-
投稿者検索結果
-
2020年12月8日 10:14 AM #62531
返信が含まれるトピック: snow monkey editor アニメーションの遅延機能(グレードアップ!)
まだ正式リリースではありませんが修正しました!
♥ 1Who liked: No user2020年12月8日 10:13 AM #62530返信が含まれるトピック: カラムにデバイスごとのカラム数設定がほしい
@rfc さん
パネルの最大数も6になると嬉しいなと思ってみたり。
なるほど、項目ブロックは6個なので、あわせたほうが良さそうですね。
@HiROE さん
これは嬉しいです!表現の幅が広がるので、とても楽しみです。
まだ正式リリースではありませんが、v10のリリース候補版で追加しました!
♥ 0Who liked: No user2020年12月8日 1:03 AM #62496返信が含まれるトピック: wp_profile_boxの著者別記事一覧へのリンクを該当の投稿タイプの記事一覧にしたい
ありがとうございます!
バッチリな感じがします。
投稿の時は、今まで通りのauthorリンクでも良さそうなので、以下のように投稿以外では、という設定でも良いかなと思いました。何にしろありがとうございます!// プロフィールボックスの著者アーカイブリンクをその著者のカスタム投稿アーカイブへのリンクにする add_filter( 'snow_monkey_get_template_part_args_template-parts/common/profile-box', function( $args ) { if ( ! is_singular( 'post' ) ) { $args['vars']['_in_same_post_type'] = true; } return $args; } );♥ 1Who liked: No user2020年12月7日 4:17 PM #62475返信が含まれるトピック: Snow Monkey Blocks 10.0.0-beta1を有効化時の編集画面に不具合がでる。
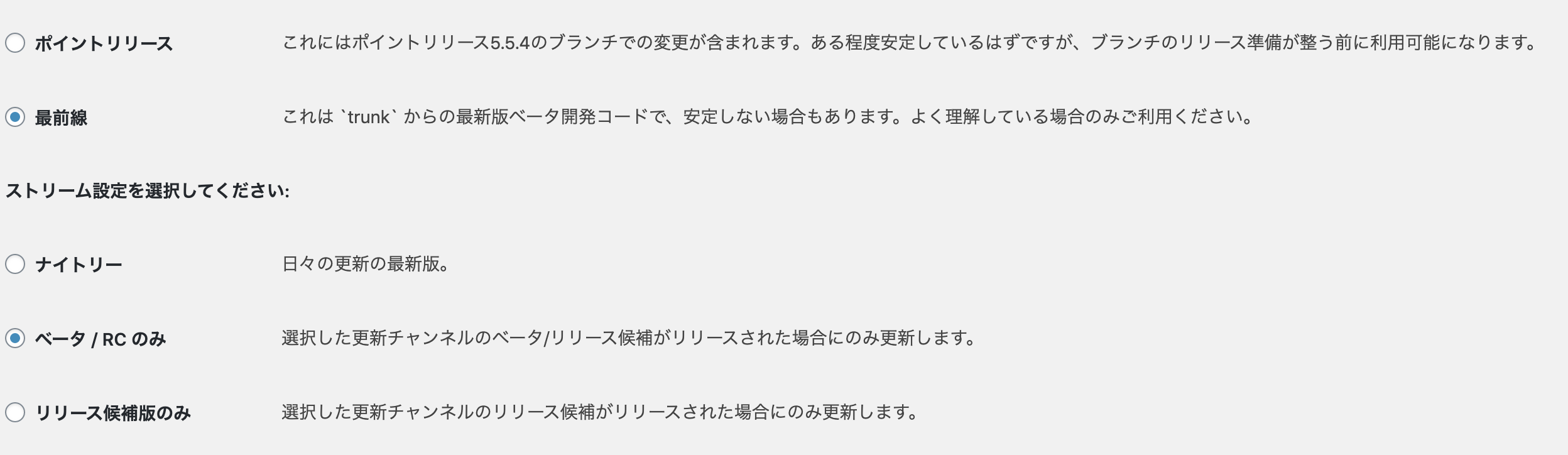
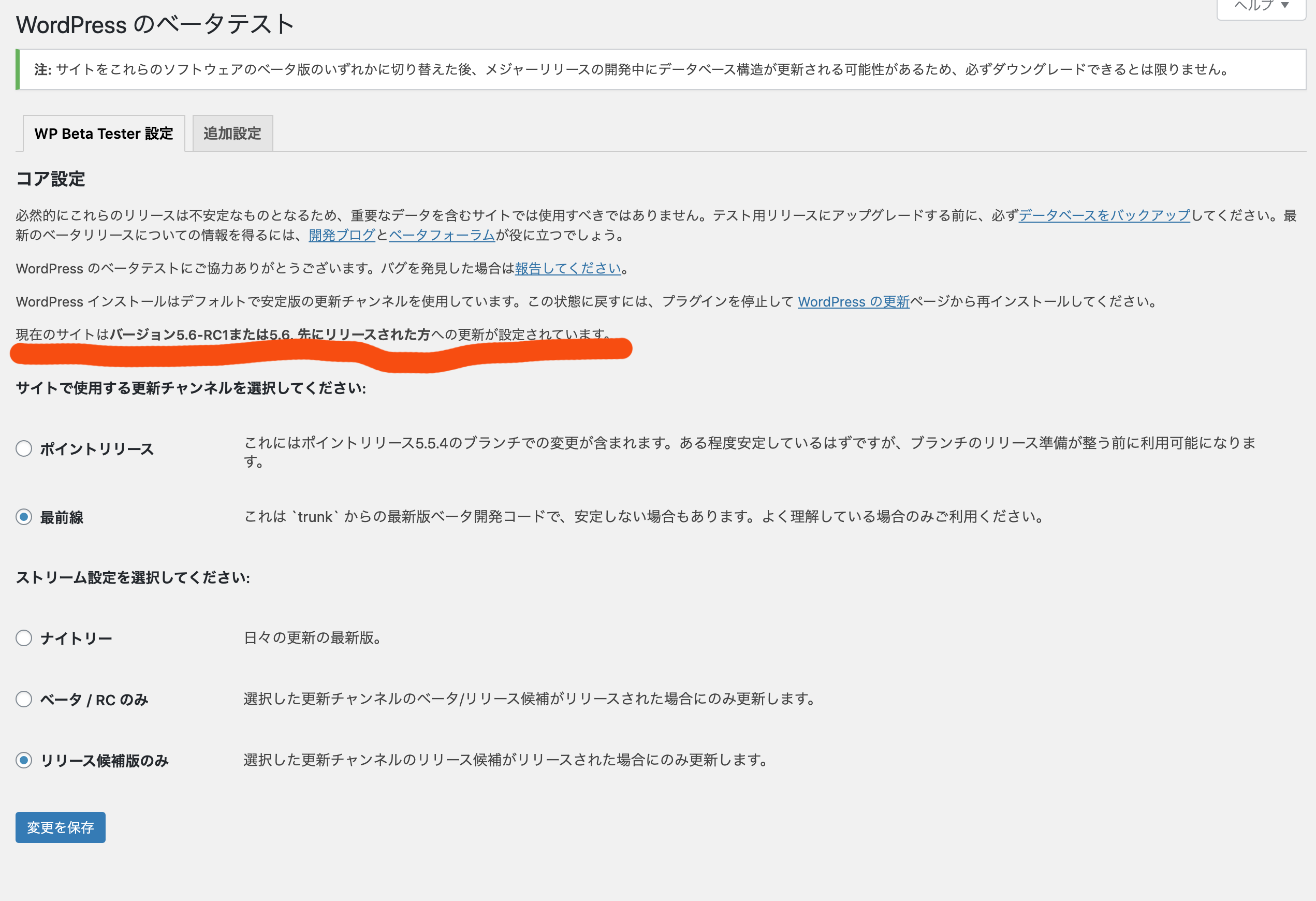
プラグインの設定を、下記のように「ベータ / RC」のみにして更新したら、


WordPressダッシュボードの下部の表示が次のようになり、

不具合もなおりました!
設定ミスでお手間をかけてしまい申し訳ありませんでした〜。
ありがとうございました。トピックは閉じておきますね!
♥ 1Who liked: No user2020年12月7日 2:54 PM #62472返信が含まれるトピック: 投稿一覧で、各投稿の親カテゴリのみを複数表示したい
これでどうでしょうか?
add_filter( 'snow_monkey_get_template_part_args_template-parts/loop/entry-summary/term/term', function( $args ) { // 投稿以外の場合は無視 if ( 'post' !== $args['name'] ) { return $args; } // 全ての設定されたカテゴリーを返す $terms = get_the_terms( get_the_ID(), 'category' ); $terms = array_map( function( $term ) { return isset( $term->parent ) && $term->parent ? false : $term; }, $terms ); $terms = array_filter( $terms, function( $term ) { return $term ? $term : false; }, ); $args['vars']['_terms'] = $terms; return $args; } );♥ 0Who liked: No user2020年12月7日 1:32 PM #62463返信が含まれるトピック: Snow Monkey Blocks 10.0.0-beta1を有効化時の編集画面に不具合がでる。
editor.js の URL が表示されると思うのですが、もし表示されるようなら教えてください!
http://xxx.local/wp-content/plugins/snow-momkey-blocks/dist/block/list/editor.js?ver=1607306414:1になってます〜
ちなみに Snow Moneky Blocks を使っていないページ(コアの段落ブロックだけ)はページは編集画面が開けました。
そして、試しにそのページに Snow Moneky Blocks のアコーディオンブロックを配置して保存したあと、再度編集ページを開くと真っ白になりました・・・(ブロックを配置した瞬間、エラーが出てブロックは表示はされませんが・・・)
♥ 0Who liked: No user2020年12月7日 1:15 PM #62459返信が含まれるトピック: カラムにデバイスごとのカラム数設定がほしい
@rfcさん
こちら、結局カラムがスマホで1列表示になることに変わりはないので・・・。
なるほど。確かにそうですね。
あまりプラグインを増やしたくはないかもしれませんが、SnowMonkeyに必要な機能が実装されるまでの間、一時的に下記のようなプラグインで代用してみるのはどうでしょうか。
Gutenberg BlocksプラグインのAdvanced Columnsブロック
ブロックの設定のところで、「Stack on」というところを「なし」にしておけば、デバイスサイズが変わってもカラム数が変わりません。
この機能のためだけに、プラグインを追加するのは微妙かもしれませんが・・・
♥ 0Who liked: No user2020年12月7日 12:41 PM #62454返信が含まれるトピック: 「Facebookのいいね!ボックス」を「SNSのフォローボックス」に変更したい
.p-follow-box__figure:after の background-color と opacity を上書きしてみてください。
できました!ありがとうございます!
デフォルトだとちょっと暗すぎないかな?と思っているのですがどうですかね?
そうですね〜。単体だと気にならないのですが、その下に表示される前後の投稿と並ぶと、ちょっと暗いかな?と思っておりました。

下記のような感じで、合わせてしまっても良いかもですね。シンプルで統一感もありますし。

フォローボックスを強調したいのであれば現状でも良いと思いますが、それこそCSSで調整できますので・・・
♥ 0Who liked: No user2020年12月7日 12:23 PM #62452返信が含まれるトピック: Snow Monkey Blocks 10.0.0-beta1を有効化時の編集画面に不具合がでる。
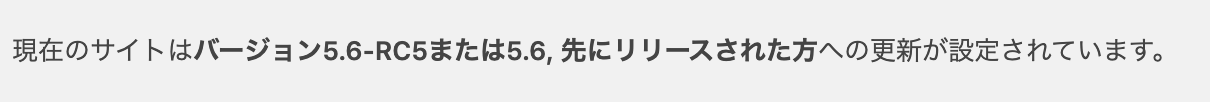
お使いの WordPress は開発版 (5.5.3) です。になってますね。5.6になってないのですかね^^;
プラグインで、下記のように書かれているので、5.6の設定になっているのとばかり思っていましたが・・・
 ♥ 0Who liked: No user2020年12月7日 12:10 PM #62445
♥ 0Who liked: No user2020年12月7日 12:10 PM #62445返信が含まれるトピック: 投稿一覧で、各投稿の親カテゴリのみを複数表示したい
ご返信ありがとうございます。
ごめんなさい。
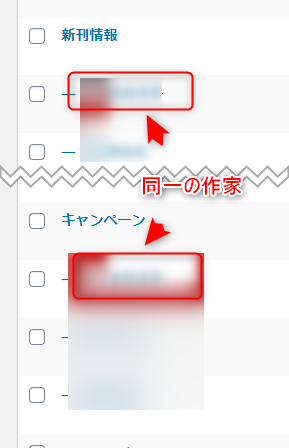
新刊情報、特典情報、作家名がチェックされている場合、
新刊情報とキャンペーンのみ表示したいんです。は誤りで、
新刊情報、特典情報、作家名がチェックされている場合、
新刊情報と特典情報のみ表示したいんです。の誤りでした。
親カテゴリが
- 新刊情報
- キャンペーン
- 特典情報
とあり、
それぞれに作家名が子カテゴリとして設定されています。
ですので作家名の重複があります。
お手数をおかけしますが、どうぞよろしくお願いいたします。
♥ 0Who liked: No user2020年12月7日 12:03 PM #62444返信が含まれるトピック: カラムにデバイスごとのカラム数設定がほしい
@キタジマタカシさん
項目ブロックとパネルブロックに中身を自由に入れられる子ブロックを追加しようと考えています。
ありがたいです!楽しみにしています。
パネルの最大数も6になると嬉しいなと思ってみたり。@HiROEさん
ブラウザサイズによるブロック非表示機能
こちら、結局カラムがスマホで1列表示になることに変わりはないので・・・。
今は追加CSSクラスで対応できないか格闘しています。
ご助言ありがとうございます!♥ 0Who liked: No user2020年12月7日 11:51 AM #62439返信が含まれるトピック: Snow Monkey Blocks 10.0.0-beta1を有効化時の編集画面に不具合がでる。
WordPress Beta Tester はちょっと詳しくないのですが、WordPress のバージョンは何になっていますか?ダッシュボードの最下部で確認できます!

Uncaught (in promise) TypeError: Cannot read property 'save' of undefined at save (editor.js?ver=1607306414:1)の
editor.js?ver=1607306414:1のところにマウスオーバーすると、editor.js の URL が表示されると思うのですが、もし表示されるようなら教えてください!♥ 0Who liked: No user2020年12月7日 11:47 AM #62437返信が含まれるトピック: 「Facebookのいいね!ボックス」を「SNSのフォローボックス」に変更したい
このままで使えそうです!ありがとうございます!
良かったです!
サイトの雰囲気に合わせて、背景画像のマスクの色や透明度を変更したい場合は、追加CSSに記述する感じで対応可能でしょうか?
.p-follow-box__figure:afterのbackground-colorとopacityを上書きしてみてください。デフォルトだとちょっと暗すぎないかな?と思っているのですがどうですかね?
♥ 2Who liked: No user2020年12月7日 11:44 AM #62436返信が含まれるトピック: ページ読み込み時に一瞬表示が崩れるのを防ぐには?
ページ拝見しました。
非推奨のスライダーウィジェットを使用されているようでして、このウィジェットは画像に CSS の absolute を使っているので、画像が読み込まれるまで高さが確定しないのです…。一応下記の CSS を足すことで、それっぽい感じにはすることができます。.wpaw-slider__canvas:not(.slick-initialized) { height: 700px; // 画像が読み込まれていないときに強制的に高さをつける }♥ 1Who liked: No user2020年12月7日 11:39 AM #62428返信が含まれるトピック: ピックアップスライダーのボタンの文字列「READ MORE」を変更したい
一応フィルターフックで HTML 自体を書き換えて出力することもできます!
add_filter( // Snow Monkey オリジナルウィジェットを書き換えるフック 'snow_monkey_wp_awesome_widgets_view_render', function( $html, $slug ) { // ピックアップスライダーのとき if ( 'pickup-slider' === $slug ) { // 書き換えて出力 return str_replace( 'READ MORE', 'ABC', $html ); } return $html; }, 10, 2 );♥ 1Who liked: No user -
投稿者検索結果



