-
投稿者検索結果
-
2020年11月30日 6:41 PM #61932
返信が含まれるトピック: トップスライダーをTDCテーマ【tcd65】と同じ挙動にしたい
キタジマ様
ご連絡ありがとうございます。
ピックアップスライダーで拡大するアニメーションの実現と、ボタンのテキスト部分(READ MOREの部分)に固定ページのタイトルを出力したいです。
それに加えてボタン上部のタイトル部分(BLOG部分)に任意のテキストを出力できればと思っております。もしサポート外の対応であれば申し訳ございません。
よろしくお願いします。
 ♥ 0Who liked: No user2020年11月30日 6:15 PM #61929
♥ 0Who liked: No user2020年11月30日 6:15 PM #61929返信が含まれるトピック: 検索絞り込み機能の実装方法
標準機能では実現できません。要件にあわせて結構なコードを書く必要があると思います。
試してはいませんが、下記のプラグインでそれっぽいものができたりしませんかね?
もしくはこの辺のプラグインを試してみるとか…。
♥ 0Who liked: No user2020年11月30日 5:33 PM #61923返信が含まれるトピック: Snow Monkey Blocksを有効化するとbackgroundが表示されない
なるほど…なんでだろう…
えっと、ショーケースやページヘッダーについては、Snow Monkey v6 からパララックスが廃止されているのですが、なぜかご提示のサイトではパララックス用の HTML が残っており、それなのにパララックス用の js が読み込まれないため画像が表示されないという状況のようです。
子テーマや My Snow Monkey プラグインでショーケースやページヘッダーの上書きを行っている場合は、古いパララックス用の記述の HTML が残ってしまう場合があります。上書きはおこなっていないですかね…?
一応強制的にパララックス用の js を読み込むコードは下記になります。下記のコードを子テーマの functions.php か My Snow Monkey プラグインに記述すれば表示されるようになるかと思います。試してみてください!
/** * パララックスエフェクト用の CSS, JS を読み込み * * @return void */ add_action( 'wp_enqueue_scripts', function() { if ( ! wp_script_is( 'snow-monkey-blocks/background-parallax', 'registered' ) ) { wp_enqueue_script( 'snow-monkey-blocks/background-parallax', SNOW_MONKEY_BLOCKS_DIR_URL . '/dist/js/background-parallax.js', [], filemtime( SNOW_MONKEY_BLOCKS_DIR_PATH . '/dist/js/background-parallax.js' ), true ); } } );これでダメならちょっとまた考えます!
♥ 0Who liked: No user2020年11月30日 5:18 PM #61921返信が含まれるトピック: コンテンツ間のスペースについて
@Olein_jp さんありがとうございます!
項目ブロックで余白をなくすのは一応 issue がたっているので、いつになるかはわかりませんが、そのうちアップデートで機能追加する予定です!
♥ 0Who liked: No user2020年11月30日 3:35 PM #61910返信が含まれるトピック: コンテンツ間のスペースについて
色々とアドバイスありがとうございます!
おかげさまで解決できました!
 ♥ 0Who liked: No user2020年11月30日 2:20 PM #61902
♥ 0Who liked: No user2020年11月30日 2:20 PM #61902返信が含まれるトピック: コンテンツ間のスペースについて
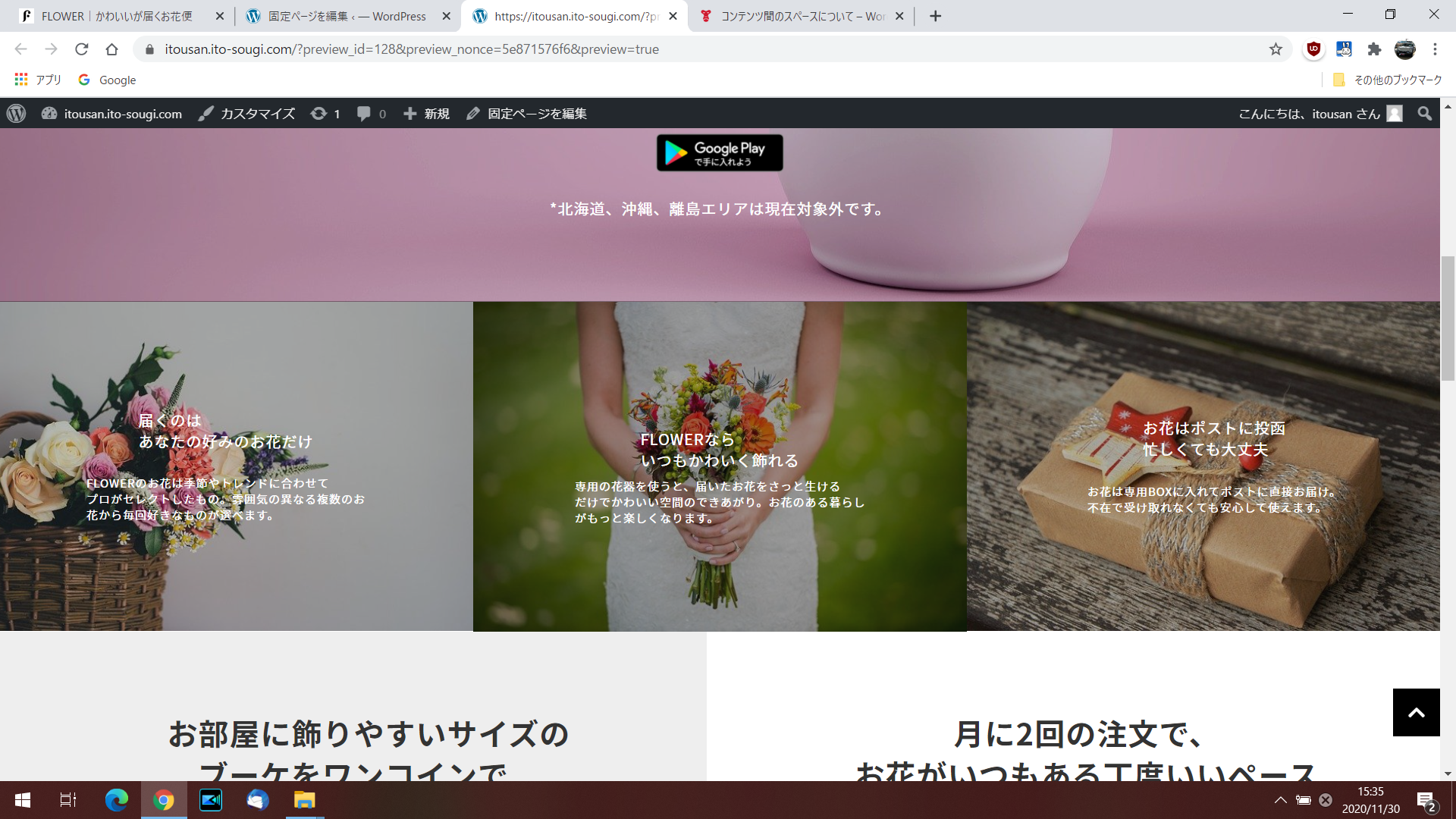
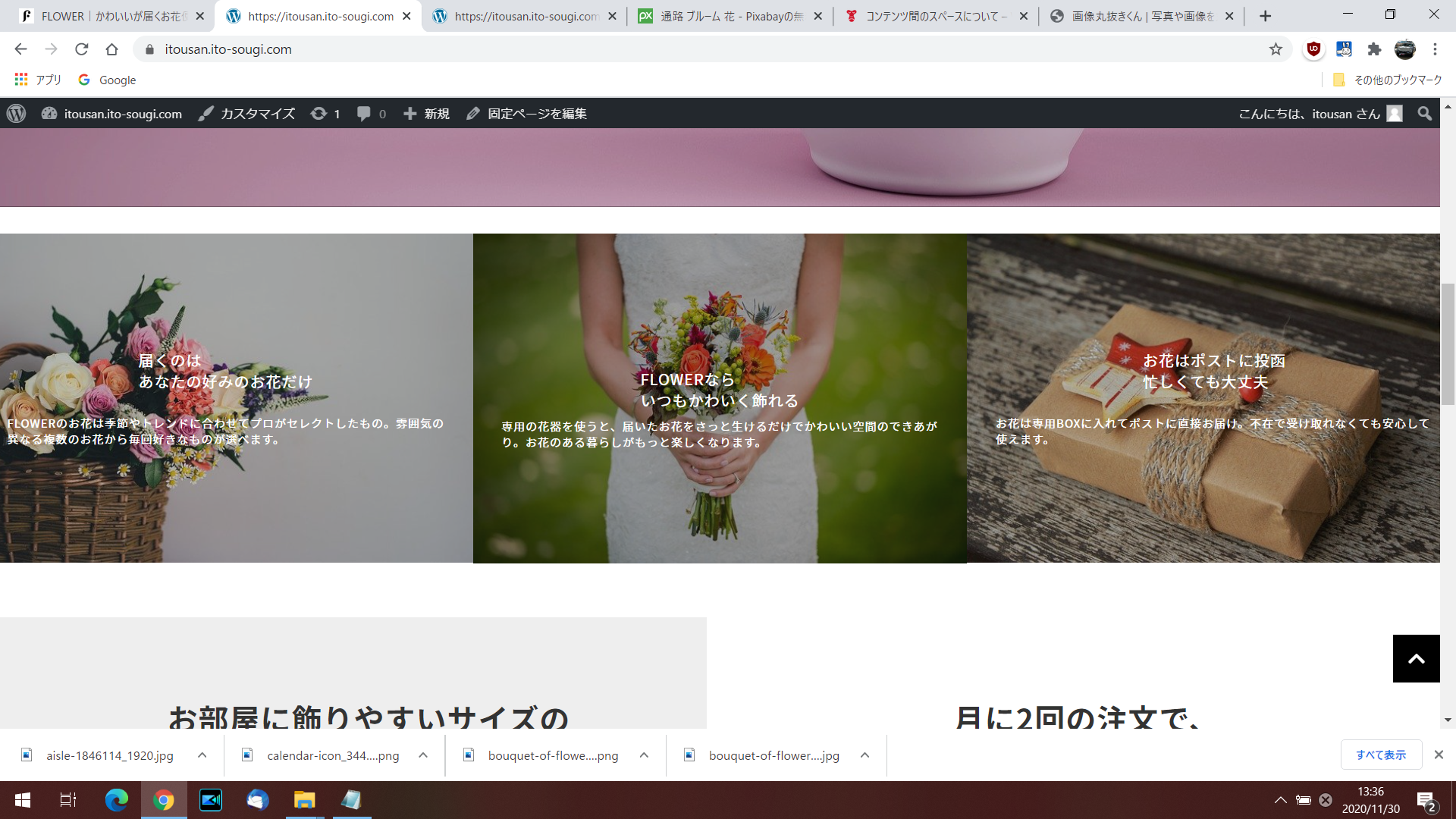
上部のマージンについては
.hoge-custom-blockについているのですが、詳細度の問題で、ここに記述しても反映されません。ですので、.p-entry-content .hoge-custom-blockにmargin-top: 0;とか書いてみると良いかもしれません。下部のマージンについては、各項目についているので、どこに
margin-bottom: 0;を記述したら良いか探してみましょう。スクリーンキャプチャを拝見したところ、Google Chromeを使われていると思うので、開発者ツールを活用してどんなCSSクラスにどんなスタイルがついているのかを探索してみると、より学習が深まると思います。
♥ 1Who liked: No user2020年11月30日 1:43 PM #61900返信が含まれるトピック: コンテンツ間のスペースについて
回答頂きましてありがとうございます。
お察しの通り、色々なサイトを真似して学習をしています。教えていただいた方法で解決したのですが、あとひとつ教えていただけますでしょうか?
横のスペースは無くすことができましたが、コンテンツの上下のスペースも消したいので、padding,magrinをいじってみたのですが、反応なしでした。
消し方のアドバイスをお願いします。
 ♥ 0Who liked: No user2020年11月30日 1:06 PM #61897
♥ 0Who liked: No user2020年11月30日 1:06 PM #61897返信が含まれるトピック: リンクカードの文字サイズと行間を調整したい
Olein_jpさん
以前も教えてくださりありがとうございます!
追加CSSにいただいた記述を追加したら
いい感じになりました!!ありがとうございました!!!!!!
♥ 1Who liked: No user2020年11月30日 12:37 PM #61896返信が含まれるトピック: リンクカードの文字サイズと行間を調整したい
追加CSSなどから
.wp-oembed-blog-card__titleに スタイルを適応すると変更可能かと思います。例えば、フォントサイズと行間を変更したいのであれば、
.wp-oembed-blog-card__title { font-size: 14px; line-height: 1.2; }と言った形で記述すると変更できるかと思います。値はサンプルですので、適宜確認しながら最適な数値でお試しください。
♥ 2Who liked: No user2020年11月30日 12:04 PM #61892返信が含まれるトピック: コンテンツ間のスペースについて
おそらくSnow Monkeyでサイト模写をして学習をされているのかな?と思いましたので、まずはヒントを書いてみます。
該当ブロックの親に任意のCSSクラスを設定した上で、(下では
hoge-custom-blockとします)
.hoge-custom-block .c-row--margin>.c-row__colのpadding-leftやpadding-rightを良しなにしてあげると変更することができます。しかし、スマホなどで表示した際にどうしたいのかにもよるので、その場合にはメディアクエリで切り替えてあげてください。
♥ 1Who liked: No user2020年11月30日 9:39 AM #61848返信が含まれるトピック: Snow Monkey EditorのExtensionを他のブロックにも適応させたい
なるほど! そうかー、そういうパターンもありますよね。どうしても in_footer を true にしたくないスクリプトの場合はどうしたら良いのか悩みますね…。
解決済みということでトピック閉じますね。
♥ 1Who liked: No user2020年11月30日 1:59 AM #61829返信が含まれるトピック: トップスライダーをTDCテーマ【tcd65】と同じ挙動にしたい
追記です。
こちらピックアップスライダーでの実現を考えております。
固定ページを出力したいのでfunctions.phpで固定ページをタグ付けできるように行なっており、アニメーションの実現とタイトル部分に任意のタイトル・ボタンに固定ページのタイトル名を出力できるようにしたいと考えております。
よろしくお願いいたします。
♥ 0Who liked: No user2020年11月28日 2:37 PM #61794返信が含まれるトピック: リンクカードが表示されないサイトがある
すみません、現在 WP 5.6 対応をすすめているところでして、まだ手がつけられていません。できれば下記のメジャーアップデートに含めたいとは考えていますが、進捗によってはその少しあとになってしまうかもです。
なるはやで進めますのでお待ちくださいまし!
♥ 0Who liked: No user2020年11月27日 7:38 PM #61774返信が含まれるトピック: Snow Monkey EditorのExtensionを他のブロックにも適応させたい
共有ありがとうございます!
原因が特定でき、Snow Monkey EditorのExtensionを適応することができました!!
僕の作ったカスタムブロックプラグインPHPに書いていたwp_register_scriptの引数($in_footer)がtrueになっていないのが原因でした。
カスタムブロックがwp_headで先に登録されているため、filterの処理が間に合っていなかったのだと考えられます。
※プラグイン「Qroko Blocks」はこちらのコミットで修正
お手数おかけしました!
♥ 0Who liked: No user2020年11月27日 3:22 PM #61722返信が含まれるトピック: ヘッダー位置のIEでの挙動について
やはり、そうでしたか!
IEでも上からニュッとと出てくるサイトが見られるのは古いバージョンのままということですね。
すみませんでした、初歩的な質問にお時間をいただいてしまいました。。
ご回答頂きありがとうございました。
♥ 0Who liked: No user -
投稿者検索結果