-
投稿者検索結果
-
2021年4月12日 3:23 PM #73049
返信が含まれるトピック: 編集画面が一部白くなり、編集できない
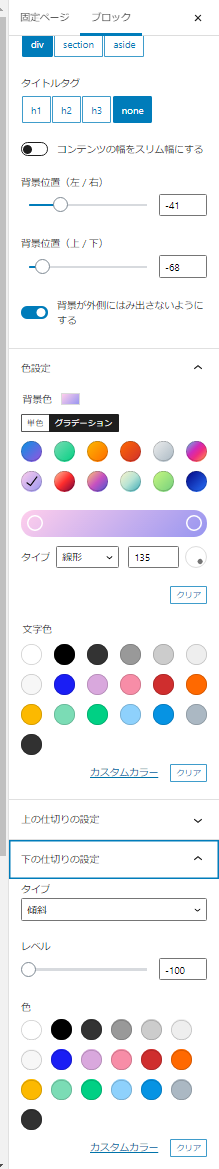
模様はセクションの背景色をグラデーション&区切りを調整していれています。
詳細は以下の通りです。

現在再設定してみたところ、問題無く反映されましたm(__)m
♥ 0Who liked: No user2021年4月12日 3:14 PM #73048返信が含まれるトピック: 編集画面が一部白くなり、編集できない
方法としては2つ考えられます。
1. エディター内でだけセクションに
z-index: -1する
2. その模様のz-indexを大きくして重なり順を上にする個人的には後者がスマートだと思います。模様はどのようにして実装されていますか?
♥ 0Who liked: No user2021年4月12日 3:11 PM #73046返信が含まれるトピック: 編集画面が一部白くなり、編集できない
承知しました、消しておきました。
消去後、別の固定ページにてセクションを開いたところ、編集できました!これが原因でしょうか、、、?

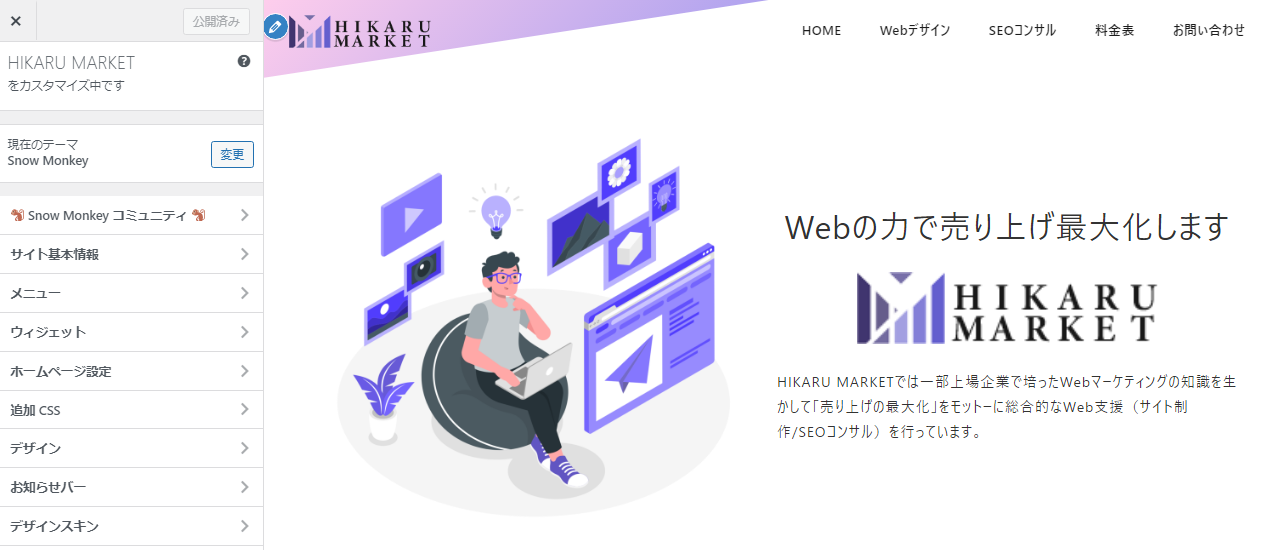
ただ、こちら、写真のように左上に模様を配置したく追加でcssを入れております。(このcssがないと、模様が完全に消えてしまいます。。。)
勉強不足で申し訳ありませんが、宜しくお願い致します。
♥ 0Who liked: No user2021年4月12日 3:06 PM #73045返信が含まれるトピック: 編集画面が一部白くなり、編集できない
ありがとうございます! ちょっともう一点気になるところを見つけたので先にそちらを。
.smb-section { z-index: -1; }という追加 CSS を追加されていると思います。これがあるとエディター上でセクションが入力エリアの下に潜り込んでしまうので、これを消してみてもらえますか?
♥ 0Who liked: No user2021年4月12日 3:05 PM #73044返信が含まれるトピック: 編集画面が一部白くなり、編集できない
「KITAJIMAさんへ」 という固定ページにIDとPASSに自分が使っている管理者権限の情報を記載しておいたのでご確認頂けますでしょうか。
なお、自分は管理者権限で作業しております。
宜しくお願い致します
♥ 0Who liked: No user2021年4月12日 3:00 PM #73040返信が含まれるトピック: 編集画面が一部白くなり、編集できない
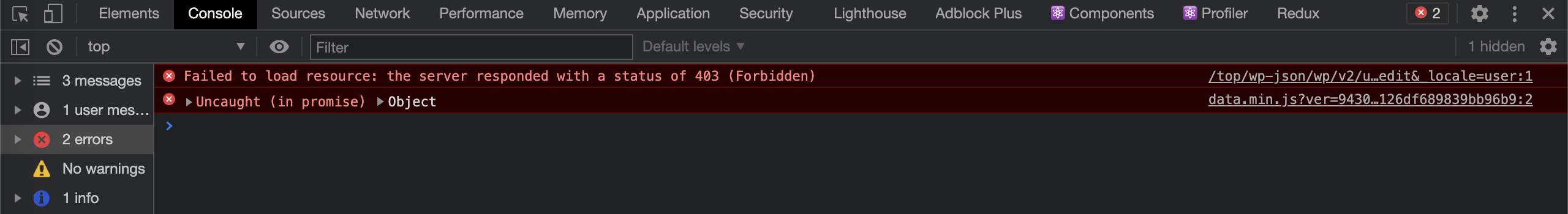
ありがとうございます。確認したところ、デベロッパーツールに下記のエラーが出ています。

ユーザー権限に関するエラーのようです。これが直接問題に関係するかはわかりませんが、気にはなります。今僕がもらっている権限は管理者権限ではないと思いますが、管理者権限(あるいは編集者権限)にしてもらうことって可能でしょうか?
また、belle さんがログインしているユーザーの権限は何でしょうか?
♥ 0Who liked: No user2021年4月12日 2:53 PM #73037複数カテゴリーがチェックしてある場合など、実際の運用状況を考慮するともうちょっと調整が必要だと思いますが、ざっくりこんな感じですかねー。
add_filter( 'snow_monkey_get_template_part_args_template-parts/loop/entry-summary/term/term', function( $args ) { if ( 'post' !== $args['name'] ) { return $args; } $_terms = get_the_terms( get_the_ID(), 'category' ); $new_terms = []; foreach ( $_terms as $_term ) { $ancestors = get_ancestors( $_term->term_id, 'category' ); if ( $ancestors ) { $ancestors = array_reverse( $ancestors ); foreach ( $ancestors as $ancestor_id ) { $new_term = get_term( $ancestor_id, 'category' ); if ( ! is_wp_error( $new_term ) ) { $new_terms[ $ancestor_id ] = $new_term; } } $new_terms[ $_term->id ] = $_term; } } $args['vars']['_terms'] = $new_terms ? $new_terms : $_terms; return $args; } );♥ 0Who liked: No user2021年4月12日 1:18 PM #73022返信が含まれるトピック: ブロックの全幅表示ができない
Olein_jpさん
ありがとうございます。
解決いたしました。初歩的なところでつまづいておりました(*_*)
ありがとうございました!♥ 1Who liked: No user2021年4月12日 11:06 AM #73007返信が含まれるトピック: 編集画面が一部白くなり、編集できない
お手数おかけして申し訳ありません。
ID :(管理者により削除)
Pass:(管理者により削除)です。
宜しくお願い致します。
♥ 0Who liked: No user2021年4月12日 10:49 AM #73005返信が含まれるトピック: 投稿ページで、「関連記事」と「コメント」の位置を入れ替えたい
んーこれ結構ややこしいかもですね。
–
.l-contents__main>.c-entry>.c-entry__footer> 関連記事
–.l-contents__main> コメントエリアという構造になっていて、単純に前後させれば良いというわけではなく、まずはコメントエリアの位置はそのままでその後ろに関連記事を移すのか、関連記事の位置はそのままでコメントエリアをその前に移すのかを決める必要があるかなと思います。
♥ 0Who liked: No user2021年4月12日 10:36 AM #73001返信が含まれるトピック: 記事一覧ページに更新日を追加したいです。
My Snow Monkey プラグインか、子テーマの
functions.phpに下記のコードを追加してみるとどうでしょうか?add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta', function( $html ) { ob_start(); ?> <li class="c-meta__item c-meta__item--modified"> <?php $date_format = get_option( 'date_format' ); the_modified_time( $date_format ); ?> </li> <?php $modified = ob_get_clean(); return preg_replace( '|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms', '$1' . $modified, $html ); } );♥ 1Who liked: No user2021年4月12日 10:17 AM #72998返信が含まれるトピック: 編集画面が一部白くなり、編集できない
①削除は出来ました。ただ、もう一度セクションを配置して背景に色を持たせているのですがこちら反映されません。カラムを設置していることは無いのですが、ブロック作成→セクションを設置にすると、パンくずを見るとカラムは必ず設置されてしまうようです。
これについては下記のトピックに内容が似ていると思うので、やはりカラムブロックが正しく削除できていない可能性が高いと思います。エディターをテキストモードに切り替えてみると、HTML で内容が確認できるので、正しく削除できているか確認しやすいかなと思います。
②下にも同じ現象が発生しています、、、「4つのWebマーケティングでお悩みを解決」のセクションは表示されない上に、クリックも出来ないです。(リストからは選択できるので消す事は出来ますが、、、)
んーなんでしょうね、ブラウザは Chrome ですよね? IE などの古いブラウザなら可能性があるのかなと思ったのですが…。使い方の問題ではなく、なんらかのバグか、独自に追加した CSS やプラグインが影響している可能性が高いのかなと思います。
別のページでもやってみましたが、snowmonkeyブロックが全て反映されません。
セクションブロックだけではなく、アラートやボックスなどのブロックもすべて表示されないということでしょうか?
♥ 0Who liked: No user2021年4月10日 2:48 PM #72949返信が含まれるトピック: 編集画面が一部白くなり、編集できない
別のページでもやってみましたが、snowmonkeyブロックが全て反映されません。
画像を添付します。
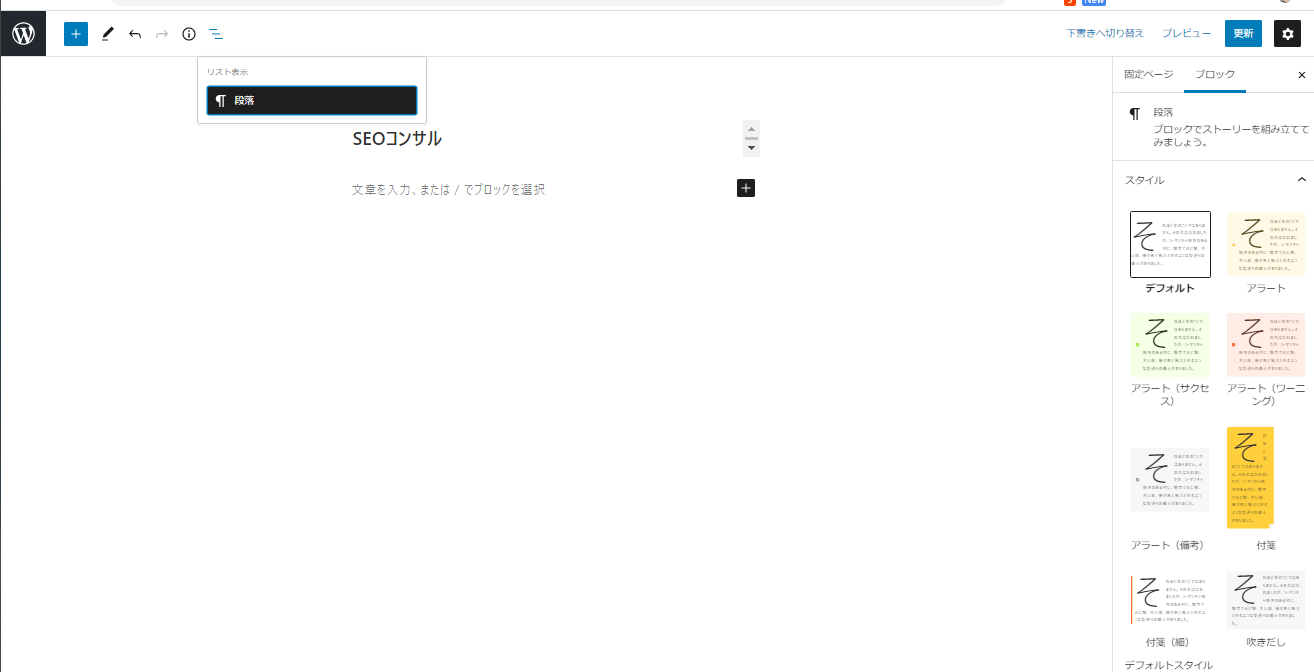
①何もない状態

②セクションブロックの追加
一応触れるようにはなり、文字も打てるのですが反映されません。

③しかし、プレビューには反映

宜しくお願い致します。
♥ 0Who liked: No user2021年4月10日 10:10 AM #72912返信が含まれるトピック: アーカイブページで投稿がない時のメッセージを変更したい
僕も未検証で申し訳ないですが、
$args['vars']['_message']かも?add_filter( 'snow_monkey_get_template_part_args_template-parts/archive/entry/content/none', function( $args ) { $args['vars']['_message'] = '投稿がないです!'; return $args; } );♥ 3Who liked: No user2021年4月10日 8:48 AM #72905返信が含まれるトピック: 「最近の投稿」の「パネル」で表示した見出しの文字を一部太字、または色をつけたい
インラインでCSSを書かれている場合には、そちらが最優先されますので、
span要素で指定しているcolorプロパティは削除してください。投稿や固定ページのタイトル内に
<br>を利用することが運用上の妨げにならないかが心配でありますが、本件とは別ですので言及は控えておきますね。こちらで確認したところ、前述いただきましたように、投稿タイトルに
spanにてスタイルを指定してもCSSは効いていますし、上述したソースコードも有効であることは確認しました。スクリーンショットで書かれたコードを共有いただきましたが、
:first-lineの前のスペースは必要ありません。このようになります。.c-entries--panel .c-entry-summary__title:first-line { font-weight: bold; color: #cccccc; }基本的なCSSのご理解がない場合、カスタマイズを無理やり行っても運用上のトラブルの原因になることもありますのでご注意ください。
一点、懸念点としては、本トピックタイトルに
『「最近の投稿」の「パネル」で表示した見出しの文字を一部太字、または色をつけたい』
見出し、とあるところが、こちらが指している部分なのかが明確に断定できていないため、CSSが効かないとなってしまう可能性があります。ですので、この言われている「見出し」が「投稿タイトル」であるかどうかの確認がまず必要です。
該当箇所を開発者ツールで表示し、DOM構造まで確認できるスクリーンショットを共有いただくとスムーズかと思います。
-
投稿者検索結果


