-
投稿者検索結果
-
2023年1月26日 2:57 AM #116805
返信が含まれるトピック: スライダー下部の余白をなくしたい
2023年1月24日 5:29 PM #1167412023年1月23日 9:13 PM #116669返信が含まれるトピック: メガメニューの画像を独自に設定&ホバーを別のメニューに移動したら戻る
GONSY様 キタジマ様
返信ありがとうございます。まず、トピックを分けていなくて申し訳ありませんでした。
GONSYさんが教えてくださった
li#menu-item-番号 .snow-monkey-mega-menu__figure::before {
background: url(画像のURL) no-repeat 50% 50% / cover;
}
これで、メガメニューの画像は選べました。ただ、「制作物」のメニューだけは、画像が変わりませんでした。
下記のように無理やり詳細度は上げてみましたが、
これでは無理なようです。/* 制作物 */
li#menu-item-1339.menu-item.menu-item-type-taxonomy.menu-item-object-products_tag.menu-item-1339.c-navbar__subitem .snow-monkey-mega-menu__figure::before {
background: url(https://v2.crescent-moon.website/wp-content/uploads/2023/01/family-1.jpg) no-repeat 50% 50% / cover !important;
}tagをメニューに加えると、
メガメニューでは画像では難しいのでしょうか?

キタジマさん
教えてくだっさった

上記は、削除して他のメニューに移動しても大丈夫になりました。
paddingで、アクセントカラーに余白をもたせたかったのですが・・。いつもありがとうございます。
tagをメニューに加えても、画像が任意に選べる方法があれば
ぜひ教えていただきたいです。♥ 0Who liked: No user2023年1月23日 9:08 AM #116638返信が含まれるトピック: メガメニューの画像を独自に設定&ホバーを別のメニューに移動したら戻る
@koji さん
GONSY さんが書かれているように、他の方が参照しやすいように1トピック1課題でお願いしているのでトピックはわけるようにお願いします。メガメニューから他のメニューにポインタを移動させると、メガメニューが残ったままです。
検証したのですが、忘れそうなのでここに書いちゃいます><
下記の CSS を独自に追加されていると思います。.p-global-nav .c-navbar__item>a { padding: 2px 4px; min-width: 80px; }メニュー項目の
paddingが上書きされることで、メガメニューの位置がメニュー項目に重なるようになってしまっており、見た目上はマウスがメニュー項目にホバーしているように見えていても、実際は透過されたメガメニューの上にマウスがあり、メニュー項目にはホバーできていないのでメガメニューが開かない、という状態になっているようです。ということで、
paddingを見直してみてください。2023年1月23日 12:28 AM #116621返信が含まれるトピック: メガメニューの画像を独自に設定&ホバーを別のメニューに移動したら戻る
Snow Monkey フォーラムは、1トピックにつき1つの質問や話題というルールになっていますので、トピックは分けてください。
1.メガメニューで独自の画像を設定したい。
こちらのご質問ですが、メガメニューの画像はもともとアイキャッチ画像を表示させるようになっていると思いますので、アイキャッチのないアンカーリンクの場合は表示されません。
私がもし独自の画像を表示させるなら、通常のメガメニューに実装されている擬似要素に画像のURLなどを指定して表示させます。
※メニューのセレクタには、固有の番号が振られていますので、検証ツールでご確認ください。
例li#menu-item-番号 .snow-monkey-mega-menu__figure::before { background: url(画像のURL) no-repeat 50% 50% / cover; }2023年1月22日 11:49 PM #116619返信が含まれるトピック: 最新の投稿ブロックで、並び順を変えたい
こちらのトピックは Intuitive Custom Post Order(プラグイン)で投稿順を変更した場合の対応例があります。
【最近の投稿】ブロックなので、snow_monkey_recent_posts_widget_argsを使うと思いますが…あるブロックの場合だけ
とあるので、【最近の投稿】ブロックの HTML アンカーに
sort_postsと入力すれば
以下のように指定すれば、該当のブロックだけ適用されます。
snow_monkey_recent_posts_widget_args_sort_posts
あとは、前述のトピックにあるように $query_args を指定してあげればカスタムフィールドの値で順番は変更できると思います。$query_args['meta_key'] = 'カスタムフィールド名'; $query_args['orderby'] = 'meta_value_num'; // 数値 $query_args['order'] = 'ASC'; // 昇順(小さい→大きい)
もっとスマートな方法もあるかと思いますが、一度お試しください。2023年1月20日 7:32 PM #116553返信が含まれるトピック: 追尾サイドバーに特定の固定ページの直下にある階層を表示させたい
Snow Monkey や Snow Monkey Blocks を純粋に利用する形では実現は難しいのかなと思います(念の為、他の方の意見を聞いてみることをお勧めします)。
もしかしたら、子ページを表示させるウィジェットなどにフックがあるかもしれませんが、仮に私自身がこの課題を解決するためにどうするかなぁと考えてみましたが、自分でコードを書いてショートコード化するのが手っ取り早いかなと感じました。
以下のような記事も(英語でごめんなさい)あったりするので、参考にしてみてください。もっと良い方法があったらごめんなさい。
2023年1月19日 2:18 PM #116483返信が含まれるトピック: 画像が正しくアップロードできない
早速ご返信ありがとうございます。
– サーバーの容量がいっぱいで画像がアップロードでいない
– アップロードしようとしている画像のサイズ(縦横 or 容量)が大きすぎてアップロードできない
– アップロードディレクトリに書き込み権限がなくアップロードできないこちらなのですが、
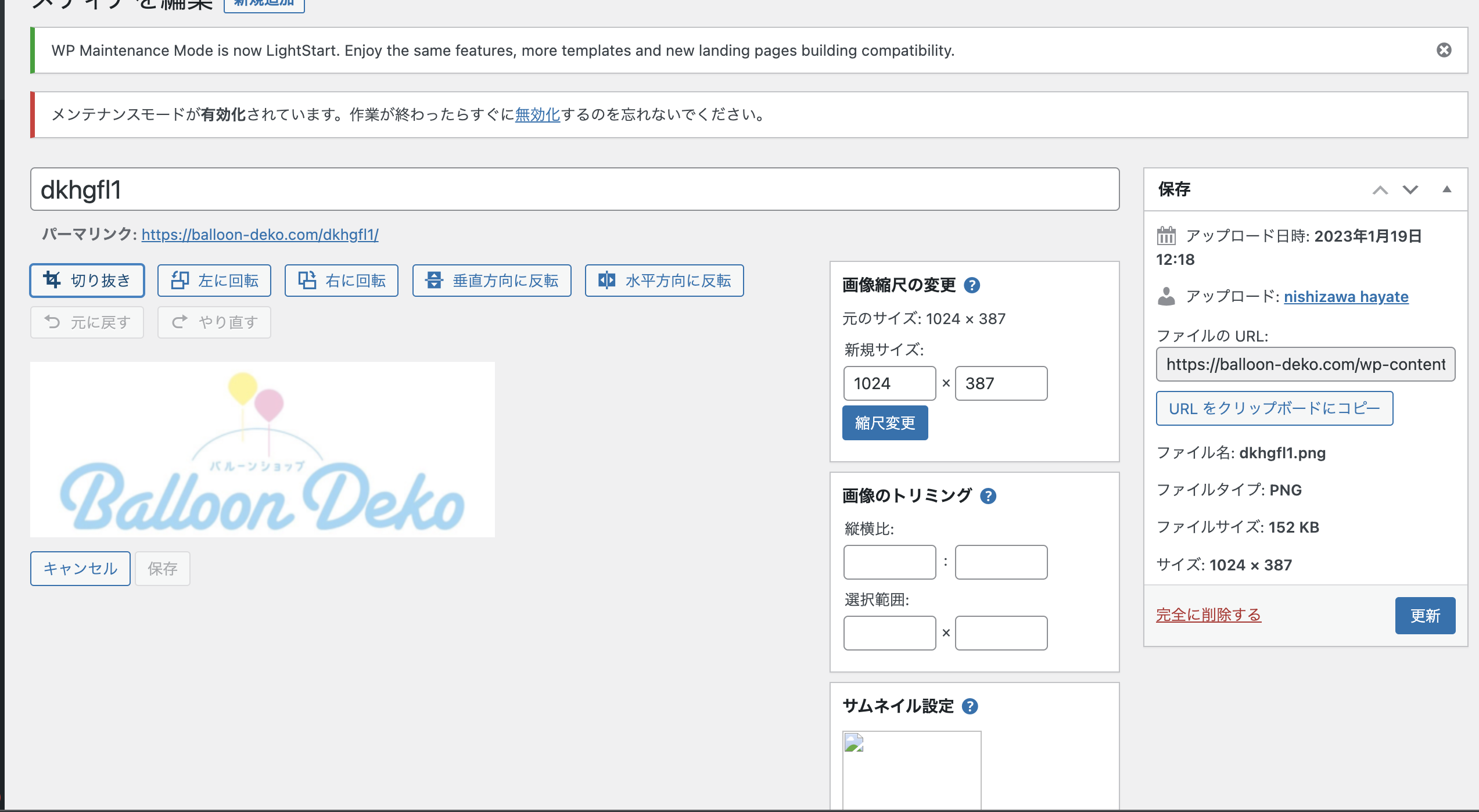
メディアから白紙の部分の詳細を見て、
「画像を編集する」というところからは画像が確認できます。アップロードできなければ表示されないと思うのですが、
別の問題は考えられますでしょうか?
ちなみにここで縮尺変更をしたり、代替テキストを追加して更新しても
改善されませんでした。よろしくお願いいたします。
♥ 0Who liked: No user2023年1月19日 1:58 PM #116478返信が含まれるトピック: 特定のタブに飛ぶようにリンクを貼りたい
location.searchの参考ページを張っておきます。前述のコードを参考にちょっと書いてみました。動作未確認&ESNext 構文で書いているので正しく動かない可能性があります。参考にして調整してみてください。
window.addEventListener( 'load', // ページを完全に読み込んだ後に実行 () => { // 対象とするタブブロックを指定 const tabs = document.querySelector( '[data-tabs-id="0cd7c37d-33db-4b10-b91d-30a091d2f667"]' ); if ( !! tabs ) { // 現在のページのクエリを取得(例: ?tab=hoge) const search = window.location.search; if ( !! search ) { // search からタブの指定を取得 const searchParams = new URLSearchParams( search ); const targetTab = searchParams.get( 'tab' ); // ?tab が「hoge」なら if ( 'hoge' === targetTab ) { // 対象とするタブを指定 const tab = tabs.querySelector( '[aria-controls="block-ce097728-902c-47fa-9c7b-d25e712c782f"]' ); if ( !! tab ) { // 対象のタブを強制クリックする tab.click(); } } } } }, true );♥ 0Who liked: No user2023年1月19日 10:53 AM #116465返信が含まれるトピック: 特定のタブに飛ぶようにリンクを貼りたい
ありがとうございます。
すみません、わたしの知識不足で分かりませんでした。
window.location.searchを使ってとありますが、どこを改変すればいいのでしょうか?
何度もお手数おかけして申し訳ありません。
♥ 0Who liked: No user2023年1月19日 10:34 AM #116464返信が含まれるトピック: 特定のタブに飛ぶようにリンクを貼りたい
フォーラム内を検索すると、タブのリンクに関する情報が散見しますが、こちらのトピックが参考になると思います。
2023年1月18日 7:05 PM #116449返信が含まれるトピック: フッター固定ナビゲーション(モバイル)の編集ができない
2023年1月18日 2:33 PM #116422返信が含まれるトピック: ヘッダーレイアウト「左」時のサイドバーカラム落ちブレイクポイントについて
一応 issue 共有します。
メディアクエリでの制御だと CSS が複雑になりそうなので、
marginとwidthではなくてgapとflex-basisを使った実装に変えてしまおうと思います。CSS で幅や余白を上書きしている場合の後方互換性は崩れてしまいますが、今後を考えると CSS がシンプルになる方が良いかなぁと…。v19 とあわせてリリースします!
♥ 0Who liked: No user2023年1月17日 5:47 AM #116364返信が含まれるトピック: xo sliderが、iPhone,iPadでスライドしない
Olein様
何度もありがとうございます。
ひとつひとつ的確なご助言ありがとうございます。検索したところ、
my snow monkey で、画像指定していたものが、
httpで残っておりました。
初歩的なミスでした。。。何度もお手数をお掛けしました。
コンソールの大切さもよく分かりました。ありがとうございました。
トピックを閉じます。♥ 0Who liked: No user2023年1月16日 8:13 PM #116347返信が含まれるトピック: xo sliderが、iPhone,iPadでスライドしない
お忙しい中、返信本当にありがとうございます。
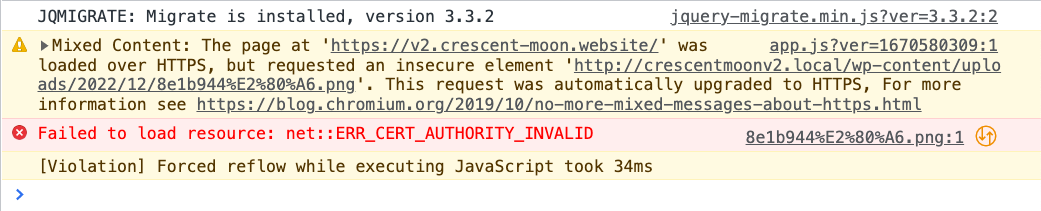
コンソールでエラーも確認しました。

Mixed Contentのエラーについて、いろいろ調べました。
httpから読み取ろうとするとエラーが起きるようで、
httpsに書き換えると良いというサイトは、よく見かけました。しかし、この画像の読み込み先を見ると、
どうやらlocalからネットに上げた後なのに、
そのままlocalから画像を読み込もうとして、エラーが起きているように思うのです。この読み込もうとしている元々のコードを削除するか書き換えれば良いと思うのですが、
そこには、どうやったらたどり着けるのでしょうか。。。メディアクエリの設定で、スマホの設定がされていないと起こる場合もあるというサイトの説明も見ました。
(わたしの場合は、まさにスマホのみスライダーが表示されないので、その辺りが原因のようにも思います。)もし、何かご存知のことやアドバイスがあれば、
よろしくお願いいたします。♥ 0Who liked: No user -
投稿者検索結果