3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2023年1月11日 2:04 PM #116165
【WordPressバージョン】6.1.1
【お使いの Snow Monkey のバージョン】 18.2.0
【お使いの Snow Monkey Blocks のバージョン】 17.2.0
【お使いの Snow Monkey Editor のバージョン】 9.1.0
【お使いのブラウザ】Chrome(PC利用時)、safari(iphone利用時)【当該サイトのURL】
### 発生している問題
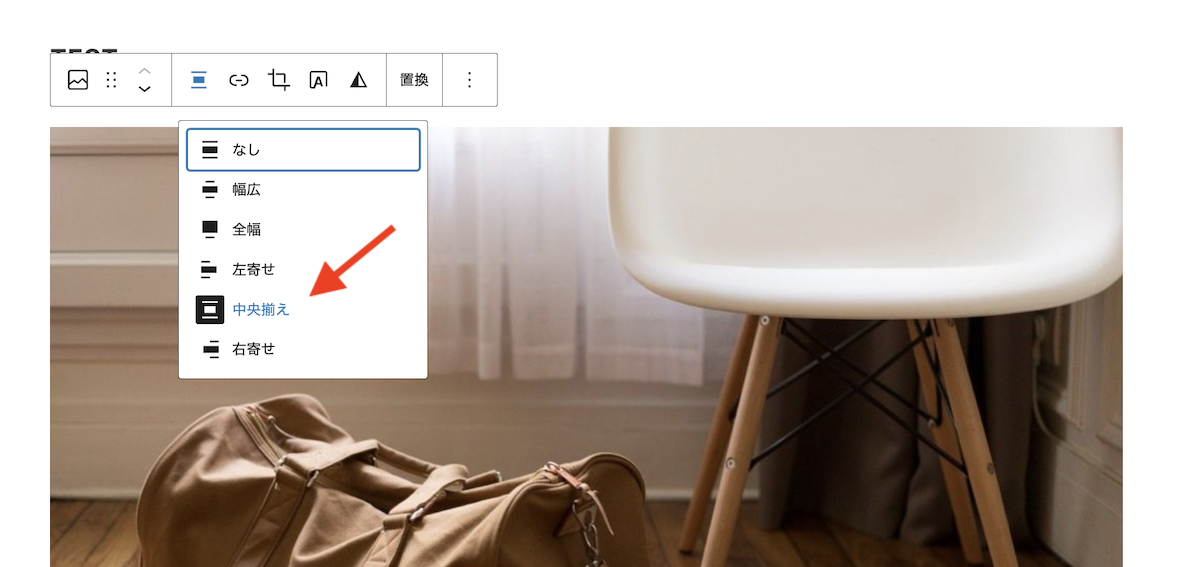
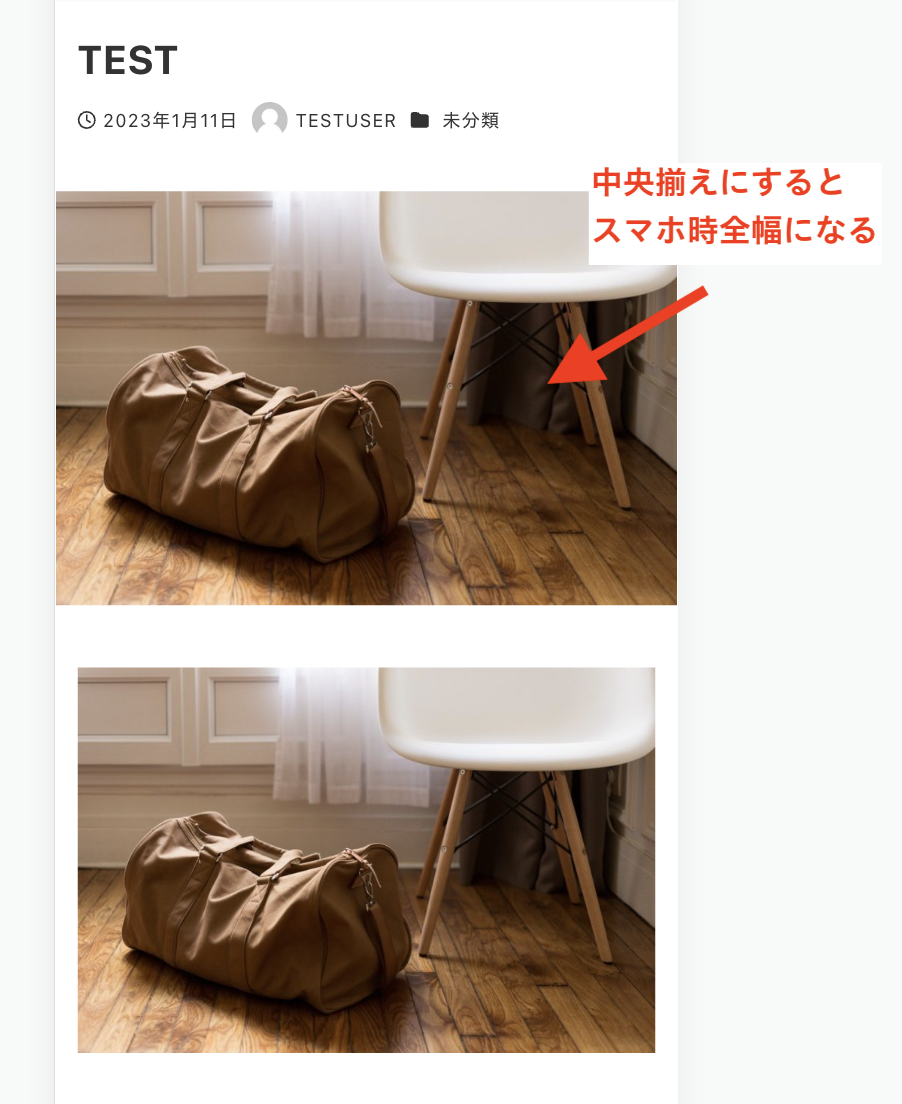
テンプレート「1カラム」設定時に、ブロックエディターで画像を中央揃え設定にすると、スマホ時に画像が全幅になります。また、PC時も幅が何も設定なしの時と幅が変わってしまいます。こちらは仕様になるのでしょうか?カスタマイズなどは特にしておりません。
aligncenterクラス云々で以前不具合修正されたトピックがあったので、不具合かもしれないと思い、念の為確認です。



###やりたいこと
画像を中央揃え設定時もスマホの時は全幅にしたくない(PC時も中央揃え有無によらず幅は同じにしたい) →単純に中央揃えだけしたい
お手数をおかけ致しますが、ご確認よろしくお願いいたします。
♥ 0いいねをした人: 居ません2023年1月12日 11:23 AM #116187不具合です! ご報告ありがとうございます。
現在、メジャーアップデートである v19 を開発中で、v19 ではこの不具合は解消されていることを確認しました。ただ、まだリリース時期が未定なので、とりあえず下記の CSS を追加することで修正できるので試してみてください。
figure.wp-block-image.aligncenter { width: min(calc(100% - var(--_container-margin-sm, .9rem) * 2 + env(safe-area-inset-right) + env(safe-area-inset-left)),var(--wp-block-width)); }2023年1月12日 5:55 PM #116202 -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「「1カラム」設定時に画像を中央揃え設定にするとスマホ時に画像が全幅になります」には新しい返信をつけることはできません。

