-
投稿者検索結果
-
2021年3月24日 11:19 AM #71127
返信が含まれるトピック: ボタンを縦向きで表示したい。
画像拝見しまして、僕の考えですが(これが正解ではないと思います)、標準ブロック(WordPressが提供するブロック)と Snow Monkey Blocks だけでは、このレイアウトの実現は難しいと思います。
仮に僕がこういったレイアウトを再現したいと考えた場合、どのような方法を取るかですが、
- メディアと画像ブロックなどでレイアウト
- テキスト部分(画像でいう右側)を、見出し・段落・ボタンブロックでレイアウトし各々にCSSクラス付与
- 追加CSSでクラス指定をして、スマホ→タブレット→PCの縦書きになるようスタイルを記述していく
が常套手段かなと思います。テキスト部分を標準ブロックを使わずにカスタムHTMLブロックでやってしまっても良いでしょう。
僕なら、このような形での実装にするかなと思います。
♥ 1Who liked: No user2021年3月24日 11:07 AM #71125返信が含まれるトピック: ボタンを縦向きで表示したい。
返信ありがとうございます。
言葉足らずですいません。

画像の、お店のご紹介の部分のように
縦向きで実装がしたいです。
♥ 0Who liked: No user2021年3月24日 10:47 AM #71121返信が含まれるトピック: グロナビに配置した検索が機能しなくなった
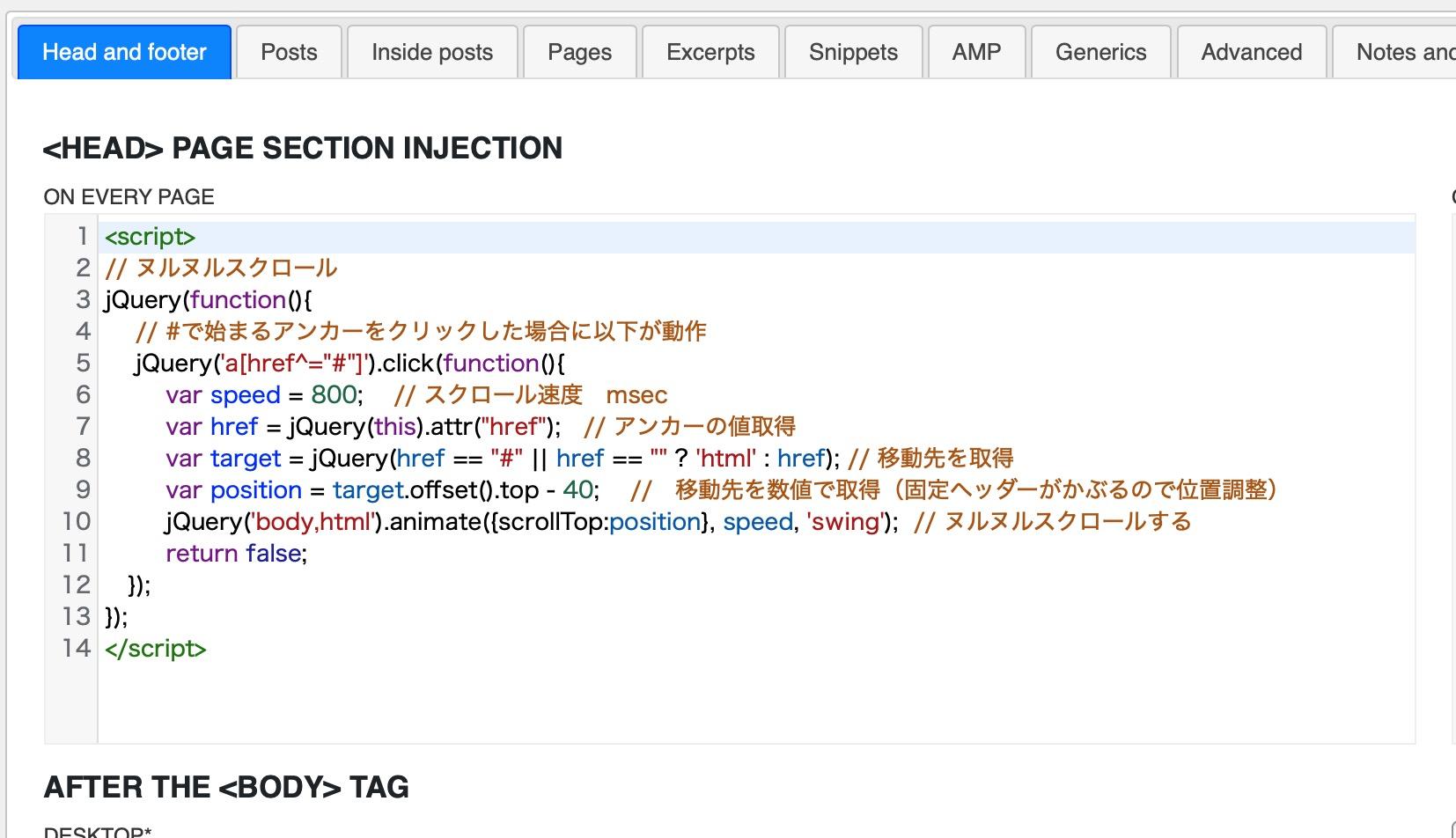
アンカーリンクへの移動をスムースにしたくて、

このプラグインを入れて、

ネットから拾ってきた上記のコードをHEADに入れてます。
♥ 0Who liked: No user2021年3月24日 10:11 AM #71110返信が含まれるトピック: 固定ページのコンテンツエリア上部余白を消したい
「会社概要」と書いてある部分をセクション(背景画像/動画)ブロックで作成されていますが、ブロックではなくてページヘッダーで実装するのが一番スマートかなと思いました。「ページヘッダー画像だと写真の比率が決まっている関係で、ページヘッダー画像には画像を登録せず、固定ページ編集画面からページヘッダー画像を設定しています。」とのことでしたが、いずれにしろ CSS でカスタマイズする必要があるので…。
ページヘッダーを使わずに CSS で対応するなら
.l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; }のような感じでしょうか。
※上記コードのままだと全てのページに影響がでるので、必要に応じてセレクタを調整してください。♥ 0Who liked: No user2021年3月23日 7:22 AM #70943返信が含まれるトピック: カラムで表示させている画像をスマホでは別な画像を表示させたい
Olein_jpさん
おはようございます!お返事が遅くなり申し訳ありません。
無事それぞれに表示させることができました!ありがとうございました。Snowmonkeyはまだ機能が使えていないので、的確なお答え本当に助かり勉強になりました。
感謝です!!また何かわからないことをお伺いすることがあるかと思います。
その時はどうぞよろしくお願いいたします。♥ 0Who liked: No user2021年3月23日 2:58 AM #70941返信が含まれるトピック: パネルブロックの余白を調整したい
こんにちは
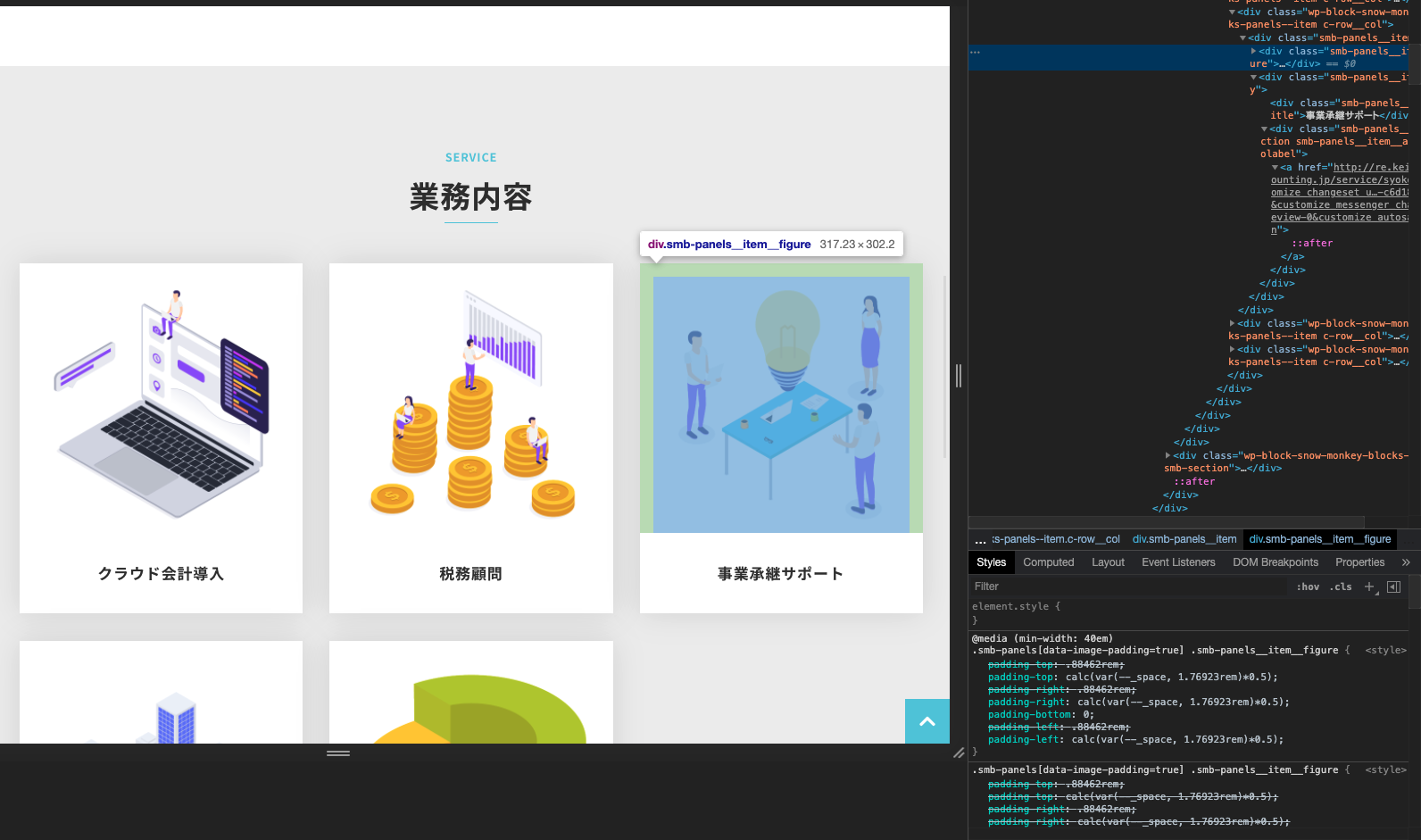
パネルブロックの設定で、「画像の周りに余白を設定」をオンにされているみたいですので、CSSの詳細度が低くてカスタムCSSが反映されていないのだと思います。
GONSYさんが書かれているように、!importantを付けるか
詳細度を上げて.smb-panels[data-image-padding=true] .smb-panels__item__figure { padding: 30px 30px 0; }のようにするといいと思います。
♥ 1Who liked: No user2021年3月23日 2:44 AM #70934返信が含まれるトピック: jsファイルで読み込みエラーが出てしまう
こんにちは
スクリーンショットを見ると、テーマの中にcustomize.jsがありますが、上に書かれているコードは、my-snow-monkeyのプラグインディレクトリuntrailingslashit( plugin_dir_url( __FILE__ ) )から読み込むようになっているので、それがエラーの原因だと思います。
my-snow-monkey/assets/js/customize.jsにファイルを移動してみてください。♥ 2Who liked: No user2021年3月22日 9:47 PM #70925返信が含まれるトピック: パネルブロックの余白を調整したい
@Sさん
横から失礼します。
デベロッパーツールで試したところ・・・.smb-panels__item__figure { padding: 40px 40px 0 40px!important; }とか
.smb-panels__item__figure img { width: 80%; }で、小さくならないでしょうか?
数値は調整してください。♥ 0Who liked: No user2021年3月22日 7:20 PM #70919返信が含まれるトピック: パネルブロックの余白を調整したい

この緑の部分の余白を狭めたいです。
右下のCSSの数値を、カスタムCSS似て変更しようと試みましたが、ダメでした。♥ 0Who liked: No user2021年3月22日 7:08 PM #70916返信が含まれるトピック: 投稿画面の段落ブロックのウォーターマークが一瞬実態化することがある
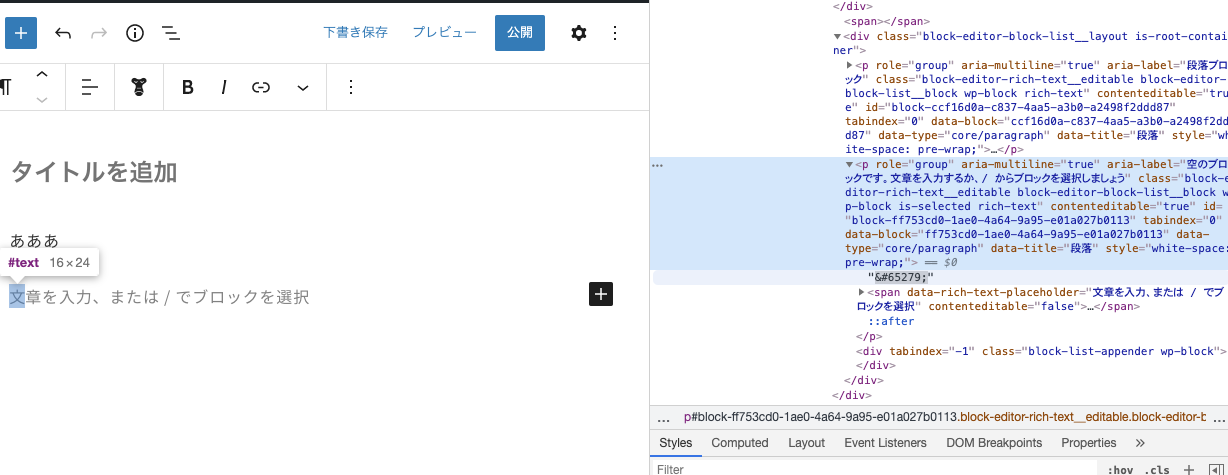
よこからすみません。私も気になっているので・・
開発者ツールで観るとBOMのようです。「」
参考になりますでしょうか?
win10 + edgeです。
 ♥ 1Who liked: No user2021年3月22日 7:07 PM #70914
♥ 1Who liked: No user2021年3月22日 7:07 PM #70914返信が含まれるトピック: 投稿画面の段落ブロックのウォーターマークが一瞬実態化することがある
こちら、あらためて見てみた所、
– Chromeのみ発生する(Safari、FFは発生しなかった)
– 実体化している文字はCSSではなく、文字コード形式で実体化されて入っている。

という感じでした。
ブラウザのバグなのかもしれません。ちょっと様子を見てみます。♥ 1Who liked: No user2021年3月22日 5:48 PM #70907返信が含まれるトピック: スライダーの画像をクリックすると拡大できるようにしたい
Olein様 キタジマ様
ご回答ありがとうございます。
返信の方が遅れましてすみません。スライダーブロックでは対応できない旨、了解しました。
別の方法で検討したいと思います。
ありがとうございました。♥ 1Who liked: No user2021年3月22日 8:42 AM #70855返信が含まれるトピック: カラムで表示させている画像をスマホでは別な画像を表示させたい
どんな方法で実現されたいのかによりますが、
スマホ用の画像を別に登録することができればと思うのですが、そういう機能はないのでしょうか?
ということは、CSSなどで実現されるお考えではないと察しました。その場合は、
- 三角矢印が右のもの(=PC用)を設置し、Snow Monkey Editor の機能で表示設定(ウィンドウズサイズ)でスマホ・タブレットを非表示に
- 三角矢印が右のもの(=スマホ用)を設置し、Snow Monkey Editor の機能で表示設定(ウィンドウズサイズ)でPCを非表示に
タブレットの扱いは任意でどちらかに含んでください。編集画面では同じようなものが2つ表示されますが、実際の表示側にはウインドウサイズに応じて表示・非表示が切り替わります。
♥ 1Who liked: No user2021年3月22日 8:33 AM #70853返信が含まれるトピック: タイトルの大きさを変更したい
styleに40pxが入ってしまっているので
ソースコードを拝見できていないので断定はできませんが、変更されたい箇所に別途フォントサイズなどを指定していることによって、インライン要素にてスタイルが当たってしまっていると考えられます。
その場合、インライン要素に記述されている原因を解除した上で、
.c-entry__title { font-size: 20px; } @media ( min-width: 64em ) { .c-entry__title { font-size: 40px; // PCで40pxにしたいという想定 } }とするとうまくいきそうな気がしますがいかがでしょうか。
♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user -
投稿者検索結果
