-
投稿者検索結果
-
2020年5月12日 3:32 PM #51103
返信が含まれるトピック: ピックアップスライダーを右からスライド表示したいです。
すみません、状況がよくわからないのですが、ピックアップスライダーは下記のページ(「ブログ」の上)のように、左から右に画像が動きながらフェードで切り替わるようになっています。
これを右から左に変えたいという意味だと思っていたのですが、
をみるとピックアップスライダー自体が表示されていません。
詳しく見てみるとピックアップスライダーに
.pick { position: absolute; top: 16vw; left: -42vw; z-index: 3; }という CSS が追加されているため、位置や高さがずれてしまっています。さらに、画像が設定されていないため、デフォルトの左から右への画像の動き自体も確認できません。
まず、デフォルトで「左から右に画像が動きながらフェードで切り替わるようになっている」のを「右から左に画像が動きながらフェードで切り替わるようにする」という僕の認識はあっていますか?(その場合、画像を設定していただく + ご自身で追加されている CSS(
.pick)を消す必要があります)♥ 0Who liked: No user2020年5月12日 9:25 AM #51081返信が含まれるトピック: ピックアップスライダーを右からスライド表示したいです。
次の CSS を追加するとどうでしょう?
@keyframes main_visual_figure_move2 { from { transform: translate3d(0, 0, 0); } to { transform: translate3d(-2em, 0, 0); } } .wpaw-pickup-slider .slick-slide.slick-current .wpaw-pickup-slider__figure, .wpaw-pickup-slider .slick-slide.pan .wpaw-pickup-slider__figure { animation: main_visual_figure_move2 6s linear; }♥ 0Who liked: No user2020年5月10日 11:09 AM #51019返信が含まれるトピック: カスタムロゴが小さくなってしまう
ロゴまわりの変更を入れたのは随分前なので、なにが影響しているのかちょっとわからないというのが正直なところです。
僕の事業サイトも svg をロゴにしていますが、同様の不具合は発生していません。Snow Monkey のカスタムロゴ拡大率の設定は、ロゴ画像自体に
widthとheight属性がある場合にだけ適用されます。僕の事業サイトの場合は svg ロゴにwidthとheight属性がない(これもなんでかわかりませんが…)ので拡大率の設定が適用されていません。谷口さんのサイトをみてみると、svg ロゴ自体に
widthとheight属性があり、どちらも 100 になっています。heightは 15 が正しい値だと思うので、正しい値が入るようになればフックを外さなくても改善されると思うのですが、なんでheightに 100 が入っているのかもわからないですね…。♥ 0Who liked: No user2020年5月9日 11:24 PM #51003返信が含まれるトピック: カスタムロゴが小さくなってしまう
ぐわーなんででしょうね、Snow Monkey のカスタムロゴの拡大率は、もともとの画像サイズを取得して、それに対して拡大率を書けたサイズ(px)を CSS で適用するという形になっています。
heightも100pxになっているということは、なんらかの原因で正しいheightが取得できていないと思いますので、この拡大率の CSS を出力しないようにするのが良いかなと思います。下記のコードを追加して改善されるか確認してみてください!
add_filter( 'snow_monkey_use_auto_custom_logo_size', '__return_false' );♥ 0Who liked: No user2020年5月9日 11:09 AM #50987返信が含まれるトピック: Snow Monkey Blocks スライダー下に余白ができてしまう
@Msa さん
少しでもお役に立ててよかったです。
HP作成中とのことでしたがとても完成度高いと思います!
これからもよろしくおねがいします~。@キタジマさん
Snow Monkey Blocks v8.2.3
Snow Monkey Blocks v8.2.4
にて解決済みですのでFixいたします。♥ 2Who liked: No user2020年5月9日 8:53 AM #50964返信が含まれるトピック: スマホでのブラウザ・アドレスバーの背景色(アクセントカラー以外にしたい)
すみません、僕のサンプルコードに誤りがありました。
#000の部分をシングルクオーテーションで囲ってください。/** * @since 10.4.0 * @param string $theme_color カラーコード * @return string|false */ add_filter( 'snow_monkey_theme_color', function( $theme_color ) { return '#000'; // ここで好きなカラーコードを返す } );♥ 1Who liked: No user2020年5月8日 7:17 PM #50944返信が含まれるトピック: スマホでのブラウザ・アドレスバーの背景色(アクセントカラー以外にしたい)
アップデート早速ありがとうございます!
my-snow-monkey.phpにはりつけてみたところデパックエラーが出てしまいました。カラーコード部分?が問題なのでしょうか。
/** * @since 10.4.0 * @param string $theme_color カラーコード * @return string|false */ add_filter( 'snow_monkey_theme_color', function( $theme_color ) { return #000; // ここで好きなカラーコードを返す } );♥ 0Who liked: No user2020年5月8日 4:25 PM #50932返信が含まれるトピック: Snow Monkey Blocks スライダー下に余白ができてしまう
「Snow Monkey Blocks スライダー下に余白ができてしまう」←こちら、Snow Monkey Blocks 側で変更いれます!
♥ 1Who liked: No user2020年5月8日 3:54 PM #50926返信が含まれるトピック: 最近の投稿(カスタム投稿)、右上のカテゴリーが表示されなくなった
ありがとうございます!!
My Snow Monkey に下記のコードを貼り付けてみてください。
add_filter( 'snow_monkey_get_template_part_args', function( $args ) { if ( 'template-parts/loop/entry-summary/figure/figure' === $args['slug'] && 'dcsworks' === $args['name'] ) { $args['name'] = 'post'; } return $args; } );v9.0.6 で「最近の投稿ブロック」「任意のタクソノミーの投稿」ブロックにもカテゴリーラベルが表示されるように変更をいれました。これはつまり「カスタマイザー → デザイン → 施工例アーカイブページ設定 → ビューテンプレート」の設定が「最近の投稿ブロック」「任意のタクソノミーの投稿」ブロックにも反映されるようになる、というものなので、ビューテンプレートがデフォルトの場合はカテゴリーラベルが表示されないということになります(投稿のビューテンプレートの場合は表示される)。これを投稿のビューテンプレートを使ったかのようにサムネイル部分のテンプレートを差し替えるのが上記のコードになります。
アップデート前は表示されていたというのがちょっとなぜかよくわからないのですが、多分これで解決できると思います。試してみてください…!
♥ 0Who liked: No user2020年5月8日 3:04 PM #50922返信が含まれるトピック: 最近の投稿(カスタム投稿)、右上のカテゴリーが表示されなくなった
ありがとうございます。
my-snow-monkey.php
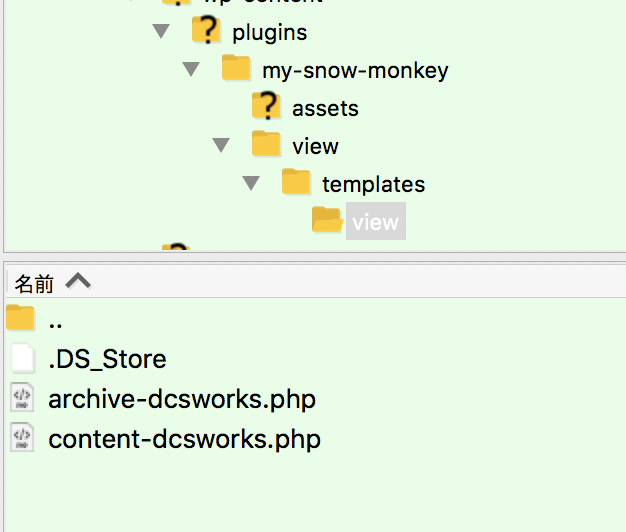
archive-dcsworks.php
になります。
♥ 0Who liked: No user2020年5月8日 2:48 PM #50921返信が含まれるトピック: 最近の投稿(カスタム投稿)、右上のカテゴリーが表示されなくなった
あ、
archive-dcsworks.phpも可能でしたらお願いしたいです…!♥ 0Who liked: No user2020年5月8日 11:55 AM #50914返信が含まれるトピック: 最近の投稿(カスタム投稿)、右上のカテゴリーが表示されなくなった
多分 My Snow Monkey の中に figure-dcsworks.php というファイルを作成されていると思うので、その中身をここに貼り付けてもらえますか?
それが、構成としては これだけのファイルしか作成していません。
 ♥ 0Who liked: No user2020年5月8日 11:36 AM #50903
♥ 0Who liked: No user2020年5月8日 11:36 AM #50903返信が含まれるトピック: 最近の投稿(カスタム投稿)、右上のカテゴリーが表示されなくなった
ありがとうございます!
最新の投稿ブロックでは
template-parts/loop/entry-summary/figure/figure-dcsworks.phpが、一覧ページではtemplate-parts/loop/entry-summary/figure/figure-post.phpが使用されているようです。figure-post.phpはカテゴリーラベルを表示するコードを含んでいるので表示されますが、figure-dcsworks.phpはオリジナルだと思うのでカテゴリーラベルを表示するコードが含まれていないのであれば表示されない、ということになります。これまでは表示されていたということなので、これまでは最近の投稿ブロックでも
figure-post.phpが使われていて、アップデート + カスタマイズの影響でfigure-dcworks.phpが使われるようになったのかもしれません。ここで全てのカスタマイズ内容を精査するのは現実的ではないので、figure-dcsworks.phpにカテゴリーラベルを表示するコードを追加するのが良いかもしれません。多分 My Snow Monkey の中にfigure-dcsworks.phpというファイルを作成されていると思うので、その中身をここに貼り付けてもらえますか?♥ 0Who liked: No user2020年5月8日 8:50 AM #50881返信が含まれるトピック: 最近の投稿(カスタム投稿)、右上のカテゴリーが表示されなくなった
情報ありがとうございます! v9.0.6 で「最近の投稿ブロック」「任意のタクソノミーの投稿」ブロックにもカテゴリーラベルが表示されるように変更をいれているのですが、逆にそれが影響した感じなんですかねー。バージョンアップ前は表示されていたとのことですが、アップデート前のバージョンはいくつぐらいだったかわかりますでしょうか?
もし可能であれば WordPress のデバッグモードを有効化した上で、そのページの URL を教えてもらうことは可能でしょうか?
♥ 0Who liked: No user2020年5月7日 9:59 PM #50872返信が含まれるトピック: My Snow Monkeyの記述が多くなってきた時の対応
承知いたしました。
何かと教えていただきましてありがとうございます。連休中にカスタマイズ方法などいろいろと試しておりましたが、
ものすごく便利で自由度も高く、実践で使わせていただくのが今から楽しみです!ひととおり解決いたしましたので、トピックを閉じたいと思います。
また、ご質問させていただくこともあると思いますので、その際はよろしくお願いいたします。
DRILL LANCER様もありがとうございました。♥ 1Who liked: No user -
投稿者検索結果


