-
投稿者検索結果
-
2023年3月29日 7:53 PM #120734
返信が含まれるトピック: カテゴリーアーカイブページに記事の抜粋を表示させたい
2023年3月29日 10:08 AM #120710返信が含まれるトピック: WPAWランキングでエラーが表示される
大変失礼しました。
全然違うところを表示してました。
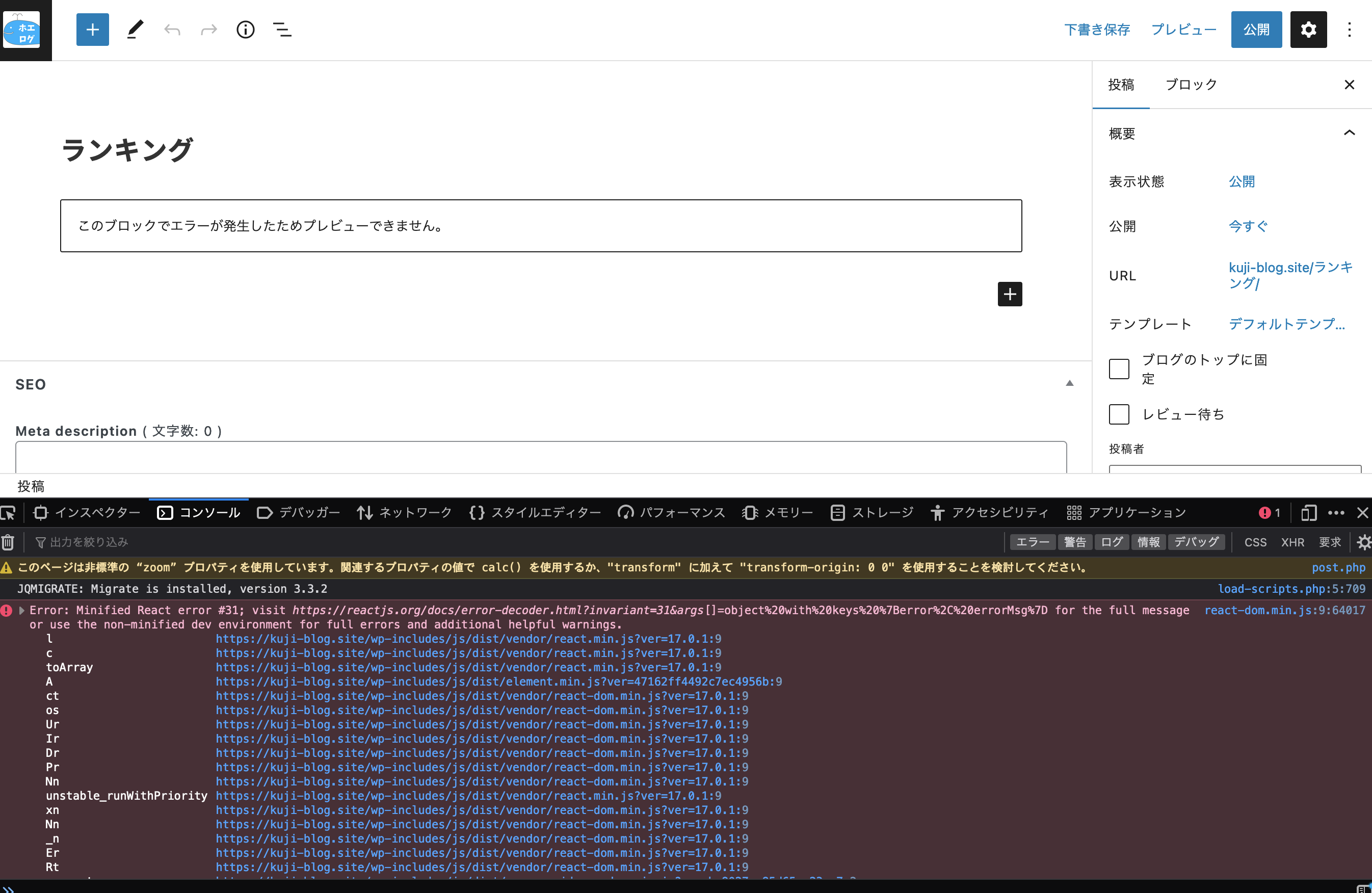
エラーでてました。
 ♥ 0Who liked: No user2023年3月29日 9:39 AM #120706
♥ 0Who liked: No user2023年3月29日 9:39 AM #120706返信が含まれるトピック: WPAWランキングでエラーが表示される
2023年3月28日 2:16 PM #120685返信が含まれるトピック: WPAWランキングでエラーが表示される
お世話になっております。
返信ありがとうございます。
特別にエラーは出ておりません。
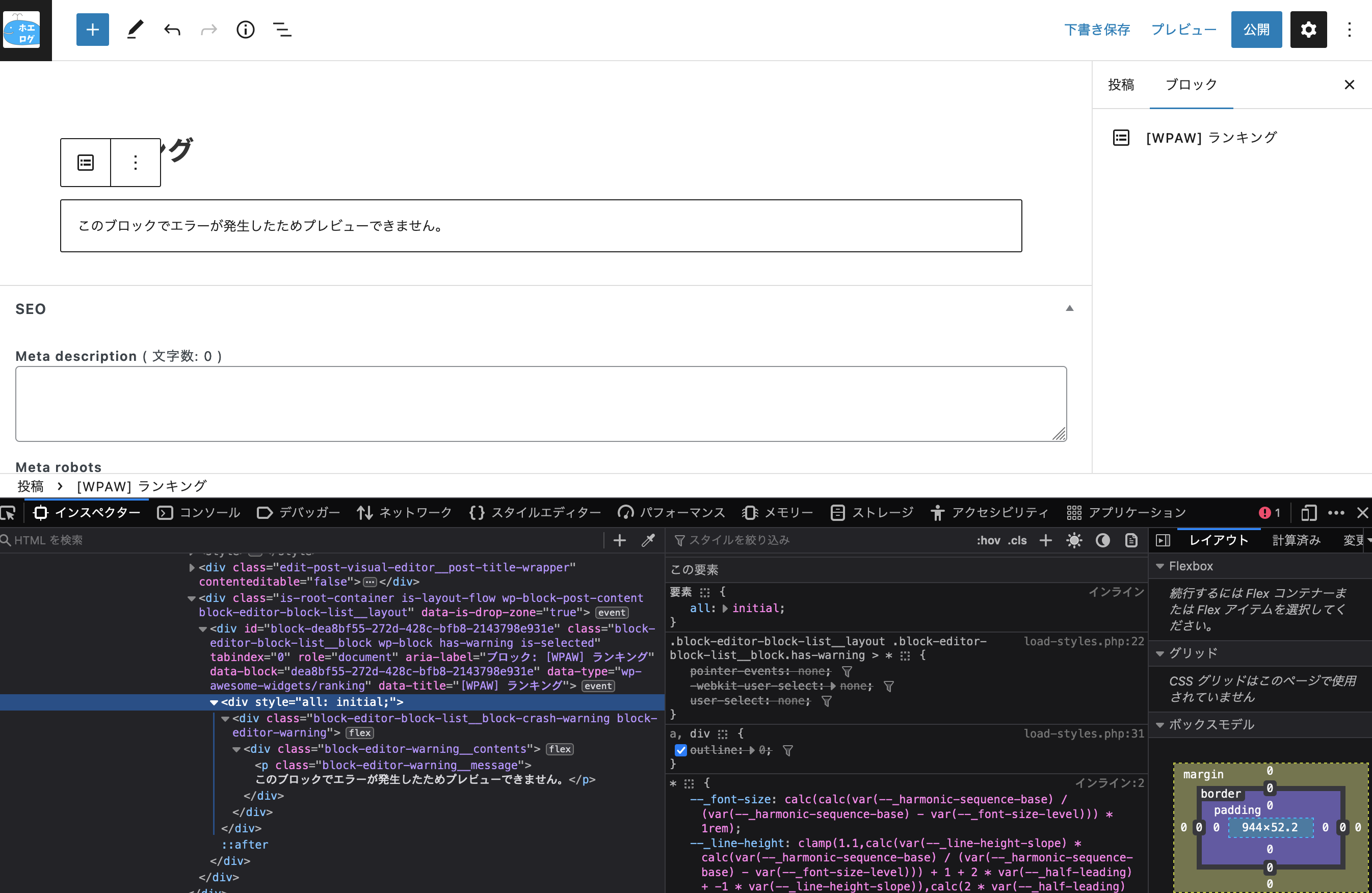
また、投稿画面でも同じようにエラーが出てしまいます…
 ♥ 0Who liked: No user2023年3月27日 9:43 PM #120661
♥ 0Who liked: No user2023年3月27日 9:43 PM #120661返信が含まれるトピック: Snow Monkey Blocksの「セクション」ブロックへの機能追加
「セクション(ブロークングリッド)」にパディングの設定項目があるので、その UI を流用して他のセクション系ブロックにもパディングの設定を追加できると思います。一応明日か明後日には WordPress 6.2 がリリースされると思うので、それにあわせて Blocks もリリースしようと思っているのですが、もしそれに間に合うようならこの機能追加も入れ込みます! 間に合わなさそうならリリース後、ちょっと落ち着いてから入れ込みます。
♥ 0Who liked: No user2023年3月27日 12:09 PM #120631返信が含まれるトピック: iPhoneのステータスバーの色をデフォルトの白に戻したい
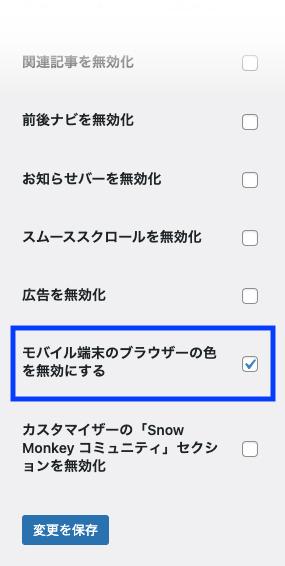
Snow Monkey Dietをインストール、有効化すると、管理画面・左メニュー【設定】内にSnow Monkey Dietのメニューが追加されます。
以下の部分【モバイル端末のブラウザーの色を無効にする】にチェックを入れて保存するとアクセントカラーの影響を受けないと思います。
お試しください。 2023年3月27日 1:13 AM #120619
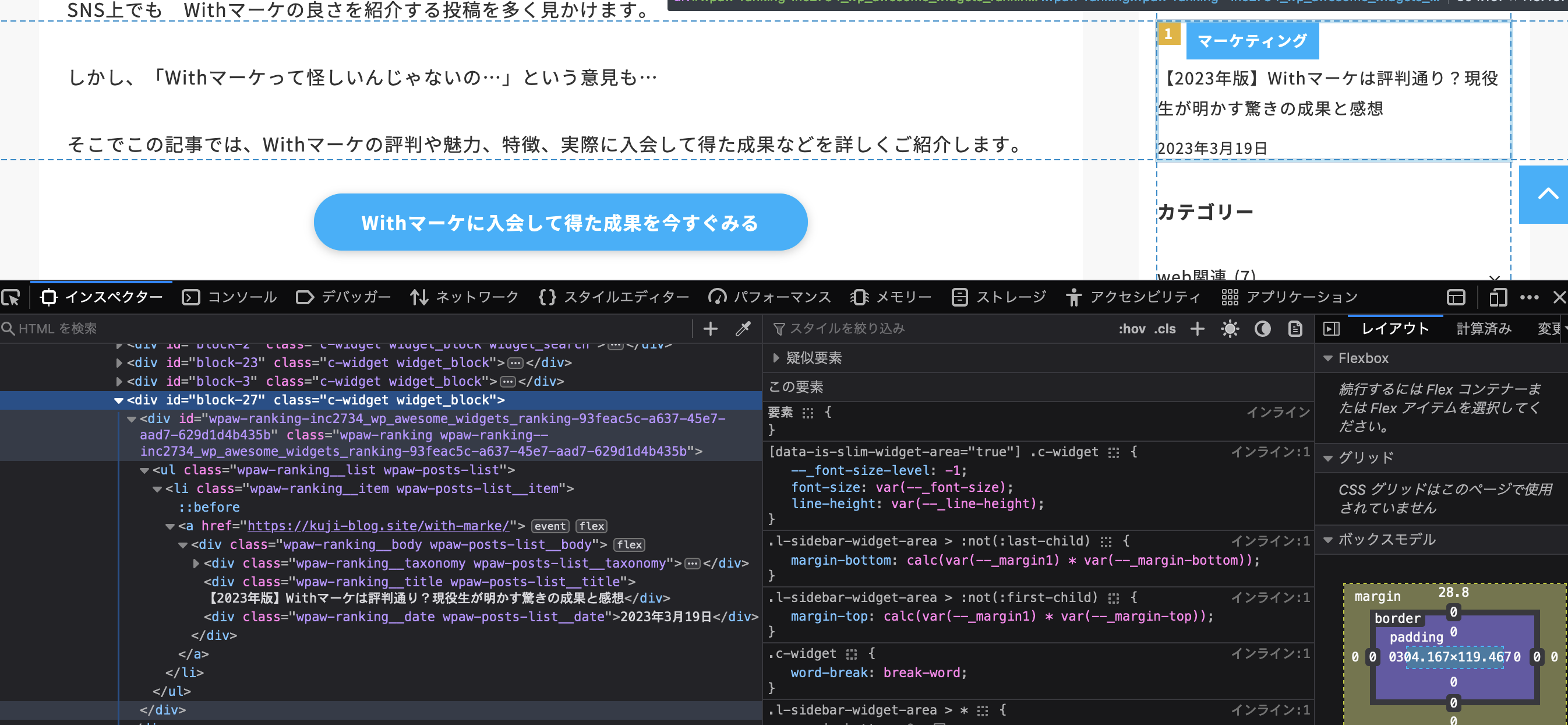
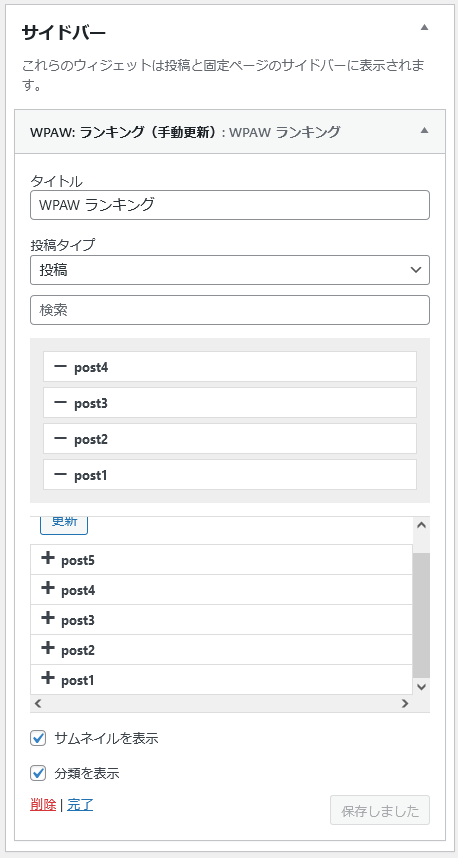
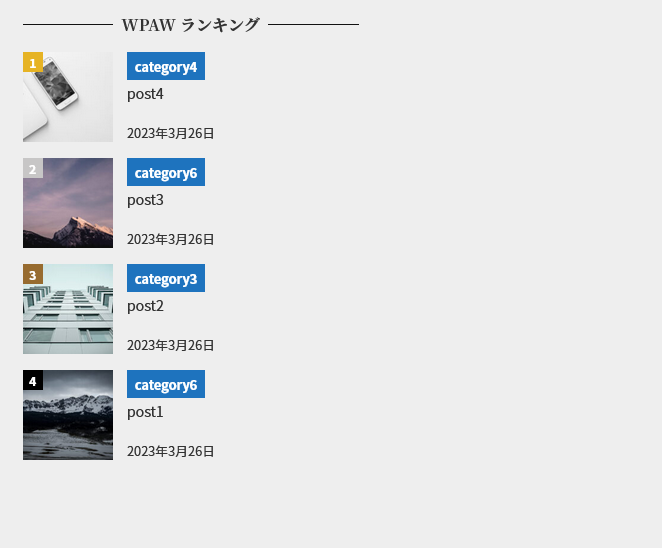
2023年3月27日 1:13 AM #120619返信が含まれるトピック: WPAWランキングでエラーが表示される
memimeさんと同じバージョンで、Windows Firefoxの環境で試したところ、私の環境では問題なく表示されました。
何度か設定し直して確認したのですが、同様のエラーは再現できませんでした。

解決策のご提示ではなく、同じような環境でも表示できたケースとしてのご報告となり恐縮ですが、参考となりましたら幸いです。
お手数でなければ念のため今一度、設定をし直してご確認いただけると「あ、うまくいった」みたいなことになるかもと願いつつ。確かにこのところウィジェットの設定画面でのエラーが若干増えたように思っていましたが、本件はウィジェットの設定はきちんとできているのにフロント側でエラーが出ているということですから、悩ましいですね。。
♥ 0Who liked: No user2023年3月24日 12:18 PM #120542返信が含まれるトピック: カテゴリーページをカスタマイズしてリッチなコンテンツにしたい
2023年3月23日 10:20 AM #120436返信が含まれるトピック: Snow Monkey Blocks 「セクション区切り」の種類追加希望
まだ正式リリースではありませんが、一応下記からダウンロードして試せますので良かったらどうぞ!
2023年3月23日 12:47 AM #120415
カスタマイザーの デザイン > ヘッダーレイアウト > シンプル にして…
カスタムメニューは、ドロワーナビゲーション(モバイル用)を選択すると、PCでもドロワーになりませんか?♥ 0Who liked: No user2023年3月22日 9:59 PM #120406返信が含まれるトピック: Snow Monkey Blocks 「セクション区切り」の種類追加希望
ちょっとやってみているのですが、こんな感じでどうでしょう?
で、触っていて今気づいたのですが、セクション(背景画像/動画)ブロックには区切りの設定がないですね! なので赤背景の部分が画像だった場合は現状できない…。なのでセクション(背景画像/動画)ブロックにも区切りの設定を追加できないかも合わせて調査してみます。
♥ 0Who liked: No user2023年3月22日 9:17 PM #120400返信が含まれるトピック: 外部WordPressサイトのRSSに含まれるカスタムフィールドの情報をRSSブロックに表示したい
コールバック関数の第3引数
$varsの中の_itemにSimplePieItemという RSS のアイテムを解析してオブジェクトにしてくれたやつが入っています。その中にちゃんとpostmetaというデータも含まれているみたいだったのですが、僕も SimplePie に詳しくなくて、ちょっとこれがベストなのか自身はないのですが動いているみたいなので共有します。$vars['_item']->data['child'][SIMPLEPIE_NAMESPACE_RSS_20]['postmeta'][0]['data']という感じでデータがとれるみたいです。add_filter( 'snow_monkey_template_part_render_template-parts/loop/rss', function( $html, $name, $vars ) { $postmeta = ! empty( $vars['_item']->data['child'][SIMPLEPIE_NAMESPACE_RSS_20]['postmeta'][0]['data'] ) ? $vars['_item']->data['child'][SIMPLEPIE_NAMESPACE_RSS_20]['postmeta'][0]['data'] : false; // postmeta がなければ何もせずに return if ( ! $postmeta ) { return $html; } ob_start(); ?> <div class="event-meta"> <?php echo esc_html( $postmeta ); ?> </div> <?php $postmeta = ob_get_clean(); return str_replace( '</header>', '</header>' . $postmeta, $html ); return $html; }, 10, 3 );2023年3月22日 8:45 PM #120399返信が含まれるトピック: Snow Monkey FormsのreCAPTCHAのロゴを複数ページ以外で非表示にしたい
上記ページにあるように、reCAPTCHA は複数ページに設置したほうがより正確に攻撃パターンを学習するようなので、導入するのであれば CSS で非表示にするのが個人的には良いのではないかと思います。
参考
2023年3月22日 8:36 PM #120397返信が含まれるトピック: Snow Monkey Blocks 「セクション区切り」の種類追加希望
了解です! とりあえず issue は立てました。
追加する方向で進めます!
♥ 0Who liked: No user2023年3月22日 7:32 PM #120394返信が含まれるトピック: Snow Monkey FormsのreCAPTCHAのロゴを複数ページ以外で非表示にしたい
以下のページを参考にお問い合わせページは非表示にできたのですが、
別のページにもフォームを設置しているので、そのページも加えたいです。お問い合わせページは 表示 で、それ以外は 非表示 でですか?
トピックで提示されている参考のコード
ページスラッグがcontactのとき以外、「reCAPTCHA」を読み込ませない
とありますので…
if ( ! is_page( 'contact' ) ) {の部分を
if ( ! is_page( array('contact', '該当するページのスラッグA', '該当するページのスラッグB') ) ) {で良いと思います。
!はcontact(ページ)を除く、を意味しています。is_page以外の条件はこちらが参考になると思います。 -
投稿者検索結果