-
投稿者検索結果
-
2020年11月25日 9:30 AM #61554
返信が含まれるトピック: カテゴリーページで投稿者名を削除したい
これでどうでしょう?
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta', function( $html, $name, $vars ) { // カテゴリーアーカイブ表示時、かつ記事一覧部分のとき if ( is_category() && 'archive' === $vars['_context'] ) { return preg_replace( '|<li class="c-meta__item c-meta__item--author">.*?</li>|ms', '', $html ); } return $html; }, 10, 3 );上記で HTML ごと消えると思いますが、互換性を考えると CSS のほうが安定度は高いかなぁとは思います。
♥ 1Who liked: No user2020年11月25日 9:19 AM #61552返信が含まれるトピック: グローバルメニューの文字を細くしたい
@大西さん
こんにちは!一応このフォーラムは僕含めサブスクリプション契約者の方は誰でも質問・回答ができる場所でして、宛名があると他の方が答えにくくなると思うので、宛名は無しでお願いします!@Kmical Lights さん
ありがとうございます!♥ 0Who liked: No user2020年11月25日 9:17 AM #61551返信が含まれるトピック: お客様の声のフォントを p のフォントと一緒にしたい。
@Kmical Lights さんありがとうございます!
♥ 0Who liked: No user2020年11月24日 11:33 AM #61517返信が含まれるトピック: ヘッダロゴによるレイアウト崩れに関して
お返事ありがとうございます。

添付写真のようなサイトを作りたい場合は、ヘッダーコンテンツに直接書き込むのではなく、文字だけのロゴ画像を作って、それを貼り付ける方法になりますでしょうか?
♥ 0Who liked: No user2020年11月24日 10:56 AM #61510返信が含まれるトピック: サイドバーにソーシャルナビゲーションメニューを追加したときの表示について
入力したリンクのデザインを変えるというのはちょっと難しいかなと思うのですが、ソーシャルナビゲーション自体を呼び出すようにするのは可能です。
My Snow Monkey プラグインか子テーマの functions.php に下記のコードを貼り付けてください。
add_shortcode( 'social-nav', function() { ob_start(); \Framework\Helper::get_template_part( 'template-parts/nav/social' ); return ob_get_clean(); } );そして、サイドバーに「テキストウィジェット」を配置し、その中に
[social-nav]と記入してください。これでそのままソーシャルナビゲーションが呼び出せるので、あとは CSS でデザインを調整してみていただければ!♥ 1Who liked: No user2020年11月24日 10:28 AM #61509返信が含まれるトピック: ヘッダロゴによるレイアウト崩れに関して
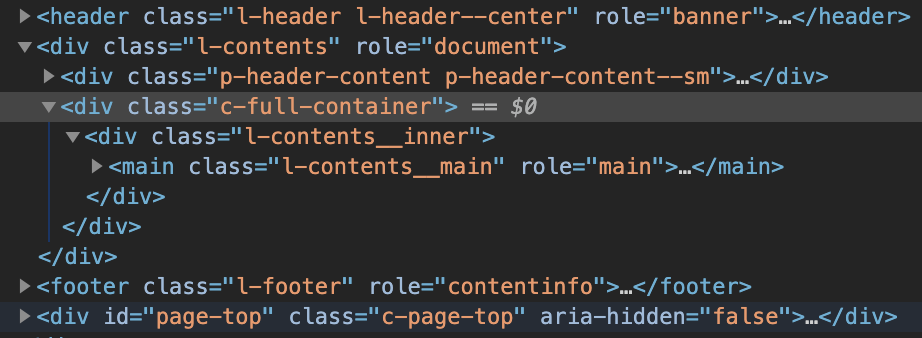
「左」というのは、ヘッダー(ロゴ + グローバルナビゲーション)がまるごとページの左側に固定されるレイアウトになります。
特にレイアウトが崩れているようには見えない(ヘッダー左レイアウトの想定通りの表示)ので、なにか別のポイントで「レイアウト崩れ」と言われているのかなと思ったのですが、いかがでしょうか?
♥ 0Who liked: No user2020年11月23日 2:39 PM #61431返信が含まれるトピック: お客様の声のフォントを p のフォントと一緒にしたい。
こちらのトピックについても
.smb-testimonial__item__content { font-weight: 300; }お客さん情報(30代女性…の部分)は
.smb-testimonial__item__name { ... }で、変更できると思います。
♥ 1Who liked: No user2020年11月23日 2:37 PM #61430返信が含まれるトピック: グローバルメニューの文字を細くしたい
キタジマ氏ではありませんが。
.elementor-nav-menu--main .elementor-item { font-weight: 300; }と、
font-weightをスタイリングで当てることで調整できませんか?現在は
400となっているようですので300か200か100にすれば細くなるはずです。♥ 1Who liked: No user2020年11月22日 3:24 PM #61398返信が含まれるトピック: リンクカードが表示されないサイトがある
キタジマさま
早速お返事ありがとうございます。
以前は無印良品の通販サイトの商品ページも同じように
URLがそのまま表示されてしまっていたのですが、
今は直っておりました!今先ほどお送りしたアクタスの通販ページが
URLがそのまま表示されてしまうようです。あと最近同じように表示されてしまったのは
コンランショップのオンライン通販サイトです。今表示されないで気になっているのはこの2つのサイトです。
ご確認のほど、よろしくお願いいたします!♥ 1Who liked: No user2020年11月22日 3:13 PM #61395返信が含まれるトピック: サイドバーの表示について
HTML 構造的(Snow Monkey の構造的)には回り込みは発生しておらず、正しい HTML 構造になっているようです。

おそらく、サイトのオレンジのエリアの下に空白ができていることを指されているのかな?と想像しましたが、この空白は、カスタマイザー → ホームページ設定 → ホームページのコンテンツエリアに上下余白を追加する のチェックを外すことでなくせます。
また、添付の画像のように右サイドバーを追加したい場合は、ホームページに割り当てている固定ページの編集画面で、「右サイドバー」テンプレートを選択してみてください。
♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 3Who liked: No user2020年11月20日 1:18 PM #61322返信が含まれるトピック: wp_profile_boxの著者別記事一覧へのリンクを該当の投稿タイプの記事一覧にしたい
add_rewrite_endpointやadd_rewrite_ruleはパーマリンクの問題が大きすぎるので…ちょっと悩む問題があるかと。
プラグインでも結構使うのですが、現場で問題が起きやすいものなので、やる場合には整形するかどうかのオプションフックが要るかも。
addしてから外す際は正しく(綺麗に)外れない環境も多く、テーマで強制的なリライトルールを適用させるのはあまり推奨されないと思います。♥ 1Who liked: No user2020年11月20日 12:54 PM #61319返信が含まれるトピック: 目次ブロックの数字アイコン【見出しタグ(H3)】のスタイルをゴースト表示に変えたい
追加CSSで、こんな感じでどうですかね?
.wpco .contents-outline li li>a:before { border: 1px solid var(--accent-color,#cd162c); background-color: transparent; color: var(--accent-color,#cd162c); }♥ 2Who liked: No user2020年11月19日 6:39 PM #61299返信が含まれるトピック: ドロワーナビゲーション表示時、階層メニューの展開を停止したい
なるほど、フォーカスのために展開されてしまっているのですね。
実はそうじゃないかと思っていました^^。良い案かは分かりませんが、対策してみました。
以下のJavaScriptを追加することで、1番目のメニューが閉じた状態でドロワーメニューが表示されます。
問題がありましたらご指摘いただけますと助かります。
/* * ドロワーメニューの1番目のメニューで親子関係がある場合、展開表示されてしまうので閉じる。 */ window.onload = function () { const hamburger_bun = document.querySelectorAll('.c-hamburger-btn'); const menu_toggle = document.querySelector('.c-drawer__toggle') // ハンバーガーボタンがクリックされたら、1番目のメニュートグルボタンをクリックする。 hamburger_bun[0].addEventListener("click", function() { menu_toggle.click(); }); };♥ 2Who liked: No user -
投稿者検索結果

