-
投稿者検索結果
-
2023年3月17日 9:44 PM #120112
返信が含まれるトピック: ヘッダーのバックの色を透明したい
あ、もしかして「ホームページのコンテンツエリアに上下余白を追加する」が有効になってたりしますかね?
もしそうじゃない場合は、
「オーバーレイ(上部固定)」でもスクロールすると白くなってしまうのであれば、なにか設定や追加した CSS が影響している可能性があります。実際の現象を確認したいので、「コーポレートデモサイト2」に「オーバーレイ(上部固定)」を適用してもらうことは可能ですか?
↑どうでしょうか?
♥ 0Who liked: No user2023年3月17日 9:10 PM #120109返信が含まれるトピック: ヘッダーのバックの色を透明したい
お忙しいところ返信をありがとうございます。
以下のことをやってみました。
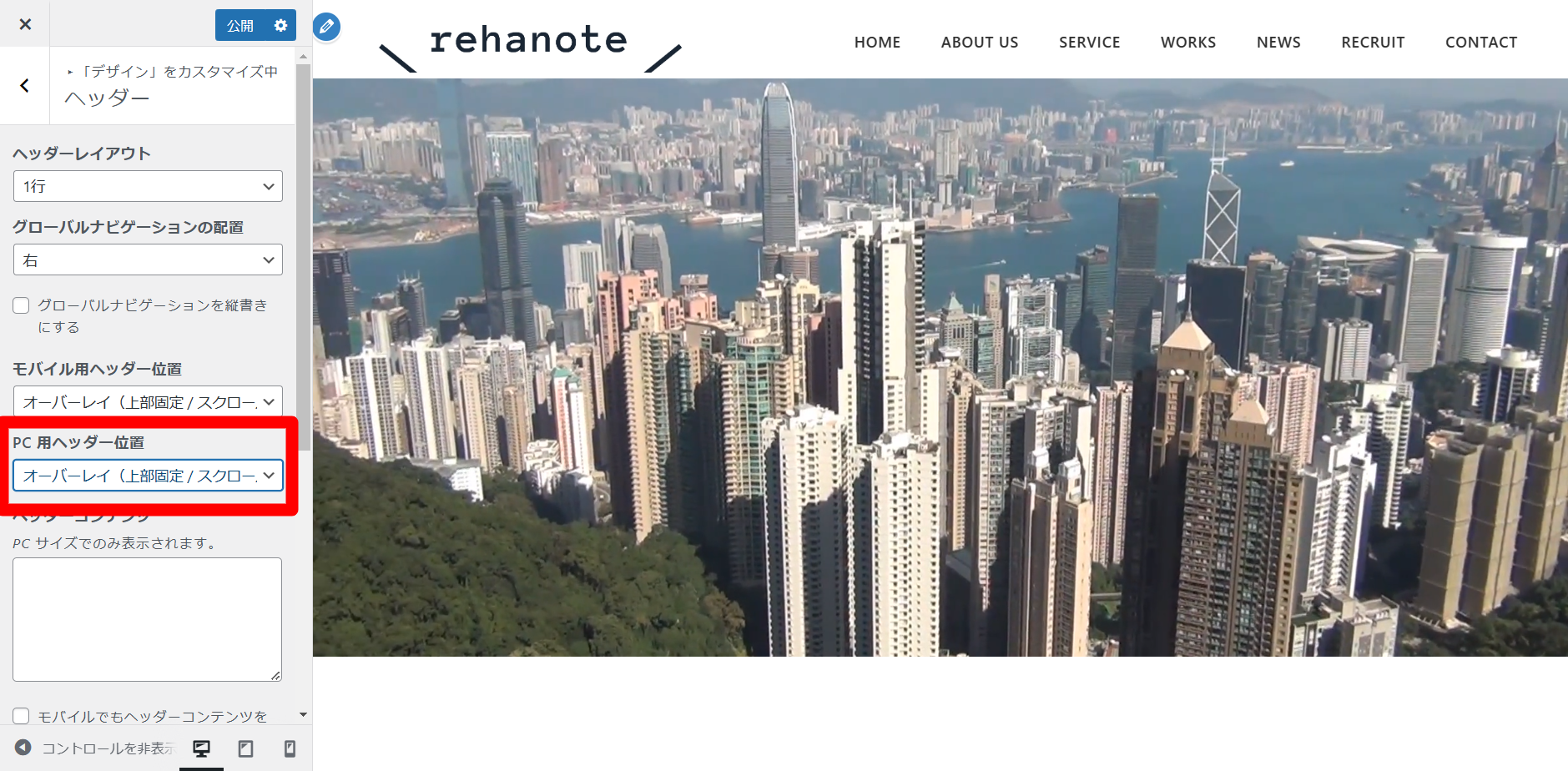
オーバーレイ(上部固定スクロール時背景色白)↓

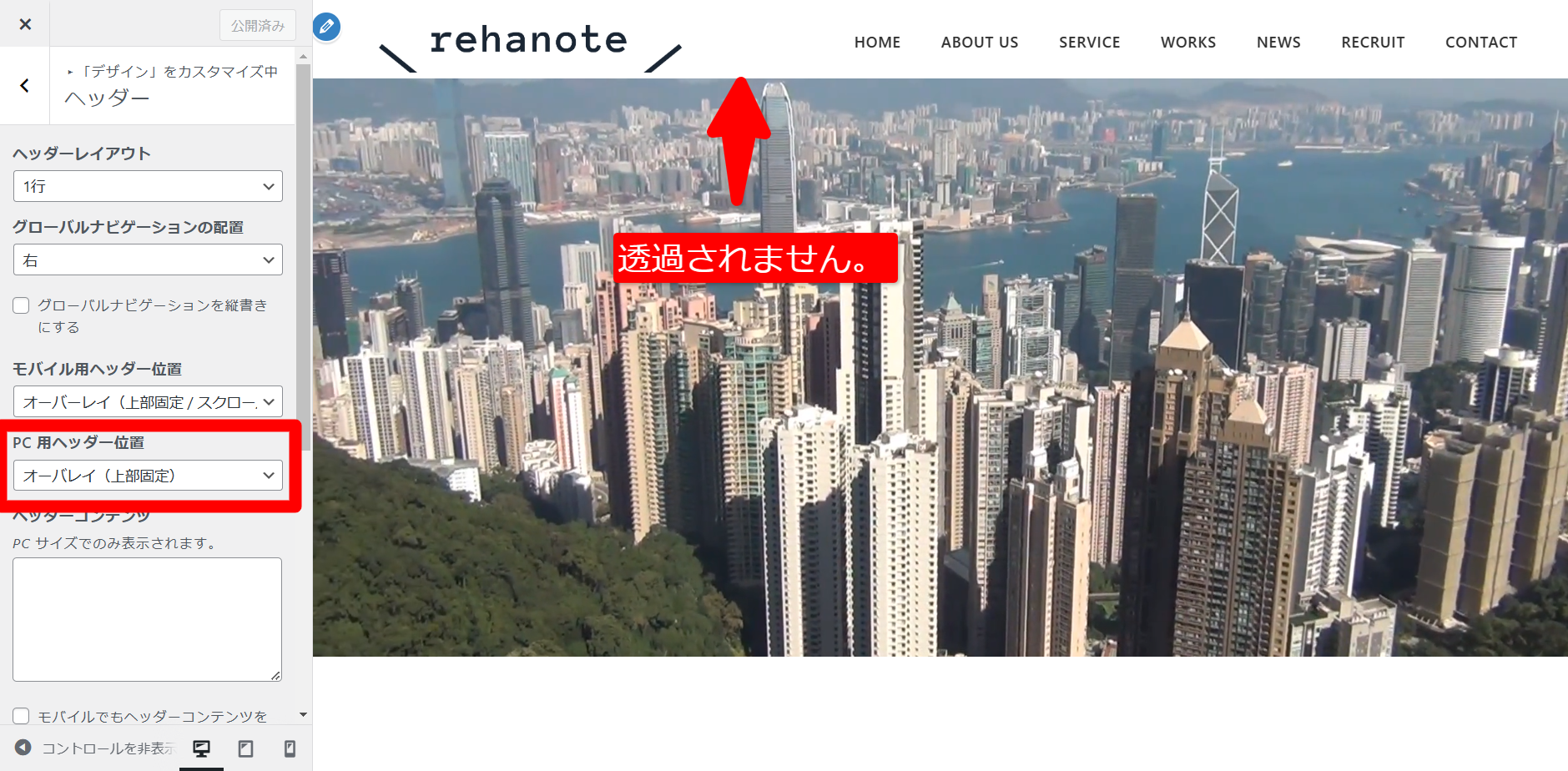
オーバーレイ(上部固定)↓

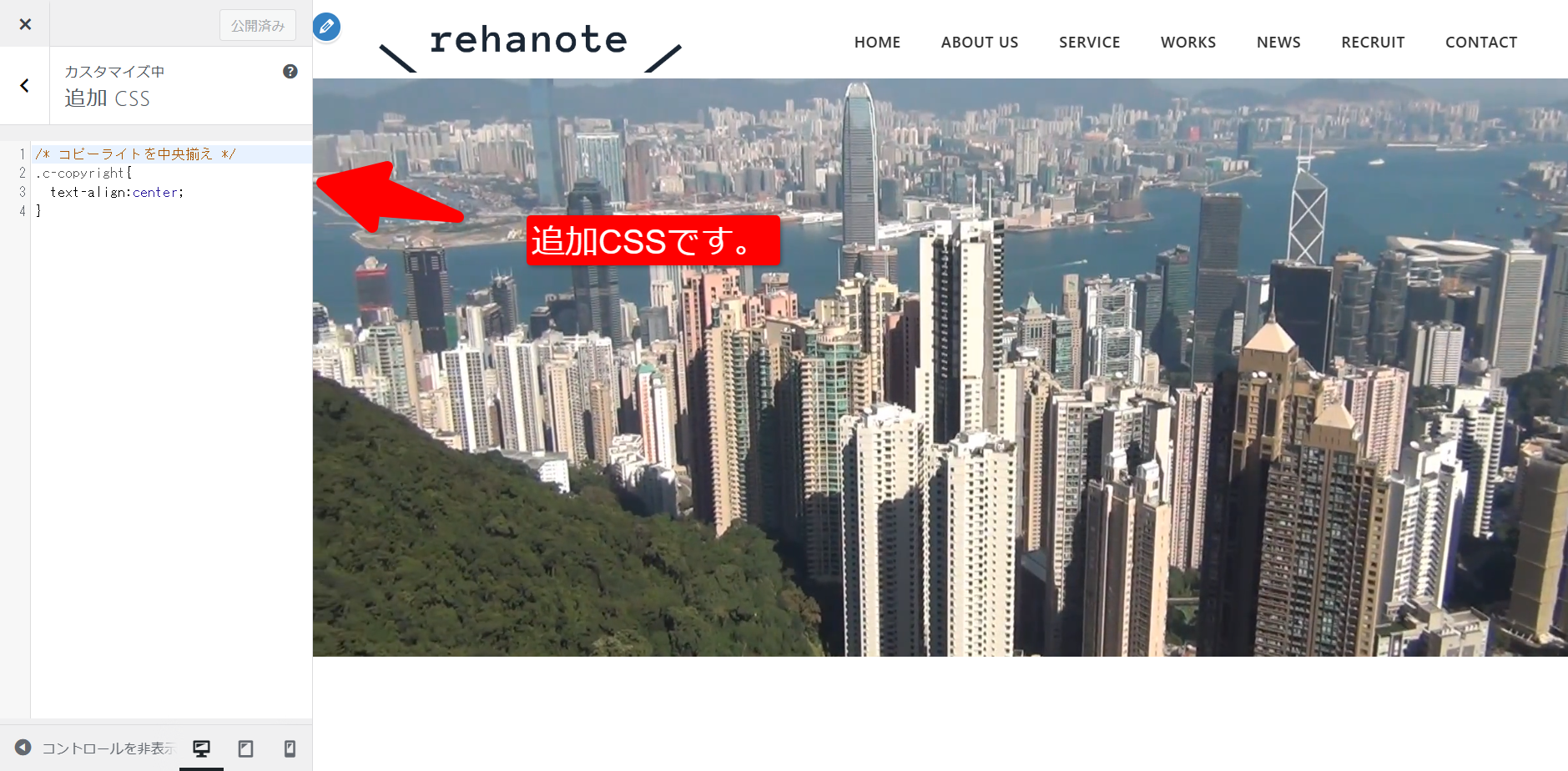
追加CSS↓
 ♥ 0Who liked: No user2023年3月16日 8:52 PM #120039
♥ 0Who liked: No user2023年3月16日 8:52 PM #120039返信が含まれるトピック: スマホでヘッダーコンテンツが表示されない
メニューの右下に常時表する方法があれば教えていただけないでしょうか?
特に設定はないので、
position: fixedとかで無理やり固定するしかないと思います。ただ、固定しちゃうとヘッダーとあわせて画面のかなりの部分を専有してしまうので、閲覧の快適さ的に大丈夫でしょうか…。♥ 0Who liked: No user2023年3月16日 3:06 PM #120028返信が含まれるトピック: スマホでヘッダーコンテンツが表示されない
ありがとうございます。表示できました。
スマホのスクロールで消えてしまうようですが
メニューの右下に常時表する方法があれば教えていただけないでしょうか?
 ♥ 0Who liked: No user2023年3月16日 2:21 PM #120025
♥ 0Who liked: No user2023年3月16日 2:21 PM #120025返信が含まれるトピック: スマホでヘッダーコンテンツが表示されない
モバイル用ヘッダーコンテンツが表示されるページテンプレートは以下になります。もしこれら以外のページテンプレートを使用している場合は表示されません。
– 左サイドバー
– 右サイドバー
– フル幅
– 1カラム(スリム幅)
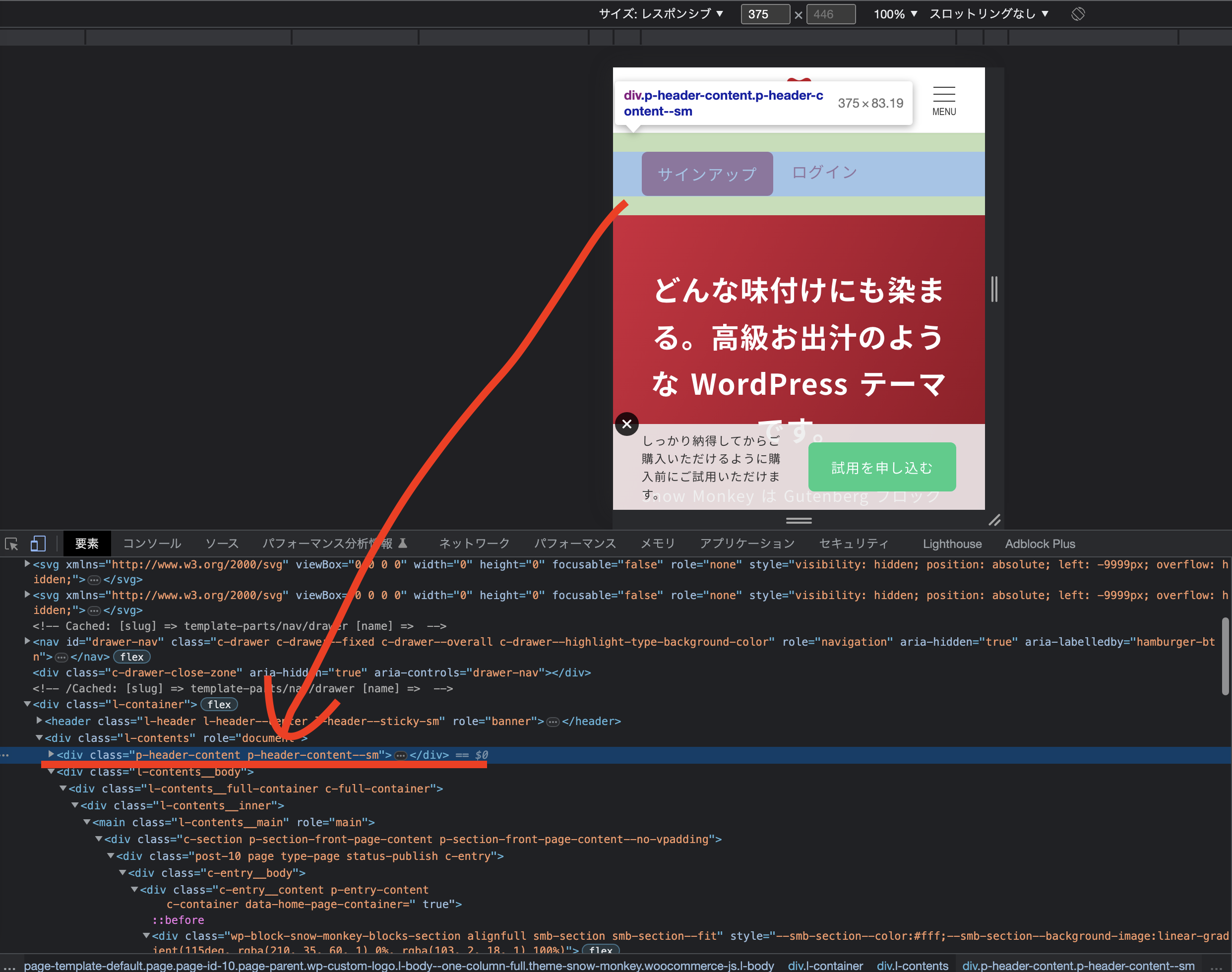
– 1カラム本来なら、下記の画像のように、
.l-contents直下に HTML が出力されるはずなのですが…。 ♥ 0Who liked: No user2023年3月16日 10:51 AM #120013
♥ 0Who liked: No user2023年3月16日 10:51 AM #120013返信が含まれるトピック: 「情報」ブロックのカスタマイズをしたい
>キタジマさん
お世話になっております。
ご返信いただきありがとうございます。
スクロールさせるためには情報ブロックを画面からはみ出させる必要があるわけですが、どうやってはみ出させるかですね…。中身を全部折返しさせないというのも微妙だし、情報ブロックをスマホ画面幅より大きい幅○○pxで固定するというのも微妙ですし…。
私自身技術的に詳しくなく仕様についての意見は難しいところなのですが…
たとえば他のテーマやプラグインですとスクロールの設定に「スマホ時」「PC時」「両方」といった選択肢があって、更に表の幅(width)もブロックのメニューから設定できるものもあるようです。
なのでそれに倣ってメディアクエリで「〇px以上(以下)のときにスクロールする」といった仕組みで何パターンか切り分けてもいいのかな?と思うのですが…
♥ 0Who liked: No user2023年3月15日 8:59 AM #119971返信が含まれるトピック: 「情報」ブロックのカスタマイズをしたい
なるほどです。
現状、折返しを CSS でいじったり全体の幅の指定をしたりしているわけではないので、中の要素に
width指定があるとか折り返し指定があるということがなければ他の要素と同じように通常通りの表示となり、見切れたりすることはありません。中身が多いとスマホサイズなどで非常に見づらくなったり、
「スマホでカラム分割しない」のチェックがない場合はスマホでも強制的にカラム分割されるため、特にラベルカラムの幅が狭くて見づらくなるということはありえます。なのでスクロール表示の機能はあっても良いかなと思いますが、仕様をどうするか悩みますね…。
スクロールさせるためには情報ブロックを画面からはみ出させる必要があるわけですが、どうやってはみ出させるかですね…。中身を全部折返しさせないというのも微妙だし、情報ブロックをスマホ画面幅より大きい幅○○pxで固定するというのも微妙ですし…。
♥ 0Who liked: No user2023年3月15日 12:45 AM #119962返信が含まれるトピック: 吹き出しの向きや画像サイズを変更したい(「吹き出し」ブロックorWPコアの「段落」吹き出し)
>キタジマさん
ご返信ありがとうございます!
なるほど、コアのブロックの拡張は難しいんですね…
なので、細かくやりたい場合はやはりブロックスタイルの「吹き出し」ではなくて「吹き出しブロック」を使うほうが良いかもです(吹き出しブロックなら設定を追加することは可能です)。
吹き出しブロックに適当な CSS クラスを追加して、それでアバター画像を display: none、その吹き出しブロックをカラムブロックなんかに入れて横に画像を並べる、というのはどうでしょうね?
一旦アドバイスいただいた形で構成してみたいと思います。
ただいずれにしても現状では枠線と背景色を分けることはできなさそうですかね?
機能追加していただけるとしたら、アバターの表示・非表示や枠線・背景色のオプションなど追加していただけると嬉しいです…!
お忙しいところ恐縮ではございますが、ご検討いただけますと幸いです。
♥ 0Who liked: No user2023年3月14日 7:55 PM #119953返信が含まれるトピック: !importantについて
Snow Monkey を利用する・しないに関わらず、
!importantを簡単に活用していくのは、後にそれよりも強くスタイルを当てたい状況が発生した場合につらくなります。ですので、「できるだけ使わないように書く」ことを個人的には意識しています。どうしても、という場合には自分の責任の元で利用することもありだとは思いますが、「どうしても」の場合ですね。
その判断ができるように、まずは CSS の詳細度について理解を深めていっても良いかもしれませんね。(さまざまな考え方があると思います。こちらは個人的な感想です。)
2023年3月14日 9:26 AM #119921返信が含まれるトピック: セクションの種類を変更することは可能でしょうか
2023年3月13日 10:44 PM #119916返信が含まれるトピック: セクションの種類を変更することは可能でしょうか
残念ながら現状ではできません…。
でもできたほうが使い勝手が良さそうなので、今後調査してみます! ひとまず issue は立てました。
とりあえず現状ではタイトルや中身をコピペするなどして別のセクションブロックに入れ直す必要があります。
♥ 0Who liked: No user2023年3月13日 10:41 PM #119914返信が含まれるトピック: ロゴ画像の横にテキストを置きたい
「カスタムロゴ」というのはヘッダーに表示される画像のロゴということですよね?
僕のサイトで実験したところ、
.c-site-branding__title a::after { content: "v0.3"; font-weight: normal; font-size: 16px; color:red; padding-left:0px; }できれいに表示されました。

他の CSS が邪魔しているかもしれないので、崩れているページが確認できるのであればこちらにそのページの URL を共有いただきたいです。
♥ 0Who liked: No user2023年3月13日 11:08 AM #119888返信が含まれるトピック: jQueryを導入したのですが、うまく機能しません。
2023年3月13日 9:55 AM #119881返信が含まれるトピック: 吹き出しの向きや画像サイズを変更したい(「吹き出し」ブロックorWPコアの「段落」吹き出し)
吹き出しの拡張で枠線や背景色の設定もできると嬉しいです…!
ブロックスタイルの場合、「スタイルをあてるかあてないか」だけで、設定を追加することができないんです…。
なので、細かくやりたい場合はやはりブロックスタイルの「吹き出し」ではなくて「吹き出しブロック」を使うほうが良いかもです(吹き出しブロックなら設定を追加することは可能です)。
吹き出しブロックに適当な CSS クラスを追加して、それでアバター画像を
display: none、その吹き出しブロックをカラムブロックなんかに入れて横に画像を並べる、というのはどうでしょうね?♥ 0Who liked: No user2023年3月13日 9:32 AM #119880返信が含まれるトピック: jQueryを導入したのですが、うまく機能しません。
ちょっと気になった点としては、
僕の環境では
<script type='text/javascript' src='/wp-includes/js/jquery/jquery.js?ver=3.6.3' id='jquery-core-js'></script> <script type='text/javascript' defer src='/wp-content/plugins/my-snow-monkey2/main.js?ver=1678666875' id='msm_scripts-js'></script>となっているのに対し、memime さんの環境では
<script type='text/javascript' defer id='jquery-core-js' data-type="lazy" data-src="/wp-includes/js/jquery/jquery.min.js?ver=3.6.1"></script> <script type='text/javascript' defer src='/wp-content/plugins/my-snow-monkey/scripts/main.js?ver=1678542667' id='msm_scripts-js'></script>となっています。僕の環境では jQuery には
deferがついていないのに、memime さんの環境では jQuery にもdeferがついています。deferがついちゃうと読み込み順が保証されなくなっちゃう(多分)ので、「jQuery が見つからない」というエラーがでるのだと思います。ちょっとなんで jQuery にも
deferがついてしまっているのかはわからないのですが、高速化プラグインを使ったり、他にdeferを追加するようなコードを追加していたりする可能性はありますか?また、他にも jQuery に依存する js ファイルを読み込ませていたりしますか?♥ 0Who liked: No user -
投稿者検索結果

