-
投稿者検索結果
-
2022年7月25日 8:58 AM #108367
返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
2022年7月24日 10:25 PM #108354Kaitaku
閲覧者既出だと思うのですが、回答を見つからなかったため、質問させていただきます。初心者です。
【お使いの Snow Monkey のバージョン】バージョン: 17.2.3
【お使いの Snow Monkey Blocks のバージョン】未使用
【お使いの Snow Monkey Editor のバージョン】未使用
【お使いのブラウザ】Chrom
【当該サイトのURL】納品予定のため非公開で行かせていただきます。### 実現したいこと
⑴スマホ表示では文字の大きさを小さくしたい。
2画像の大きさをPC・スマホにレスポンシブ対応できるようにしたい。
### 発生している問題
レスポンシブ対応ができていない。❶文字が大きく改行も辺でよみにくい。❷写真がレスポンシブ対応していない。❸画像に文字が被ってしまう。
コード等を書かずして簡単にレスポンシブ対応できる方法はありませんか?
### 試したこと
スマホ表示と文字の大きさを変えて表示させたいのですが、CSSを入れる必要がありますか?CSSはわからなく、プレビューで変更を試みているのですが、それでは不可能でしょうか?
2022年7月23日 12:50 PM #108320返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
2022年7月22日 10:31 PM #108312返信が含まれるトピック: bodyタグに追加したクラスを、エディター内のbodyタグにも追加したい
キタジマ タカシ様
ご返信いただき誠にありがとうございます。
現状、管理運用の手間を減らすためエディタ用とフロント用とを分けずにセレクタを指定しており、かつ最終的に読み込むCSSファイルは1つまとめております。その上でいただきましたご意見を踏まえ、さらに検討した結果、add_editor_style()、enqueue_block_editor_assetsフックの両方で同じ1つのCSSファイルを読み込むことにいたしました。
これによって、CSSファイル側では.editor-styles-wrapperクラスが挿入されることなど特段何も考えずにセレクタ指定をしても、フロント・エディタ側両方で同様のスタイルが反映されるようになりました。
2度同じファイルを読み込むという悪影響もございますが、この方法ではフロントへの表示には大きな影響がなく、影響はエディタ画面が表示されるときだけなので、CSS作成時の手間の軽減とそれによって生じる悪影響・デメリットとを天秤にかけ、手間軽減のメリットの方が大きいと考え一旦この方法を採用しました。
備忘録として残しておきます。お力添えいただき誠にありがとうございました。大変助かりました。
重ねてお礼申し上げます。
トピック閉じておきます。2022年7月22日 7:39 PM #108306返信が含まれるトピック: カスタマイザーのアーカイブページで、「デザイン」内の項目が一つありません。
キタジマ様
プラグイン「My Snow Monkey」を無効化したときに、「アーカイブページ設定」が表示されました…
「my-snow-monkey.php」内の記述に問題があるのでしょうか?
以下のURLよりダウンロードしていただけます。ご確認よろしくお願いいたします。
♥ 0Who liked: No user2022年7月22日 3:50 PM #108300返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
すみません。
最後の返信に気付いていませんでした。pluginDir: '<?php echo esc_attr( realpath( SNOW_MONKEY_BLOCKS_DIR_PATH ) ); ?>',に変更してみましたが、ダメでした。
変更前と全く同じ文字列となるみたいです。♥ 0Who liked: No user2022年7月22日 1:45 PM #108292返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
すみません! もし良かったら下記の変更を試してみてもらえますか?
pluginDir: '<?php echo esc_attr( SNOW_MONKEY_BLOCKS_DIR_PATH ); ?>',↓
pluginDir: '<?php echo esc_attr( realpath( SNOW_MONKEY_BLOCKS_DIR_PATH ) ); ?>',♥ 0Who liked: No user2022年7月22日 11:06 AM #108282返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
何度もすみません。
分かりました。
smbをグローバル変数として宣言している箇所で、
pluginDir: ‘C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks’,となっていますが、バックスラッシュが入っているので、特殊文字と認識して宣言自体が無効になっていたみたいです。
無理やり
pluginDir: ‘C:\\xampp\\htdocs\\wp-newportfolio\\wp-content\\plugins\\snow-monkey-blocks’,のような形でバックスラッシュをバックスラッシュとして認識させたところ、うまくいきました。
こちら、どうしようもないですよね。。。
2022年7月22日 10:56 AM #108281返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
ページ編集のソースを見たところ、
<script>
var smb = {
pluginUrl: ‘http://localhost/wp-newportfolio/wp-content/plugins/snow-monkey-blocks’,
pluginDir: ‘C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks’,
isPro: true,
};
</script>となっているにも関わらず、その下の方の
<script src=’http://localhost/~~~/wp-content/plugins/snow-monkey-blocks/block/items/../../dist/block/items/editor.js?ver=3e9dddec353ee426ba10′ id=’snow-monkey-blocks-items-editor-script-js’></script>
でグローバル変数のsmbが取れていないようです。いろいろ簡単なソースで試したところ、
html内の<script>でグローバル変数を宣言し、
そのあとに<script src=””>でソースをローカルの指定にするとうまくグローバル変数が引き継がれない現象が確認できました。
xampp他、環境の問題のような気がしてきましたので、本質ではないと思いますので、キタジマさんのコメントなければ明日くらいに閉じようと思います。
ありがとうございました。
♥ 0Who liked: No user2022年7月22日 8:21 AM #108273返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
立て続けにすみません。
jsを簡素化して場所は特定できました。
itemですと
snow-monkey-blocks/dist/block/items/editor.js
で簡素化した時に725行目付近にある
f = {
innerBlocks: [{
name: “snow-monkey-blocks/items-item-standard”,
attributes: {
title: “Lorem ipsum”,
lede: “consectetur”,
summary: “sed do eiusmod tempor incididunt”,
imageURL:${smb.pluginUrl}/dist/img/photos/beach-sand-coast2756.jpg,
imageID: 1
}の
imageURL:
${smb.pluginUrl}/dist/img/photos/beach-sand-coast2756.jpg,で、smb is not definedになっていて取れていないみたいです。
♥ 0Who liked: No user2022年7月22日 8:19 AM #108271返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
見当たりません。
ただ、正常に動作しているサーバ上でも見当たりませんでした。わーすみません、書き方がわるかったです。tantive.sl さんが書かれているとおりです。この辺のファイルの欠損もなさそうですね。
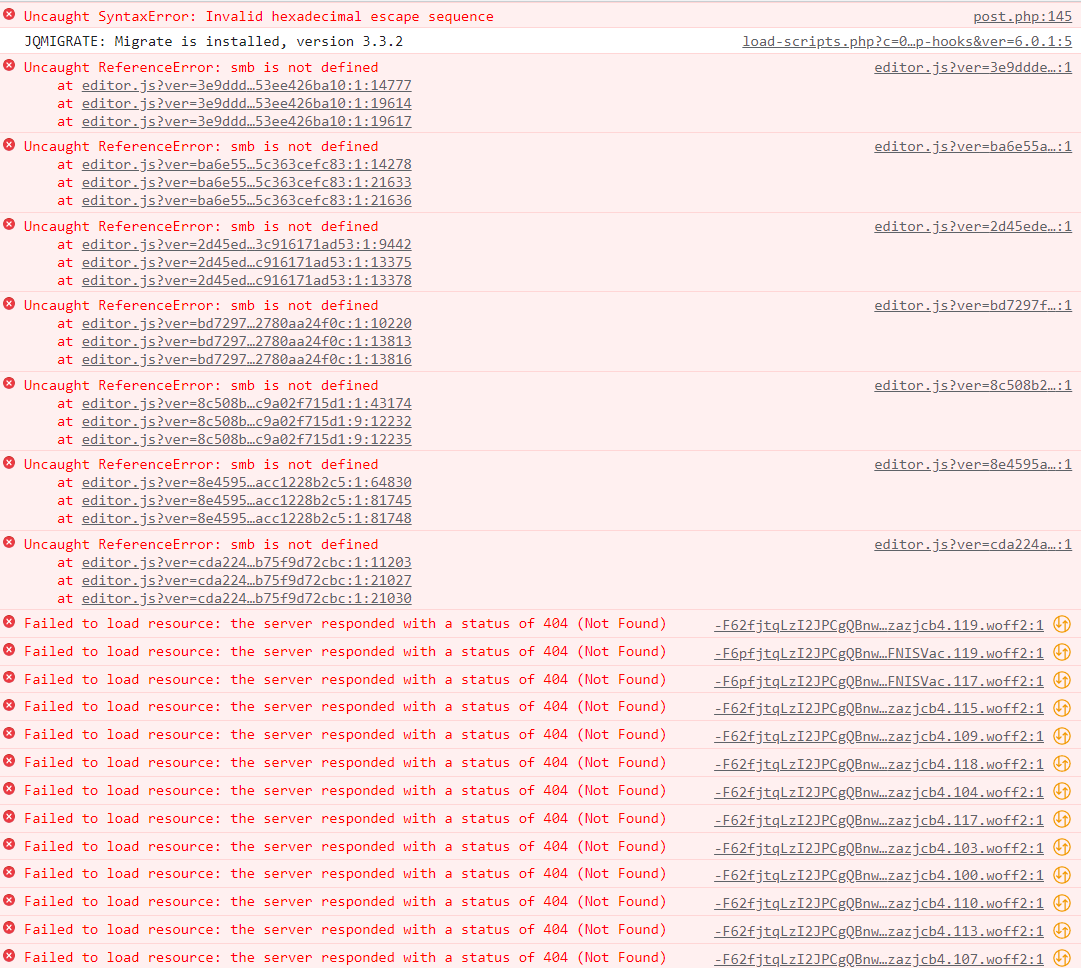
複数種類出ていますが、同じエラーが7つ出ている箇所があって、うまく表示されないブロックの数と一致しているのでこれが原因でしょうか。
Uncaught ReferenceError: smb is not defined
あ、これ怪しいですね。下記の部分で JavaScript のグローバル変数
smbを定義しているのですが、これが何らかの理由でこれが出力されていない感じですかね?♥ 0Who liked: No user2022年7月22日 8:14 AM #108265返信が含まれるトピック: bodyタグに追加したクラスを、エディター内のbodyタグにも追加したい
そうですね。bodyを必ずしも入れなければいけないというわけではないのですが、セレクタを.slug-{スラッグ}のみにした場合、以下のように置換がなされます。
あーそうか!確かにそうですね、失礼しました。
確かにご教示いただいたこの方法でクラスの置換が行われなくなるため、.editor-styles-wrapperセレクタを意識せずにCSSを記述しても、フロント側同様のスタイルをそのままエディターに反映させられるようになるのですが、.editor-styles-wrapperの自動置換が無くなることで、今度は管理画面上のブロックエディター外の部分にもスタイルが反映されるようになるため、この方法を少し躊躇っていました。
もしかしたらもっと上手い方法があるかもですが、僕は
add_editor_style()・enqueue_block_editor_assetsで読み込む用の CSS をそれぞれ用意しておいて、適用させたい箇所によって書き分けていますねー。2022年7月22日 7:55 AM #108261返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
ブラウザのコンソールにエラーが出ていました。
複数種類出ていますが、同じエラーが7つ出ている箇所があって、うまく表示されないブロックの数と一致しているのでこれが原因でしょうか。
Uncaught ReferenceError: smb is not defined
editor.jsらしいのですが、min化されているので1行になっていて、ピンポイントで該当箇所までたどり着けていない状況です。
 ♥ 0Who liked: No user2022年7月21日 10:17 PM #108244
♥ 0Who liked: No user2022年7月21日 10:17 PM #108244返信が含まれるトピック: bodyタグに追加したクラスを、エディター内のbodyタグにも追加したい
キタジマ タカシ様
ご教示いただき誠にありがとうございます。
.editor-styles-wrapperにクラスを追加するオフィシャルな方法は無いと思います。そうなのですね。承知致しました。
body.slug-{スラッグ}ではなく.slug-{スラッグ}にしたら良いのではと思ったのですがどうですかね?そうですね。
bodyを必ずしも入れなければいけないというわけではないのですが、セレクタを.slug-{スラッグ}のみにした場合、以下のように置換がなされます。.editor-styles-wrapper .slug-{スラッグ}{ ... }ただし、
.slug-{スラッグ}は現状bodyタグのクラスであり、エディター内のHTML構造上.editor-styles-wrapperはbodyタグの内側に含有されておりますので、.editor-styles-wrapper .slug-{スラッグ}というセレクタは存在せず、やはりこれでも結果的にエディターにフロントのスタイルは反映されません。どうしても
body.slug-{スラッグ}にする必要があるのであれば、追加 CSS やadd_editor_style()ではなくて、enqueue_block_editor_assetsでwp_enqueue_style()すればクラスの置換が行われずに読み込めますよ。ありがとうございます。確かにご教示いただいたこの方法でクラスの置換が行われなくなるため、
.editor-styles-wrapperセレクタを意識せずにCSSを記述しても、フロント側同様のスタイルをそのままエディターに反映させられるようになるのですが、.editor-styles-wrapperの自動置換が無くなることで、今度は管理画面上のブロックエディター外の部分にもスタイルが反映されるようになるため、この方法を少し躊躇っていました。
その上で、やはり現状「ページごとに個別のCSSをフロントとエディタ側両方に同様に反映させる」ためにはご教示いただいた上記の方法しかなさそうでしょうか?♥ 0Who liked: No user2022年7月21日 8:36 PM #108241返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
お手間かけます。
設定は表示されていないものも含めて全てONになっています。
src/index.php → src/block.json → dist/editor.js → dist/index.js
については、
wp-content\plugins\snow-monkey-blocks\srcの直下およびwp-content\plugins\snow-monkey-blocks\distの直下には見当たりません。
ただ、正常に動作しているサーバ上でも見当たりませんでした。類似のファイルとしては、
\wp-content\plugins\snow-monkey-blocks\dist\block下のそれぞれのフォルダにeditor.jsがあり、\wp-content\plugins\snow-monkey-blocks\block下のそれぞれのフォルダおよびその下層フォルダにindex.php、block.json、editor.js、index.jsが存在しています。データの欠損という意味では、正常に動いているサーバ上の
snow-monkey-blocksとうまく動かないローカル上のsnow-monkey-blocksのフォルダプロパティを見たところ、どちらも総サイズ:8,356,300byte
File数:956
フォルダ数:198で同じでした。
-
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: 文字の大きさを変える
既出だと思うのですが、回答を見つからなかったため、質問させていただきます。初心者です。
【お使いの Snow Monkey のバージョン】バージョン: 17.2.3
【お使いの Snow Monkey Blocks のバージョン】未使用
【お使いの Snow Monkey Editor のバージョン】未使用
【お使いのブラウザ】Chrom
【当該サイトのURL】納品予定のため非公開で行かせていただきます。### 実現したいこと
⑴スマホ表示では文字の大きさを小さくしたい。
2画像の大きさをPC・スマホにレスポンシブ対応できるようにしたい。
### 発生している問題
レスポンシブ対応ができていない。❶文字が大きく改行も辺でよみにくい。❷写真がレスポンシブ対応していない。❸画像に文字が被ってしまう。
コード等を書かずして簡単にレスポンシブ対応できる方法はありませんか?
### 試したこと
スマホ表示と文字の大きさを変えて表示させたいのですが、CSSを入れる必要がありますか?CSSはわからなく、プレビューで変更を試みているのですが、それでは不可能でしょうか?
