-
投稿者検索結果
-
2020年10月28日 6:39 PM #59845
返信が含まれるトピック: 「Facebookのいいね!ボックス」を「SNSのフォローボックス」に変更したい
置き換えとなると使っている方に影響が大きいので、やるとしたら追加になるかと思います。
確かにそうですよね。大変失礼いたしました!
参考例のURL、他テーマの公式デモになってしまいますが、こちらです。
♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2020年10月28日 9:54 AM #59804返信が含まれるトピック: カテゴリーページの記事一覽レイアウトをカテゴリー毎に変更したい
こんな感じでどうでしょう? My Snow Monkey プラグインか子テーマの
functions.phpに貼り付けてみてください。これはお知らせのカテゴリーIDが10、活動報告のカテゴリーIDが8であるという想定で書いています。ご自身の環境にあわせて書き換えてください。
♥ 1Who liked: No user2020年10月28日 9:10 AM #59800返信が含まれるトピック: 特定のカスタム投稿用テンプレートファイルを作成したい
えっと、まずちょっとポイントを箇条書します。
– override ディレクトリを使えるようにした = これは子テーマと(ほぼ)同じ状態になる。
– carstock のページレイアウトがsingular.phpと同じ(例えば carstock も singular も右サイドバーあり)であれば、single-carstock.phpは作成しなくても OK。別々にしたい場合だけ作成が必要。を踏まえた上で、carstock は singular とは別のレイアウトにしたいという前提で書いてみます。
まず、
override/single-carstock.phpを作成してください。そしてそれに下記のコードを記述してください。<?php use Framework\Controller\Controller; Controller::layout( 'right-sidebar' ); // ← 適用したいレイアウトを記述 Controller::render( 'content', 'carstock' );これはレイアウトに right-sidebar (右サイドバー)を使用、ビューに
templates/view/content-carstock.phpを使用する、ということになります。ということで、
override/templates/view/content-carstock.phpを作成して、ここに表示したい内容を記入していきます。snow-monkey/templates/view/content.phpやsnow-monkey/templates/view/content-post.phpはここから更にsnow-monkey/template-parts/content/entry/entry.phpを読む形にしていますが、これは共通化を図るためにやっているだけなので、特にこれに沿う必要はありません。もし
snow-monkey/templates/view/content.phpやsnow-monkey/templates/view/content-post.phpとほぼ同じ見た目で、部分的にカスタムフィールドを表示したいということであれば、templates/view/content-carstock.phpをつくらずにフックで対応するほうがコードの記述量は減らせると思います。具体的な要件を書き込みいただければ、もう少し最適な方法をご提示できるかもしれません。
♥ 1Who liked: No user2020年10月28日 12:57 AM #59790返信が含まれるトピック: 固定ページにページネーションを表示したい
お世話になります。
サブループを入れてみたのですが、
ページネーションを表示させることができませんでした。やりたいことは、
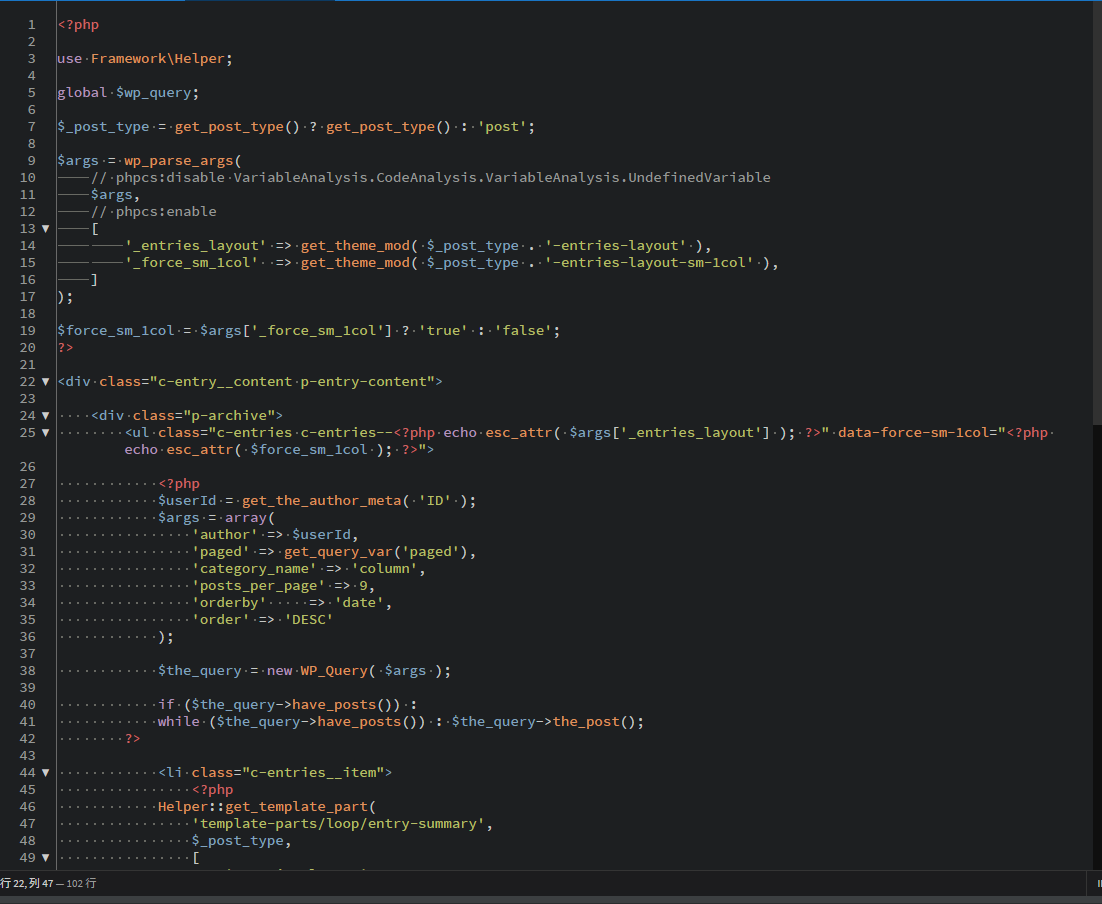
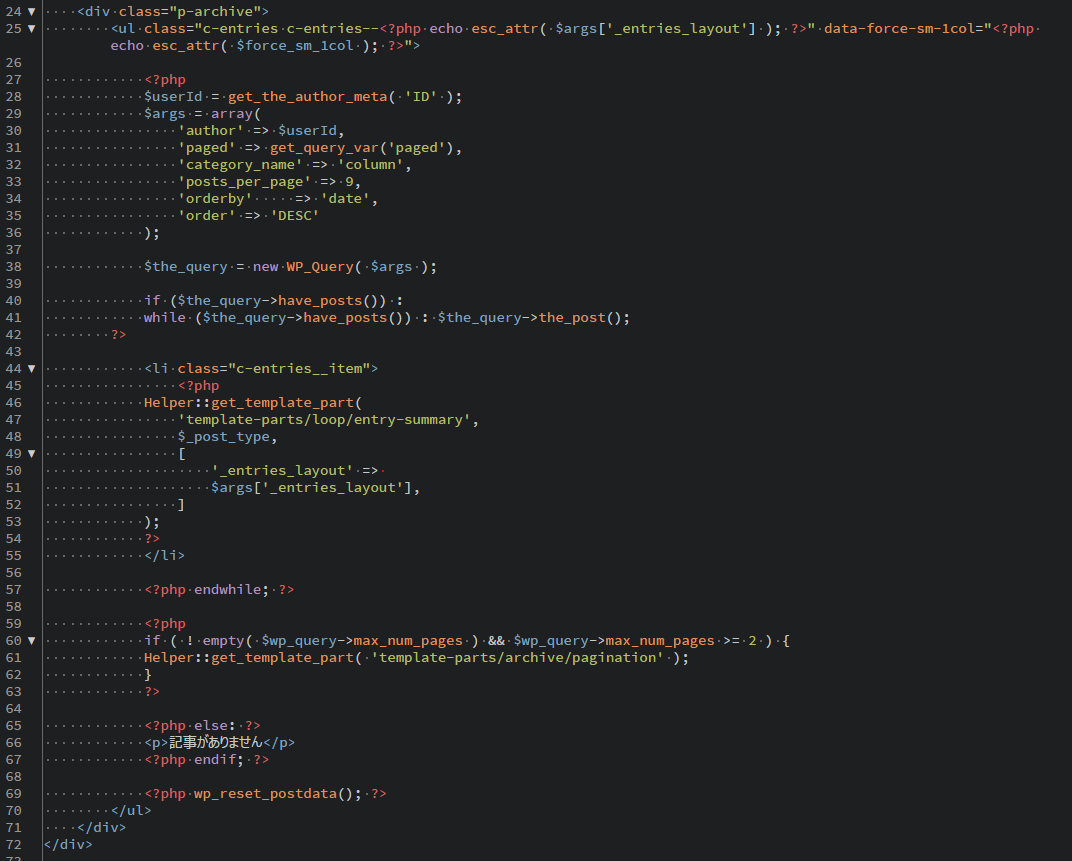
「著者ごとの特定カテゴリ(column)の記事一覧をアーカイブと同じ形式で出力したい」
です。テンプレートにはこのように書いてみました。
(archives.php をコピペして、その中に追加していった形です)
※コードをコピペして送信しようとしたところ
「501 Not Implemented
アクセスしようとしたページは表示できませんでした。」の表示になり送信ができなかったため、
ひとまず画像で添付させていただきます。

ページネーションのコード記述は、別のところに入れてみたりもしたのですが
全く表示されませんでした。PHPのことがまだまだ勉強不足で、
サブループも見よう見真似でなんとか書いてみたという状態なので
間違っているところもあると思います。お手数をおかけいたしますが、ご確認いただけますでしょうか?
どうぞよろしくお願い致します。♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2020年10月27日 12:35 PM #59751返信が含まれるトピック: 固定ページにページネーションを表示したい
$wp_query->max_num_pagesは、アーカイブページが何ページあるかを示すパラメーターになります。固定ページだと次のページというものはないのでこのパラメーターは0になりHelper::get_template_part( 'template-parts/archive/pagination' );は実行されず表示されません。ということで、ページネーションを表示するにはサブループを回してその中に上記のコードを入れれば表示されるようになると思います。
※ ページ編集画面では PHP は実行できないので、サブループ、一覧部分の表示、ページネーションの表示はテンプレートに書くことになります。試していないので正確にはわかりませんが、もしかしたら他にも調整が必要なことがあるかもしれません。
♥ 0Who liked: No user2020年10月27日 12:12 PM #59749返信が含まれるトピック: カテゴリーページの記事一覽レイアウトをカテゴリー毎に変更したい
カテゴリーページ例の階層を訂正します。
正しくは以下の通りです。
- お知らせ
- 事務局から
- ○○のお知らせ
- 活動報告
- イベント
- コンテスト
♥ 1Who liked: No user2020年10月26日 5:41 PM #59718返信が含まれるトピック: kusanagi環境で、ブログカード がURLが表示されるトラブルが起きる
XServerの環境では、問題は起きません。手持ちの古いバージョン11.0.7に戻したところ、ブログカード は表示されるようになりました
むーん、なるほど。Kusanagi 環境特有の部分で発生するのかもですね…。キャッシュとか権限とか…。Kusanagi 環境を持っていないので、ちょっと時間がかかるかもしれませんが調査してみます。
ただし、FacebookとインスタグラムのURLが URLのままになってしまう
これは Facebook と Instagram の API の廃止の影響かもしれませんね。
Facebook と Instagram の埋め込みが本日から非推奨となります。ちなみにこの埋め込みは oEmbed に対してのみで iframe や Facebook API による埋め込みは可能です。API による従来の埋め込みができる #WordPress プラグイン↓もあるので、従来のままがいい方は、お試しあれ…https://t.co/v9SDhX0UB3
— 石鷹/ishitaka (@xakuro_com) October 24, 2020
♥ 0Who liked: No user2020年10月26日 5:38 PM #59716返信が含まれるトピック: パターンの表示について
解決いたしました。追加cssで.c-containerをカスタマイズしていたのが原因でした。
トピックをクローズいたします。
ありがとうございました。
♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user - お知らせ
-
投稿者検索結果