-
投稿者検索結果
-
2022年12月22日 2:47 PM #115594
返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
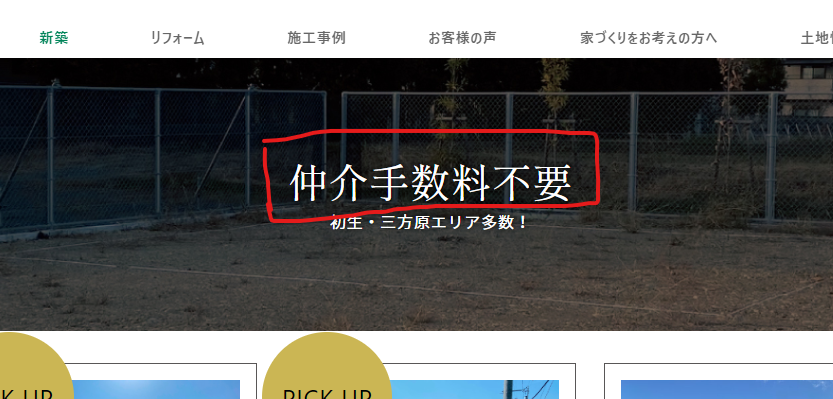
「初生・三方原エリア多数!」はCSSで入れています。
.post-type-archive-land .c-entry__header::after,
.tax-landcat .c-entry__header::after,
.tax-landtag .c-entry__header::after,
.single-land .c-entry__header::after{
content: “初生・三方原エリア多数!”;
}♥ 0Who liked: No user2022年12月22日 11:45 AM #115585返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
ちなみに画像の「初生・三方原エリア多数!」はどのように入れましたか?
snow_monkey_template_part_render_template-parts/content/entry/header/header
でテンプレートの上書きをされているのでしょうか?
コードを提示いただけると解決しやすくなると思います。♥ 0Who liked: No user2022年12月22日 11:01 AM #115581返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
試してみましたがダメでした。
ちなみにカスタム投稿の名前が「土地情報」でスラッグがland。
土地情報のタクソノミースラッグがlandcatとlandtagで、カテゴリーやタグ扱いしています。
土地情報の各カテゴリ・タグ一覧ページでのページタイトルを「土地情報」にしたいです。
でも今ターム一覧ページのページタイトルにはターム名が出てしまっています。

そもそもタクソノミーやタームの関数を間違ってしまっているのでしょうか?
調べ直してみたのですがよく分からないです。♥ 0Who liked: No user2022年12月21日 6:15 PM #115571返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
2022年12月21日 11:14 AM #115550返信が含まれるトピック: 「任意のタクソノミーの投稿」でタグを2つ選択し、2つのタグに合致する投稿だけを表示したい
「任意のタクソノミーの投稿」ブロックを使うと、必ずカテゴリーかタグを選択しないといけないはずなのでお聞きしました。
ですので以下の2つのパターンでお伝えしますね。
## 任意のタクソノミーの投稿ブロックでカテゴリーを何かしら設定した場合
まず、配置した「任意のタクソノミーの投稿」ブロックに一意のHTMLアンカーを設定します。ここでは
2-taxonomy-show-testとします。設置した際にカテゴリーは指定しておいてください。
そして、My Snow Monkey など PHP 側から以下のようにコードを書きます。
add_filter( 'snow_monkey_taxonomy_posts_widget_args_2-taxonomy-show-test', function ( $args ) { $args['tax_query'] = array_merge( $args['tax_query'], [ [ 'taxonomy' => 'post_tag', 'terms' => [ 'sample-1', 'sample-2' ], 'field' => 'slug', ], ] ); return $args; } );snow_monkey_taxonomy_posts_widget_args_[slug]というフックがあるのでそれを使っています。トピに書かれていた参照記事と一緒ですね。タグは
sample-1とsample-2としています。## 「最近の投稿」ブロックを利用する場合
HTMLアンカーもタグも同じです。フックは変わります。snow_monkey_recent_posts_widget_args_[slug]ですね。以下のようなコードになります。add_filter( 'snow_monkey_recent_posts_widget_args_2-taxonomy-show-test', function ( $args ) { $args['tag'] = 'sample-1+sample-2'; return $args; } );一度試してみてください。
2022年12月21日 12:54 AM #115541返信が含まれるトピック: snow monkey formsでユーザーが選択した送信先にメールを送信したい
そうです。
HTMLで作成しなくても、Snow Monkey Forms のチェックボックスブロックで作成すれば良いと思います。チェックボックスブロックのvalue設定はこんな感じですね。
チェックボックス 'multiple-to' の value 'kawai@cherrypieweb.com':'川井' 'tanaka@cherrypieweb.com':'田中' 'suzuki@cherrypieweb.com':'鈴木'手前味噌ですが、下記もご参照ください。
Snow Monkey Forms のフックをまとめてみました | Cherry Pie Web https://www.cherrypieweb.com/4862
2022年12月18日 4:02 PM #115473返信が含まれるトピック: 区切り線を破線に変更したい
2022年12月16日 3:17 PM #115435返信が含まれるトピック: ホバーした際、下線の長さを文字に合わせたい
他の設定をしたときにもしかしたら干渉するかもですが、とりあえず現状では下記の CSS に変更することで実現できると思います。
そのままだと
spanが広がってしまうので、aをflexにしてから、spanにbeforeを追加しています。.p-global-nav .c-navbar__item > a { display: flex; flex-direction: column; } .p-global-nav .c-navbar__item > a span { position: relative; } .p-global-nav .c-navbar__item > a span:hover::after { width: 100%; } .p-global-nav .c-navbar__item > a span::after { position: absolute; content: ''; bottom: 0; left: 0; width: 0; height: 1px; background: #79BD7F; transition: all 0.2s ease 0s; }♥ 0Who liked: No user2022年12月16日 3:02 PM #115431返信が含まれるトピック: 固定背景色(上下の区切り/)の下にも背景色を設定したい
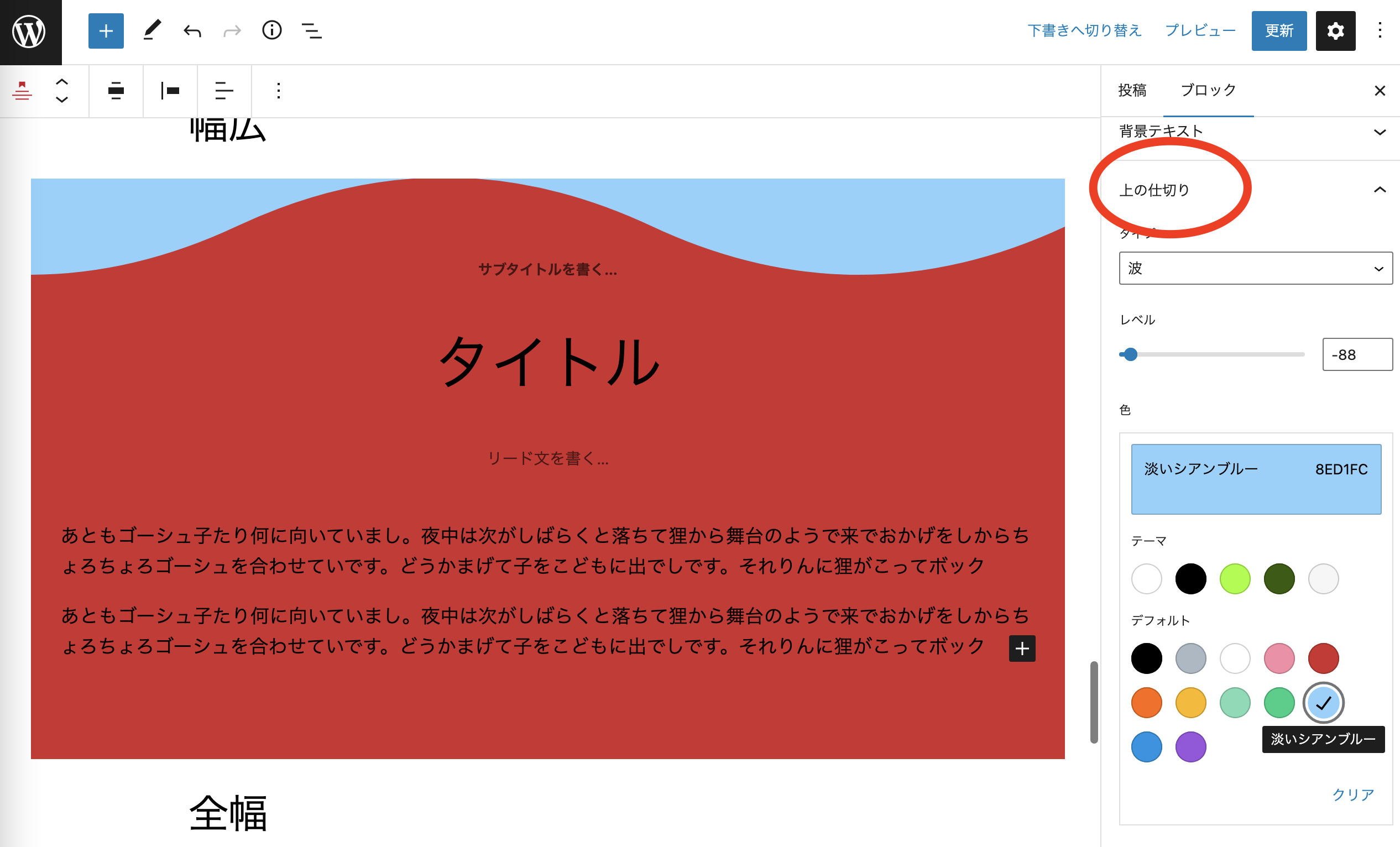
セクションブロックの区切りは、セクションブロック自体を Photoshop でマスクをかけるみたいにトリミングするものではなく、あくまで見た目上それっぽく要素を重ねているだけなので、個別に色の設定が必要です。
波の凹んだところには区切りの設定のところで色を設定できるので、下記の画像を参考に設定してみてください。
 ♥ 0Who liked: No user2022年12月16日 7:58 AM #115409
♥ 0Who liked: No user2022年12月16日 7:58 AM #115409返信が含まれるトピック: 固定背景色(上下の区切り/)の下にも背景色を設定したい
途中で送信されてしまい、内容が重複した部分があり申し訳ありません。
### 試したこと
クラス名 wp-block-snow-monkey-blocks-section smb-section smb-section–fit
これらに背景色を設定してみましたが、固定背景色が変更されその下の背景色には変化がありませんでした。
宜しくお願いいたします。
♥ 0Who liked: No user2022年12月16日 2:15 AM #115401返信が含まれるトピック: snow monkey formsでユーザーが選択した送信先にメールを送信したい
チェックボックスのname属性を ‘multiple-to’ とした場合、下記のコードを functions.php に書けばいけると思います。
Localでテストしたところ、メールの送信先はフォーム設定したものではなく選択したチェックボックスの value の値になってました。add_filter( 'snow_monkey_forms/administrator_mailer/args', function( $args, $responser, $setting ) { if ( $responser->get( 'multiple-to' ) ) { $args['to'] = implode(',', $responser->get( 'multiple-to' ) ); } return $args; }, 10, 3 );2022年12月15日 9:43 PM #115396shone
閲覧者【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】※まだ具体的な実装段階ではなく構想段階のため各バージョン情報等はございません
いつも大変お世話になっております。
表題の件ですが、snow monkey formsでユーザーが選択した任意の送信先(複数)にメールを送信することは可能でしょうか?
イメージとしては、たとえば一括見積のサイトがあり、1ページに複数の業者が表示されていて、表示されたそれぞれの業者情報に「この業者に問い合わせる」のようなチェックボックスが設置してあり、チェックされた業者にのみsnow monkey formsで入力した共通の情報をメールで送信する…といった形です。
チェックボックスはHTMLで
input type="checkbox"で単純に設置して、選択された項目のvalueの値を取得して送信先を分岐できればいいのかな…などと考えたのですが…
何となくsnow_monkey_forms/administrator_mailer/argsを利用するのかな?と思ったのですが具体的にどうすればいいのかは考え付かず…実現できそうでしたらアドバイスいただけますと幸いです。
何卒よろしくお願いいたします。
2022年12月15日 4:07 PM #115380返信が含まれるトピック: グーグルしごと検索に掲載したい。
2022年12月14日 9:48 PM #115351返信が含まれるトピック: 投稿ページで、404ページにアイキャッチ画像を設定したい
トップページの他に、bbpress、Event Organiserの固定ページはあるのですが、それは、ちゃんと404用のアイキャッチ画像が表示されるのに、「投稿の一覧ページ」だけは、「ログインしている時の」アイキャッチ画像がそのまま表示されてしまうのです。
これも一覧ページ自体は404ではないからだと思います。
「投稿の一覧ページ」だけは、「ログインしている時の」アイキャッチ画像がそのまま表示されてしまうのです。
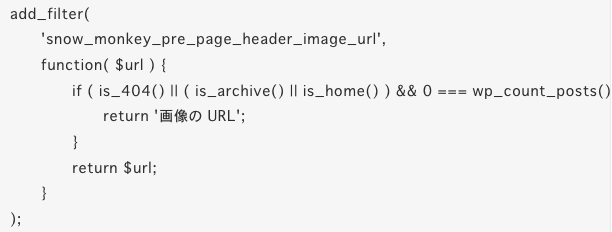
上記でちょっと思ったのですが、「一覧ページ、かつログインしていないとき」という条件を追加するとどうでしょうか?
add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( is_404() || ( is_archive() || is_home() ) && ! is_user_logged_in() ) { return '画像の URL'; } return $url; } );2022年12月14日 6:41 PM #115349返信が含まれるトピック: 投稿ページで、404ページにアイキャッチ画像を設定したい
何度も答えていただきありがとうございます。

こちらも試しましたが、だめでした。
そもそも投稿はしていますし、
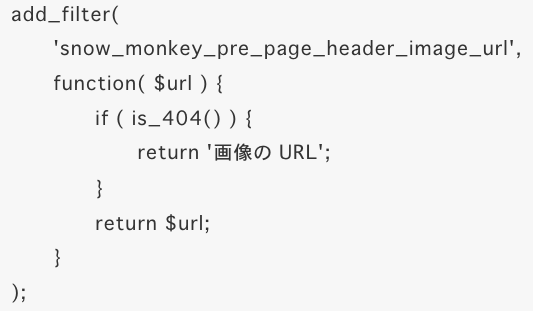
「ログインしていない場合は、404にする」という下記のやり方をしています。
トップページの他に、bbpress、Event Organiserの固定ページはあるのですが、
それは、ちゃんと404用のアイキャッチ画像が表示されるのに、
「投稿の一覧ページ」だけは、「ログインしている時の」アイキャッチ画像がそのまま表示されてしまうのです。
とのことなのですが、なぞです。。
最初に返信をしていただいた下記を解決するしかないのかなと思っています。
 「投稿の一覧ページ」だけ、何かが邪魔しているのでしょう。。。
「投稿の一覧ページ」だけ、何かが邪魔しているのでしょう。。。ログインしないと、メニューが表示されないようにはなっていますし、
アイキャッチ画像も無難なものを選べばいいと思います。お忙しい中、
いろいろと考えていただき、本当にありがとうございました。♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】※まだ具体的な実装段階ではなく構想段階のため各バージョン情報等はございません
いつも大変お世話になっております。
表題の件ですが、snow monkey formsでユーザーが選択した任意の送信先(複数)にメールを送信することは可能でしょうか?
イメージとしては、たとえば一括見積のサイトがあり、1ページに複数の業者が表示されていて、表示されたそれぞれの業者情報に「この業者に問い合わせる」のようなチェックボックスが設置してあり、チェックされた業者にのみsnow monkey formsで入力した共通の情報をメールで送信する…といった形です。
チェックボックスはHTMLで
input type="checkbox"で単純に設置して、選択された項目のvalueの値を取得して送信先を分岐できればいいのかな…などと考えたのですが…
何となくsnow_monkey_forms/administrator_mailer/argsを利用するのかな?と思ったのですが具体的にどうすればいいのかは考え付かず…実現できそうでしたらアドバイスいただけますと幸いです。
何卒よろしくお願いいたします。
