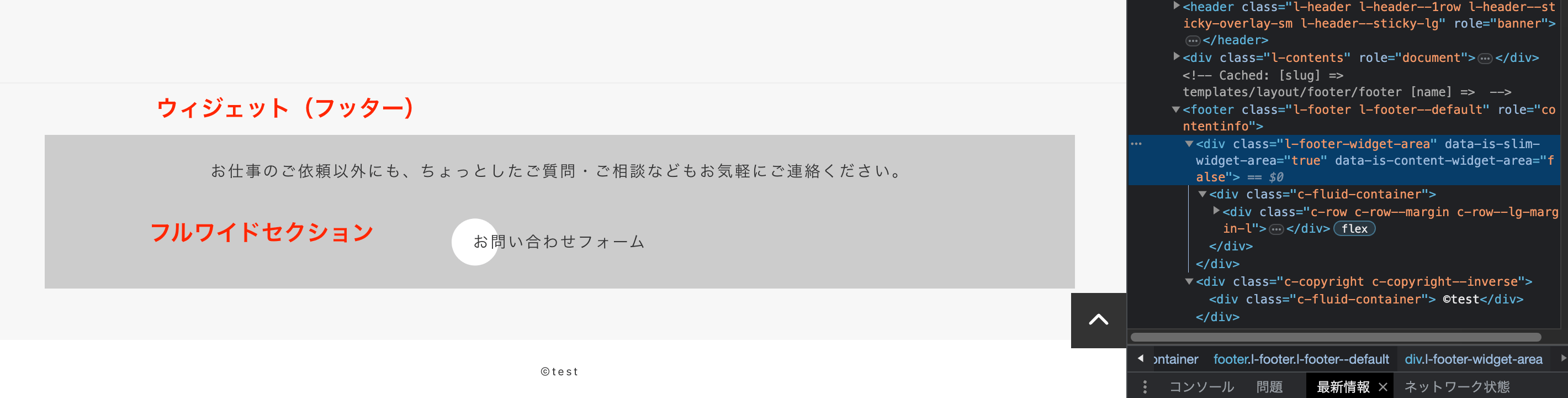
ウィジェットからだとセクションブロックの全幅は左右に余白が空いてしまい、テキストが一回り小さくなります。

これは
c-fluid-containerが親にあるため左右のpaddingの打ち消しが必要ですが、他のブロックにも影響しないよう、フッターの全幅のセクションブロックにのみ効かせるよう少し工夫が必要でした。--_font-size-levelが-1になっているのでこちらも打ち消しが必要です。他にウィジェットを挟むことでブロックに影響ありそうな箇所があるかもしれません。
もう1つの実装方法は、固定ページで下書きを作ってパーツ化し、アクションフックでパーツ化した固定ページを丸ごと出力する方法です。
/* footerに固定ページ設置 */ add_action( 'snow_monkey_prepend_footer', function () { /* 特定のページを指定して固定ページの内容を表示 */ if (!is_page('contact')) { $new_query = new \WP_Query( [ 'pagename' => 'footer_cta',/* 作成したページのスラッグ */ 'post_type' => 'page',/* 固定ページを指定 */ 'post_status' => ['draft']/* 下書きページの指定 */ ] ); if ($new_query->have_posts()) { while ($new_query->have_posts()) { $new_query->the_post(); the_content(); // 固定ページの内容を表示 } wp_reset_postdata(); // ループ後にリセット } } } );こちらだと、footerタグ直下に固定ページのブロックが直接設置されるので、HTMLもシンプルになりウィジェットも別で実装できます。(ショーケースのサイトはこの方法?)
結局それなりのコードの記述が必要であり、どの方法が良いかなといった感じではありますね…。
2023年8月4日 11:25 PM #129329返信が含まれるトピック: 項目に余白を設定するとスマホ表示で横スクロールが出る
2023年8月4日 8:25 PM #129318返信が含まれるトピック: フッタータグ内にセクションブロックを追加したい
自分がもし実装するとしたら、再利用ブロックを使ってフッターの作成、あとで編集しやすいように考えます。
前提として…
外観→カスタマイズ(カスタマイザー)→デザイン→フッターを以下のように設定します。- PC 時のフッターウィジェットエリアのカラム数:1
- タブレット時のフッターウィジェットエリアのカラム数:1
- □フッターを全幅にする にチェックを入れる
※フッターをコンテンツ幅にするなら不要
以下のいずれかのプラグインを有効化して『再利用ブロック』を左メニューに表示&ショートコードを利用できるようにします。
再利用ブロック内でフッターのレイアウトを作成→保存します。
そしてショートコードをコピー。
ウィジェットメニューの「フッター」にショートコードブロックを置き、ショートコードをペーストします。
フッター内の上下のpaddingが不要ならCSSを追記.l-footer .l-footer-widget-area { padding: 0 !important; }
こんな流れで独自のフッターを設置できると思います。
参考サイトのフッターだと 再利用ブロック内でカラムブロック(全幅)を利用すれば近いイメージになると思います。カラムの調整はしていませんが、10分程度で以下のフッターができました。
よかったら1つの方法として参考にしてください。2023年8月4日 7:04 PM #129315hisanobu
閲覧者【お使いの Snow Monkey のバージョン】20.5.1
【お使いの Snow Monkey Blocks のバージョン】19.10.1
【お使いの Snow Monkey Editor のバージョン】9.2.5
【お使いのブラウザ】chrome, safari
【当該サイトのURL】### 実現したいこと
以下のようにフッタータグの直下に直接セクションブロックを設置したい。
<footer> <div class="wp-block-snow-monkey-blocks-section alignfull"></div> <div class="c-copyright"><div> </footer>### 発生している問題
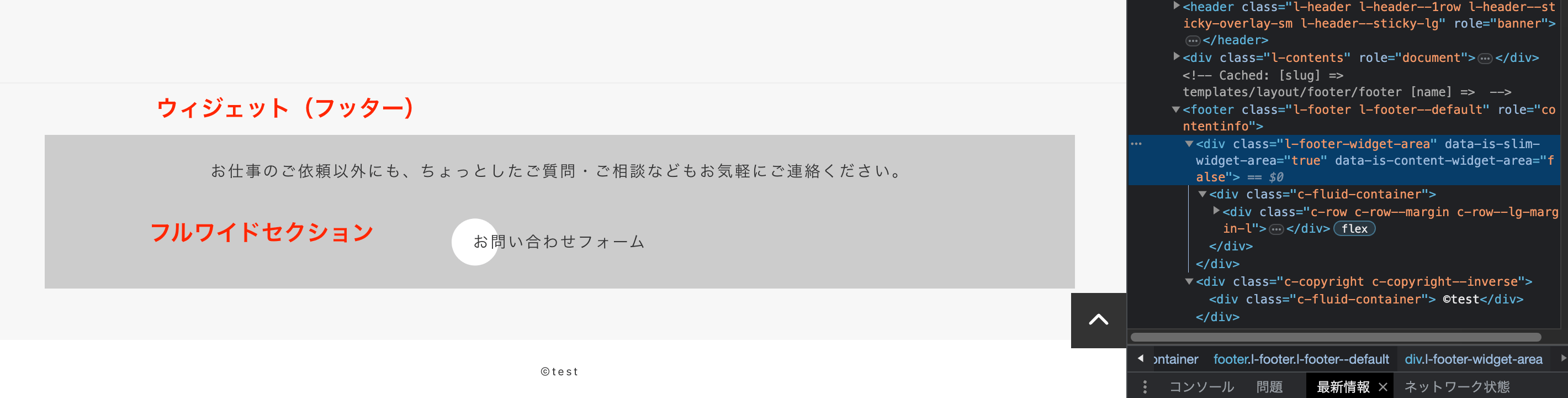
footerタグ内の直下にセクションブロックを挿入したいのですが、ウィジェット「フッター」から追加すると
l-footer-widget-areaの入れ子になってしまい、テキストやpaddingなどが意図しない大きさになってしまいます。(フルワイドのセクションにならない)
理想としては、https://snow-monkey.2inc.org/2023/05/24/ainosato-shika/ で紹介されているサイトのフッターのようにしたいのですが、どのような方法がありますでしょうか?
出来るだけHTMLを直書きではなく、ブロックで実装したいと思っています。
### 試したこと
ウィジェットを追加しフッター前に設置したり、
paddingなどの打ち消しなどをしてみましたが、都合が悪く複雑になってしまうため、シンプルな方法で実装したいです。2023年8月3日 7:30 PM #129284返信が含まれるトピック: スマホ時のアンカータグで移動後のドロワーヘッダーの表示について
手持ちの Pixel6 で確認したのですが、ヘッダーは表示されたままでした。動画で見せていただくことって可能ですか?
Android のバージョンによって、あるいは機種によってそうなるのかは分かりませんが、無理そうなら、フックでドロワーの HTML を完全にオリジナルのものにして独自に実装し直すのも手かもしれません…。
♥ 0Who liked: No user2023年8月3日 3:57 PM #129277返信が含まれるトピック: 背景画像固定がスマホ実機で反映されない
メンテナンス性が悪いうえに、強引な方法なので不具合出るかもしれませんが、以下で実装可能かと思います。
@media screen and ( max-width: 768px ) { /* 【カバー】ブロックの「高度な設定」で指定したクラス名 */ .fixed_bg { overflow: hidden; } /* Snow Monkey Blocksで指定した画像は使用しない */ .fixed_bg .has-parallax { display: none; } /* 都合が悪いのでブロック設定で設定したオーバーレイの数値を戻す */ .fixed_bg .wp-block-cover__background { opacity: 1 !important; } /* 新たにスマホ用にオーバーレイを指定 */ .fixed_bg .wp-block-cover__background::before { background-color: #CD162C; /*任意*/ content:""; display:block; position:fixed; top:0; left:0; z-index:0; opacity: .7; /*オーバーレイの不透明度*/ width:100%; height:100%; } /* 新たに背景画像を指定 */ .fixed_bg .wp-block-cover__background::after { content:""; display:block; position:fixed; top:0; left:0; z-index:-1; width:100%; height:100vh; background-repeat: no-repeat; /* 位置は任意で調整 */ background-position: 20% center; /* 画像はPC用と同じものを使用 */ background-image:url('https://demo.gonsy.net/wp-content/uploads/2022/12/david-maunsell-nVRxhLH74iw-unsplash.jpg'); /* 適宜調整 */ background-size: 1200px; } }
実装したページ1つのCSSですべてのカバーブロックに適用させることはできませんが、参考になれば幸いです。
-
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: フッタータグ内にセクションブロックを追加したい
【お使いの Snow Monkey のバージョン】20.5.1
【お使いの Snow Monkey Blocks のバージョン】19.10.1
【お使いの Snow Monkey Editor のバージョン】9.2.5
【お使いのブラウザ】chrome, safari
【当該サイトのURL】### 実現したいこと
以下のようにフッタータグの直下に直接セクションブロックを設置したい。
<footer> <div class="wp-block-snow-monkey-blocks-section alignfull"></div> <div class="c-copyright"><div> </footer>### 発生している問題
footerタグ内の直下にセクションブロックを挿入したいのですが、ウィジェット「フッター」から追加すると
l-footer-widget-areaの入れ子になってしまい、テキストやpaddingなどが意図しない大きさになってしまいます。(フルワイドのセクションにならない)
理想としては、https://snow-monkey.2inc.org/2023/05/24/ainosato-shika/ で紹介されているサイトのフッターのようにしたいのですが、どのような方法がありますでしょうか?
出来るだけHTMLを直書きではなく、ブロックで実装したいと思っています。
### 試したこと
ウィジェットを追加しフッター前に設置したり、
paddingなどの打ち消しなどをしてみましたが、都合が悪く複雑になってしまうため、シンプルな方法で実装したいです。