-
投稿者検索結果
-
2020年6月3日 1:07 PM #52121
返信が含まれるトピック: archiveの種類別にc-entriesのスタイルを変えたい
早速のご回答ありがとうございます!やはりc-entriesには最終兵器が効かないんですね。
そして、すみません書き方が良くなかったです。説明不足でごめんなさい。simpleにしたいのは
tag, search, author, etc.
などで、rich-mediaにしたいのは
home, category, (特定のカスタム投稿タイプ)なので、基本設定を
simpleにして home, category, (特定のカスタム投稿タイプ) を rich-media にするように書き換えるのが良いのかな、と書きながら思いました。home と categoryの書き換え方を考えます。ありがとうございます。
♥ 0Who liked: No user2020年6月3日 12:45 PM #52118返信が含まれるトピック: comment_formのカスタマイズをもっと楽にしたい
コアのフックをラップする形になるだけで特にラクにはならないのでは?
いや、argsを丸ごと渡すフックは多分コアに無いと思ったんで…。
コメントのリストのargsにはwp_list_comments_argsってのはあるんですが、formにはargsのフックは無いような…と。comment_form( apply_filters( 'snow_monkey_comment_form_args', array() ) );
のようなので$argsをフックで渡せないかなーって思った感じです。ラッパーになるのであれば、ちょっとコアのフック名教えていただければー。
コアにargsを丸ごと渡すフックがあればそれで良いんです…。
comment_form_before_fieldsなどのargsの値以外に関するフックはそのまま使えるんですが、argsを設定や取得するフックをコアのソース追っても上手く適用されないので独自フック無いと無理なんかなーと思ったんす。別のテンプレートに切りだすだけでも多少マシだったりしますかね?
そうしてもらえると、コメントフォーム前後の要素追加もしやすくなるので、これはしてもらえる方が助かります。
アップデートでお願いします。
comment_notes_beforeやcomment_notes_afterでは、フォーム前の見出しなどはやりにくいですし。♥ 0Who liked: No user2020年6月3日 10:57 AM #52112返信が含まれるトピック: comment_formのカスタマイズをもっと楽にしたい
Snow Monkey のテンプレート変数(
$args)の仕組みをコメントフォーム部分に追加したとしても、コアのフックをラップする形になるだけで特にラクにはならないのでは?という気がするのですがどうでしょう。ちょっと僕には最終的にどうなったら良さそうなのかが見えてないです…。template-parts/discussion/comments.phpから、<?php comment_form(); ?>の部分を別のテンプレートに切りだすだけでも多少マシだったりしますかね?
snow_monkey_template_part_renderでの書き換えやすさはマシになるかなと思ったのですが…。♥ 0Who liked: No user2020年6月3日 9:26 AM #52104返信が含まれるトピック: archiveの種類別にc-entriesのスタイルを変えたい
こういうのは
snow_monkey_get_template_part_argsでやるのが良さそうと思ったのですが、.c-entriesに仕込みをしていませんでした…。(後のアップデートで追加できそうかは検討します)ということで、やるなら
theme_modを書き換える感じですかね。add_filter( 'theme_mod_<post type>-entries-layout', function( $mod ) { return 'simple'; }, 11 );simpleにしたいカスタム投稿タイプがnewsだったとしたらtheme_mod_news-entries-layoutがフック名となります。フックを使わなくてもカスタマイザーからでも設定できるので、そっちでも良いかもです。
♥ 4Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2020年6月2日 3:23 PM #52068返信が含まれるトピック: 任意のタクソノミーの投稿で、カスタムフィールドを表示させたい
情報ありがとうございます! こんな感じでどうでしょう?
add_filter( 'snow_monkey_template_part_render', function( $html, $slug, $name, $vars ) { if ( 'news' !== get_post_type() ) { return $html; } if ( 'template-parts/loop/entry-summary/title/title' === $slug ) { $title_tag = $vars['_title_tag']; return sprintf( '<%1$s class="c-entry-summary__title">%2$s</%1$s>', esc_html( $title_tag ), esc_html( get_post_meta( get_the_ID(), 'title', true ) ) ); } elseif ( 'template-parts/loop/entry-summary/content/content' === $slug ) { return sprintf( '<div class="c-entry-summary__content">%1$s</div>', esc_html( get_post_meta( get_the_ID(), 'content', true ) ) ); } return $html; }, 10, 4 );'news' !== get_post_type()の部分がカスタム投稿タイプかどうかの判定になります。newsの部分をご自身のカスタム投稿タイプ名にあわせて変えてください。get_post_meta( get_the_ID(), 'title', true )がタイトル部分のカスタムフィールドの出力になります。titleの部分をご自身のカスタムフィールド名にあわせて変えてください。get_post_meta( get_the_ID(), 'content', true )がグレー文字部分のカスタムフィールドの出力になります。contentの部分をご自身のカスタムフィールド名にあわせて変えてください。♥ 2Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2020年6月1日 3:08 PM #52022返信が含まれるトピック: 最近の投稿ブロックの画像サイズを変更したいです
良かったです!
アップデート後もコードは必要になりはするのですが、先のコードだと一度画像を取得した後に新しい画像に上書きしているのを、アップデート後だと指定したサイズの画像だけを取得して表示するようになります。まだ作業中ですが、Snow Monkey v10.7.0 にアップデート後は下記のコードに差し替えてください!
add_filter( 'snow_monkey_get_template_part_args', function( $args ) { if ( 'template-parts/loop/entry-summary/figure/figure' === $args['slug'] ) { $args['vars']['_thumbnail_size'] = 'thumbnail'; return $args; } return $args; } );♥ 2Who liked: No user2020年6月1日 2:30 PM #52011返信が含まれるトピック: 最近の投稿ブロックの画像サイズを変更したいです
ウィジェットに関してはサムネイルサイズを変更するためのフックを仕込んでいたのですが、確かに一覧や最近の投稿ブロックだと変更できないですね…。次のアップデートでフックを仕込もうと思います。
お急ぎであれば下記のコードを My Snow Monkey プラグインに貼り付けることで、画像部分の HTML を書き換える形でサイズ変更できます。下記の例ではサイズを medium にしていますが、サムネイルサイズにしたい場合は thumbnail にしてみてください。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug, $name ) { if ( 'template-parts/loop/entry-summary/figure/figure' === $slug && 'post' === $name ) { $thumbnail = get_the_post_thumbnail( get_the_ID(), 'medium' ); return preg_replace( '|<img [^>]+>|', $thumbnail, $html ); } return $html; }, 10, 3 );♥ 0Who liked: No user2020年6月1日 10:03 AM #51980返信が含まれるトピック: プラグイン「フッターCTA」について
こんな感じでどうでしょう?
@media (max-width: 639px) { .p-footer-cta .c-row__col--1-2:first-child { display: none; } .p-footer-cta .c-row__col--1-2 { flex-basis: 100%; max-width: 100%; } }ボタンを増やしたりすると HTML の構造が変わって CSS も書き直す必要があるのでご注意ください。
♥ 0Who liked: No user2020年5月31日 1:09 PM #51956返信が含まれるトピック: headタグ内に任意のソースを追加する方法を教えてください。
こんにちは!!
下記の記事でご紹介があります。
設定項目にはございませんので、MySnowMonkeyまたは子テーマ導入してください。
♥ 4Who liked: No user2020年5月31日 9:56 AM #51947返信が含まれるトピック: プラグイン「フッターCTA」について
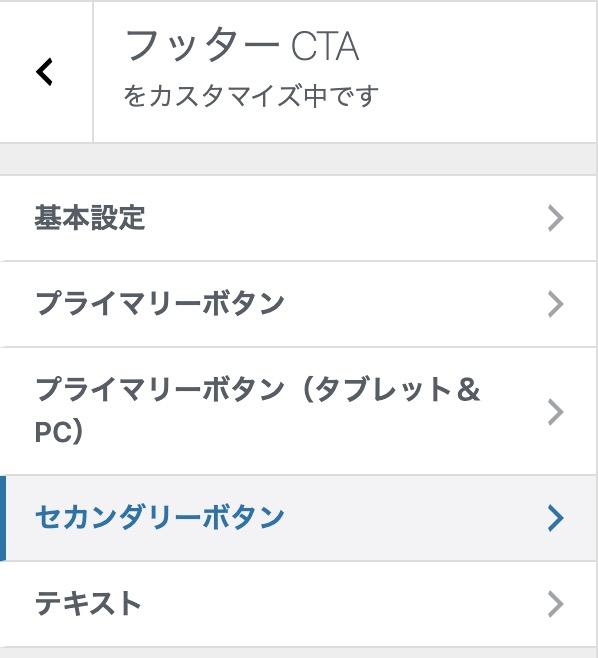
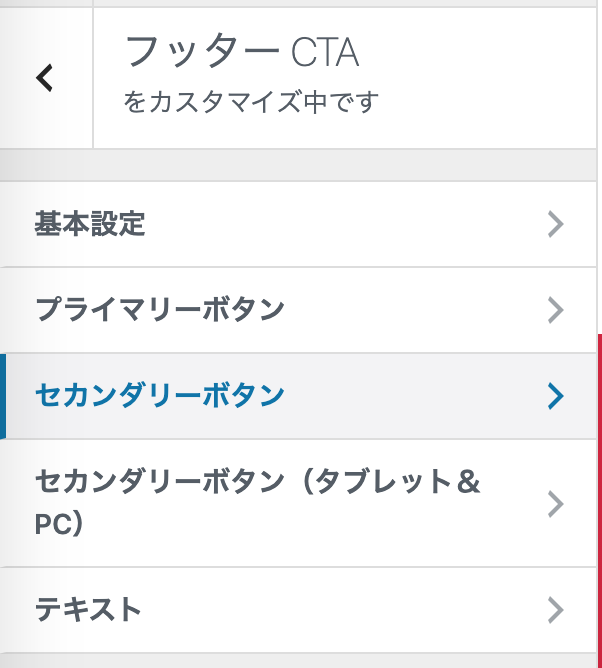
バージョン 0.3.0なのですが、画像のようにセカンダリーボタンがタブレット&PCと設定できるようになっていないのですが、なぜなのか原因はわかりますでしょうか??
テキストについてはおっしゃる通りです。
個人的には、
タブレット&PC:ボタン+テキスト
スマホ:ボタンのみ(テキストなし)
というように設定できたら、嬉しく思います。 ♥ 0Who liked: No user2020年5月31日 8:52 AM #51942
♥ 0Who liked: No user2020年5月31日 8:52 AM #51942返信が含まれるトピック: プラグイン「フッターCTA」について

現状でも「セカンダリーボタン」はタブレット&PCのみで設定できるかと思いますので試してみてください!「テキスト」は全部共通になっちゃうので、こちらも「テキスト(タブレット&PC)」があったほうが良いということですよね?確かにセカンダリーボタンをPCとタブレットで違うものにしたらテキストも違うものにしたいですよね…
♥ 0Who liked: No user2020年5月29日 9:17 AM #51896返信が含まれるトピック: カスタマイザーのウィジェットととSnow Monkey Blockの併用について
①カスタマイザーのウィジェットと、GutenbergでのSnow Monkey Blocksを一つのページで併用をしていて〜
これは例えば、「ホームページ上部ウィジェットエリア」「本文」「ホームページ下部ウィジェットエリア」の順番を「本文」「ホームページ上部ウィジェットエリア」「ホームページ下部ウィジェットエリア」のようにしたい、という意味でしょうか? もしそうであれば、子テーマか My Snow Monkey プラグインを使って
templates/view/front-page.phpを上書きする形になるかなと思います。個人的には、テンプレートの上書きはアップデート時の副作用も大きいので、よほどの理由が無い限りは推奨していません。
②Gutenbergは投稿でメインに使うものであって、Gutenbergにあるウィジェットや一般ブロックも、Webページ制作に向けられているわけではない気がしたのですがどうなのでしょうか?
んーどうなんでしょうね。WordPress の創始者である Matt Mullenweg 氏のブログ ( https://ma.tt/2017/08/we-called-it-gutenberg-for-a-reason/ ) には
We have challenges (user frustrations with publishing and customizing, competition from site builders like Squarespace and Wix) and opportunities (the 157 million small businesses without sites, aka the next big market we should be serving).
という記述があり、Wix や Squarespace をライバル視しているようなので、WordPress をブログだけではなく Web サイトもつくるツールだと捉えているように読めます。ブロックエディターのコアブロックだけでデザインされた web ページをつくるのは確かに難しいと思いますが、すごくデザインされたブロックがコアに入るというのも違うと思うので、その辺は Snow Monkey Blocks などの市場のプラグインで補うのが良いと思いますし、コアの開発者もそう想定しているのではないかなと想像しています。
♥ 0Who liked: No user2020年5月28日 11:52 AM #51877返信が含まれるトピック: 検索フォームのテンプレートフックについて
お返事遅くなってすみません!
vendor/inc2734/wp-basis/src/view/searchform.phpが見つけられなかったので混乱しておりました。今回の案件では
template-parts/common/search-form-drawer.phpを作成して対応しようと思います、ありがとうございます!
デバックモードも初っ端から大活用中です。素晴らしい機能をありがとうございます。
お陰で大分と構成の理解が進みました!♥ 1Who liked: No user -
投稿者検索結果

