-
投稿者検索結果
-
2021年4月30日 9:20 AM #74667
返信が含まれるトピック: メニューのカラム落ちを解消したい
CSS で対処するとしたら下記のどちらかでしょうか。
.p-global-nav .c-navbar__item > a { padding: xxx; /* 任意の padding に変更 */ }.p-global-nav .c-navbar__item > a { white-space: nowrap; /* 折返しを許可しない */ }♥ 0Who liked: No user2021年4月30日 9:16 AM #74662返信が含まれるトピック: ウィジェットからフッターに設置した「WPAW:PRボックス」の背景色を変更したい
こちらの状況を当方ローカルで再現して確認してみました。
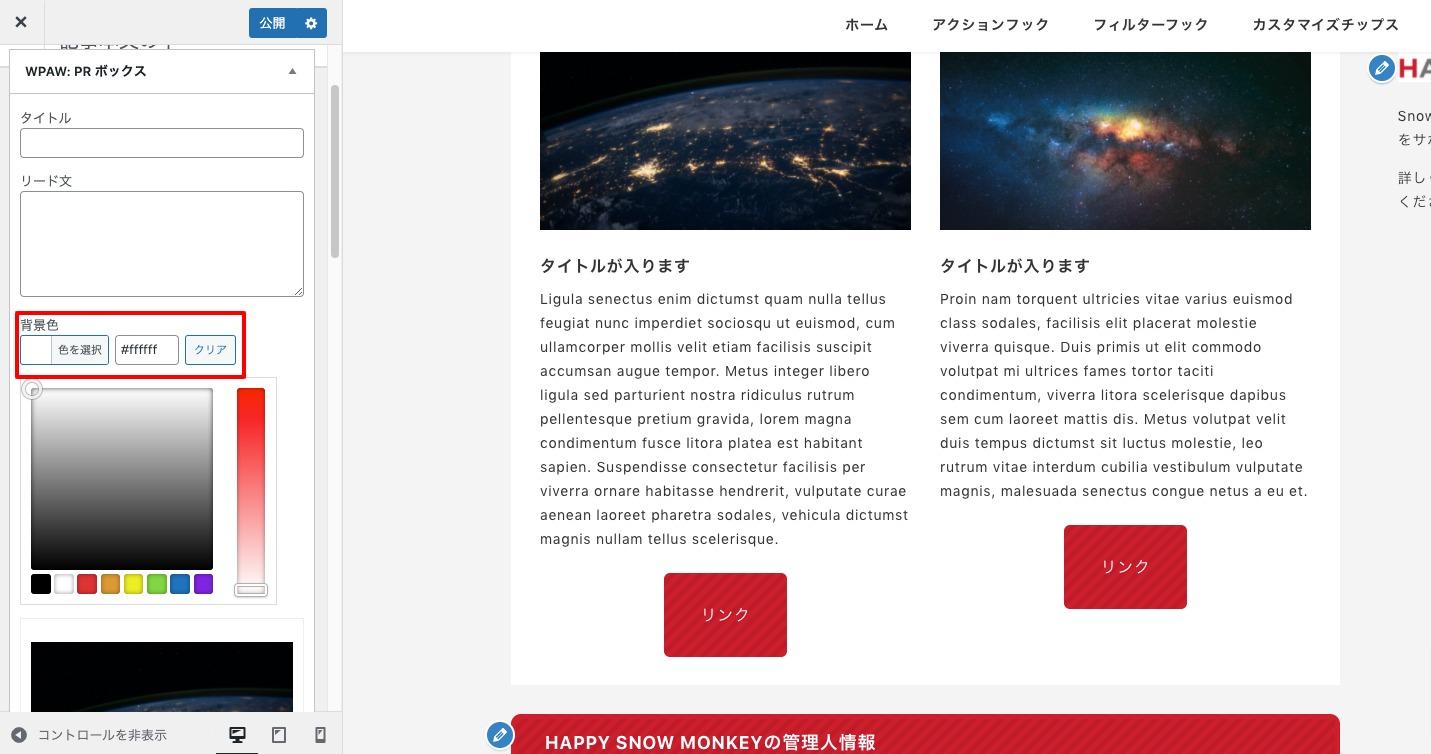
ウィジェットの設定画面で、タイトルとリードテキスト、そのあとに背景色を設定できると思いますが、こちらのデフォルト値が
#ffffffになっており、そちらがwpaw-pr-boxというこのウィジェットの全体を囲っている要素にインライン出力されています。ですので、CSS的にはこちらを
!importantで上書きするしかないとは思いますが、下記添付画像のように設定画面で任意の背景色を設定すれば解決しないでしょうか?仮に、ウィジェット設定画面では
#ffffffを設定しておき、CSS側から変更を加えないといけない理由が当てばコメントで追記いただければと思います。 2021年4月30日 9:16 AM #74661
2021年4月30日 9:16 AM #74661返信が含まれるトピック: リンカーのデザインをカスタマイズしたCSSが効かなくなってしまった
どうも追加 CSS の記述にミスがある気がします(追加 CSS に記述してある CSS を lint に書けると閉じミスがあると指摘されます)。
/*H1の文字サイズ行間調整(効いてない)*/ @media (max-width: 639px) { h1.c-entry__title { font-size: 23px !important; line-height: 1.3; }という部分の CSS が怪しいので、
/*H1の文字サイズ行間調整(効いてない)*/ @media (max-width: 639px) { h1.c-entry__title { font-size: 23px !important; line-height: 1.3; } }にしてみてください。
♥ 0Who liked: No user2021年4月30日 9:10 AM #74658返信が含まれるトピック: リンカーのデザインをカスタマイズしたCSSが効かなくなってしまった
rinker は詳しくないのですが、具体的にもとのデザインをどういう風にするカスタマイズをしていましたか?
♥ 0Who liked: No user2021年4月30日 9:06 AM #74657返信が含まれるトピック: トップページのみロゴを消したい
こんな感じですかね?
.home .l-header .c-site-branding { display: none; }♥ 0Who liked: No user2021年4月30日 9:05 AM #74656返信が含まれるトピック: アイキャッチ画像でOGPも投稿一覧もきれいに表示したい
Snow Monkey のアイキャッチ画像・OGP 画像、ページヘッダー画像はいわゆるイメージ画像をいれるような想定なので、文字だったり顔があるきちんと画角を考えないといけない写真を設定するのは向いていません。
下記のような CSS でアイキャッチ画像の比率を定義しているので、OGP 画像の比率に合わせて CSS を調整してみると良いかもしれません。
.c-entry-summary__figure:before { content: ""; display: block; padding-top: 75%; }♥ 0Who liked: No user2021年4月30日 9:02 AM #74655返信が含まれるトピック: hover時にtransform:scale()で画像を拡大表示させる方法について
2021年4月29日 7:46 PM #74637返信が含まれるトピック: トップページのみロゴを消したい
Olein_jpさん
キタジマ タカシさんご返信ありがとうございます。
トップページのみ以下のロゴとオレンジの箇所を狭めたいのです。。。
よろしくお願いいたします。 ♥ 0Who liked: No user2021年4月29日 4:49 PM #74622
♥ 0Who liked: No user2021年4月29日 4:49 PM #74622返信が含まれるトピック: AOSの読み込みについて
依存関係というのは
wp_enqueue_script( 'my_scripts', MY_SNOW_MONKEY_URL . '/app.js', ['aos'], filemtime( MY_SNOW_MONKEY_PATH . '/app.js' ), true );これでよいのでしょうか?
♥ 0Who liked: No user2021年4月29日 4:18 PM #74617返信が含まれるトピック: AOSの読み込みについて
2021年4月29日 4:15 PM #74616返信が含まれるトピック: AOSの読み込みについて
@yasuki さん
こんにちは。
Snow Monkeyにもアニメーション機能がついていますが、あえてAOSを使うなら、こんな感じでmy-snow-monkey.phpに記述すればいいのではないかと。
add_action( 'wp_enqueue_scripts', 'msm_enqueue_style_script' ); function msm_enqueue_style_script() { wp_enqueue_style( 'msm_style', MY_SNOW_MONKEY_URL . '/style.css', [], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); } add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'aos-style', 'https://unpkg.com/aos@2.3.1/dist/aos.css', [], false ); wp_enqueue_script( 'aos', 'https://unpkg.com/aos@2.3.1/dist/aos.js', [], false ); wp_enqueue_script( 'my_scripts', MY_SNOW_MONKEY_URL . '/app.js', [], filemtime( MY_SNOW_MONKEY_PATH . '/app.js' ), true ); } );あと、AOSはjQuery非依存なので、わざわざ読み込む必要はありません。
Snow Monkeyはカスタマイズも楽しいので、いろいろ試してみたくなりますよね。
このフォーラムも勉強になりますが、WordPressも一緒に学習していくと、もっとハマっていろんなことができると思います。2021年4月29日 4:00 PM #74612返信が含まれるトピック: AOSの読み込みについて
2021年4月29日 3:49 PM #74610返信が含まれるトピック: hover時にtransform:scale()で画像を拡大表示させる方法について
2021年4月29日 3:11 PM #74607返信が含まれるトピック: 最近の投稿ブロックのテキストレイアウトに「投稿日時」を出したい
.c-entry-summary__metaもdisplay: block;あるいはdisplay: inline-block;にしてみると良いかもしれません。レイアウトにあまりこあわらないのであれば、「テキスト」ではなく「テキスト2」を使うと日付もカテゴリーも最初から表示されます。
♥ 0Who liked: No user2021年4月29日 2:28 PM #74585返信が含まれるトピック: H1の行間を調整するCSSが効いてない
あーもしかしたらコメントですかね?
/*H1の文字サイズ行間調整(効いてない)*/ @media (max-width: 639px) { h1.c-entry__title { font-size: 23px !important; line-height: 1.3; }↓
/* H1の文字サイズ行間調整(効いてない) */ @media (max-width: 639px) { h1.c-entry__title { font-size: 23px !important; line-height: 1.3; }に差し替えてみるとどうでしょうか。
♥ 0Who liked: No user -
投稿者検索結果
