-
投稿者検索結果
-
2021年4月21日 3:37 PM #73884
返信が含まれるトピック: カスタマイザーの「Snow Monkey コミュニティ」セクションを無効化したい
2021年4月21日 3:35 PM #73880返信が含まれるトピック: WooCommerceの商品ページに「SNS」シェアボタンを追加したい
v14.1.0 で、コードを追加することでシェアボタンが表示できるようにしてみました。
add_filter( 'snow_monkey_get_template_part_args_templates/view/woocommerce-single-product', function( $args ) { $args['vars']['_display_top_share_buttons'] = true; // 上部に出したいとき $args['vars']['_display_bottom_share_buttons'] = true; // 下部に出したいとき return $args; } );これで表示されはするんですが、WooCommerce の商品ページは普通の記事ページと違ってタイトルがページ上部に表示されないので、シェアボタンの位置がちょっと微妙になるなぁと個人的には思いました。微妙であれば WooCommerce のフックを調べて、そこに対してシェアボタンを表示するコードを突っ込むみたいな感じになるかなと思います。
2021年4月21日 3:24 PM #73873返信が含まれるトピック: テンプレートの上書き後、デフォルト固定ページと同じレイアウトを適用させたい。
気になって試してみたのですが、確かに static ディレクトリの中のファイルでだけそのコードは実行できませんでした。ちょっとなぜかはわかりませんが、やはり global 変数を使わなければ正しく表示されたので、global 変数を使わないコードに書き換えるのが一番確実かなと思います。
※ちなみに $GLOBALS[‘hello’] だと参照できました。
♥ 0Who liked: No user2021年4月21日 3:09 PM #73868返信が含まれるトピック: テンプレートの上書き後、デフォルト固定ページと同じレイアウトを適用させたい。
んーバージョンですかねぇ。そのサイトで動いたからといって問題がないとは言えないのじゃないかなぁと個人的には思います。PHP はサーバー側で動くものでブラウザ上で動くものではないので、ブラウザからコードを入力して動くものはなんらかエミュレートしたり、API で通信した結果を返しているにしてもエラーをもみ消したりしている可能性もあるのではないかなぁと…。
Snow Monkey で挙動が変わっている可能性が気になるのであれば、Snow Monkey がまだ実行されていない段階の PHP ファイル、例えば
wp-config.phpなどに同様の PHP コードを書いてみるとか、WordPress で挙動が変わる可能性も気になるのであれば MAMP や XAMPP で適当な環境をつくってその PHP コードだけが書かれたファイルをつくってみたりすると挙動が確認できて良いのではないかなと思います。♥ 0Who liked: No user2021年4月21日 1:58 PM #73842返信が含まれるトピック: Snow Monkey Blocksが正常に使えない
2021年4月21日 1:52 PM #73840返信が含まれるトピック: Snow Monkey Blocksが読み込めない
同じトピックがいくつか立っているので、こちらクローズして下記のトピックに集約したいと思います!
♥ 0Who liked: No user2021年4月21日 1:45 PM #73834返信が含まれるトピック: Snow Monkey Blocksが正常に使えない
2021年4月21日 1:34 PM #73832返信が含まれるトピック: Snow Monkey Blocksが正常に使えない
早速のご対応ありがとうございます。
Snow Monkey Editorを無効化すればできる様になりました。
ありがとうございました。♥ 0Who liked: No user2021年4月21日 1:34 PM #73831返信が含まれるトピック: Snow Monkey Blocksが正常に使えない
早速のご対応ありがとうございます。
Snow Monkey Editorを無効化すればできる様になりました。
ありがとうございました。♥ 0Who liked: No user2021年4月21日 1:25 PM #73829返信が含まれるトピック: Snow Monkey Blocksが正常に使えない
どうも Snow Monkey Editor の影響かも?です。無効化するか、5.0.2 にダウングレードするととりあえず表示されるようになります。現在原因調査中なので、解決できしだい Snow Monkey Editor のアップデートをおこないます。
♥ 0Who liked: No user2021年4月21日 1:18 PM #73826返信が含まれるトピック: ブロックスがサポートされていないと表示されてしまう
同じトピックがいくつか立っているので、こちらクローズして下記のトピックに集約したいと思います!
♥ 0Who liked: No user2021年4月21日 1:17 PM #73824返信が含まれるトピック: 編集画面でブロックがサポートされていませんと表示が出るようになった。
あ、ちょっと同じトピックがいくつか立っているので、こちらクローズして下記のトピックに集約したいと思います!
2021年4月21日 12:52 PM #73819返信が含まれるトピック: 編集画面でブロックがサポートされていませんと表示が出るようになった。
2021年4月21日 12:43 PM #73815返信が含まれるトピック: 編集画面でブロックがサポートされていませんと表示が出るようになった。
お世話になります。
同様の問題が発生中です。
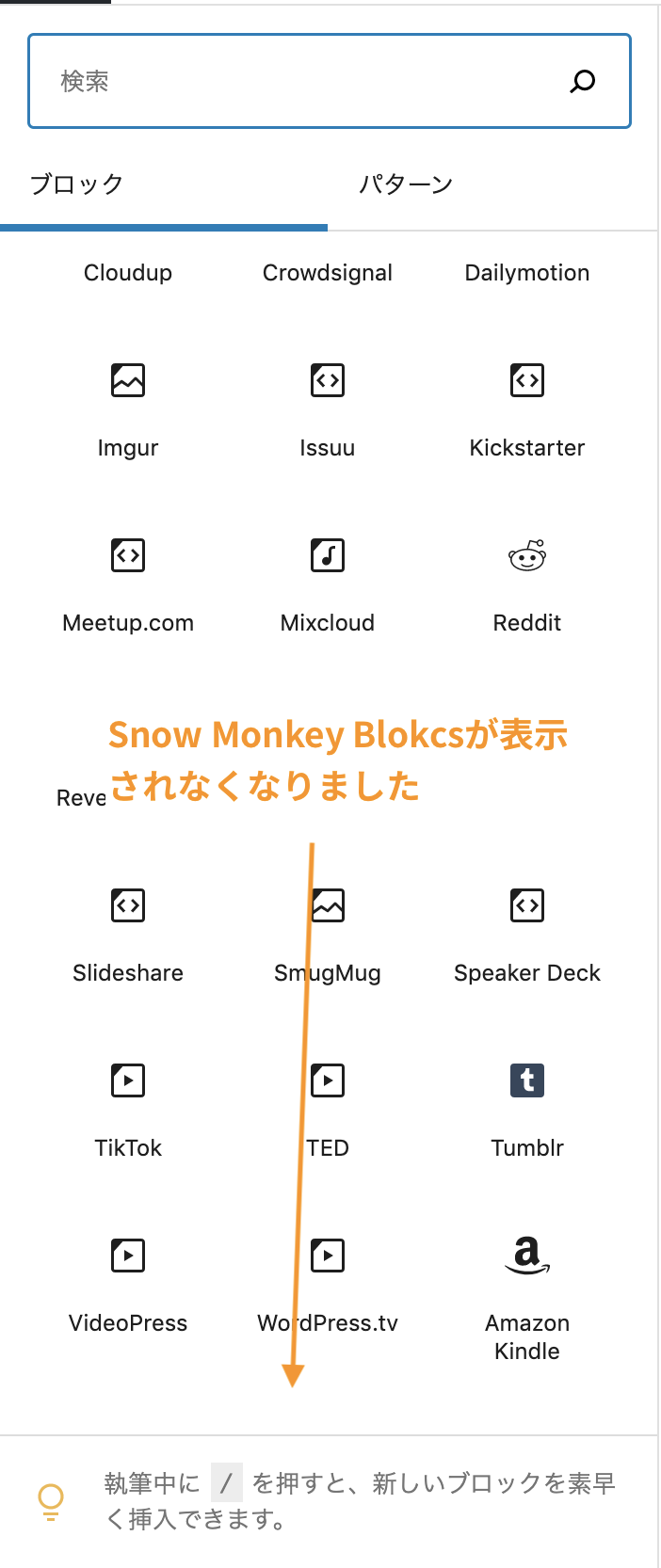
『ブロックがサポートされていません』というメッセージが表示されるようになり、また、編集画面のブロック選択画面からSnow Monkey Blocksがなくなりました。(添付)
(プラグインはactivateの状態です。)【お使いの Snow Monkey のバージョン】14.0.7
【お使いの Snow Monkey Blocks のバージョン】11.1.0
【お使いの Snow Monkey Editor のバージョン】5.0.3
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://flex-box.net/ 2021年4月21日 12:23 PM #73809
2021年4月21日 12:23 PM #73809返信が含まれるトピック: Snow Monkey Blocksが正常に使えない
助かります! inc@2inc.org でお願いします!
♥ 0Who liked: No user -
投稿者検索結果

