-
投稿者検索結果
-
2022年7月21日 8:13 PM #108239
返信が含まれるトピック: デフォルトページヘッダーの幅の変更方法について
2022年7月21日 8:07 PM #108238返信が含まれるトピック: bodyタグに追加したクラスを、エディター内のbodyタグにも追加したい
.editor-styles-wrapperにクラスを追加するオフィシャルな方法は無いと思います。body.slug-{スラッグ}ではなく.slug-{スラッグ}にしたら良いのではと思ったのですがどうですかね?どうしても
body.slug-{スラッグ}にする必要があるのであれば、追加 CSS やadd_editor_style()ではなくて、enqueue_block_editor_assetsでwp_enqueue_style()すればクラスの置換が行われずに読み込めますよ。♥ 0Who liked: No user2022年7月21日 7:34 PM #108224返信が含まれるトピック: bodyタグに追加したクラスを、エディター内のbodyタグにも追加したい
Olein_jp様
ご返信いただき誠にありがとうございます。
ご教示いただきましたadmin_body_classフックを利用することでエディター内のbodyタグにもページごとで固有のslug-{スラッグ名}クラスを追加することができました。
ただし、追加はできたもののslug-{スラッグ名}クラスを経由して指定したスタイルはやはりエディターには反映されておりませんでした。よく考えてみると、現状CSSファイル内でslug-{スラッグ名}クラスを経由してスタイルを設定する際、以下のようにセレクタを組んでいるのですが、body.slug-{スラッグ}{ ... }エディター側では、
editor-styles-wrapperクラスが自動的に挿入されますので、上記のセレクタは以下のように自動的に置換されるかと思います。.editor-styles-wrapper.slug-{スラッグ}{ ... }ただし、
slug-{スラッグ名}クラスはbodyタグのクラスであるため、.editor-styles-wrapper.slug-{スラッグ}というセレクタは存在せず、結果的にslug-{スラッグ名}クラスを経由して指定したスタイルはエディタには反映されていないのかと思います。そのため解決策として、エディター側ではbodyタグに
slug-{スラッグ名}クラスを追加するのではなく、editor-styles-wrapperクラスを持つdivタグにslug-{スラッグ名}クラスを追加することで、上記のセレクタの置換が行われたとしても、エディタ側にフロントと同じスタイルが反映されるようにしようかと考えておりますが、調べたところなかなかこの手の情報がヒットせず、未だ解決に至っておりません。どなたか「
editor-styles-wrapperクラスを持つdivタグに任意のクラス(slug-{スラッグ名}クラスetc)を追加する方法」をご存知の方はいらっしゃいますでしょうか?お手数お掛けし大変恐れ入りますが、ご教示いただけますと幸いです。
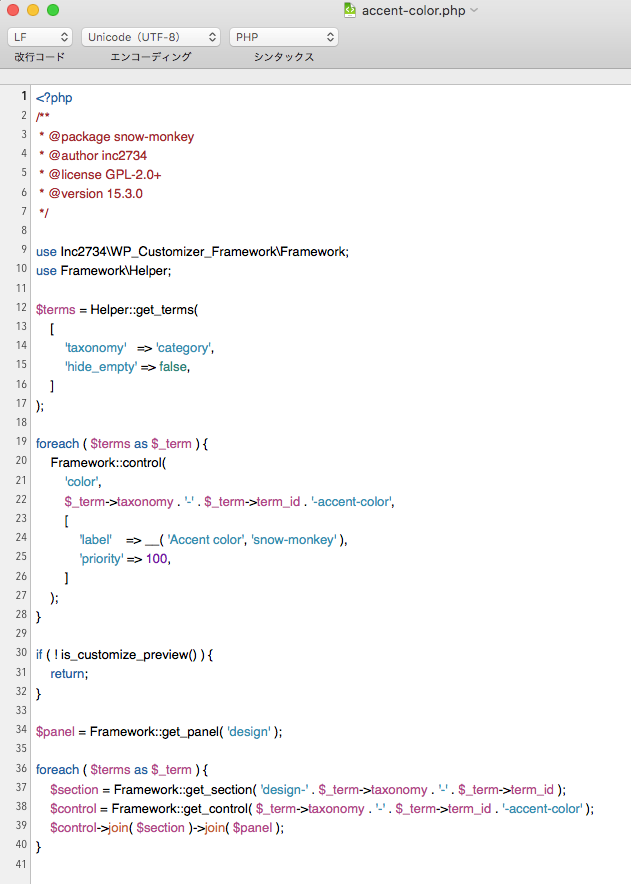
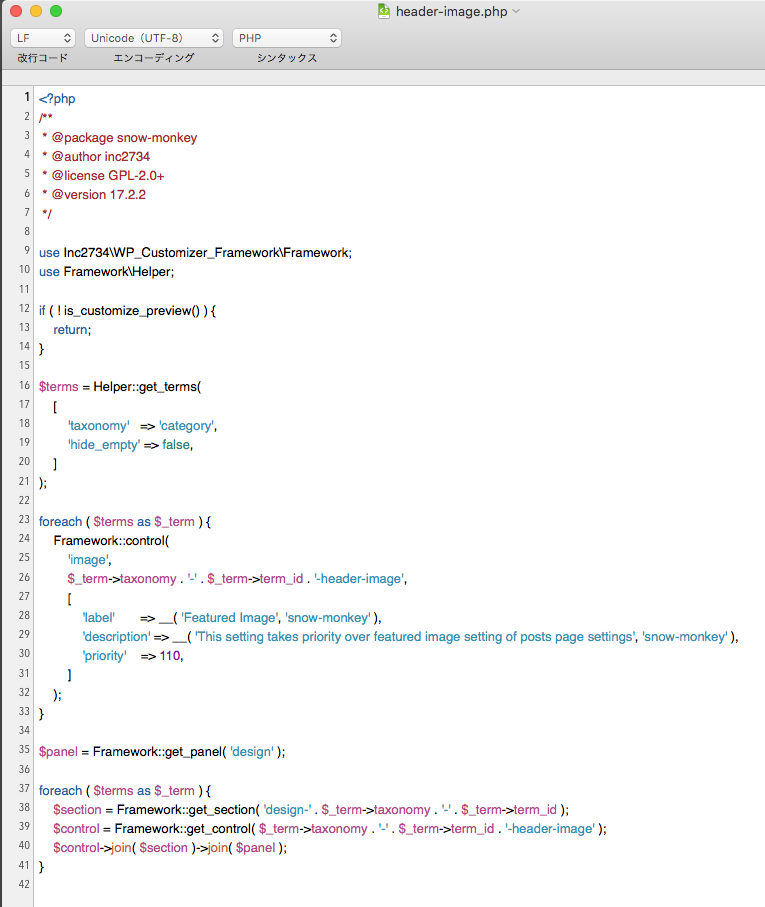
何卒宜しくお願い申し上げます。♥ 0Who liked: No user2022年7月21日 3:37 PM #108210返信が含まれるトピック: カスタマイザーのアーカイブページで、「デザイン」内の項目が一つありません。
2022年7月21日 3:18 PM #108206返信が含まれるトピック: デフォルトページヘッダーの幅の変更方法について
すみません、お返事いただいていることに気づくのが遅くなり失礼しました。
以下のページは、Snow Monkeyの過去の制作事例から抜粋のURLになりますが、
こちらのケースのヘッダービジュアル程度の高さに調節したいと思っています。
♥ 0Who liked: No user2022年7月21日 2:57 PM #108203返信が含まれるトピック: スマホで追従ボタンを設定したい
2022年7月21日 2:38 PM #108200返信が含まれるトピック: スマホで追従ボタンを設定したい
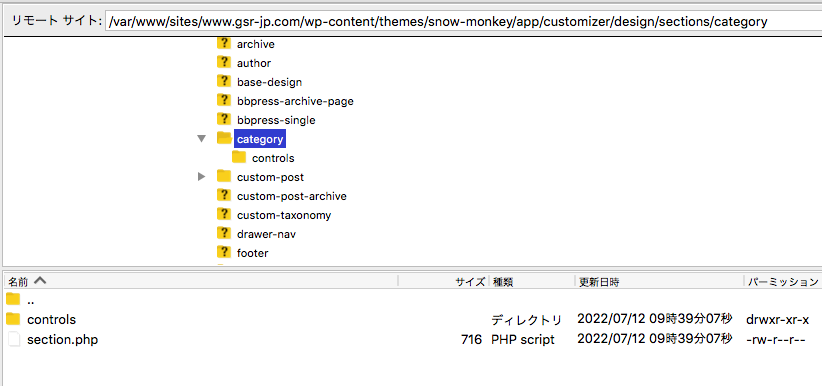
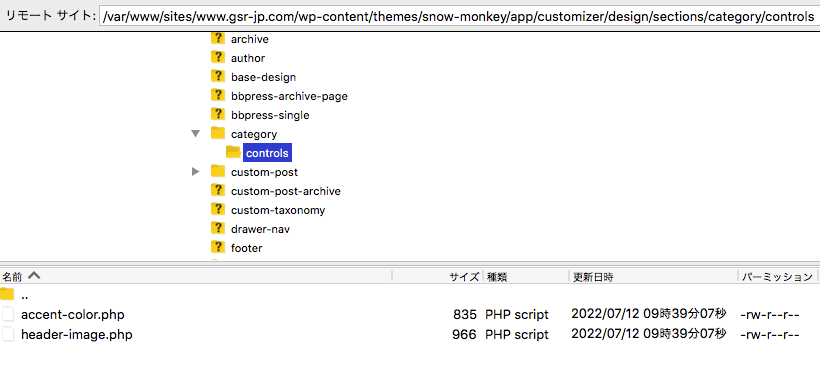
2022年7月21日 1:38 PM #108184返信が含まれるトピック: カスタマイザーのアーカイブページで、「デザイン」内の項目が一つありません。
キタジマ様
ご指摘のファイルはありました。




 ♥ 0Who liked: No user2022年7月21日 1:10 PM #108180
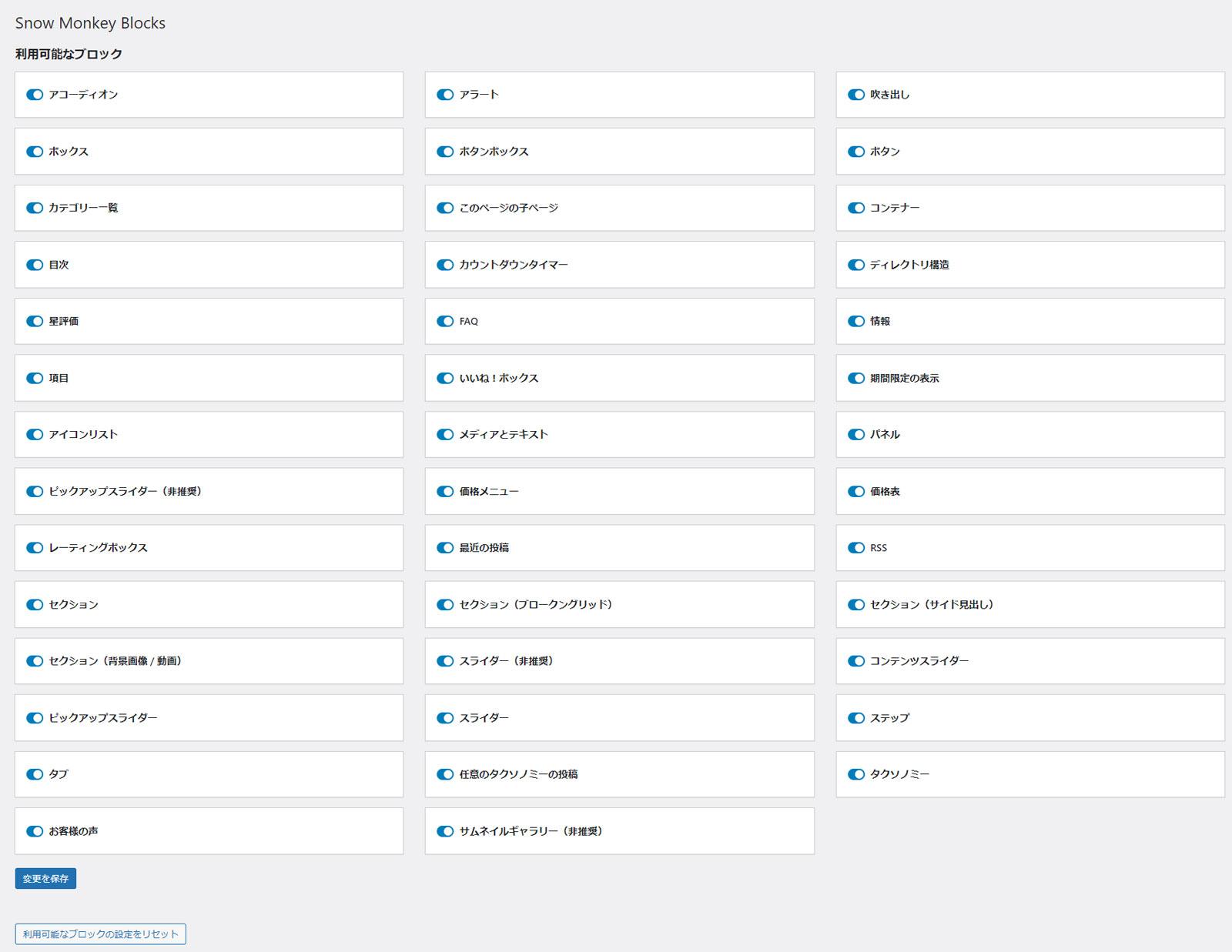
♥ 0Who liked: No user2022年7月21日 1:10 PM #108180返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
2022年7月21日 12:06 PM #108172返信が含まれるトピック: カスタマイザーのアーカイブページで、「デザイン」内の項目が一つありません。
2022年7月21日 11:28 AM #108169返信が含まれるトピック: カスタマイザーのアーカイブページで、「デザイン」内の項目が一つありません。
キタジマ様
はい、開いているページは「セミナー・イベント」です。

 ♥ 0Who liked: No user2022年7月21日 10:41 AM #108165
♥ 0Who liked: No user2022年7月21日 10:41 AM #108165返信が含まれるトピック: カスタマイザーのアーカイブページで、「デザイン」内の項目が一つありません。
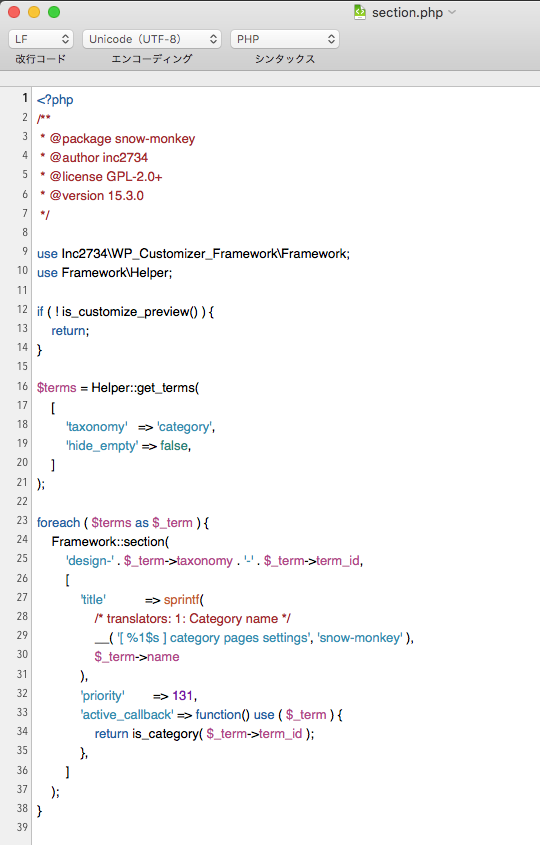
2022年7月21日 10:36 AM #108161返信が含まれるトピック: Snow Monkey Blocksの一部のブロックが表示されません
ありがとうございます! となるとその先ですかねー。
src/index.php → src/block.json → dist/editor.js → dist/index.js と読み込むようになっています。
このどこかにファイルの欠落がないですかね? あと、記事の編集画面でブラウザのコンソールになにかエラーが出たりしていますかね?
♥ 0Who liked: No user2022年7月20日 10:41 PM #108148返信が含まれるトピック: スマホで追従ボタンを設定したい
ご回答まことにありがとうございます。
手順とおりに進もうとしているのですが、躓いてしまっております。
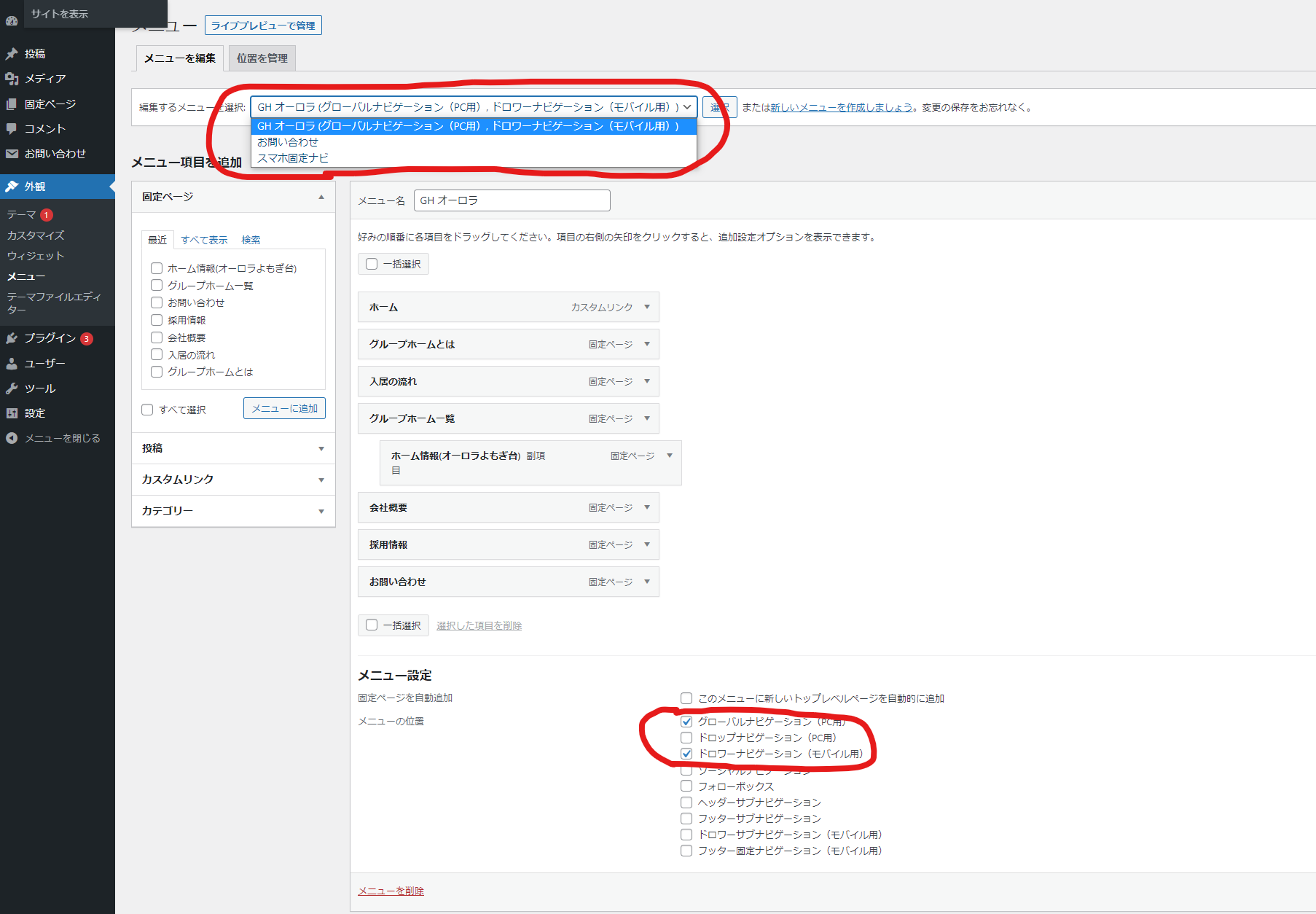
画像を見ていただきたいのですが、設定画面です。
既にメニューを作成しているので、「編集するメニューを選択」から作成した「GHオーロラ」というのを選択しました。(その他の「お問い合わせ」「スマホ固定ナビ」というのは、私が色々いじっていたら、これらが追加されてしまったものです)
ここまで合っていますでしょうか。
3の「メニューに項目を追加する」という部分が理解不十分です。
4の「メニュー位置からの選択」も、画像上、すでについているチェックを外してしまうと、結果、メニュー全てが、フッター固定にいき、ハンバーガーメニューが消えてしまいました。
とても混乱しております。
大変お手数をおかけしますが、ご教授いただけると幸いです。
どうぞよろしくお願いいたします。
 ♥ 0Who liked: No user2022年7月20日 8:13 PM #108133
♥ 0Who liked: No user2022年7月20日 8:13 PM #108133返信が含まれるトピック: bodyタグに追加したクラスを、エディター内のbodyタグにも追加したい
実際に試していませんが、
admin_body_classなどのフックで良しなにすると実現できそうな気がします。よかったらお試しください。 -
投稿者検索結果