-
投稿者検索結果
-
2020年11月5日 11:43 PM #60455
返信が含まれるトピック: 投稿一覧ページのデザイン変更について
@Olein_jpさま
ご回答ありがとうございます!
<body>に記載されるクラス名にpost-type-archiveやpost-type-archive-{custom-post-type-slug-name}というCSSクラスが自動的に付与されますので、そちらからCSS指定することは可能かもしれません。
こちらに気づきませんでした。。。
確認したところ付与されていましたので、今後確認していきたいと思います。現在子テーマでは作成していませんので、My Snow Monkeyのアプローチを探っていきたいと思います。
プラグインも入れてみたいと思います。ありがとうございます!
色々調べながら手探りで作っていますので、初歩的な質問ばかりするかもしれませんが、どうぞよろしくお願いします。
@キタジマさま
お返事ありがとうございます!
functions.phpにいただいたコードを貼り付けたところ、実現できました!
いつも本当にありがとうございます!
♥ 1Who liked: No user2020年11月5日 4:20 PM #60437返信が含まれるトピック: IE11で「ページヘッダーの上にタイトルを表示」がうまく動作していません。
ページヘッダーにタイトル表示、確認できました!
ご対応くださり、本当にありがとうございました!m(__)mスムーススクロールについては、まだ改善されたのが確認できないのですが、
うまく動作しない原因は何でしょうか??(>_<)
こちらのページになります。♥ 0Who liked: No user2020年11月5日 1:44 PM #60407返信が含まれるトピック: 投稿一覧ページのデザイン変更について
@井上さま
あるカスタム投稿タイプのアーカイブページの.p-archive > .c-entriesの部分に任意のクラスを追加したいということであっていますか?であれば、下記のコードの追加で実現できます。My Snow Monkey プラグインか子テーマのfunctions.phpに貼り付けてみてください。add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/content/content', function( $html, $name ) { // カスタム投稿タイプ news のカスタム投稿アーカイブのとき if ( 'news' === $name ) { // my-class というクラスを追加 return str_replace( 'c-entries ', 'c-entreis my-class ', $html ); } return $html; }, 10, 2 );もしクラスの追加程度ではなくて、一覧部分の HTML をまるっと別物にしたいという場合は、Olein さんが書かれているようにテンプレートの置換や追加が必要になるかと思います。
♥ 1Who liked: No user2020年11月5日 11:27 AM #60397返信が含まれるトピック: 関連記事のレイアウトをカテゴリー毎に変更や表示・非表示を制御したい
Kmical Lights様
北島様それぞれのコードを試し、関連記事を非表示にできました。
ありがとうございました。それではトピックを閉じます。
♥ 1Who liked: No user2020年11月5日 9:50 AM #60330返信が含まれるトピック: snow-monkey の最新アップデートができません
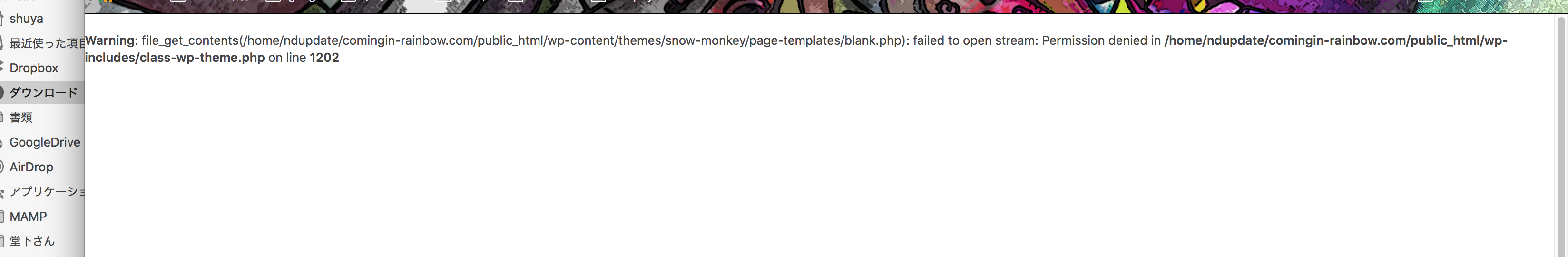
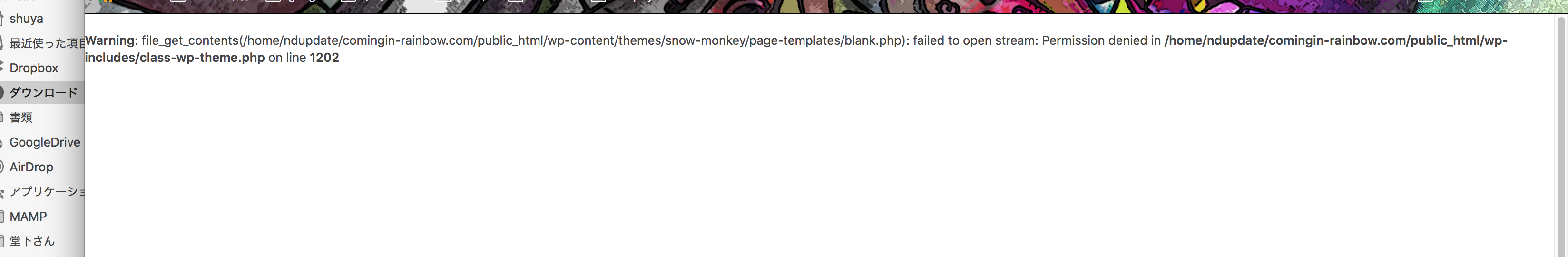
画像を拝見したところ、Permission denied とあるので、ファイルを最新に置き換えようとしたけど書き込み権限がなくて置き換えられなかったように見えます。
themes/snow-monkey内の各ディレクトリ・各ファイルの権限を確認されたほうが良いかもしれません。参考:
また、おかしな挙動として、SSL化しているにも関わらず、記事投稿画面がSSL化されていないページ(保護されていない通信)になります。そして、記事の投稿、編集ができません。
もしかしたらこれが原因ということもあるかもしれないですね。データベースの中に http:// な URL が残っている、あるいは
wp-config.phpに http:// な URL を定義している、のどちらかの可能性が高いと思います。前者の場合はデータベース内を一気に置換しちゃうのが早いのですが、よくわからないということであれば、まずはダッシュボード → 設定 → 一般の「WordPress アドレス (URL)」「サイトアドレス (URL)」が https:// になっているか確認してみると良いかと思います。
♥ 0Who liked: No user2020年11月5日 1:01 AM #60311shuya
閲覧者トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】バージョン: 11.0.9
【お使いのブラウザ】chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
snow-mokeyテーマを最新のものにアップデートしようとうすると、下記が表示されます。
更新失敗: サイトに重大なエラーがありました。 詳細については、サイト管理者のメール受信ボックスを確認してください。WordPress でのデバッグをさらに詳しく見る。
また、おかしな挙動として、SSL化しているにも関わらず、記事投稿画面がSSL化されていないページ(保護されていない通信)になります。そして、記事の投稿、編集ができません。
さらに下図のようなエラーも出てきました。

解決方法をご教示いただけないでしょうか。よろしくお願いいたします。
*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user2020年11月4日 8:46 PM #60300返信が含まれるトピック: 投稿一覧ページのデザイン変更について
横から失礼します。
CPT UIでカスタム投稿タイプを追加し、そのカスタム投稿タイプのアーカイブを表示した場合、
<body>に記載されるクラス名にpost-type-archiveやpost-type-archive-{custom-post-type-slug-name}というCSSクラスが自動的に付与されますので、そちらからCSS指定することは可能かもしれません。また、
>ある投稿一覧をピンタレストの様なグリッドデザインにしたく思っています。
とのことですが、Snow Monkey側のスタイルをどれくらい利用するのか(or 全く利用しないのか)によって、対応方法は変わってくると思います。一覧に表示されている各投稿のマークアップ自体を独自のものにするのであれば、テンプレートファイルの書き換え(
template-parts/archive/entry/**辺り?)が必要になるかもしれませんね。その場合、子テーマでアプローチするかMy Snow Monkey(プラグイン)でアプローチするかで、また方法も変わってくるかと思います。
また、現状どのようなテンプレートファイルを読み込んでいるか簡単に確認するために Show Current Template というプラグインを利用されると良いかもしれません。実際、テンプレートの上書きなどをされた際にも正常に読み込まれているかどうかを確認することも容易になります。
以上、ご参考になれば幸いです。
♥ 2Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2020年11月4日 6:48 PM #60293返信が含まれるトピック: 投稿一覧ページのデザイン変更について
キタジマさま
いつもありがとうございます。
CPT UI でカスタム投稿タイプを定義しても PHP ファイルは作成されなかったと思います。
てっきり自動で作られるのかと勘違いしておりました。。
目的としましては、ある投稿一覧をピンタレストの様なグリッドデザインにしたく思っています。
ほかの投稿一覧に反映はしたくなく、そのページのみ反映したいと思っており、class名などを付けたかったのです。。
下記の様な感じです。
ご教授いただけると嬉しいです。
よろしくお願いします。
♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2020年11月4日 2:39 PM #60280返信が含まれるトピック: IE11で「ページヘッダーの上にタイトルを表示」がうまく動作していません。
スムーススクロールのご対応ありがとうございますm(__)m
サイトのURLはこちらになります。
よろしくお願いいたしますm(__)m
♥ 0Who liked: No user2020年11月4日 1:39 PM #60275返信が含まれるトピック: 関連記事のレイアウトをカテゴリー毎に変更や表示・非表示を制御したい
関連記事の表示/非表示はカスタマイザーのオプション値で制御しているので、一応そのオプション値をいじることで非表示にする方法も共有。
add_filter( 'pre_option_mwt-display-related-posts', function( $value ) { if ( is_singular() ) { // 3のカテゴリーであれば非表示 if ( in_category( [ 3 ] ) ) { return 0; } } return $value; } );♥ 2Who liked: No user2020年11月4日 12:34 PM #60271返信が含まれるトピック: 関連記事のレイアウトをカテゴリー毎に変更や表示・非表示を制御したい
なお、特定のカテゴリーの関連記事を非表示にしたい場合はどうのようにすれば良いのでしょうか。
preレンダラーで空表示させれば良いと思います。
こんな感じでしょうか?add_filter( 'snow_monkey_pre_template_part_render_template-parts/content/related-posts', function( $html, $name, $vars ) { if ( is_singular() ) { if ( in_category( [ 3 ] ) ) { // 3のカテゴリーであれば return ''; // 空を返却 = 非表示 } } return $html; }, 10, 3 );♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】バージョン: 11.0.9
【お使いのブラウザ】chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
snow-mokeyテーマを最新のものにアップデートしようとうすると、下記が表示されます。
更新失敗: サイトに重大なエラーがありました。 詳細については、サイト管理者のメール受信ボックスを確認してください。WordPress でのデバッグをさらに詳しく見る。
また、おかしな挙動として、SSL化しているにも関わらず、記事投稿画面がSSL化されていないページ(保護されていない通信)になります。そして、記事の投稿、編集ができません。
さらに下図のようなエラーも出てきました。

解決方法をご教示いただけないでしょうか。よろしくお願いいたします。



