-
投稿者検索結果
-
2025年2月9日 6:01 PM #143990
返信が含まれるトピック: Snow Monkey Childのライセンスキーについて
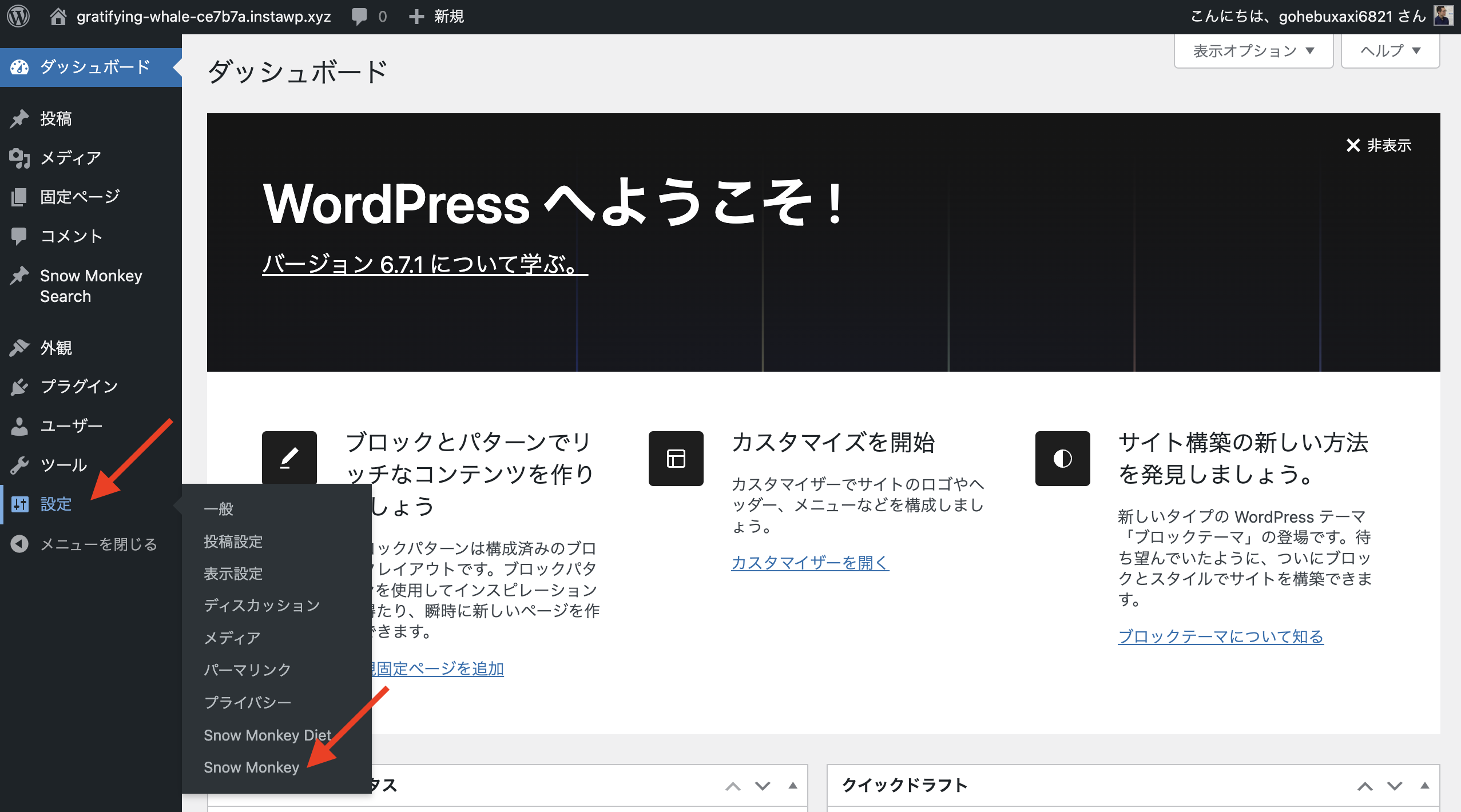
あーなるほど!Snow Monkey のバージョンが「7.10.3」というのを見逃していました。7.10.3 だとまだその設定画面が存在しないので、マイアカウントページから最新版の
snow-monkey.zipをダウンロードして、管理画面から再インストールしていただくのが簡単だと思います。### マイアカウント
特にテーマの停止やアンインストールはせずに、下記のページの手順でインストールしてみてください。
※途中で「上書きしますか?」という旨のメッセージが表示されると思うので、上書きしてください。
※現行の Snow Monkey は WordPress の 6.7 からをサポートしているので、WordPress のバージョンが低い場合は一度他のテーマに変更し、WordPress のアップデートをしてから Snow Monkey をアップデート、Snow Monkey を有効化、とするのが安全かもしれません。### インストール方法
♥ 0Who liked: No user2025年2月9日 5:57 PM #143989返信が含まれるトピック: スタイルライブラリーの場所が分からない
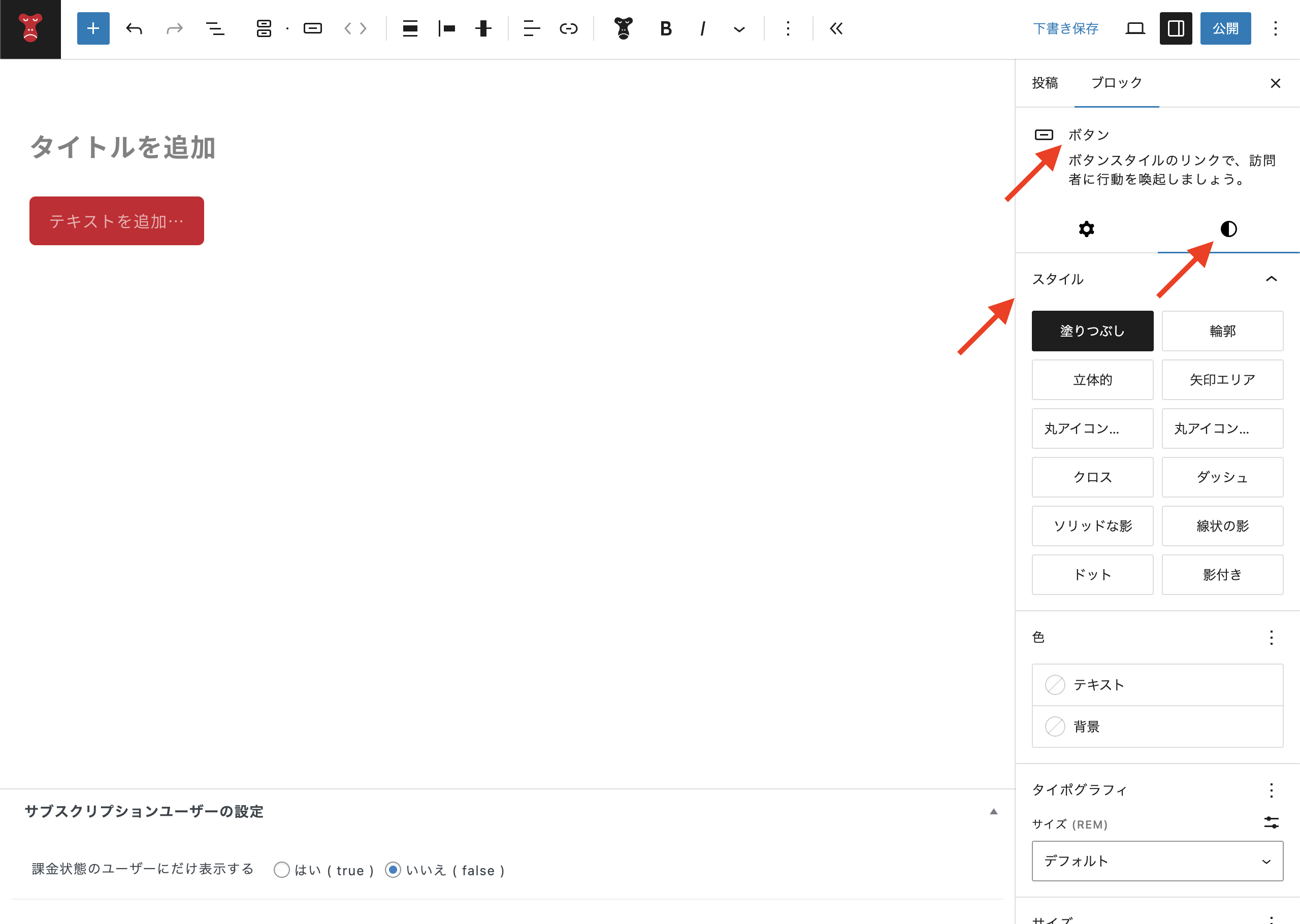
例えばボタンブロックに関連するスタイルをお気に入り登録したとすると、ページの編集画面でボタンブロックを選択し、インスペクター(設定パネル)の「スタイルタブ」をクリックして表示される「スタイル」のところに、お気に入り登録したスタイルが反映され、選択できるようになります。

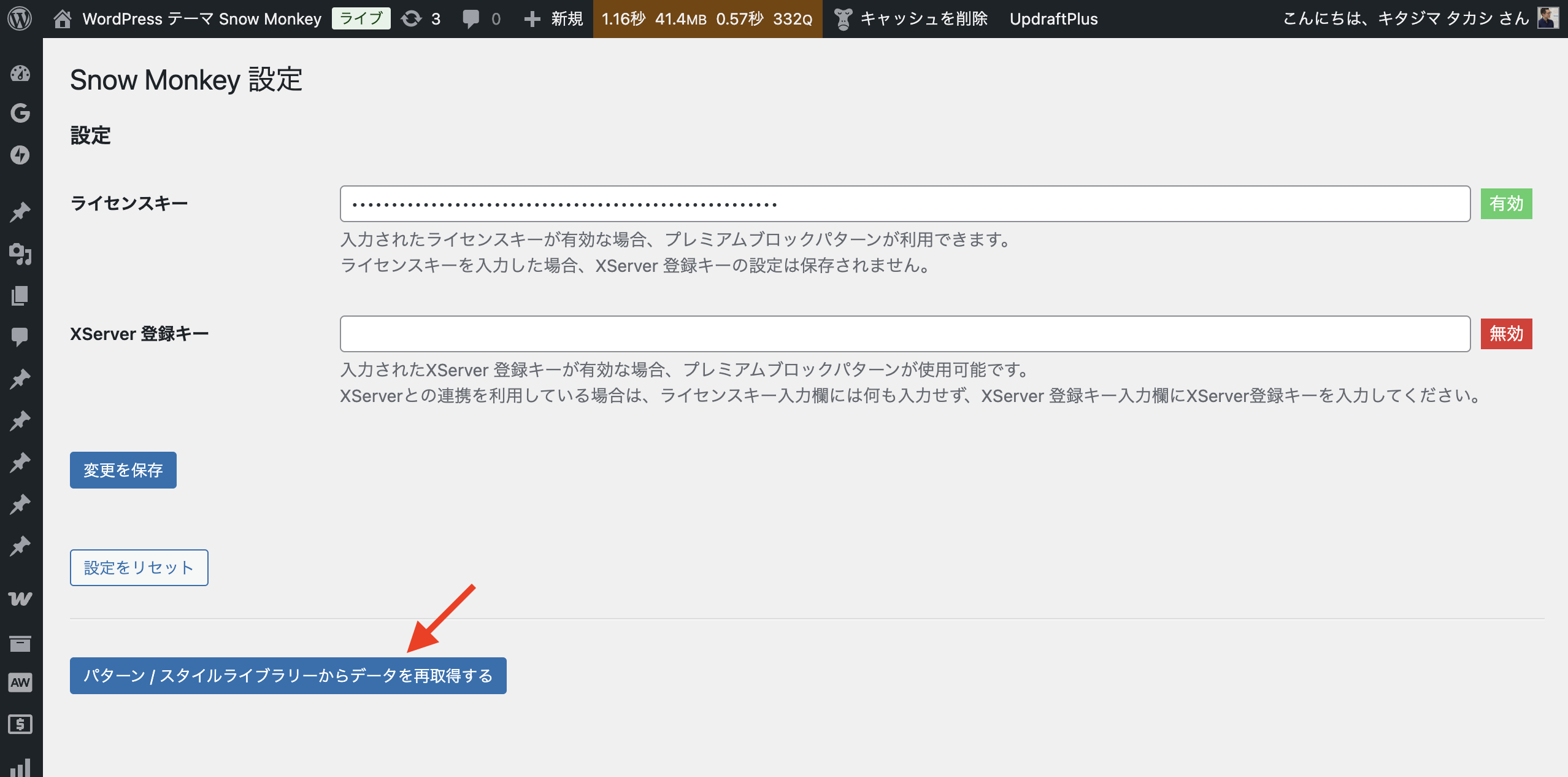
お気に入り登録して自分のサイトに反映されるまではタイムラグがあるので、即反映させたい場合は、ダッシュボード → 設定 → Snow Monkey → パターン / スタイルライブラリーからデータを再取得するボタンをクリックしてください。

スタイルライブラリーが表示される場所をスクショの画像付きで解説してくれると分かりやすく思います。
後ほど追加しておきます!
2025年2月9日 4:53 PM #143987返信が含まれるトピック: Snow Monkey Childのライセンスキーについて
お世話になります。
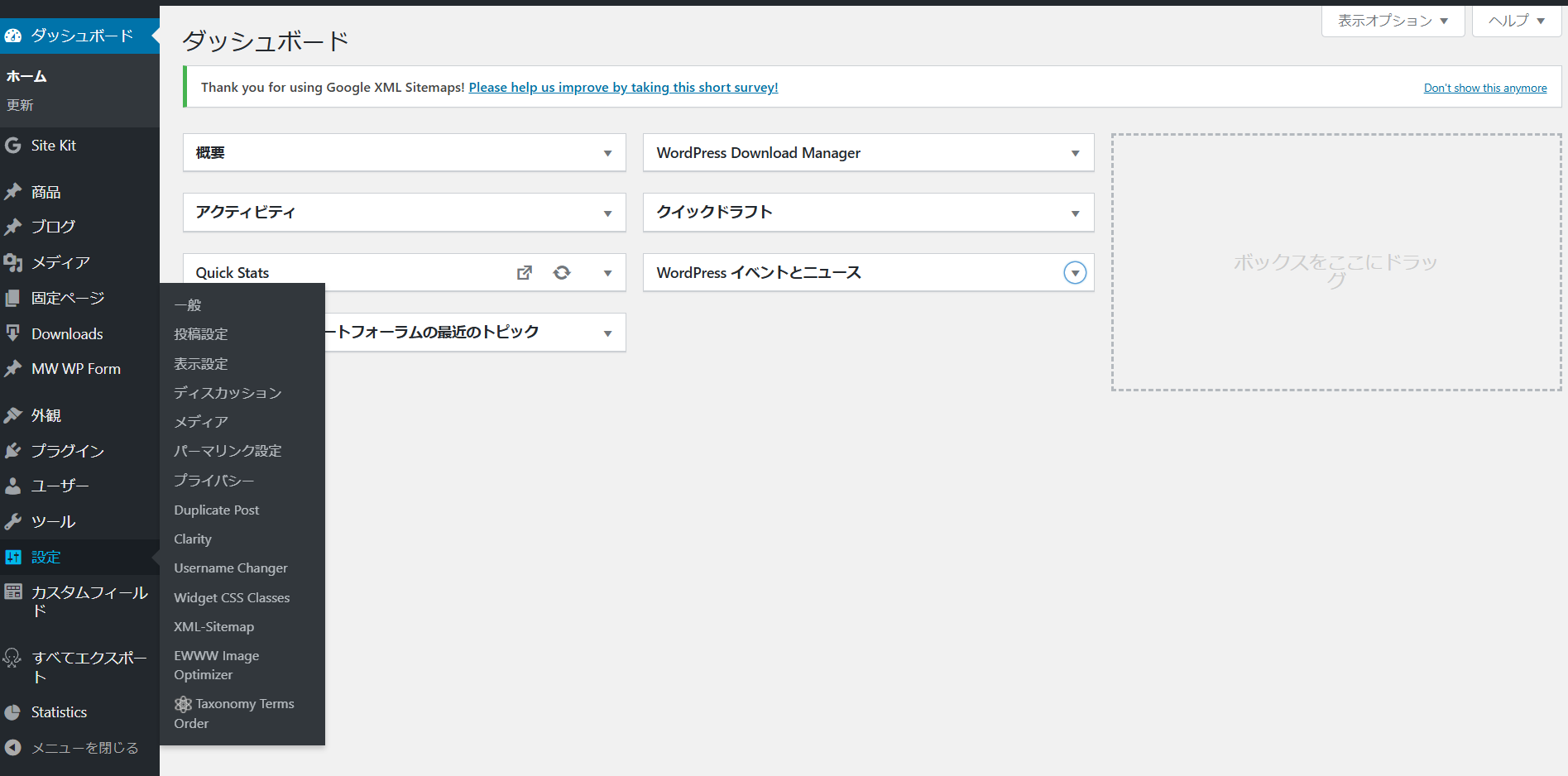
管理画面のスクリーンショットをお送りします。
管理者権限でログインしておりますが、添付のようにSnow Monkeyのメニューが出ず、ライセンスキーを入力できない状態です。お手数ですがご確認のほどお願い申し上げます。
 ♥ 0Who liked: No user2025年2月9日 1:36 PM #143983
♥ 0Who liked: No user2025年2月9日 1:36 PM #143983返信が含まれるトピック: WooCommerceの情報入力画面と支払画面の横幅について
とりあえずの対策として、ブロックが「幅広」になっていると思うので、これを外せば通常幅になりました。

※カート画面の場合の例♥ 0Who liked: No user2025年2月8日 6:59 PM #143976返信が含まれるトピック: WooCommerceの情報入力画面と支払画面の横幅について
お返事いただきありがとうございます!
カート画面が
page-template-default page page-id-517 wp-custom-logo l-body–one-column theme-snow-monkey woocommerce-cart woocommerce-page woocommerce-js l-body支払いページが
page-template-default page page-id-518 wp-custom-logo l-body–one-column theme-snow-monkey woocommerce-checkout woocommerce-page woocommerce-js l-bodyとなっている様です。
固定ページのCart, Check Outのテンプレートが「デフォルトテンプレート」になっており、
他の固定ページの設定と同様「1カラム」に変更すればよいかと思って先ほど変更してみましたが、
特に変化はありませんでした(&デフォルトテンプレートに戻しておきました)。よろしくお願いします。
♥ 0Who liked: No user2025年2月8日 10:33 AM #143970返信が含まれるトピック: Snow Monkey Childのライセンスキーについて
状況を確認したいので、管理画面のスクショを見せていただくことはできますか?通常だとこういう感じになります。

あと、もしログインしているユーザーが管理者権限ではない場合は、管理者権限でログインしてみてください。
♥ 0Who liked: No user2025年2月8日 10:29 AM #143969返信が含まれるトピック: WooCommerceの情報入力画面と支払画面の横幅について
このサイトのカートページでは 1280px になっているようなので、ページのレイアウトによって発生する現象なのかもしれません。
ページのレイアウトを確認したいので、カートページの
bodyについているクラスを教えてください!
このサイトだとpage-template page-template-page-templates page-template-one-column page-template-page-templatesone-column-php page page-id-2599 logged-in admin-bar wp-custom-logo l-body--one-column theme-snow-monkey woocommerce-cart woocommerce-page woocommerce-js l-body customize-supportとなっています。♥ 0Who liked: No user2025年2月7日 6:20 PM #143963喜多桃子
参加者【お使いの Snow Monkey のバージョン】バージョン: 7.10.3
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Edge
【当該サイトのURL】### 実現したいこと
WordPressのバージョンを上げたい為、本日サブスク購入致しまして、ライセンスキーを入力しようと「設定」を確認したら、「Snow Monkey」が表示されておりませんでした。
どちらからライセンスキーを入力すればアップデートできますでしょうか。
### 発生している問題
### 試したこと
2025年2月7日 9:26 AM #143944返信が含まれるトピック: ドロップナビゲーションだけ使いたい
キタジマ様
ご返信ありがとうございます。
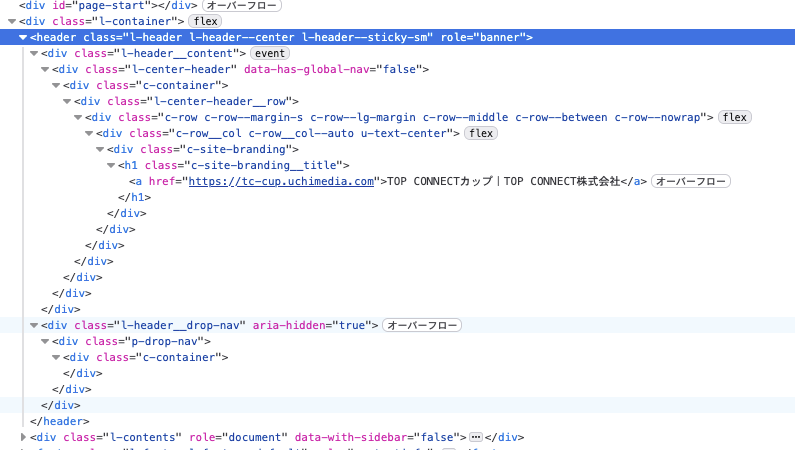
「ドロップナビゲーション(PC用)」だけにチェックを入れますと、以下のようになりました。
外枠だけが残っていますが、中身はない状態です。 ♥ 0Who liked: No user2025年2月7日 8:41 AM #143942
♥ 0Who liked: No user2025年2月7日 8:41 AM #143942カテゴリーラベルにはサブカテゴリーが表示されるのが Snow Monkey のデフォルトです。タクソノミーアーカイブページを開いたときは、そのタームがカテゴリーラベルに表示されます。表示するタームをカスタマイズしたい場合はコードを書く必要があります。
♥ 0Who liked: No user2025年2月7日 8:13 AM #143937返信が含まれるトピック: ドロップナビゲーションだけ使いたい
2025年2月6日 10:33 AM #143928返信が含まれるトピック: ランディングページ(ヘッダー・フッターあり)にパンくずリストを出したい
どこに出したいかにもよるかなと思いますが、とりあえずフックで出すことはできます。
add_filter( 'snow_monkey_template_part_render_templates/view/full', function( $html, $name ) { // 固定ページのとき if ( 'page' === $name ) { // ランディングページ(ヘッダー・フッターあり)のとき if ( 'blank-content' === \Inc2734\WP_View_Controller\Bootstrap::get_layout() ) { // パンくずを生成 ob_start(); \Framework\Helper::get_template_part( 'template-parts/common/breadcrumbs' ); $breadcrumbs = ob_get_clean(); // パンくずを出力結果にくっつける $html = $breadcrumbs . $html; } } return $html; }, 10, 2 );表示場所やマークアップを調整したい場合は独自にテンプレートを作ったほうが管理しやすいのかなと思います。
♥ 0Who liked: No user2025年2月3日 7:50 PM #143902返信が含まれるトピック: Snow Monkey Blocks「パネル」ブロック全体をリンク(aタグ)に含めたい
キタジマさん、ありがとうございます!
- 「リンクを表示」OFF→リンク設定のテキストに設定した内容が
aに入る - 「リンクを表示」ON→ブロックで設定したリンクテキストが
aに入る
Chrome+NVDA、PC-Talker で意図通りに読み上げられました!
♥ 0Who liked: No user2025年2月3日 10:42 AM #143898返信が含まれるトピック: Snow Monkey Blocks「パネル」ブロック全体をリンク(aタグ)に含めたい
変更を入れたバージョンを用意してみました!
これをを管理画面からインストールして、記事の編集画面を開き、パネルブロックのリンク設定を開くと、「リンクを表示」でないときはリンクテキストの編集ができるようになります。リンクの実装自体は CSS から JS を使ったものに変更しています。
お時間大丈夫なときにテストしていただけると助かります!
2025年1月30日 8:33 PM #143819返信が含まれるトピック: Snow Monkey Blocks「パネル」ブロック全体をリンク(aタグ)に含めたい
「リンクを表示」をOFFの状態でタイトルや内容文のみを記入して使うと、リンクが空の状態になってしまいます。
ありゃ、これはダメですね…。
まず、
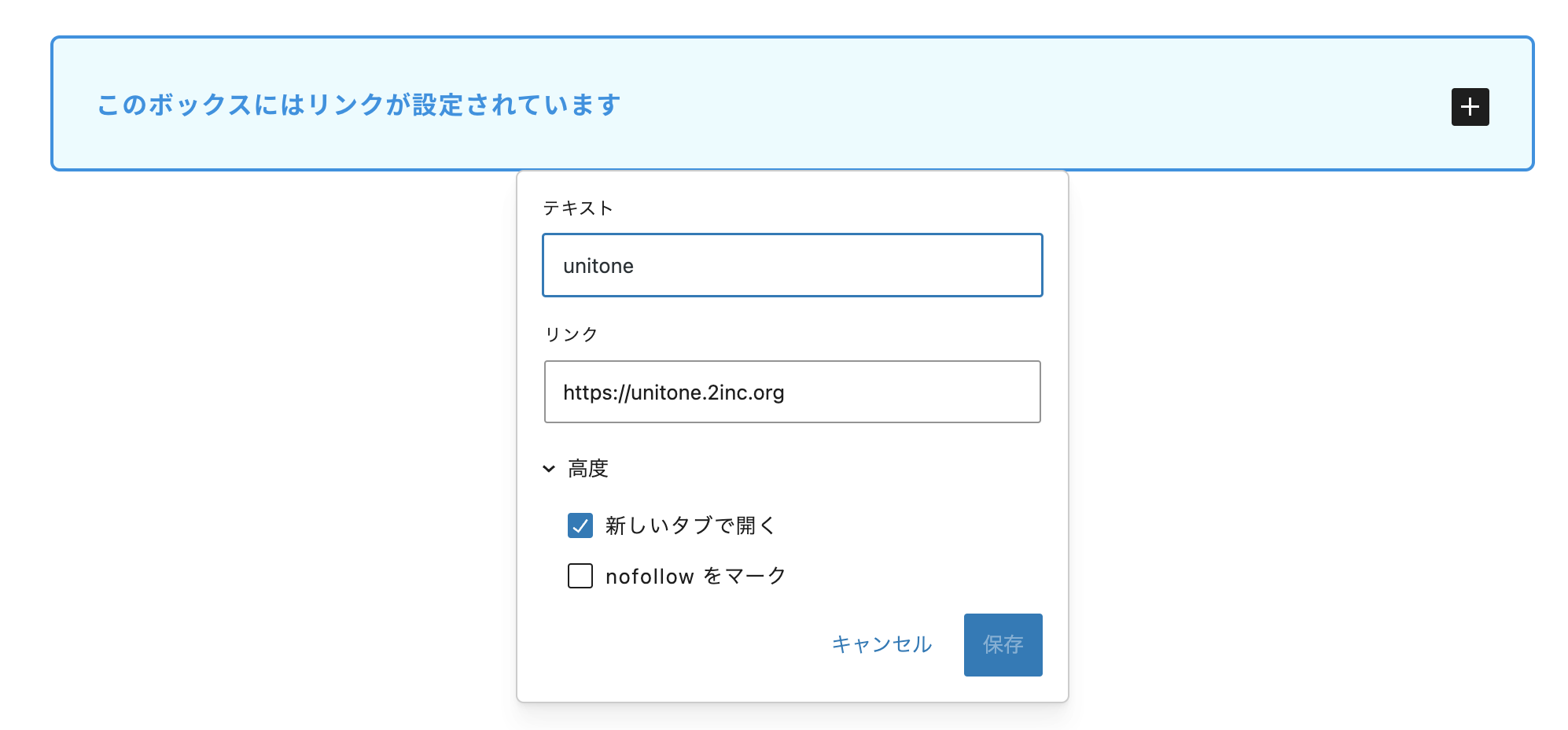
aで全体を囲っていないのは、ブロックエディターだと中のテキストに自由にリンクを設定できてしまい、設定されてしまうと HTML の文法的に NG というのと、ブロックが壊れてしまうこともあるためです。ボックスブロックにも全体リンクの設定があるのですが、こっちではリンクの設定をするときになんというリンクテキストを入れておくかを設定できるようにしてます(下の画像参照)。

※このリンクテキストは画面には表示されません。
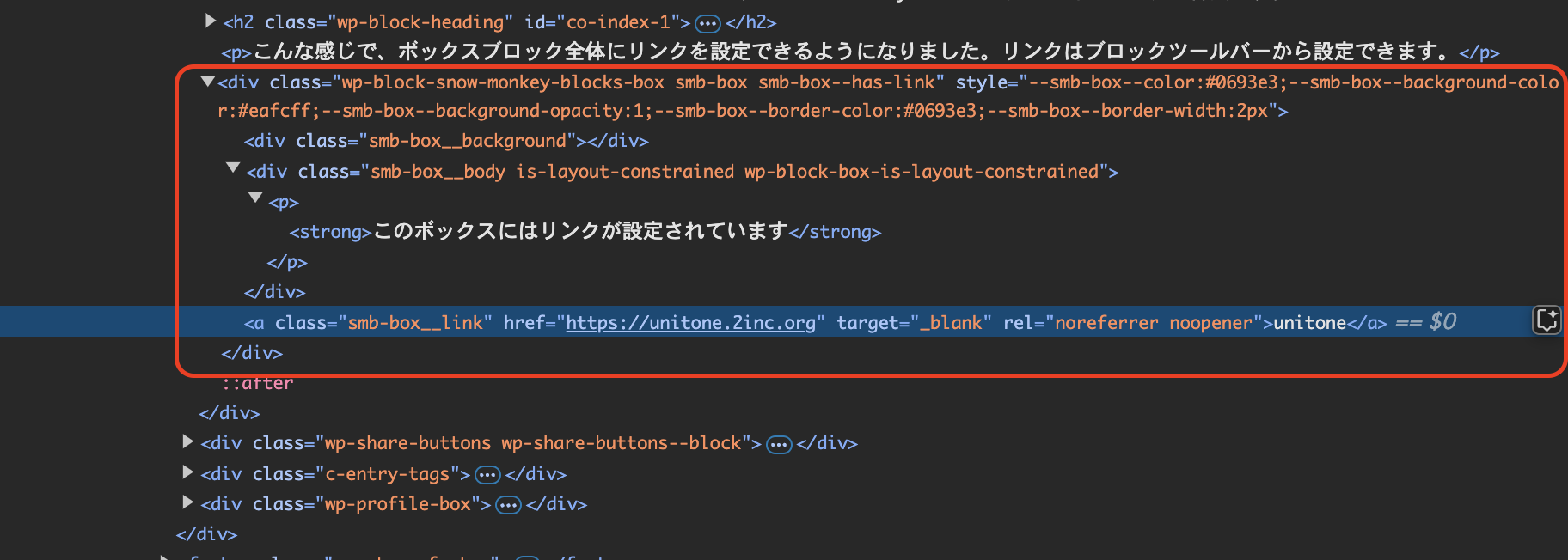
※リンクは CSS で広げるのではなくて、ボックスがクリックされたら隠されているリンクが JavaScript でクリックされるようにしています。HTML 的にはこんな感じで出力されます。

下記のページにサンプルを表示しています。
これを流用する形であれば実装できそうかなと思うのですがどうでしょうか…?
- 「リンクを表示」OFF→リンク設定のテキストに設定した内容が
-
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】バージョン: 7.10.3
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Edge
【当該サイトのURL】### 実現したいこと
WordPressのバージョンを上げたい為、本日サブスク購入致しまして、ライセンスキーを入力しようと「設定」を確認したら、「Snow Monkey」が表示されておりませんでした。
どちらからライセンスキーを入力すればアップデートできますでしょうか。
### 発生している問題
### 試したこと


