-
投稿者投稿
-
2023年2月23日 7:40 PM #118962
【お使いの Snow Monkey のバージョン】バージョン: 19.1.6
【お使いの Snow Monkey Blocks のバージョン】バージョン 18.1.7
【お使いの Snow Monkey Editor のバージョン】バージョン 9.1.2
【お使いのブラウザ】chrome
【当該サイトのURL】https://sora-sanpo.com/_lib/lesson### 実現したいこと
最新の投稿(カスタム投稿タイプを選択)で表示した際に、タグに入力した単語をラベルで複数(予定では最大3つ)表示したい。
プラグインcustom post type uiでカスタム投稿タイプを作成。
表示したいページ:固定ページ
使用ブロック:最近の投稿(カスタム投稿タイプ)で「各項目のカテゴリーラベルを強制的に表示する」をON
レイアウト:リッチメディア
カスタム投稿タイプ 投稿タイプスラッグ:lessons### 発生している問題
こちらの記事を参考にMy Snow Monkey プラグインとCSSを変更してみましたが、反映されませんでした。
PHP
add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 記事一覧カテゴリー以外のテンプレートの場合は無視 if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) { return $args; } // 投稿以外の場合は無視 if ( 'post' !== $args['name'] ) { return $args; } // 全ての設定されたカテゴリーを返す $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'category' ); return $args; } );CSS
.c-entry-summary--post .c-entry-summary__figure span:nth-of-type(2){ top: 2.5em; } .c-entry-summary--post .c-entry-summary__figure span:nth-of-type(3){ top: 5em; } .c-entry-summary--post .c-entry-summary__figure span:nth-of-type(4){ top: 7.5em; } .c-entry-summary--post .c-entry-summary__figure span:nth-of-type(n + 5){ display:none; }### 試したこと
上記コードを試してみましたが動きませんでした。
大変お手数ではありますがご教示いただけると幸いです。
♥ 0Who liked: No user2023年2月23日 8:36 PM #1189722023年2月24日 9:58 AM #118994>キタジマさん
ありがとうございます。category → post_tag へ変更してCSSも変更しました。
表示が出てこなかったので調べて以下のようにやってみたのですが変更できず行き詰まっています。
↓
// 投稿以外の場合は無視
if ( 'post' !== $args['name'] ) { return $args; }このpostの部分をカスタム投稿に変更しなければならないのでは?と考え
// カスタム投稿以外の場合は無視 if ( 'custom_post_type' !== $args['name'] ) { return $args; }にしてみました。おそらく思い切り間違えてると思いますが…
勉強不足で申し訳ないです。以下変更してUPしたものです。
お手数ではありますがご指摘よろしくお願いいたします。
php
/** * Snow Monkey 投稿の一覧で、カスタム投稿のみタグを複数表示にする */ add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 記事一覧カテゴリー以外のテンプレートの場合は無視 if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) { return $args; } // カスタム投稿以外の場合は無視 if ( 'custom_post_type' !== $args['name'] ) { return $args; } // 全ての設定されたタグを返す $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'post_tag' ); return $args; } );CSS
/*カスタム投稿のみ最新の投稿にスラッグを複数ラベル表示*/ .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(2){ top: 2.5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(3){ top: 5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(4){ top: 7.5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(n + 5){ display:none; }♥ 0Who liked: No user2023年2月24日 10:01 AM #1189962023年2月24日 10:02 AM #1189972023年2月24日 10:55 AM #119003先に投稿したもの、コードが皆さんが投稿しているような表示にならない(通常はコードの部分だけバックがベージュになっている)のが気になっています。やり方を調べても見つけられずで…。
あ、これもしかしたら「テキスト」モードでしかできないのかもです! トピックや返信の入力欄の右上に「ビジュアル」「テキスト」とモード切替ボタンがあって、「テキスト」にするとツールバーに「code」というボタンがでます。書いたコードを範囲選択してこの「code」を押すと
`で囲まれて、その範囲がコードだと認識されます。コードだけをコピペしたときは自動的に
`で囲まれます(コードによっては囲まれない場合もあります)。2023年2月24日 5:07 PM #119044キタジマさん
コードの件ありがとうございます。テキストモードで入れるのですね。
タグの表示ですが教えていただいた方法で出力できました!
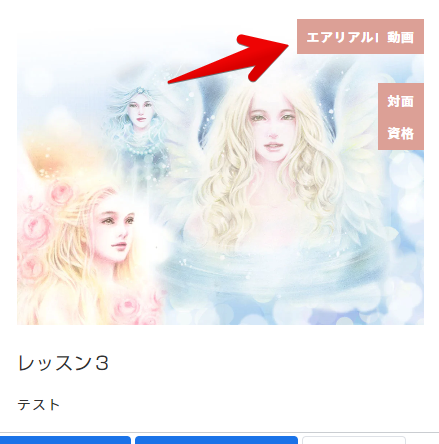
ただ
nth-of-type(2)
だけがCSSが効いていないようで1番目と重なって表示されているのですが、修正方法がわからずにおります。
CSS
/*カスタム投稿のみ最新の投稿にスラッグを複数ラベル表示*/ .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(2){ top: 2.5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(3){ top: 5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(4){ top: 7.5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(n + 5){ display:none; }`
♥ 0Who liked: No user2023年2月24日 5:08 PM #119045画像を送るのが漏れていました。現在このようになっています。
 ♥ 0Who liked: No user2023年2月24日 7:09 PM #1190652023年2月24日 9:48 PM #119071
♥ 0Who liked: No user2023年2月24日 7:09 PM #1190652023年2月24日 9:48 PM #119071GONSYさん
ありがとうございます。
ご指摘を元に確認したところ、追加CSSに設定したものに.は抜けていなかったのですが、なぜかCSSが適用されず。
span:nth-of-type(1)を追加で設定したところ、なぜかspan:nth-of-type(2)にもCSSが適用されました。
原因はよくわかりません。これでいけました。↓
/*カスタム投稿のみ最新の投稿にスラッグを複数ラベル表示*/ .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(1){ top: 0; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(2){ top: 2.8em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(3){ top: 5.6em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(4){ top: 8.4em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(n + 5){ display:none; }♥ 0Who liked: No user2023年2月24日 10:07 PM #119075 -
投稿者投稿
- トピック「投稿の一覧で、各投稿のタグをラベルで複数表示したい」には新しい返信をつけることはできません。