-
投稿者検索結果
-
2023年3月13日 9:32 AM #119880
返信が含まれるトピック: jQueryを導入したのですが、うまく機能しません。
ちょっと気になった点としては、
僕の環境では
<script type='text/javascript' src='/wp-includes/js/jquery/jquery.js?ver=3.6.3' id='jquery-core-js'></script> <script type='text/javascript' defer src='/wp-content/plugins/my-snow-monkey2/main.js?ver=1678666875' id='msm_scripts-js'></script>となっているのに対し、memime さんの環境では
<script type='text/javascript' defer id='jquery-core-js' data-type="lazy" data-src="/wp-includes/js/jquery/jquery.min.js?ver=3.6.1"></script> <script type='text/javascript' defer src='/wp-content/plugins/my-snow-monkey/scripts/main.js?ver=1678542667' id='msm_scripts-js'></script>となっています。僕の環境では jQuery には
deferがついていないのに、memime さんの環境では jQuery にもdeferがついています。deferがついちゃうと読み込み順が保証されなくなっちゃう(多分)ので、「jQuery が見つからない」というエラーがでるのだと思います。ちょっとなんで jQuery にも
deferがついてしまっているのかはわからないのですが、高速化プラグインを使ったり、他にdeferを追加するようなコードを追加していたりする可能性はありますか?また、他にも jQuery に依存する js ファイルを読み込ませていたりしますか?♥ 0Who liked: No user2023年3月13日 9:26 AM #119878 星乃 みなみ閲覧者
星乃 みなみ閲覧者【お使いの Snow Monkey のバージョン】 バージョン: 19.2.0
【お使いのブラウザ】 chrome
【当該サイトのURL】### 実現したいこと
カスタムロゴの 横に テキストでバージョン番号を付けたいです
### 発生している問題
画像をまわりこんでしまって、横並びになりません。
### 試したこと
テキストロゴのときにおしえてもらったa::afterが効きません
.c-site-branding__title a::after { content: "v0.3"; font-weight: normal; font-size: 16px; color:red; padding-left:0px; } .custom-logo a::after { content: "v0.3"; font-weight: normal; font-size: 16px; color:red; padding-left:0px; } picture ::after { content: "v0.3"; font-weight: normal; font-size: 16px; color:red; padding-left:0px; }2023年3月13日 9:18 AM #119874返信が含まれるトピック: jQueryを導入したのですが、うまく機能しません。
返信ありがとうございます。
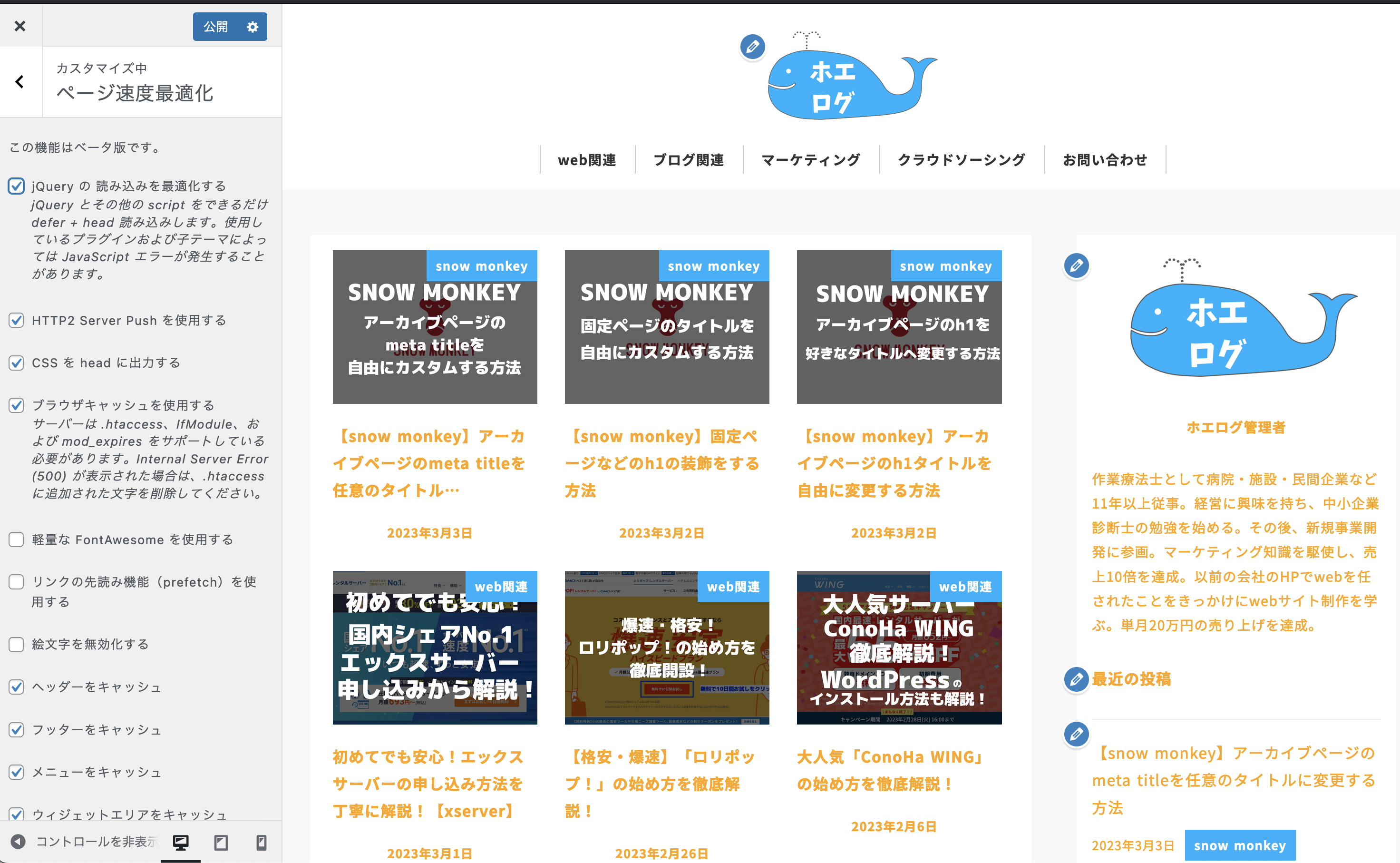
「jQuery の 読み込みを最適化する」のチェックをつけたり、外したりするとその時だけ機能するようです。

「jQuery の 読み込みを最適化する」にチェックをつけると機能します。
ですが、なぜか「公開」を押してカスタマイザーを閉じると元に戻ってしまいます。
このテキストカラーはjQueryでしか指定していないので、色が変わっているということはjQueryは機能しているということだと思うのですが…
♥ 0Who liked: No user2023年3月13日 9:07 AM #119873返信が含まれるトピック: snow monkey forms 自動返信にgmailを指定すると自動返信メールが届かない
そうなんですね。他のgmailでも(自分の)試してみましたが、同様におきていました。違う環境から試してみたいと思います。
しばらく、こちらをこのままで(閉じずに)いさせてください。すみません。
♥ 0Who liked: No user2023年3月13日 9:03 AM #119872返信が含まれるトピック: snow monkey forms 自動返信にgmailを指定すると自動返信メールが届かない
テストしたところ「この度は、弊社の求人にご応募いただきまして誠にありがとうございます。」という内容の自動返信メールが届きました。なのでその gmail アドレスがなにかあるんですかねー。
♥ 0Who liked: No user2023年3月13日 9:01 AM #119871返信が含まれるトピック: jQueryを導入したのですが、うまく機能しません。
デベロッパーツールをみると
Uncaught ReferenceError: jQuery is not definedというエラーがでてますね。「jQuery の 読み込みを最適化する」を無効化すると改善されるのでしょうか?
♥ 0Who liked: No user2023年3月13日 9:00 AM #119869返信が含まれるトピック: snow monkey forms 自動返信にgmailを指定すると自動返信メールが届かない
はい。試しにキタジマさんの Gmail のメールアドレスで送信テストをおねがいします。
迷惑メールフォルダに入っている については、確認済みです。
また、他のサイトで管理者メール(こちらはgmail以外)と申込み側(gmail)でおこないましたが同様に自動返信が届きません。
♥ 0Who liked: No user2023年3月13日 8:56 AM #119866返信が含まれるトピック: snow monkey forms 自動返信にgmailを指定すると自動返信メールが届かない
可能性としては
– 管理者用メールアドレスが Gmail で、それと同じメールアドレスを「Eメール」に入力して送信しているため Gmail 側で送り元・送り先が同じということで破棄されている
– 迷惑メールフォルダに入っている
– サーバー側でなんらかのフィルタリングがされている
– セキュリティ系プラグインを使っているのであればそれでフィルタリングされているなどがあるかなと思いました。
これ、試しに僕の Gmail のメールアドレスで送信テストしてみても良いですかね?
♥ 0Who liked: No user2023年3月13日 8:52 AM #119865返信が含まれるトピック: スマホサイズの時のみセクションを左ぞろえにしたいです。
これでどうですかね?
@media not all and (min-width: 640px) { .smb-section__lede { text-align: left; } }♥ 0Who liked: No user2023年3月11日 11:09 PM #119828返信が含まれるトピック: 吹き出しの向きや画像サイズを変更したい(「吹き出し」ブロックorWPコアの「段落」吹き出し)
>キタジマさん
ご検討いただけるとのことで、ありがとうございます!
またCSSもありがとうございます。
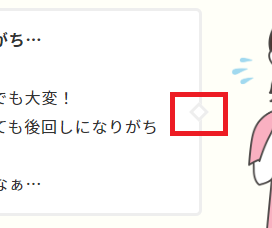
ちなみに、上記CSSを元に吹き出しの左右変更はできたのですが、デフォルトのグレー背景だとやや見づらい状況でして、背景色と枠線を付けて吹き出しの形と中身を認識しやすいようにしようとしたのですが…

画像のように、吹き出しの三角部分の設定が上手くいかずに悩んでいました…
図形の描写方法の問題だと思うのですが、具体的にどう対処して良いかわからず、半分塗りつぶし?たり、三角の部分を上手く枠線と一致させる方法ありますでしょうか?
・三角の右半分をグレーに塗りつぶす
・三角の左半分を白に塗りつぶす
どちらでも良いのですが…解決策ございましたらアドバイスいただけますと幸いです。
※機能として実装していただける場合、吹き出しの拡張で枠線や背景色の設定もできると嬉しいです…!
♥ 0Who liked: No user2023年3月11日 10:51 PM #119823返信が含まれるトピック: jQueryを導入したのですが、うまく機能しません。
間違えて送信していました。
My snow monkeyにJsファイルを読み込ませたのですが、うまく機能しません。
読み込みコードはこちらです。
/* js読み込み */ wp_enqueue_script( 'msm_scripts', MY_SNOW_MONKEY_URL . '/main.js', ['jquery'], filemtime(MY_SNOW_MONKEY_PATH . '/main.js'), true );テストのために下記のコードでテキストカラーを変えてみましたが実装されません。
(function($) { $('body').css('color','orange'); })(jQuery);しかし、カスタマイザーから「jQuery の 読み込みを最適化する」のチェックをつけたり外したりするとその瞬間だけ実装されてテキストカラーが変わります。

ですが、公開するとテキストカラーがもとに戻ってしまいます。
文字色が変わるということは一応jQueryは機能しているかと思うのですが原因がわかりません。
初歩的なことかと思いますが、ご教授いただけますでしょうか。
よろしくお願いいたします。
♥ 0Who liked: No user2023年3月11日 9:35 PM #119816返信が含まれるトピック: 吹き出しの向きや画像サイズを変更したい(「吹き出し」ブロックorWPコアの「段落」吹き出し)
確かに下だけじゃなくて4方向用意したほうが良さそうですね。ちょっとすぐには対応できないので、とりあえずは下記のような CSS を追加して対応してみてください!
### 左側
.is-style-sme-speech:before { top: calc(50% - 7px); right: auto; left: -7px; }### 右側
.is-style-sme-speech:before { top: calc(50% - 7px); right: -7px; left: auto; }実際には「吹き出し」ブロックスタイルを適用した段落ブロックに任意の CSS クラスを追加して、それに上記の CSS が適用されるようにセレクタを調整してください。
♥ 0Who liked: No user2023年3月11日 9:19 PM #119815返信が含まれるトピック: アーカーイブページの特定の記事のテキスト色を変えたい
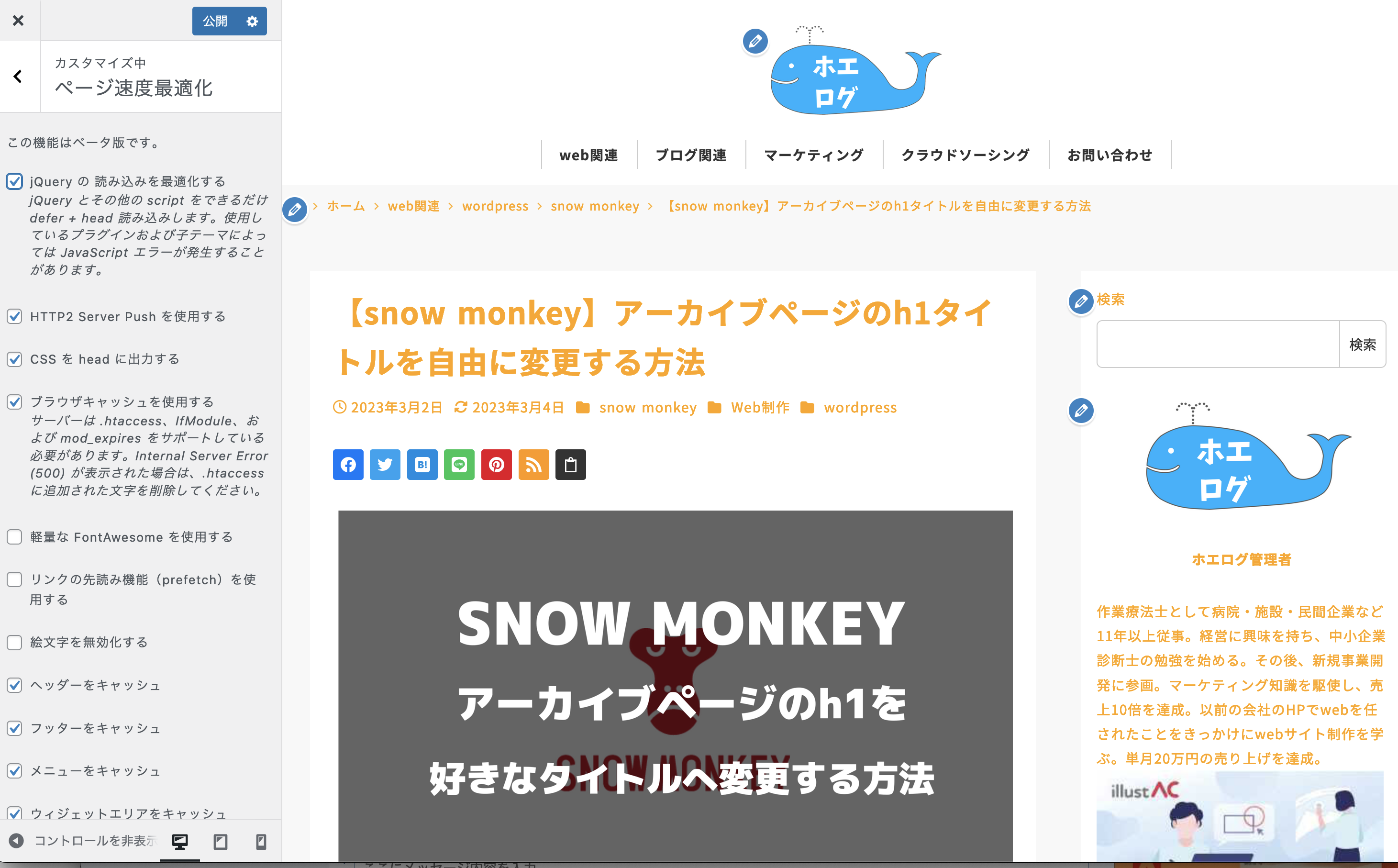
あ、ここデフォルトだと ID 出力されてないですね…。デフォルトで入るようにしたほうが良い気がしてきました。
とりあえず現状は無いので、追加するコードを書いてみました。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { $html = str_replace( 'class="c-entry-summary ', 'class="c-entry-summary post__' . esc_html( get_the_ID() ) . ' ', $html ); return $html; } );li.c-entries__itemのところには追加できなかったので、.c-entry-summaryに追加してみました。♥ 0Who liked: No user2023年3月10日 11:58 PM #119787返信が含まれるトピック: スライダーとヘッダーメニューが重なる
>キタジマさん
返信遅くなりまして申し訳ございません。
子テーマをお使いなら子テーマ、My Snow Monkey をお使いなら My Snow Monkey をコードエディターで開いて、「overlay」で全文検索したら引っかかったりしないでしょうか…?
こちら、以前トピックで質問させていただいた下記コードの関係で干渉していたようです…!
上記コードを削除してみたところ、設定が反映されました。
ただアップデート前も上記コードを書いていたのですが、その時点では問題が無かったので優先順位が違ったのか、そもそもアップデート前はコードが正常に機能していなかったのか…?など疑問は残るのですが…
ひとまず解決しましたので、トピックは解決済みとさせていただきます。
お手数おかけしました。
2023年3月10日 5:48 PM #119779返信が含まれるトピック: アーカーイブページの特定の記事のテキスト色を変えたい
特定の記事とは、記事一覧ページで表示されているタイトル下のテキストを赤文字にしたい記事です。
管理者が任意で設定できる【特定の記事】というわけではなさそうですね。
ということであれば、記事一覧の該当箇所c-entries__itemに固有のクラス名を入れるのが良さそうですね。
c-entries__itemをc-entries__item post_1234みたいになるようにして、CSSで指定(以下のように)するのはいかがでしょうか。li.c-entries__item.post_1234 .c-entry-summary__content { color: #f00000; font-weight: bold; }♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: ロゴ画像の横にテキストを置きたい
【お使いの Snow Monkey のバージョン】 バージョン: 19.2.0
【お使いのブラウザ】 chrome
【当該サイトのURL】### 実現したいこと
カスタムロゴの 横に テキストでバージョン番号を付けたいです
### 発生している問題
画像をまわりこんでしまって、横並びになりません。
### 試したこと
テキストロゴのときにおしえてもらったa::afterが効きません
.c-site-branding__title a::after { content: "v0.3"; font-weight: normal; font-size: 16px; color:red; padding-left:0px; } .custom-logo a::after { content: "v0.3"; font-weight: normal; font-size: 16px; color:red; padding-left:0px; } picture ::after { content: "v0.3"; font-weight: normal; font-size: 16px; color:red; padding-left:0px; }

