-
投稿者投稿
-
2022年12月2日 6:34 AM #114555
【お使いの Snow Monkey のバージョン】 バージョン: 18.1.1
【お使いの Snow Monkey Blocks のバージョン】 バージョン 17.1.0
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】らっくらっくホームページ
広島県府中市のあん摩マッサージ・鍼灸院
rakku-rakku.com### 実現したいこと
セクション間の余白を設定したい。
### 発生している問題
セクション間の余白を設定するため、以下追加CSS を記述したが、
.smb-section { padding-top: 160px; }と
.smb-section_access { padding-bottom: 80px !important; }が反映されない。
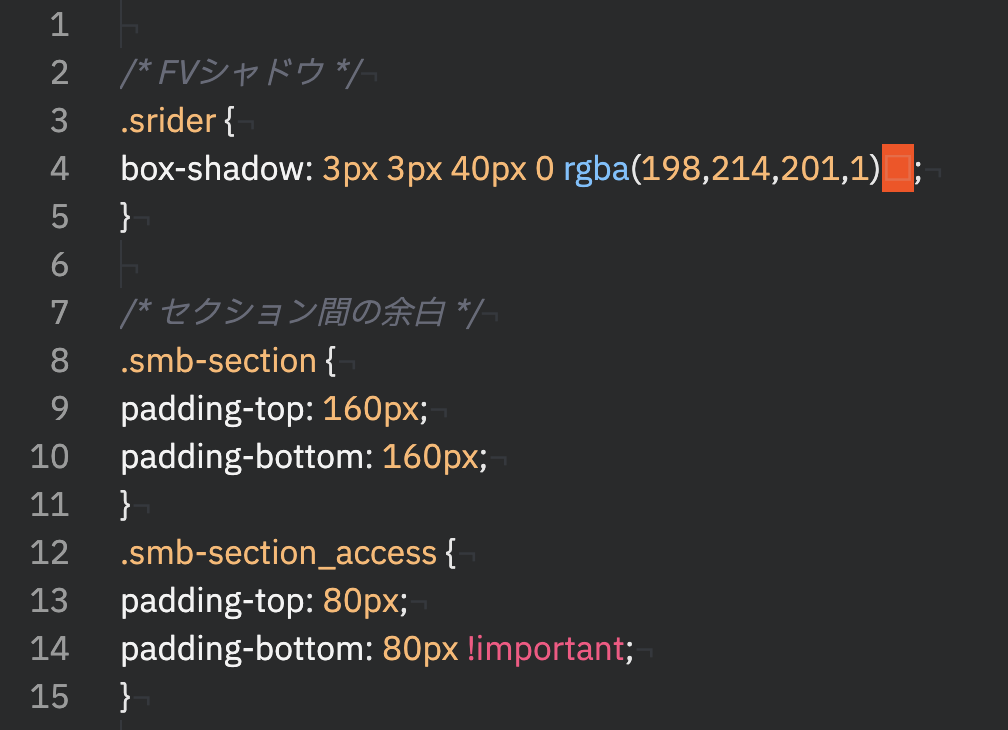
/* セクション間の余白 */ .smb-section { padding-top: 160px; padding-bottom: 160px; } .smb-section_access { padding-top: 80px; padding-bottom: 80px !important; }### 試したこと
フォーラムなど参考にしクラス名を設定したが、解決しませんでした。
お手数をおかけしますが、ご教授宜しくお願いいたします。
♥ 0いいねをした人: 居ません2022年12月2日 9:18 AM #114561そすけさん
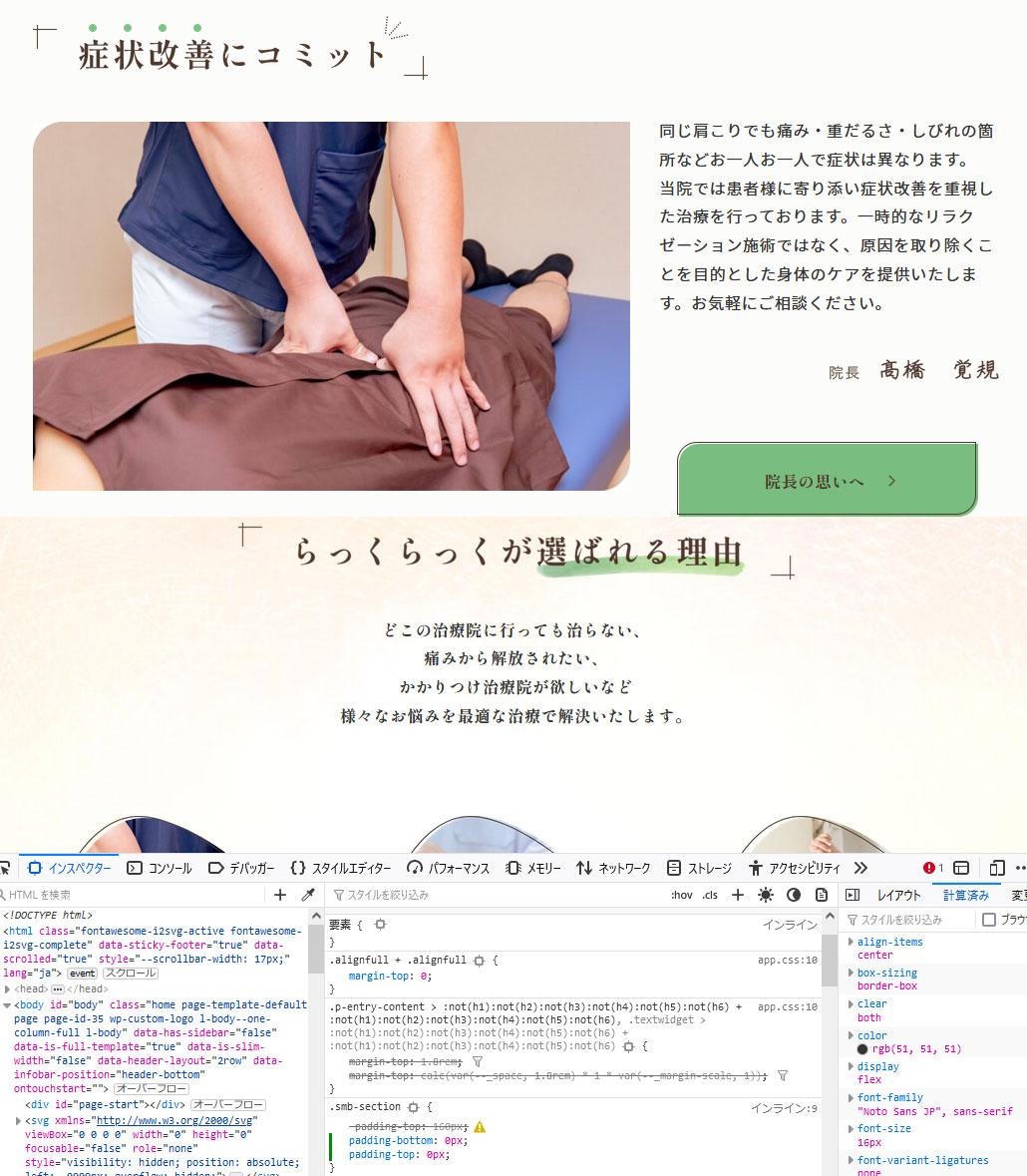
rakku-rakku.comを拝見して、デベロッパーツールで下記のようにすると、調整できているように見えます。
.smb-section { padding-top:0px; padding-bottom:0px }またこちらの環境でも、上記CSSでtop、bottom、それぞれ0pxにできますので、念のため今一度ご確認いただくとよいかもです。

なお、.smb-section_accessの方は、そのCSSを記述しても変化はありませんでしたが、.smb-sectionのみで変更できましたことも、追記しておきます。
♥ 0いいねをした人: 居ません2022年12月2日 12:07 PM #114582es様
ご回答いただき、ありがとうございます!
.smb-section { padding-top:0px; padding-bottom:0px }を試してみたところ、やはり
.smb-section { padding-top: 0px; }が反映されません。。
また、おっしゃる通りセクションの高度な設定にclass名を付けているのですが、
.smb-section_access { padding-bottom: 80px !important; }が全く反映されません。
原因がわからず、スペーサーで対応するしかないのでしょうか。宜しくお願いいたします。
♥ 0いいねをした人: 居ません2022年12月2日 12:26 PM #1145832022年12月2日 12:40 PM #1145852022年12月2日 12:40 PM #114587そすけさん
ご確認ありがとうございます。accessの方は解決とのことで、何よりです。^^
うーん…私の環境では、カスタマイザーの追加CSSから padding-top:0px; のみの追加で試しても、反映されますねぇ。
私もセクション上下の余白は、状況によって調整したいこともありCSSを記述しているのですが、すべてに反映されると都合の悪いこともあるため、お書き添えいただいているように編集画面の高度な設定に個別でclass名を付与しています。
その際、たとえば sectiontop とclass名を付与した場合、
.sectiontop { padding-top: 0; }とすることで、個別に反映させることができています。
さておき、また時間がとれそうな時にも、何か原因が考えられるか気にして見てみますね。
♥ 0いいねをした人: 居ません2022年12月2日 12:42 PM #1145882022年12月2日 12:59 PM #114589 -
投稿者投稿
- トピック「セクション間の余白を設定したい。」には新しい返信をつけることはできません。