-
投稿者検索結果
-
2021年4月13日 3:05 PM #73149
返信が含まれるトピック: 更新日時の表示ロジック
*代筆五十嵐
@キタジマさん
v14.0.4で確認しました。
コードも見たのですが、下記の部分if ( get_the_time( 'Ymd' ) < get_the_modified_time( 'Ymd' ) ) { return; }これだと公開日より更新日が新しい場合は処理しないでreturnしてるので、逆じゃないかと
if ( get_the_time( 'Ymd' ) > get_the_modified_time( 'Ymd' ) ) { return; }♥ 0Who liked: No user2021年4月13日 2:54 PM #73148返信が含まれるトピック: 子テーマ使用中にカスタマイザでアクセントカラーを変更しても反映しない。
CSS の読み込み、個人的には下記のような感じが良いと思います。
add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( get_stylesheet(), get_stylesheet_directory_uri() . '/style.css', // ここは前のままでも良いけど、第4引数の形式とあわせたほうがわかりやすいかなと… [ \Framework\Helper::get_main_style_handle() ], // Snow Monkey のメイン CSS のハンドル名を指定 filemtime( get_stylesheet_directory() . '/style.css' ) // ファイルを更新したときにブラウザキャッシュも更新されるように ); } );ただ、これは今回の不具合とは関係無さそうです。恐らくテーマ側になんらかの不具合があると思うのですが、こちらでは再現できず、いただいた情報でもこれといっておかしなところがなさそうなので、あとは直接サーバーの中に入ってデバッグしてみないとわからないかなと思います。FTP アカウントを発行してもらい、サーバーの中にログインさせていただいて、直接検証作業をさせていただくことは可能でしょうか?
♥ 0Who liked: No user2021年4月13日 2:46 PM #73147返信が含まれるトピック: フッターサブナビゲーションがバグ
overflow: auto;と下記のスクロール非表示を組み合わせる感じですかね。後ほど検証してみます。♥ 0Who liked: No user2021年4月13日 2:31 PM #73140返信が含まれるトピック: アコーディオンのタイトルの背景色を変更したい
こちらの環境で掲載いただいているソースコード
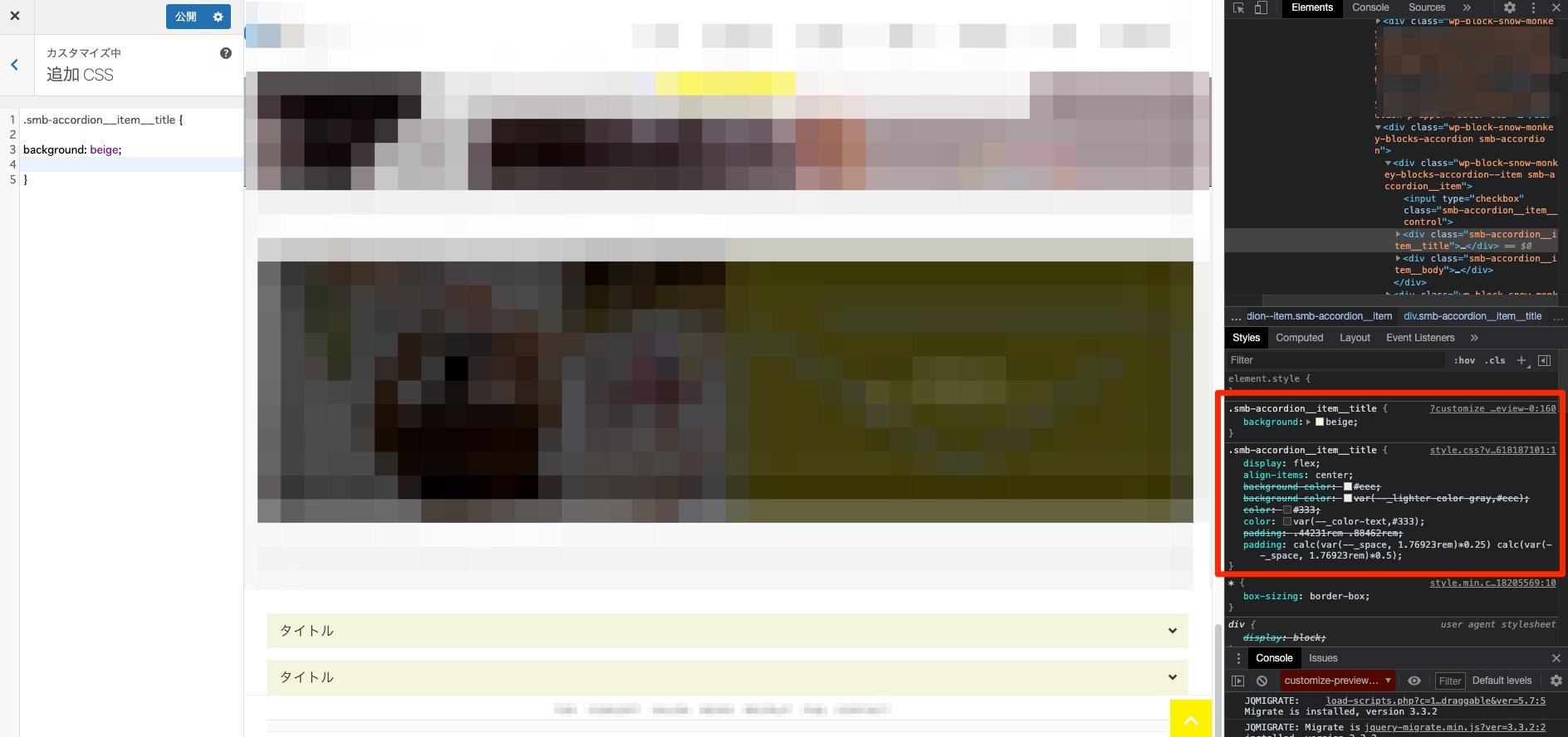
.smb-accordion__item__title { background: beige; }を、開発者ツール・実際の環境に、そのままコピペしてみましたが、問題なく反映されました。
拝見するとバージョンが最新ではないので、その点が影響しているかどうかは僕の方では判断できないのですが、反映されない場合にどんなCSSが優先的に効いているかを開発者ツールで確認することができるかと思いますが、確認いただけそうでしょうか?(添付画像のような感じで)
 ♥ 1Who liked: No user2021年4月13日 1:00 PM #73131
♥ 1Who liked: No user2021年4月13日 1:00 PM #73131返信が含まれるトピック: 子テーマ使用中にカスタマイザでアクセントカラーを変更しても反映しない。
ご返答ありがとうございます。
念のためにSnow Monkeyをダウンロードしなおして差し替え、新たに子テーマを作成し直し、また別のサイトでも試してみたのですがやはり再現してしまいます。バージョン: 14.0.2では問題なく動作しているのですが、子テーマの設定の仕方に問題があるのでしょうか。
ちなみにMy Snow Monkey も併用しています。子テーマのfunctions.php
add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( get_stylesheet(), get_stylesheet_uri(), [ get_template() ] ); } );My Snow Monkey では下記ページを参考に、実際のページ用の CSS 読み込み、エディター用の CSS 読み込みを行っています。
♥ 0Who liked: No user2021年4月13日 11:09 AM #73120返信が含まれるトピック: snow monkey Formsのメールアドレスが設定できません
【お使いの Snow Monkey のバージョン】
14.04
【お使いの Snow Monkey Blocks のバージョン】
11.3.0
【お使いの Snow Monkey Editor のバージョン】5.0.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】### 実現したいこと
お問い合わせページを稼働させたい
### 発生している問題
メールアドレスの設定をしても更新ボタンを押すとなぜかメールアドレスが消えてしまう。
その為か、お問い合わせページより送信をしてもエラーになり使えない。### 試したこと
WordPressのメールアドレスの再設定
Googleにて同じ症状がないか検索したが特に見つからなかった♥ 0Who liked: No user2021年4月13日 3:48 AM #73110返信が含まれるトピック: Snow Monkey Formsでメールが届きません
Oleinさん、初めまして!SnowMonkeyを使い初めて10日程度の初心者ですが、誠に誠に誠にありがとうございました!おかげで謎が解け、詰まっていた箇所が解消できました!mailhogの他にもMailtrapというサービスがあるようですね。引き続きSnowMonkeyを使いこなせるように頑張りますので、今後ともどうぞよろしくお願いします!取り急ぎ、お礼まで。ニック大野
♥ 1Who liked: No user2021年4月12日 11:54 PM #73104返信が含まれるトピック: 編集画面が一部白くなり、編集できない
もしかしたら Snow Monkey Blocks の不具合もあるかもしれませんが、とりあえずこの模様用のセクションブロックに適当なクラスをつけて、それに対して
background-color: transparent !importantしてみてください。♥ 0Who liked: No user2021年4月12日 11:44 PM #73103返信が含まれるトピック: 編集画面が一部白くなり、編集できない
すみません、確かに一度正常になっていたのですが、一度Wordpressからログアウトさせられて再度入ったところ、今度はプレビューに反映されなくなってしまいました。
原因がまったくわかりません、、、
ゴールはSnowMonkeyのサイトにあった、
このようにしたいだけです。
すみませんが、よろしくお願いします。
♥ 0Who liked: No user2021年4月12日 9:55 PM #73093返信が含まれるトピック: 投稿一覧から個別投稿ページへのリンクを削除したい
Olein_jp様、KUMAI KAZUYUKI様
ご返答いただき誠にありがとうございます。
本題とは逸れますが、個別投稿を作るほどの内容はないけど、投稿は作成されていて、けど一覧からはリンクを張りたくない、と言うことですかね?
WordPress使う理由はどこかにあるのかな?と思ったりもしました。
はい申し訳ございません言葉足らずでした。現段階で個別投稿を使用することはないですが、将来的には内容を追加する予定ですので、あくまで現段階に限って一覧のみの使用を想定しております。
CSSで、対象の
<a>に対してpointer-events:none;を設定してしまう、というのはどうですかね。基本的にはCSSをいじられることはないのかなと思い、こちらを参考に実装することに致しました。とても助かりました。ありがとうございます。
♥ 0Who liked: No user2021年4月12日 8:31 PM #73088返信が含まれるトピック: Snow Monkey Formsでメールが届きません
できないと思います。local内ではmailhogがあると思いますので、そちらを使いましょう。
♥ 3Who liked: No user2021年4月12日 8:17 PM #73085返信が含まれるトピック: 投稿一覧から個別投稿ページへのリンクを削除したい
CSSで、対象の
<a >に対してpointer-events:none;を設定してしまう、というのはどうですかね。♥ 1Who liked: No user2021年4月12日 7:38 PM #73081返信が含まれるトピック: 子テーマ使用中にカスタマイザでアクセントカラーを変更しても反映しない。
サーバーはKagoyaですが、少し古いプランなのでPHP7.2.1.2です。
情報&ご確認ありがとうございます! Windows サーバーの場合うまく動かないのではないか…という怪しいところをちょっと変えてみたのですが、Kagoya だと CentOS みたいなので関係なかったのかもしれません。
んー、となると単純に必要なファイルが欠落している可能性もあるかもですね…。
snow-monkey/assets/css/の中にフォルダやファイルは入っていますか?♥ 0Who liked: No user2021年4月12日 7:05 PM #73073返信が含まれるトピック: 公開設定/公開終了設定の一覧
お返事ありがとうございます。
> 日時設定してあるブロックの一覧を表示する管理画面
イメージしてたのはこちらですね。
ページ単位で公開開始/終了をコントロールできれば、指定時間にコンテンツの公開時間がコントロールできるなあ、と考え
こちらのプラグインでやっていました。
これは下書きページを、公開済みのページと予約時間に中身だけ交換するということができて、時間の一覧ページが管理画面メニューに追加されて便利だったのですが、これよりもブロック単位で公開期間が設定できるSnow Monkey Editor のほうが細やかで優れているなあと、考えたのです。
細やかな分、公開設定しているブロックが1サイトで数百になってしまったので、エディタを開いて見て確認するのはキツイな…と感じた末の投稿でした。
記事の予約投稿のようにDBに時間がカラムであったりするのかなあ、と簡単に思っていましたが、全然ちがいましたね、すみません。
ともあれ、ご検討ありがとうございました!
♥ 1Who liked: No user2021年4月12日 7:03 PM #73072返信が含まれるトピック: 子テーマ使用中にカスタマイザでアクセントカラーを変更しても反映しない。
ちょっとこちらでは同様の現象が再現できておらずまだ全く原因がわからないのですが、なんとなくあやしいところをちょっと触ってみました。もしよかったら下記の変更をおこなってみて、動作が改善するかみてもらえないでしょうか?
snow-monkey/Framework/Helper.php内にあるpublic static function load_files( $method, $directory, $exclude_underscore = false ) { ... }を、
public static function load_files( $method, $directory, $exclude_underscore = false ) { $template_directory = realpath( get_template_directory() ); $stylesheet_directory = realpath( get_stylesheet_directory() ); $directory = realpath( $directory ); if ( -1 !== strpos( $directory, $template_directory ) ) { $directory_slug = ltrim( str_replace( $template_directory, '', $directory ), DIRECTORY_SEPARATOR ); $save_dir = $template_directory . '/assets/load-files-target'; $bundle_file = $save_dir . DIRECTORY_SEPARATOR . sha1( $directory_slug ) . '.php'; if ( file_exists( $bundle_file ) ) { $files = include( $bundle_file ); } } switch ( Helper::_get_loading_method( $method, $directory ) ) { case 'get_template_parts': if ( ! empty( $files ) && is_array( $files ) ) { $search = []; $search[] = trailingslashit( $template_directory ); $search[] = '.php'; if ( is_child_theme() ) { $search[] = trailingslashit( $stylesheet_directory ); } $files = array_map( function( $filepath ) use ( $search ) { return str_replace( $search, '', realpath( $filepath ) ); }, $files ); } $directory_or_files = ! empty( $files ) && is_array( $files ) ? $files : $directory; Helper::get_template_parts( $directory_or_files, $exclude_underscore ); break; case 'load_theme_files': if ( ! empty( $files ) && is_array( $files ) ) { $search = []; $search[] = $template_directory; if ( is_child_theme() ) { $search[] = $stylesheet_directory; } $files = array_map( function( $filepath ) use ( $search ) { return str_replace( $search, '', realpath( $filepath ) ); }, $files ); } $directory_or_files = ! empty( $files ) && is_array( $files ) ? $files : $directory; Helper::load_theme_files( $directory_or_files, $exclude_underscore ); break; default: $directory_or_files = ! empty( $files ) && is_array( $files ) ? $files : $directory; Helper::include_files( $directory_or_files, $exclude_underscore ); } }に差し替え。
♥ 0Who liked: No user -
投稿者検索結果