-
投稿者検索結果
-
2023年2月22日 10:58 AM #118879
返信が含まれるトピック: タブブロックのPCブラウザとスマホの見た目の違いについて。スマホでは文字の色が青色になっている。
2023年2月22日 7:33 AM #118869返信が含まれるトピック: (再)投稿ページの下部指定箇所に一括して画像を挿入したい。
スクショを見ると、関連記事(
.p-related-posts)の上に画像(p > img)があるように見えるので、コード自体はあっているのではないですかね?デベロッパーツールの HTML が表示されている部分で、関連記事上の画像を選択すると、画面表示の部分ではどこが選択されますか?
♥ 0Who liked: No user2023年2月22日 2:05 AM #118865返信が含まれるトピック: (再)投稿ページの下部指定箇所に一括して画像を挿入したい。
ご丁寧にコードのアドバイスまでありがとうございました。
PHPについて今一度勉強をしており返信に時間を要しました(結局対して知識がついたわけでもありません)
解決のために大きく前進しました。ありがとうございます
ただ、まずアドバイス通り実装したのですが、下記Linkのようにウィジェットページの設定同様に関連記事の下に出てしまいました。
IF分の書き方を変えればうまく出そうなのですが、まだ解決はできません。
この部分について、さらにアドバイス可能であればお願いさせてください
引き続き私も試行錯誤してみます。
以上 よろしくお願いします。
♥ 0Who liked: No user2023年2月21日 9:00 PM #118836返信が含まれるトピック: タブブロックのPCブラウザとスマホの見た目の違いについて。スマホでは文字の色が青色になっている。
ご報告ありがとうございます! 気づいていませんでしたので助かります!
スマホはiPhone、iPadで確認しました。どちらも青色です。
こちら確認できました。修正します。
タブブロックのスタイルで、ラインを選択すると、選択中の色が変化したラインがずれて表示されてます。
iPad Pro 12.9インチ(iOS 16.2 / シミュレーター)の縦横、iPhone 14 Pro Max(iOS 16.2 / シミュレーター)の縦横で確認しましたが、どちらもラインはずれずに表示されていました。ずれるのは iPhone と iPad の両方ですか?また、縦向きでも横向きでもどちらでもずれますか?
Mac の Safari と Chrome でも確認しましたが、ずれずに表示されていました…。
♥ 0Who liked: No user2023年2月21日 6:51 PM #118825返信が含まれるトピック: Snow Monkey Mega Menu の max-width の値について
ここ、改めて考えると、ヘッダーが全幅になったときは親メニューも横に広がるからメガメニューもそれにあわせて全幅になるほうが素直なのでは?と思ったりしたのですがどうでしょうね?
そうですねぇー。ヘッダーが全幅の場合はメガメニュー内も全幅が自然かも。と思いました。
ちょっといろんなメガメニューを見てみましたが、結論が出ない感じになるので、CSSで調整するのが柔軟かな、とも思います。
ただ、有料のアドオンということで、カスタマイザーで【ヘッダーを全幅にする】下あたりに【メガメニューも全幅にする】みたいなチェックボックスが追加されるといいかもしれません。参考:コンテンツ幅のメガメニュー
参考:全幅/ヘッダーの幅にあわせたメガメニュー
参考:コンテンツより狭いメガメニュー風ドロップダウン(一部のぺージを除く)
2023年2月21日 4:31 PM #118803返信が含まれるトピック: Snow Monkey Mega Menu の max-width の値について
--_container-max-widthは.c-containerで定義される変数なのですが、カスタマイザー → デザイン → ヘッダー → ヘッダーを全幅にする」が有効になっていると.c-containerではなく.c-fluid-containerが使われるようになるため、--_container-max-widthが未定義となりメガメニューも横に広がってしまうみたいでした。ここ、改めて考えると、ヘッダーが全幅になったときは親メニューも横に広がるからメガメニューもそれにあわせて全幅になるほうが素直なのでは?と思ったりしたのですがどうでしょうね?
2023年2月21日 4:03 PM #118800返信が含まれるトピック: iPhoneで画像やコンテンツが画面からはみ出す
2023年2月21日 3:39 PM #118799返信が含まれるトピック: スライダーとヘッダーメニューが重なる
>キタジマさん
お世話になっております。
返信いただきありがとうございます。
カスタマイザー → ホームページ設定 → ホームページのコンテンツエリアに上下余白を追加する、にチェックが入っていると思うのでチェックを外してみてください!
こちらの設定を試したところpaddingのズレは解消されたのですが、ヘッダーの設定で「上部固定」や「ノーマル」を選んでもメニューと最上段のスライダーが重なってしまいオーバーレイ表示になってしまいます。
カスタマイザーでの設定時点では「上部固定」「ノーマル」それぞれ機能しているように見えるのですが、実際に設定を保存時「公開」ボタンを押すと、どの設定でもオーバーレイ状態になってしまいます。
こちら修正方法ございますでしょうか?
お手数おかけしますが、お手すきの際にご確認いただけますと幸いです。
♥ 0Who liked: No user2023年2月21日 3:28 PM #118797返信が含まれるトピック: Snow Monkey Mega Menu の max-width の値について
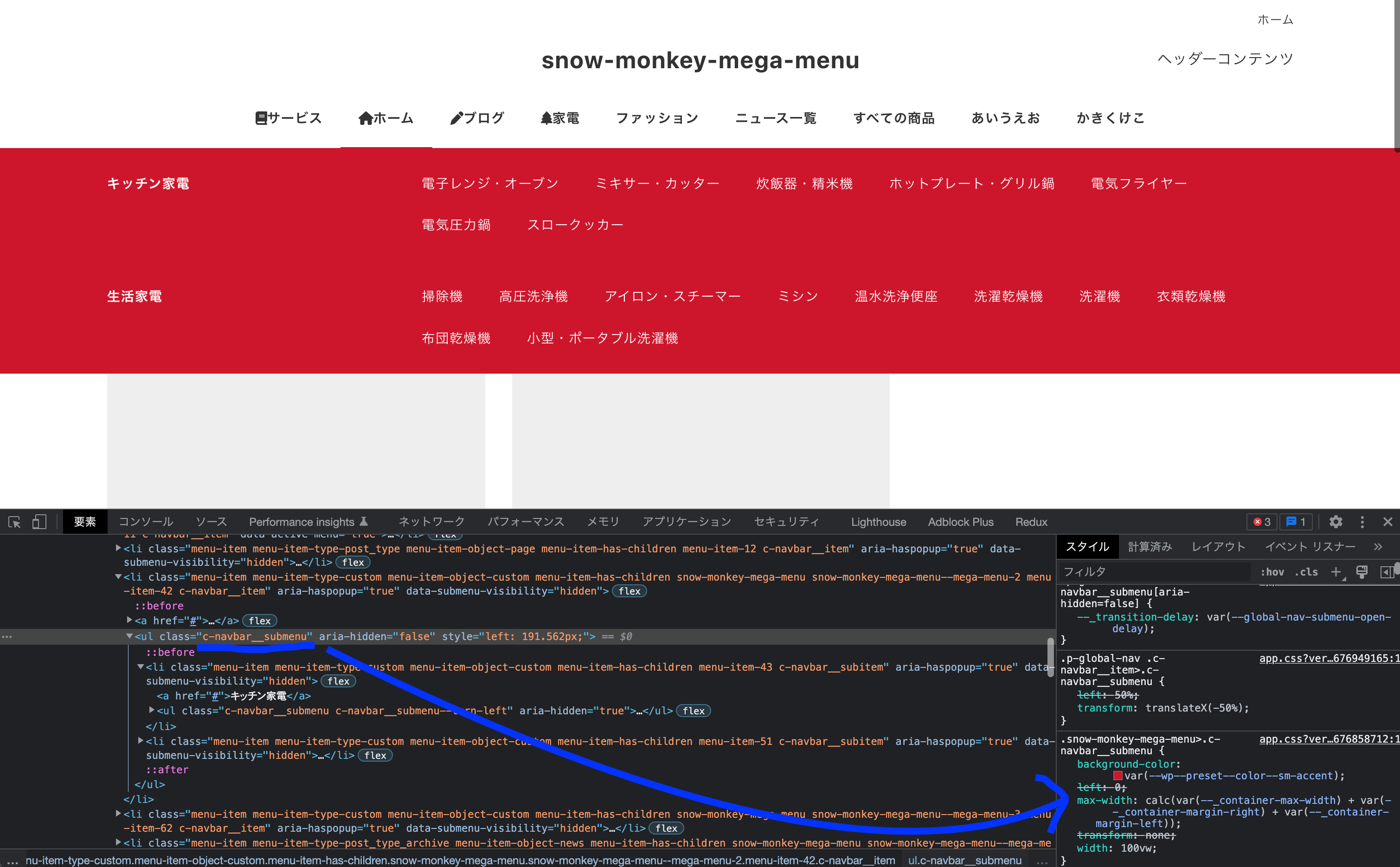
.c-container { --_container-max-width: var(--_global--container-max-width); }この部分が Mega Menu のほうのCSSに継承されてないみたいですね。
.snow-monkey-mega-menu>.c-navbar__submenu { --_container-max-width: var(--_global--container-max-width); background-color: var(--wp--preset--color--sm-accent); left: 0; max-width: calc(var(--_container-max-width) + var(--_container-margin-right) + var(--_container-margin-left)); transform: none; width: 100vw }こんな感じにすると反映されます。
2023年2月21日 3:10 PM #118794返信が含まれるトピック: スライダーとヘッダーメニューが重なる
ご連絡遅くなって申し訳ありません。
カスタマイザー → ホームページ設定 → ホームページのコンテンツエリアに上下余白を追加する、にチェックが入っていると思うのでチェックを外してみてください!
ホームページ(トップページ)にある
.p-section-front-page-contentに padding が入っていると思うので、上記の設定で padding が消えて完全にヘッダーとコンテンツが重なるようになります。♥ 0Who liked: No user2023年2月21日 2:26 PM #118791返信が含まれるトピック: Snow Monkey Mega Menu の max-width の値について
横からすみません。
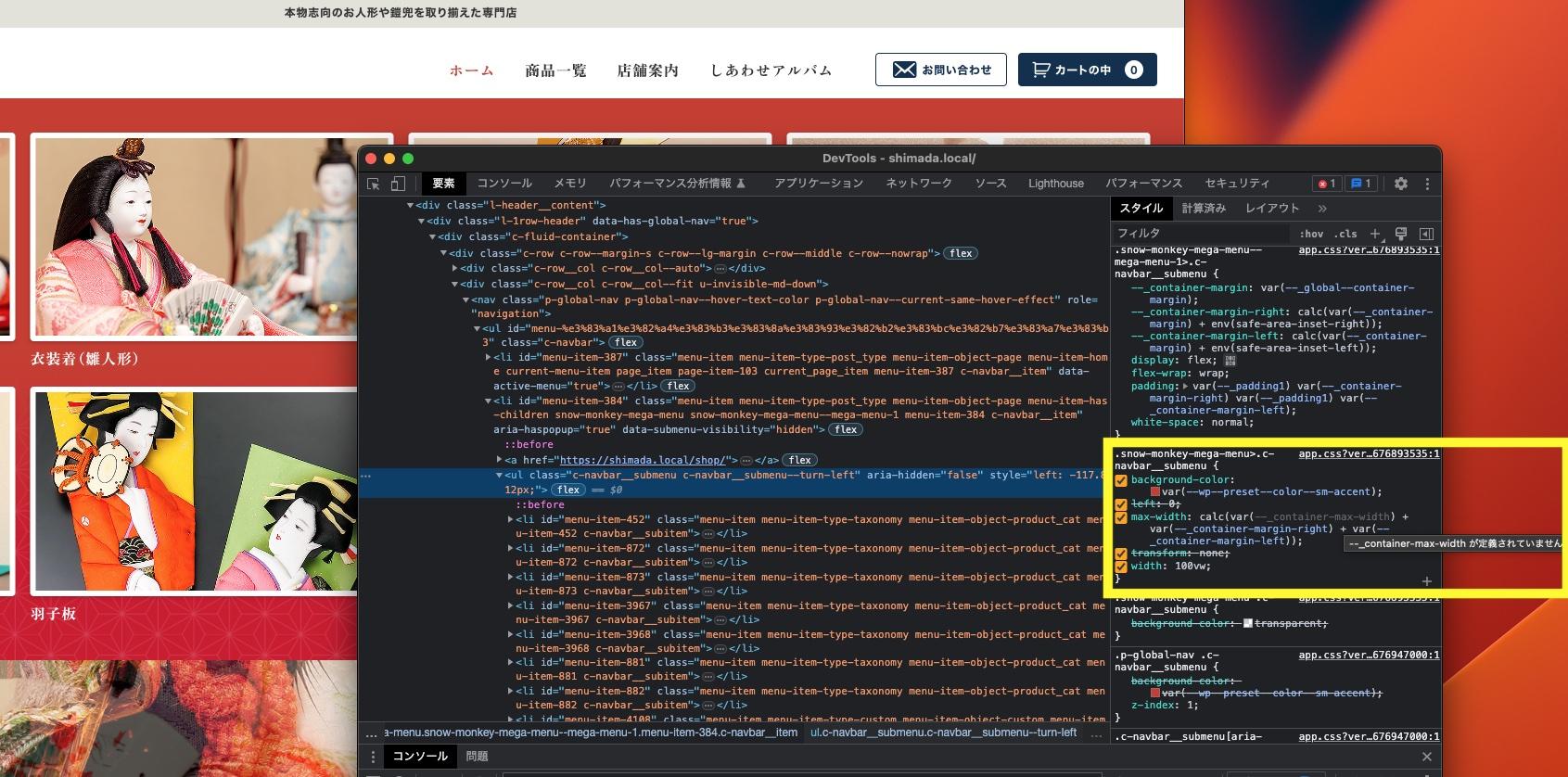
ローカルで検証していましたが、該当箇所をデベロッパーツールで見ると、--_container-max-widthがグレーアウトしており、定義されていません。と表示されます(下図黄枠参照)。

これを--_global--container-max-widthに差し替えると最大幅に合致するので、このあたりが怪しいかなーと思いますが、どうでしょうか。この対策として、自身の追加したCSSに定義しています。
:root { --_container-max-width: var(--_global--container-max-width); }2023年2月21日 2:01 PM #118788返信が含まれるトピック: Snow Monkey Mega Menu の max-width の値について
んー外れちゃうというのもちょっと謎なのですが、そこが空の場合のデフォルト値も 1280px なんですよね…。
.c-container { --_container-max-width: var(--_global--container-margin); }となってて、
--_global--container-marginは:root { --_global--container-margin: 1280px; }という感じで
/snow-monkey/assets/css/app/app.cssで定義されています。なのでやっぱりページレイアウトやヘッダーのレイアウトの関係なのかなーと思うのですがなんでしょう…。♥ 0Who liked: No user2023年2月21日 1:06 PM #118784返信が含まれるトピック: Snow Monkey Mega Menu の max-width の値について

元の設定
バージョンアップ後の設定設定が外れちゃってるみたいですね。再設定したらだいじょうぶでした。
♥ 0Who liked: No user2023年2月21日 12:27 PM #118780返信が含まれるトピック: Snow Monkey Mega Menu の max-width の値について
ご報告ありがとうございます! こちらでも試してみたのですが、
--_container-max-widthには1280(デフォルト値)が入っていました。
もしかしたらページレイアウトやヘッダーのレイアウトによっては値が抜けちゃうのかな?と思ったのですが、その辺のレイアウトや設定ってどんな感じでしょうか?
♥ 0Who liked: No user2023年2月21日 11:26 AM #118770R-Design
参加者【お使いの Snow Monkey のバージョン】 19.1.6
【お使いの Snow Monkey Blocks のバージョン】18.1.6
【お使いの Snow Monkey Editor のバージョン】9.1.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://grit–consulting.com/### 実現したいこと
サイトトップに現在表示されている文字を消して、MVに写真を挿入したい。
### 発生している問題
固定ページの編集画面に行っても、消したい文字が表示されず削除できない。

### 試したこと
テーマのカスタマイズ画面から辿っても選択できない。
よろしくお願い致します。
-
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: トップページに表示されている文字の削除ができない
【お使いの Snow Monkey のバージョン】 19.1.6
【お使いの Snow Monkey Blocks のバージョン】18.1.6
【お使いの Snow Monkey Editor のバージョン】9.1.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://grit–consulting.com/### 実現したいこと
サイトトップに現在表示されている文字を消して、MVに写真を挿入したい。
### 発生している問題
固定ページの編集画面に行っても、消したい文字が表示されず削除できない。

### 試したこと
テーマのカスタマイズ画面から辿っても選択できない。
よろしくお願い致します。




