-
投稿者検索結果
-
2021年5月31日 11:19 AM #76959
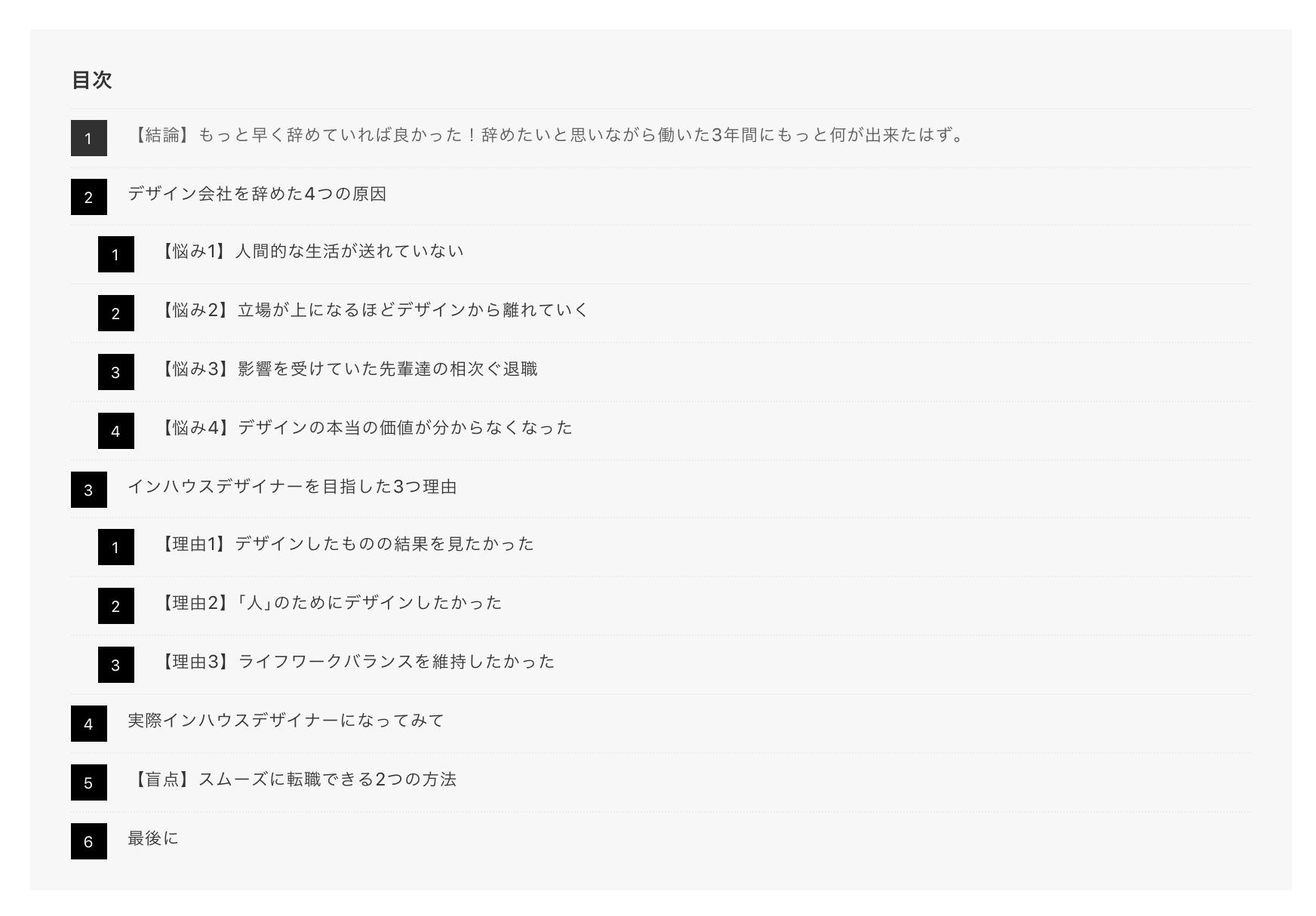
返信が含まれるトピック: 目次のH3のデザインを変更したい
ありがとうございます!!!!
早速修正したのですが、

なぜかやっぱりPCだけ変わりません。。。

まだ他に何か原因として考えられるものはありますでしょうか??
♥ 0Who liked: No user2021年5月31日 10:53 AM #76951返信が含まれるトピック: 目次のH3のデザインを変更したい
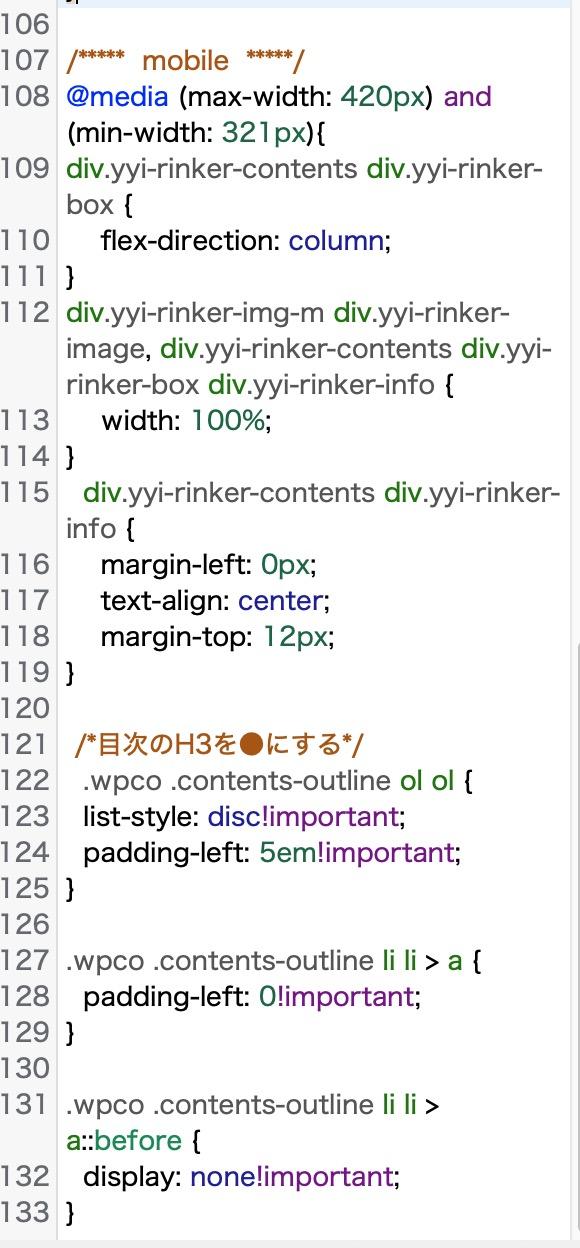
ソースコードを拝見したら、メディアクエリのスマホ画面用のCSSが
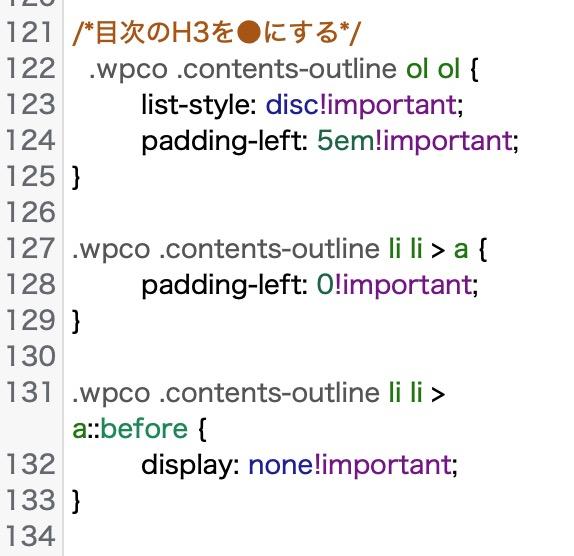
}がなく、閉じてないようです。/***** mobile *****/ @media (max-width: 420px) and (min-width: 321px){ div.yyi-rinker-contents div.yyi-rinker-box { flex-direction: column; } div.yyi-rinker-img-m div.yyi-rinker-image, div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info { width: 100%; } div.yyi-rinker-contents div.yyi-rinker-info { margin-left: 0px; text-align: center; margin-top: 12px; } /*目次のH3を●にする*/ .wpco .contents-outline ol ol { list-style: disc!important; padding-left: 5em!important; } .wpco .contents-outline li li > a { padding-left: 0!important; } .wpco .contents-outline li li > a::before { display: none!important; }/*目次のH3を●にする*/の前に
}を入れてみてください。2021年5月31日 10:39 AM #76948返信が含まれるトピック: 目次のH3のデザインを変更したい
GONSYさん
ありがとうございます!!
今早速試してみたのですが、変化がなくて。。。
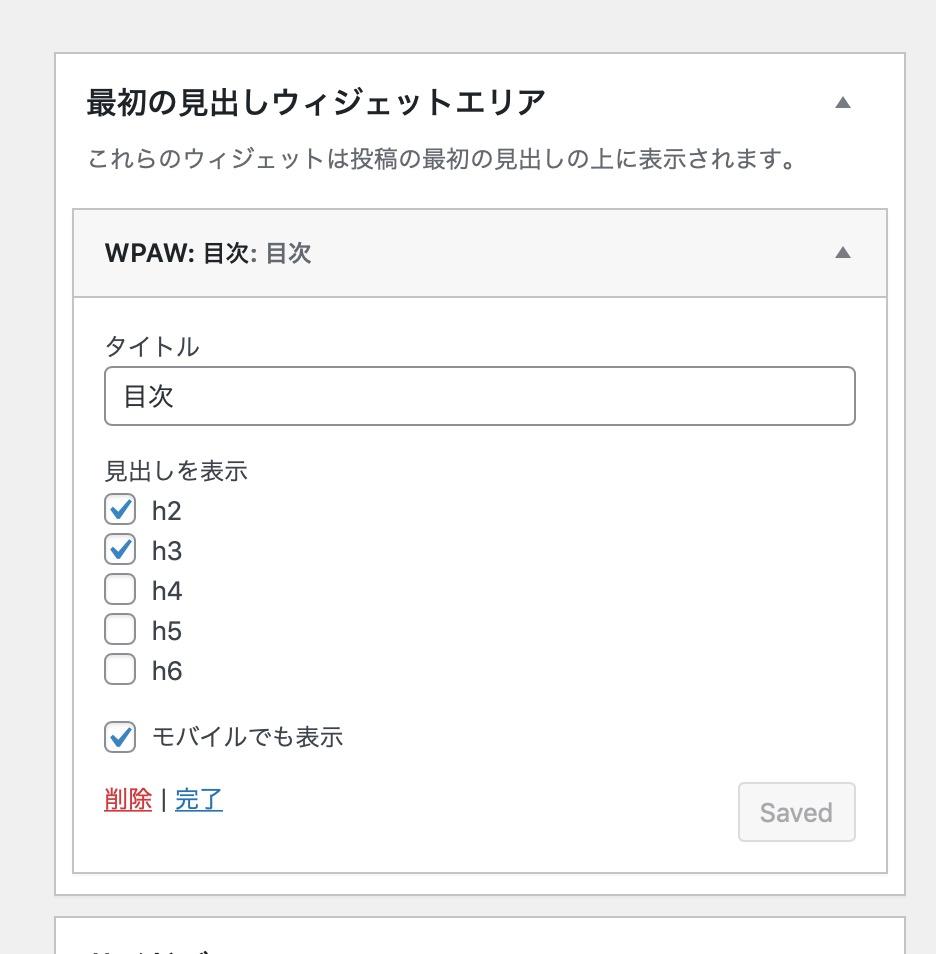
私の場合、目次を追加購入した最初の見出しウィジェットエリアに追加してすべての記事に反映しているのでまたそれだと違うのでしょうか?

 ♥ 0Who liked: No user2021年5月31日 10:32 AM #76946
♥ 0Who liked: No user2021年5月31日 10:32 AM #76946返信が含まれるトピック: 目次のH3のデザインを変更したい
2021年5月31日 9:54 AM #76944返信が含まれるトピック: 任意の要素のフォントサイズ追加CSSで変更したい。デヘロッパ―ツールでのダイレクトで要素の見つけ方。
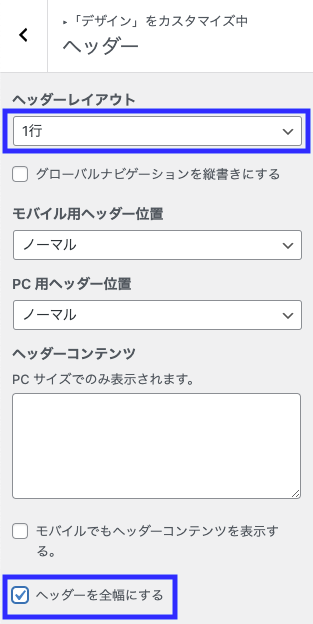
2021年5月31日 12:00 AM #76930返信が含まれるトピック: 1行メニューを全幅にしたい
1行メニューの全幅なら、カスマイズ→デザイン→ヘッダーの設定でできますが、カスマイズについての質問なので、このことではない気もしますが。。。

もしかして、ドロップダウン・ナビゲーション(.l-header__drop-nav)のことでしょうか?
だとしたら、こちらを参考にテンプレートを書き換える必要があると思います。2021年5月30日 1:53 PM #76901返信が含まれるトピック: 任意のタクソノミーの投稿で日付が表示されない
2021年5月30日 11:00 AM #76894返信が含まれるトピック: お知らせバーのフォントサイズ調整について
/* お知らせの文字を小さく */
.p-infobar__content {
font-size: 80%;
}これだと文字サイズ変わりませんでした。
何かまちがえていますでしょうか?♥ 0Who liked: No user2021年5月29日 4:24 PM #76866鈴木琳太郎
閲覧者【お使いの Snow Monkey のバージョン】14.3.2
【お使いの Snow Monkey Blocks のバージョン】11.3.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】chrome
【当該サイトのURL】 d4a30a06a956.ngrok.io### 発生している問題
ローカル環境でwebサイトを作成していた際に、ローカル環境(自分のパソコン上)では、画像が表示されるのですが、お送りしたurl上でクライアント様に確認していただいたところ画像が表示されません。
### 試したこと
画像のurlの確認をしました。プラグインなども確かめました。
2021年5月28日 6:55 PM #76814早速にありがとうございます!!!(涙
add_filter( 'snow_monkey_get_template_part_args_template-parts/common/entries/entries/posts', function( $args ) { if ( 'ir' === $args['name'] ) { $args['vars']['_display_item_terms'] = true; $args['vars']['_display_item_meta'] = true; } return $args; } );日付情報とターム名を表示したいので、上記としました。
まだまだわからないことも多いですが、このテーマのカスタマイズ感の良さに平伏しておりますw2021年5月28日 1:56 PM #76788設定をデフォルトにすると c-entry-summary__meta が非表示になってしまうんですが、
これはターム名のラベルの表示が、ということですよね?
ターム名のラベルの表示はテンプレート引数をフックで書き換えることで変更できます。
タームをビューテンプレートはデフォルトのままで、
add_filter( 'snow_monkey_get_template_part_args_template-parts/common/entries/entries/posts', function( $args ) { if ( 'カスタム投稿タイプ名' === $args['name'] ) { $args['vars']['_display_item_terms'] = true; } return $args; } );とするとどうでしょうか?
♥ 0Who liked: No user2021年5月28日 12:45 PM #76783返信が含まれるトピック: レスポンシブ セクション使い分け
一応補足すると、みしまさんが書かれている
セクションをスマホ用とPC用で出し分けされたい場合は、2つのセクションを作って、それぞれのセクションを選択した状態で右側のブロックのオプション→表示設定(ウィンドウサイズ)で、スマートフォンで非表示などのトグルをそれぞれの状況にあわせてONにするのが手軽かと思います。
は Snow Monkey Editor プラグインの機能です。僕もこれを使うのが簡単だと思います。
HTMLのコードごと消えてしまうため、再表示できない
CSS では HTML のコードを消すことはできないので、本当に消えているのであれば記事の保存に失敗している?等、何か CSS 以外の問題があるのだと思います。
2021年5月28日 12:39 PM #76780返信が含まれるトピック: スライドの下の余白を消したい
2021年5月28日 12:34 PM #76777返信が含まれるトピック: 投稿ページのページネーションのカスタマイズについて
こちらを参照してください。
ただ、フックを使うことになるので、やっていることの理解が難しそうであれば子テーマを使って上書きするのが無難だと思います。
♥ 0Who liked: No user2021年5月28日 1:57 AM #76757返信が含まれるトピック: レスポンシブ セクション使い分け
こんばんわ。
セクションを選択している状態で、右側のブロックオプション→高度な設定→追加CSSクラスで、クラス名を追加されてCSSでカスタマイズもできなくはないと思います。しかし、セクションがどのように配置されているかと、クラスが正確に追加されているかなどが把握できませんので、あまり具体的にお伝えがしずらいです。もし、2つのセクションを入れ子にされている場合は、子になっている側のセクションは親のセクションが非表示のときには消えるかと思います。子の要素にたいしてdisplay:block;を指定しても、外側の要素、親の要素が非表示であれば、中身も消えます。その場合、見た目を変えるためにセクションを入れ子にするのではなく、メディアクエリの指定で見た目の装飾を画面サイズによって変更されたほうがいいかと思います。
セクションをスマホ用とPC用で出し分けされたい場合は、2つのセクションを作って、それぞれのセクションを選択した状態で右側のブロックのオプション→表示設定(ウィンドウサイズ)で、スマートフォンで非表示などのトグルをそれぞれの状況にあわせてONにするのが手軽かと思います。
-
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: ブラウザで画像が表示されない
【お使いの Snow Monkey のバージョン】14.3.2
【お使いの Snow Monkey Blocks のバージョン】11.3.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】chrome
【当該サイトのURL】 d4a30a06a956.ngrok.io### 発生している問題
ローカル環境でwebサイトを作成していた際に、ローカル環境(自分のパソコン上)では、画像が表示されるのですが、お送りしたurl上でクライアント様に確認していただいたところ画像が表示されません。
### 試したこと
画像のurlの確認をしました。プラグインなども確かめました。

