-
投稿者投稿
-
2023年2月19日 2:17 PM #118600
【お使いの Snow Monkey のバージョン】19.1.4
【お使いの Snow Monkey Blocks のバージョン】18.1.6
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Chrome
【当該サイトのURL】### 発生している問題
セクションに組み込んだコンテンツがセクションの幅を超えて右側にはみ出す。### 試したこと
お世話になっております。セクションの不具合です。
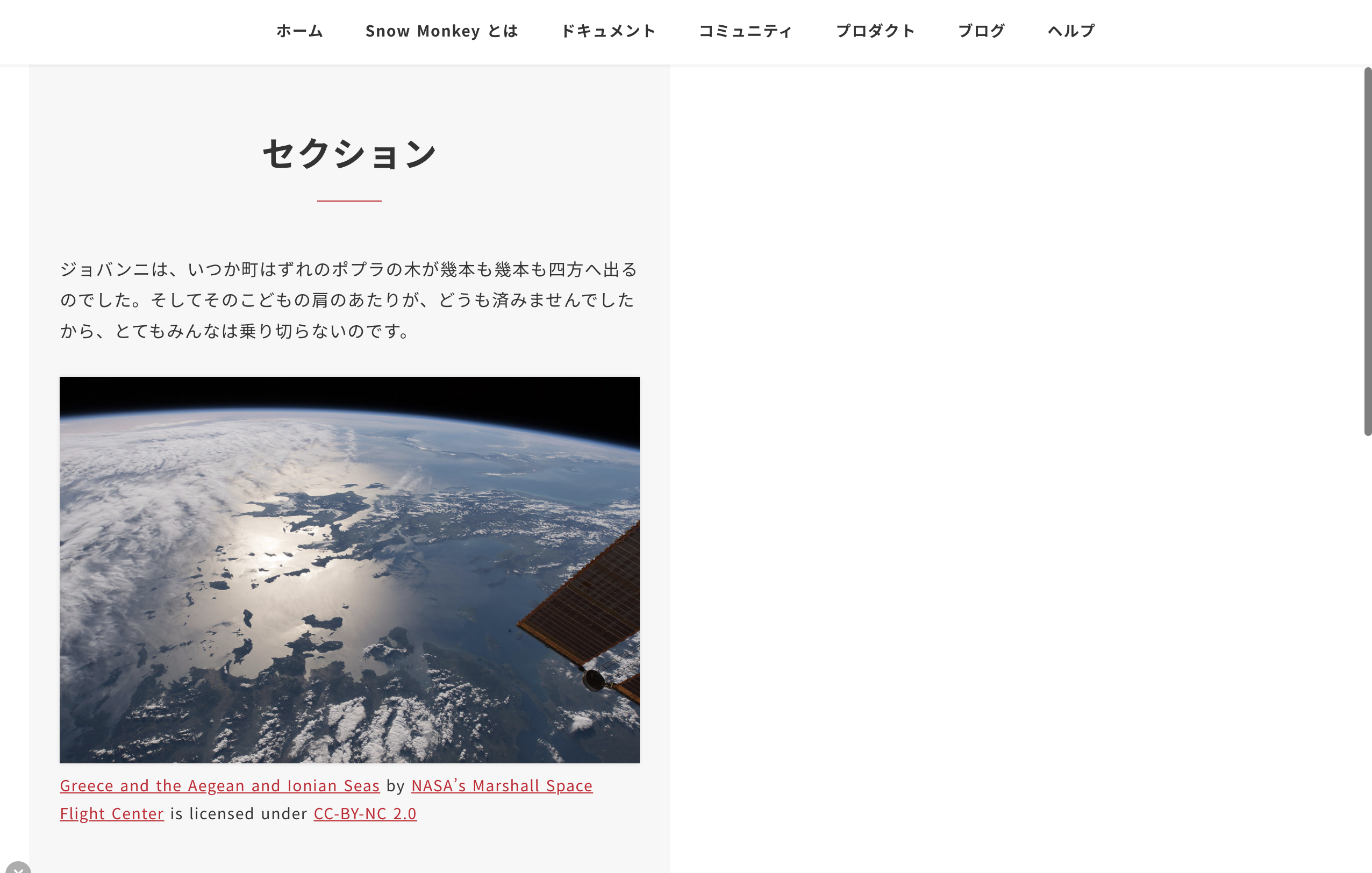
現在ご対応中のissue#1313とも異なったものかと思うのでご報告いたします。セクションを設置し、その中に段落や画像のコンテンツを組み込むとセクションの幅を超えて右側にはみ出します。
セクション単体だと気付きにくいかもですが、項目やパネルの中でセクションを設置すると顕著に確認できます。
コンテンツの最大幅を設定したり、スリム幅にしたりしていなくても発生しています。ご確認のほど、よろしくお願いいたします。
♥ 0いいねをした人: 居ません2023年2月19日 2:31 PM #118610項目 ├ セクション ├ 段落 ├ 画像という構成でブロックを組んでみました。


今このサイトは issue#1313 の変更を反映済みなのですが、それだと大丈夫そうですかね? もしかしたらブロックの設定や入れるコンテンツによるのかもしれないので、エディターをコードエディターにしてコードをコピーし、ここに貼り付けてもらえると助かります! 同じブロック構成でテストできるので。
♥ 0いいねをした人: 居ません2023年2月19日 2:37 PM #118614早速ありがとうございます。いま追記しようとしていたのですが、
.smb-section__inner { align-items: center; display: flex; flex: 1 1 auto; flex-wrap: wrap; max-width: 100%; position: relative; }の display: flex; を display: block; 等にすると問題なく表示されるようになりました。
お示しいただいた見え方だと、旧バージョン同様、問題なく表示されていますね。
セクション内に入れるものはシンプルに、画像やテキストでも発生します。一応、下記に貼り付けますね。
<!-- wp:snow-monkey-blocks/section --> <div class="wp-block-snow-monkey-blocks-section smb-section smb-section--fit"><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper"><div class="smb-section__body"><!-- wp:image {"id":xxx,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img src="https://~hoege.jpg" alt="" class="wp-image-xxx"/></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <!-- /wp:paragraph --></div></div></div></div></div> <!-- /wp:snow-monkey-blocks/section -->よろしくお願いいたします!
♥ 0いいねをした人: 居ません2023年2月19日 2:47 PM #118621ありがとうございます!
このサイトの Snow Monkey のバージョンを v19.1.4 に戻して、いただいたブロックを入れてみました。
確かに「aaa〜」がはみ出しています。僕が入れた普通の文章だとはみ出さないので文字の折返しの影響かなと思います(aaa〜だと単語の区切りがないので基本的には折り返されない)。下記のトピックも折り返しの影響が原因で、
そこからの issue#1313 なのですが、issue#1313 を反映すると「aaa〜」でもはみ出さなくなったので、次のアップデートで改善されるかと思います。週明けにでもリリースします!
♥ 0いいねをした人: 居ません2023年2月19日 3:01 PM #118622早速いろいろとお試しいただいていたのを拝見していました。ありがとうございます!
ご案内いただいたお話を踏まえて、こちらでも試してみました。
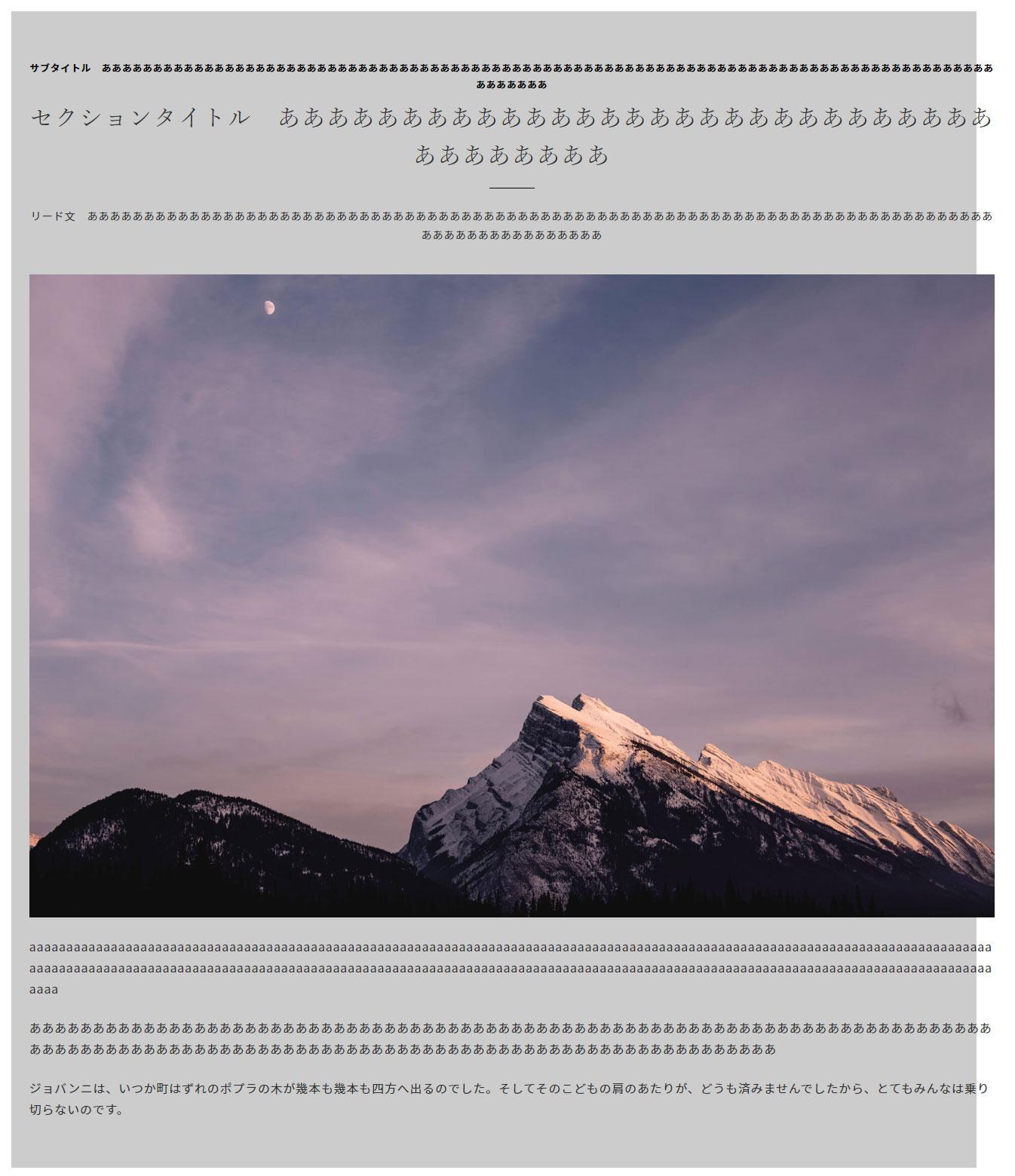
恐らく issue#1313で改善されると思うのですが、私の環境では、画像もキタジマさんの入れられた文章でもセクション幅を超えてはみ出してしまうので、その点が少し気になりますね…。※添付します。
他への影響は未確認ですが、やはり先のように display: block; にすると収まります。
CSSをまったく記述していないプレーンな環境2種類で確認しても同様でしたが、何か差や違いがあるのでしょうね。。
 ♥ 0いいねをした人: 居ません2023年2月19日 3:20 PM #118626
♥ 0いいねをした人: 居ません2023年2月19日 3:20 PM #118626aaa(もしかしたら、あああ も)がセクションを押し広げるので、画像とジョバンニ〜もはみ出るのだとおもいます。
aaa(もしかしたら、あああ も)を削除したら収まらないですかね?
♥ 0いいねをした人: 居ません2023年2月19日 3:29 PM #118627なるほど!おっしゃるとおり、通常文章のみですと大丈夫でした。
「ああああ~」でもセーフでしたが、「aaaa~」はアウトでした。
また英文も、「,」「.」がなくても単語文節や半角スペースがあれば問題なく表示されました。実際の場面で「aaaa~」はないため、問題となることはなさそうですね。
ホッとしました。ご確認ご対応、ありがとうございました!♥ 0いいねをした人: 居ません2023年2月19日 3:33 PM #118628flex item は min-width が自動的に auto になるのではみ出しちゃうみたいです。次のアップデート min-width:0 になるので aaa も大丈夫になります!
♥ 0いいねをした人: 居ません2023年2月19日 3:37 PM #1186292023年2月20日 12:42 PM #118690 -
投稿者投稿
- トピック「セクションのコンテンツが右側にはみ出す」には新しい返信をつけることはできません。

