-
投稿者検索結果
-
2023年2月10日 7:44 AM #117881
返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
キタジマさん、アップデート作業お疲れさまです。
トピックの主題とは異なりますが、Snow Monkey v19.1.0にアップデートすることで、iPhone横向き表示の不具合が解消されていることを確認しました。ご対応ありがとうございます。
なお、本バージョンからGoogleフォントが内包されることになりましたが、恐らくですが、BIZ UDPMinchoのフォントの記述が”BIZ UDPMincho”, sans-serif;になっているようで、明朝体ではなくゴシック体で表示されているようです。
またBIZ UDPGothicも正しく反映されていないのか、 sans-serifとして表示されているようです。ただこちらは当初のトピックとは別の問題となりますので、ひとまず本トピックは閉じておきますね。
ご対応等々、ありがとうございました!引き続きまして、よろしくお願いいたします。2023年2月10日 5:14 AM #117877返信が含まれるトピック: 投稿ページに再利用ブロックが効かない
画像添付していませんでした。

 ♥ 0Who liked: No user2023年2月9日 2:45 PM #117825
♥ 0Who liked: No user2023年2月9日 2:45 PM #117825返信が含まれるトピック: H2の文字サイズを調整したい
プロパティ(上記でいえば
font-sizeとかborder-leftとか)がダブってなければ大丈夫です! ただ、いろんなところに記述が散らばっているとわかりにくくなるので、まずは h2 関連のものを並べて、次に h3 関連のものを並べて〜みたいに順番は整えたほうが後でみたときにもわかりやすいと思います。♥ 0Who liked: No user2023年2月9日 2:41 PM #117822返信が含まれるトピック: H2の文字サイズを調整したい
ありがとうございます!
ちなみにH3の文字サイズを調整する場合は
@media (max-width: 639px) { .p-entry-content > h3 { font-size: 18px; } }で合っていますか?
以前こちらでH3のデザインを変更していただき、
以下のような追加CSSを追加しています。/*H3のデザイン変更*/ .p-entry-content>h3, .wp-block-group__inner-container>h3 { border-left: solid 4px #333; padding-left: 10px; } .p-entry-content>h2, .wp-block-group__inner-container>h2 { background-color: #000; color: #fff; }これとバッティングするようなことはありますか?
♥ 0Who liked: No user2023年2月9日 2:16 PM #117819返信が含まれるトピック: H2の文字サイズを調整したい
Snow Monkey は画面サイズが 640px 未満をスマホサイズと定義しているのでそれを指定するのと、ページ直下は
.p-entry-contentなので、下記のような CSS で調整できます。@media (max-width: 639px) { .p-entry-content > h2 { font-size: 20px; } }入れ子にすると記事直下じゃなくなってスタイルが当たらなくなるので、必要に応じてセレクタを追加してください。
♥ 0Who liked: No user2023年2月8日 10:57 PM #117784返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
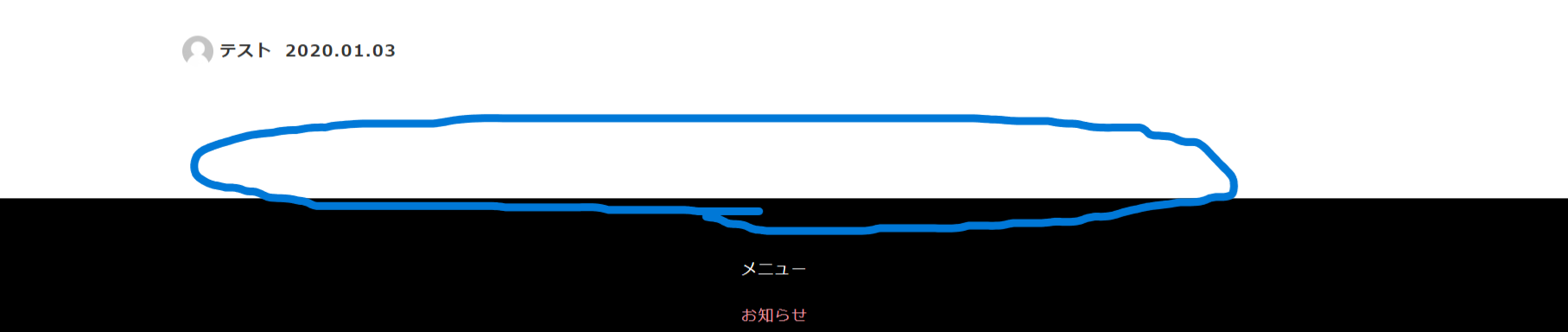
2023年2月8日 10:54 PM #117783返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
2023年2月8日 10:25 PM #117779返信が含まれるトピック: バージョンアップ後タクソノミーブロックでの表示が崩れてしまう
任意のタクソノミーの投稿などの投稿一覧を表示するブロックは
.snow-monkey-posts .c-entries、アーカイブページ等の一覧ページの一覧部分は.p-archive .c-entriesという構造になっているので、それに合わせてセレクタを調整してみると良いかと思います!♥ 0Who liked: No user2023年2月8日 10:23 PM #117778返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
2023年2月8日 10:01 PM #117776返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
なるほど、iOSの不具合だったのですね。お忙しい中にご確認等々、本当にありがとうございます!
すでにNoto serifにしていたのですぐには問題ないのですが、もしBIZ UDPを使う際には注意しておきます。なお余談ですが、iPhoneで横向き表示にした際には、SafariのほかFirefoxやEdgeでもレイアウトが大きく崩れることに気付きました。ブラウザのシミュレーターやAndroidでは大丈夫だったので、これもiOS側の不具合だろうと思っていましたが、ちょうど話題に出たので軽くご報告しておきますね。
なお、このフォーラムも全体に右側に寄ってしまいテキストが見切れたりハンバーガーメニューがほとんど表示されないようになっています。特にセクションのブロークングリッドやセクションのコンテンツの最大幅を指定した場合に影響が強く出るようなので、もう少し検証してみます。
2023年2月8日 9:46 PM #117774返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
あー!確認できました!
BIZ UDP なテキストが flex アイテムになっていて、親が
align-items: centerだと潰れてしまうようです。色々プロパティを足したり書き換えたりしてみたのですが解決できませんでした…。iOS Safari の不具合だと思うので、今後の iOS のアップデートで解決すれば良いですが…現状では、BIZ UDP を使うときはそこだけフォントを変えるとか、align-items: centerではないものにするとか、独自に対処してもらうしかなさそうです。一応 GitHub に issue は立てておきます!
♥ 0Who liked: No user2023年2月8日 5:36 PM #117762返信が含まれるトピック: バージョンアップ後タクソノミーブロックでの表示が崩れてしまう
>キタジマさま
ありがとうございます。
確かに追加CSSで設定していました。記事をサイト全体で4列表示するために設定しています。
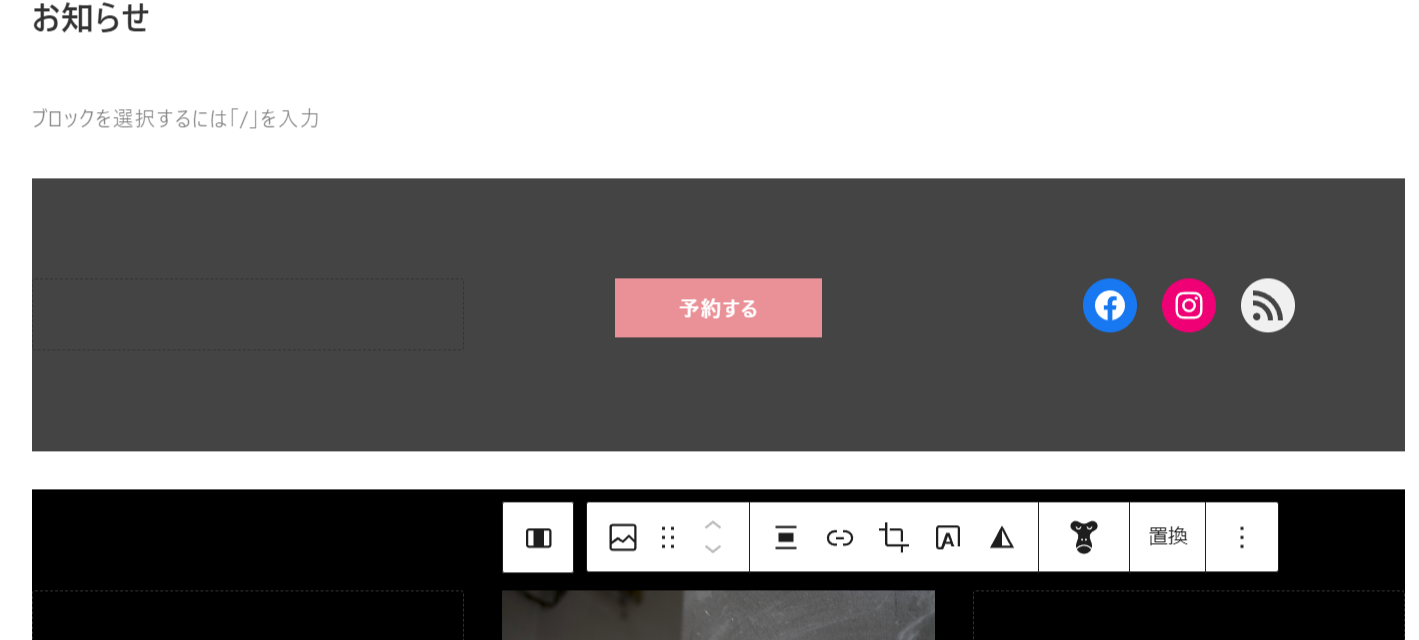
そこで、この「お知らせ」部分のみCSSをあててwidth:100%;にしようと思い
タクソノミーブロックに item_news というCSSを設定し
.item_news{
width:100%;
}
これでやってみたのですが、当然のごとく動かずで…。
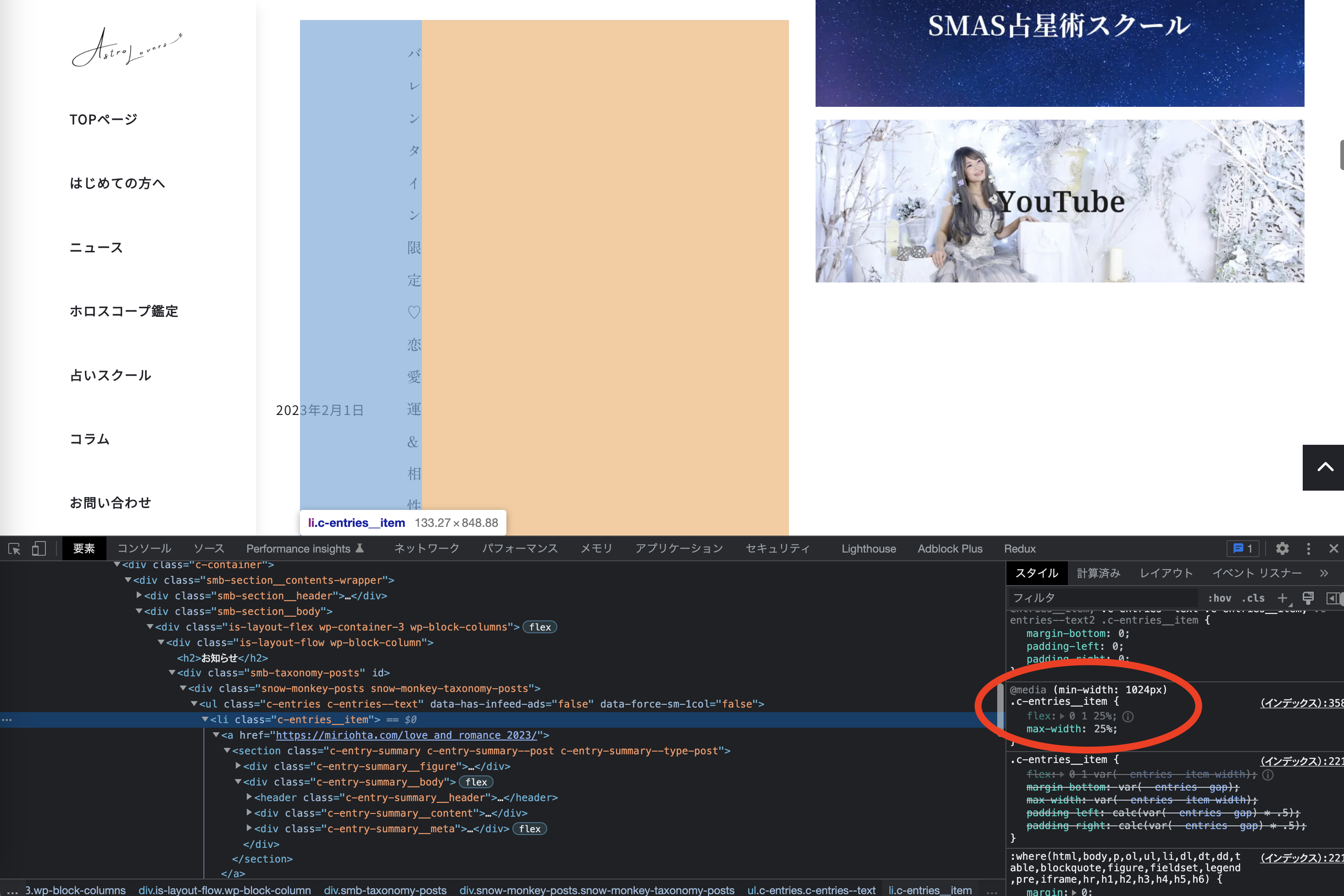
検証ツールでみると .c-entries__item で設定しないと動かないように見えます。
ですが、全ページの記事の表示を4列にしたいので、.c-entries__itemの25%表示は維持しておいた方がいいのかなと考えます。それとも、4列表示の追加CSSを何か他の方法に変更した方がスムーズでしょうか。
記事の4列表示はこのような追加CSSを入れています。
/*記事アイテム4列表示に */
@media (min-width: 1024px){
.c-entries__item{
flex:0 1 25%;
max-width:25%;
}
}♥ 0Who liked: No user2023年2月8日 5:00 PM #117755返信が含まれるトピック: バージョンアップ後タクソノミーブロックでの表示が崩れてしまう
.c-entries__itemを、1024px 以上のウィンドウサイズで 25% にする CSS が追加されているようです。どこかで必要があって追加されているのであれば、セレクタを調整したほうが良さそうです。 ♥ 0Who liked: No user2023年2月8日 4:13 PM #117743
♥ 0Who liked: No user2023年2月8日 4:13 PM #117743返信が含まれるトピック: Google Formの埋め込み方法を教えてください
heightは数値を指定しないといけないのではないですかね?♥ 0Who liked: No user2023年2月8日 4:06 PM #117739返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
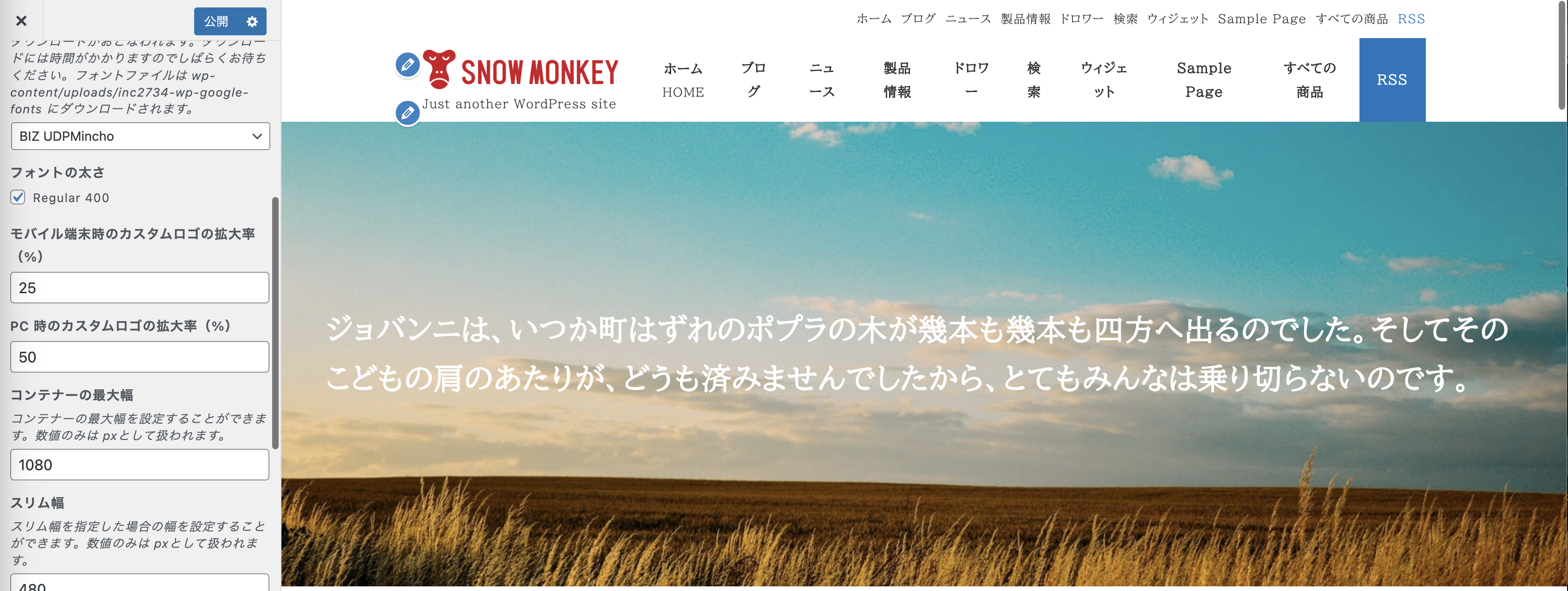
基本フォント設定で BIZ UDPMincho か BIZ UDGothic にして、全てのウェイトにチェックするということですよね…? 一応どちらのフォントも試してみたのですが、こちらの環境では下記のスクショのように、端まで改行されずに表示されました。


なにか他にも条件があるんですかねぇ…。
♥ 0Who liked: No user -
投稿者検索結果
