-
投稿者検索結果
-
2022年6月20日 2:33 PM #106729
返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
キタジマさん まーちゅうさん お忙しい中、検証等々いただき、ありがとうございます。
※まーちゅうさん、いつも的確なご回答に感服しつつ勉強させていただいています。HTML 要素や body 要素まわりはそうなっちゃいますね。
そうなのですね。
h1,h2,h3,h4,h5,h6~の場合は反映されたので謎が深まっていました。。まず、こちらの環境ではまーちゅうさんにご提示いただいた
body > * { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }を記述しても、エディター画面には反映されませんでした。なぜなのでしょうね。。
※環境:wordpress6.0 専用ディレクトリ構築 親テーマの場合/子テーマにした場合
また念のためWindowsのほかMacでも確認しましたがダメでした。。例えば、わかりやすくするためにカスタマイザーの基本フォント設定から
セリフやNoto serif 等の明朝体にしてテストをしてみました。body > * { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }にすると、セクションのタイトルも明朝体のままとなっていますが、
h1,h2,h3,h4,h5,h6 { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }を記述するとセクションタイトルのみ、ゴシックになりました。※ページタイトルは明朝体のまま
また【ブロックを選択するには「/」を入力】の文言も明朝体になるため、
基本フォントで設定するとエディター画面に広く反映されるようですね。もし基本フォント設定を無効化できれば、何か変わるのでしょうかね。
h1,h2,h3,h4,h5,h6取り急ぎのご報告でございます。よろしくお願いいたします。
♥ 0Who liked: No user2022年6月20日 12:43 PM #106718返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
まーちゅうさん、ありがとうございます! 修正しました。
body > *の CSS はカスタマイザーの追加 CSS ではなくてadd_editor_style()での指定ですかね?追加 CSS の場合、
.editor-styles-wrapper { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }だとやっぱり効きませんでした。エディターは
.editor-styles-wrapper > .is-root-containerという構造になっており、.is-root-containerにフォントの指定がされているので.editor-styles-wrapperでは効かないということになるのだと思います。add_editor_style()だと CSS 中のbodyが.editor-styles-wrapperに置換されるので、body > *=.editor-styles-wrapper > *、つまり.is-root-containerが対象となり反映される、ということなのかなと思いました。今後のアップデートで追加 CSS の場合でも body が
.editor-styles-wrapperに置換されるようにしても良いかもですね。2022年6月20日 12:34 PM #106715返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
キタジマさん
最初の'Yu Gothic Medium,のところシングルクォーテーションで閉じ忘れてるのでエラーになってるかもです。♥ 0Who liked: No user2022年6月20日 12:28 PM #106714返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
2022年6月20日 11:55 AM #106712返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
CSSの記述で、フロントとエディターの両方に反映されるところが利点と認識していたのですが、今回のフォント指定のように、CSSによってはエディター用のCSSを別に記述する必要がある、ということなのでしょうか?
HTML 要素や body 要素まわりはそうなっちゃいますね。Snow Monkey の追加 CSS は
add_editor_style()したときと同じでセレクタを分解してエディター用のclassでラップするという仕組みです。エディターの DOM を改変してフロントと合わせたりはしていないので、詳細度等の問題で全くフロントと同じようにはならないこともあります。下記でどうでしょうか?
:root, .is-root-container { --_base-font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }2022年6月20日 1:15 AM #106698返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
キタジマさま
日曜日にもかかわらずご返信いただき恐れ入ります。ありがとうございます。
まず結論として、ご提示いただいたCSSでは、エディター画面に変化はありませんでした。
※追加CSSにはフォント指定のCSSのみにして、My Snow Monkey のStyleはブランクにして、
試してみました。また
body,
.editor-styles-wrapper {~ というご提示を踏まえ、デベロッパーツールでチェックをして
関連しそうなCSSを足し引きして試してみましたが、解決には至りませんでした。。そもそも、Snow Monkey は追加CSSやMy Snow Monkey(要エディター用CSS読み込み)への
CSSの記述で、フロントとエディターの両方に反映されるところが利点と認識していたのですが、
今回のフォント指定のように、CSSによってはエディター用のCSSを別に記述する必要がある、
ということなのでしょうか?ただ、h1,h2~等は通常の記述のままでフロント、エディターの両方に反映されていることと、
ご提示いただいた方法でも解決しなかったため、そのあたりがよくわからなくなっております。ちなみに、キタジマさんの環境では、ご提示いただいた記述で反映されていますでしょうか?
基本フォントの設定欄に追加できるようでされば、その方法もよいかと思うのですが、
何かよい解決策がございましたら、お力添えくださいませ。よろしくお願いいたします。♥ 0Who liked: No user2022年6月19日 11:48 PM #106694まーちゅう 様
確認とテスト含め、大変お手数おかけいたしました。
ご指摘の通り、APIに関するものでした。
『SiteGuard』のプラグインは入れておりませんでしたが、
別の有料セキュリティのプラグインを導入しており、そちらでセキュリティの内容を細かく調整するページを発見し、『REST API を禁止』という項目があり、そちらにチェックを入れると無効化され、送信されなくなるものでした。
先日まで使えてたので、全く気にしておりませんでしたが、プラグインのアップデートによるものかと思います。
セキュリティに関することでもありますので、少し検討して対応したいと思います。
迅速、かつご丁寧な対応ありがとうございました。
ずっと悩んでおりましたので、本当に助かりました。また何かあれば何卒よろしくお願いいたします。
こちらでトピックを閉じさせていただきます。
2022年6月19日 11:00 PM #106689空の状態で「確認画面へ」をクリックすると
「予期しない問題が発生しました。後でもう一度やり直すか、他の方法で管理者に連絡してください。」
の表示が出ました。
コンソールを確認すると
autoptimize_single_2093e0614117056f6cb696a50a1daff7.js:1 POST https://uni-rec.com/wp-json/snow-monkey-form/v1/view 401
の表示があります。
https://uni-rec.com/wp-json/snow-monkey-form/v1/view にアクセスしたところ
{"code":"rest_disabled","message":"REST API DISABLED","data":{"status":401}}
と表示されています。
REST API を無効化されているのが原因のようです。2022年6月19日 10:38 PM #106688まーちゅう 様
迅速なご確認ありがとうございます。
大変お恥ずかしい話、こちらの固定ページは利用しておりませんでした。
よって削除を行いました。申し訳ございません。
問題となっているのはTOPページとなる
にある最後の項目です。
♥ 0Who liked: No user2022年6月19日 10:33 PM #106687こんにちは。
なにか他のプラグインが影響していたりしませんか?こちらで使用されている RichAnimation とか。
♥ 0Who liked: No user2022年6月19日 6:53 PM #106677返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
WordPress はエディターとフロントで HTML 構造が違うので多分その影響ではないですかね?
body, .editor-styles-wrapper { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }とするとどうでしょうか?
♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2022年6月16日 12:19 PM #106512返信が含まれるトピック: XO Sliderのループ設定時の挙動について(XO Sliderブロック使用時のみ)
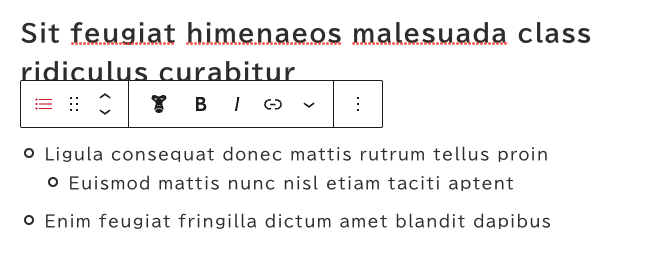
2022年6月15日 11:43 PM #106476返信が含まれるトピック: アイコンリストのインデント
全然考えていませんでしたが、確かにコアのリストブロックみたいにはできないですね…。
ちょっとコアのコードをみてみたのですが、簡単には実装できなさそうだったのでとりあえずスペースでご対応ください…。
♥ 0Who liked: No user2022年6月15日 7:11 PM #106457返信が含まれるトピック: アイコンリストのインデント
リストの行を選択している状態でスペースキーを押すとインデントできませんか?バックスペースで戻るはずです。こちらでは問題なく動作しています。
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者検索結果

