-
投稿者検索結果
-
2019年4月15日 1:30 PM #14096
返信が含まれるトピック: 最近の投稿ウィジットでのカスタマイズを、最近の投稿ブロックで同じように置き換えたい。
できましたー!ありがとうございます!!
クロームの検証で見つけた関連してそうなクラス名を足してみたりはしたのですが、消すという発想がなかったです・・・
最近の投稿ブロックにID指定ができるようになったはすごく便利です。
セクションの中に入れることで背景色を簡単に変えられるので、配置の自由度が増しました!今回もサポートありがとうございました!
♥ 0Who liked: No user2019年4月15日 1:18 PM #14093返信が含まれるトピック: 最近の投稿ウィジットでのカスタマイズを、最近の投稿ブロックで同じように置き換えたい。
テストページありがとうございます!
CSS を下記のように変更してみてください。
#snow_monkey_blocks_recent_posts-pickupの後の.snow-monkey-recent-postsが不要でした。@media (min-width: 64em) { #snow_monkey_blocks_recent_posts-pickup .c-entries__item:last-child { display: none; } }♥ 0Who liked: No user2019年4月15日 1:15 PM #14092返信が含まれるトピック: 最近の投稿ウィジットでのカスタマイズを、最近の投稿ブロックで同じように置き換えたい。
本番環境を崩れた状態にしておきたくないので、仮でテスト用に固定ページを作りました。
先に書いたコードの状態です。
よろしくお願いいたします。♥ 0Who liked: No user2019年4月15日 1:12 PM #14091返信が含まれるトピック: Member Postに関する要望
わざわざslugで判定するよりもファイルが有ればそれを使う、無ければプラグインの本来のファイルを読むって言うテーマのrootの感覚の方が楽だなと。
ではルートディレクトリの変更機能もつける方向でちょっとみてみます。
しかし、shortcodeディレクトリの中のテンプレートの指定だけsnow_monkey_member_post_template_pathでどうも上手くいかないみたいなので、
うーん、なんででしょうね。
snow_monkey_member_post_template_pathにフックさせた関数って、どのタイミング(フックポイント)で実行されてます?商品ページ(https://snow-monkey.2inc.org/product/snow-monkey-member-post/)のスクリーンショットだと「表示は制限されています…ログイン」のログインってリンクっぽいですが、これ今のバージョンだとリンクになっていない感じなので、それも不具合で有れば修正頼みますー。
(多分、redirect先をどうするのか問題とかで、リンクやめた気もしましたが)まさにそうで、標準のログイン画面を隠匿したいという人もいると思うので、やりたい人はフックで調整してね、ということでこうしたのだと思います(はっきりと覚えてない…)。
♥ 0Who liked: No user2019年4月15日 1:03 PM #14090返信が含まれるトピック: 最近の投稿ウィジットでのカスタマイズを、最近の投稿ブロックで同じように置き換えたい。
すいません、うまくいかなかったので一旦ウィジットにもどしてしまいました・・・。
実際書いたコードは下記ですが、書き方は合ってそうでしょうか?
【function.php】
// ID 番号(HTMLアンカー)が pickup の最近の投稿ブロックが表示する記事の条件を変更する // pickup タグ + ランダム + 4件 // PCでは最後の1件を非表示にして 、PCでは3件表示、スマホ等では4件表示してレイアウトを調整するようにCSSで指定する add_filter( 'snow_monkey_recent_posts_widget_args_pickup', function( $query_args ) { $query_args['tag'] = 'pickup'; $query_args['posts_per_page'] = 4; $query_args['orderby'] = 'rand'; return $query_args; } );【CSS】
/**SNOWMONKEY最新の投稿ブロックのID(HTMLアンカー)がpickupの場合(今回はPICKUP部分) */ /* PC では最後の1個を消す */ /* 特定IDのウィジェットにだけ適用するため id セレクタ(#snow_monkey_blocks_recent_posts-pickup)を指定した */ @media (min-width: 64em) { #snow_monkey_blocks_recent_posts-pickup .snow-monkey-recent-posts .c-entries__item:last-child { display: none; } }♥ 0Who liked: No user2019年4月15日 12:43 PM #14089返信が含まれるトピック: Member Postに関する要望
「そのテンプレート自体のパス」を差し替えるもの
ありゃ、また使い方を誤ってたようで…orz
ゴソッと変えると言うより、わざわざslugで判定するよりもファイルが有ればそれを使う、無ければプラグインの本来のファイルを読むって言うテーマのrootの感覚の方が楽だなと。
rootディレクトリにファイルを入れるだけなんで、やっぱりこのslugのも上書きしたいって言う時に後から追加してもコード弄らなくて良いなと。\Framework\Helper::get_template_part は基本テーマディレクトリ内のファイルを読み込むためのもの
なるほど。基本テーマ外のマッチはやると大変そうなんで1の方法で上書きする形で使います。
しかし、shortcodeディレクトリの中のテンプレートの指定だけsnow_monkey_member_post_template_pathでどうも上手くいかないみたいなので、
それだけ何とか出来たらなと思います。Member Post は、メインの用途は「コンテンツの閲覧をログインユーザーに制限する」
あー、なるほど。
制限した上でユーザー登録の導線も作ってユーザーを増やそう!ってことまで考えてしまってました…。
そして、オマケがオマケじゃないくらい便利なんですけど(笑)一応 title 属性で指定はしてて、svg に変換後は svg の title 属性としてタイトルが保持されるみたいです。
あ、そんな所に指定されてたとは…。これならCSSかjs使えばタイトルを別枠に出せそうなんで、それでやります。
5分たつと自動的に編集不可
そんな仕様が…。また一つ勉強になりました。有難うございます。
商品ページ(https://snow-monkey.2inc.org/product/snow-monkey-member-post/)のスクリーンショットだと「表示は制限されています…ログイン」のログインってリンクっぽいですが、これ今のバージョンだとリンクになっていない感じなので、それも不具合で有れば修正頼みますー。
(多分、redirect先をどうするのか問題とかで、リンクやめた気もしましたが)♥ 0Who liked: No user2019年4月15日 12:04 PM #14084返信が含まれるトピック: Member Postに関する要望
1. テンプレートのパス指定をルート設定出来たら…と
なるほどです。
snow_monkey_member_post_template_pathはテンプレートのルートディレクトリを指定するものではなく、「そのテンプレート自体のパス」を差し替えるものなので、下記のような操作を想定していました。add_filter( 'snow_monkey_member_post_template_path', function( $_template_path, $_slug ) { if ( 'content/allowed/index' === $_slug ) { $_template_root = untrailingslashit( plugin_dir_path( __FILE__ ) ) . '/template_root'; return $_template_root . '/' . $_slug . '.php'; } return $_template_path; }, 10, 2 );つまり、テンプレートごとにパスを変更するためのもの、ということですね。テーマと違ってごそっとルートディレクトリを変えたいということはあまりないと今の実装にしていますが、もし上の想定のコードでは不足でやっぱりルートディレクトリを指定したいということであれば、フックを追加する方向で考えてみます。
2. やっぱり、テンプレートは上書きしてぇっす…
Member Post のテンプレートの呼び出しは
\Framework\Helper::get_template_partは使っていないのでsnow_monkey_get_template_part_xxxフックは使えないです。\Framework\Helper::get_template_partは基本テーマディレクトリ内のファイルを読み込むためのものなので、Member Post のテンプレート呼び出しの用途にはマッチしないんです。なので、1 で解決するのがスマートですね。3. メッセージの下とかに、ログインフォームを付けるのどうですか?
うーん、これはちょっとどうでしょう…。Member Post は、メインの用途は「コンテンツの閲覧をログインユーザーに制限する」というところなんです。ショートコードでログインフォーム、登録フォームをだせるというのはあくまでオマケ機能で、使いたい人が使うという想定です。なので強制的にだしてしまうと、使いたくないという人には微妙になっちゃうと思うんですよね。
snow_monkey_member_post_restricted_content_messageというメッセージをカスタマイズするフックがあるので、ここにショートコード突っ込むとどうですかね?4. ログインフォームのプレースホルダ or ラベルでアクセシビリティを
ここは非常に迷ったんですよね…。文字として表示すると結構大きさとっちゃうので、いろいろな Web サービスのログイン画面や登録画面を参考にして今の形にまとめたという経緯があります。一応 title 属性で指定はしてて、svg に変換後は svg の title 属性としてタイトルが保持されるみたいです。
登録フォームには、登録していない人が使用されることを想定されるので「パスワードをお忘れですか?」のリンクは不要ではないでしょうか?
これは完全にミスですね^^; 消します!
あれ?トピックの編集機能が無くなってる…??
あれ!ほんとですね、なんでだ…
追記)どうも5分たつと自動的に編集不可になるみたいですね。♥ 0Who liked: No user2019年4月15日 11:17 AM #14075単純に
tax_queryでタクソノミーとタームIDだけ指定するようにしていたのですが、それだと WordPress の仕様ではそのような動作になるのでしょうね…。子カテゴリがある場合はそれらもtax_queryに渡せるように調整してみます。♥ 0Who liked: No user2019年4月15日 2:45 AM #14059返信が含まれるトピック: プロフィールページの本文の下にMW WPで製作したお問い合わせページを表示させたいです
キタジマ様、ご返信ありがとうございます。
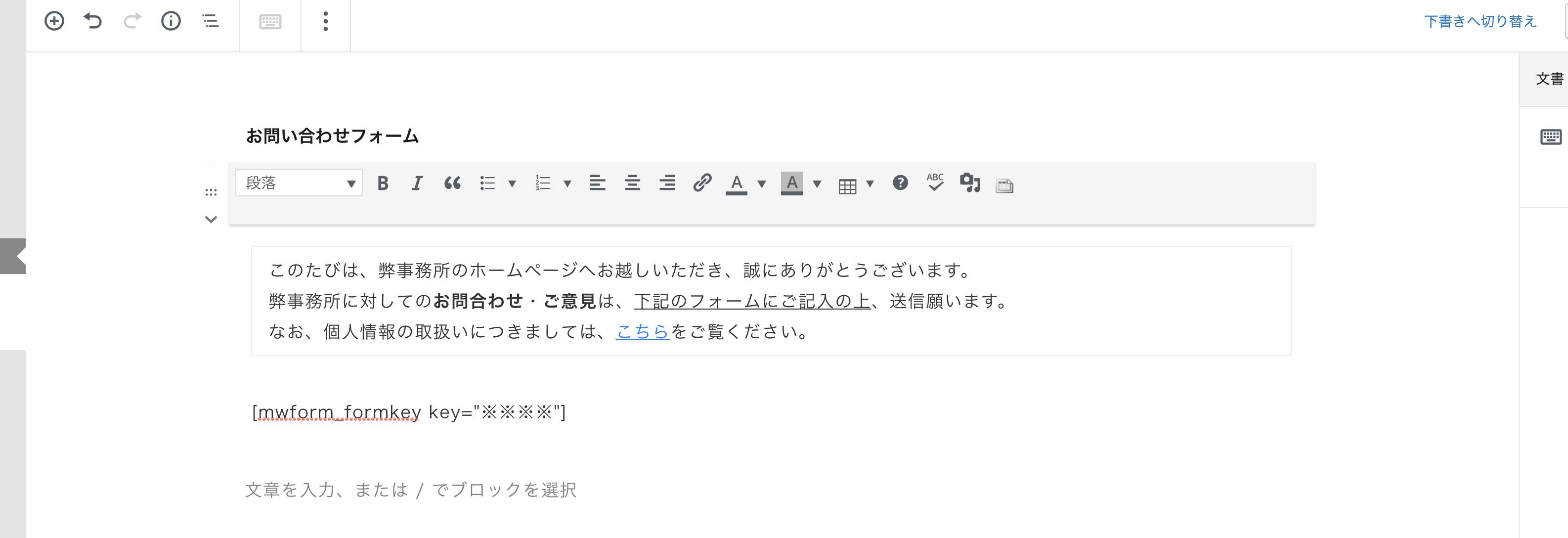
ご指摘の私のHPのお問い合わせのページの画像を以下に貼り付けます。
クラシックの中に、MW WP FORMのコードが記載されております。
一方、プロフィールページの方ですが、クラシックではなく、Blockで作成されております。
「子テーマでテンプレートの上書き」については、私の頭ではおぼろげにしか意味を捉えることができません。。すみません。
このような理解ですので、多分、上書きはしていないかと存じます。「はじめての方へ」などでも、同様の現象が生じます。
クラシックではなく、Blockで作成されております。どうしたらいいでしょうか。。
もし解決策がありそうでしたら、教えていただければと存じます。♥ 0Who liked: No user2019年4月14日 10:36 PM #14046返信が含まれるトピック: Member Postに関する要望
あれ?トピックの編集機能が無くなってる…??
編集がないので、返信の形にて。
snow_monkey_member_post_template_pathを使えば
contentディレクトリ内のmessage.phpなどはファイルを別に読ませる事で書き換えられてはいるんですが、
shortcodeディレクトリのlogin-formとかは、上手く切り替わらないので、
フックを掛けるタイミングが、ショートコードって言う仕様から違うのか調べてます。
上書きがうまく出来てない問題もあって、ログインフォームとかってこの際どうやってデザイン変えるんだろうって言う質問が出ましたが、とりあえず、こちらのトピックにて。プラグインのphpを直接変えれば全て色々変更とか出来ますが、それだとアップデートのたびに戻ってしまう問題もあるので、プラグインでテーマみたいに上書きとか出来ないかと。
ちょっとこちらの使い方の問題がありそうなので、もう少し調べてみます。
すんません。♥ 0Who liked: No user2019年4月14日 10:10 PM #14045返信が含まれるトピック: [Snow Monkey Blocks] アウトラインタイプのボタンがほしい
@キタジマさん
マージありがとうございました。
後、さりげなく他のブロックのリファクタリングも参考になりました(笑)> BlockAlignmentToolbar でやると後でわかりにくくなるようなきもしますね…。
確かに。標準がsupportsの方なので後でわかりにくくなる問題リスクは高い…。
うーん、CSSだけのカスタマイズの場合、この部分の反映がそのままエディタ内ではされないのがちょっと悩ましい。ただ、標準のことも考えたら、キタジマさんの二重管理って方針が面倒だけど後々良さそうな気も…。ここはまた今後考えていく所かもしれませぬ。(エディター内のHTML仕様も変わる可能性あるし)@アクツさん
アクツさんが想定されているCSSも、見れるならそれをベースにブロックの仕様上の問題をどうするかとか考えたいですし、よかったら問題ない範囲で今後でもCSSを晒しちゃってください(笑)色々そう言う所からもエディタに反映されない”だろう問題”とか解るので助かります。
スタイルがサポートされているとスタイルの拡張自体は別プラグインで安全に出来るっぽいんで、Snow Monkey Blocksとは別のプラグイン作ってボタンブロックのスタイルくらいなら増やせると思います。
…やり方は…またいつか書きたい(切実…
♥ 0Who liked: No user2019年4月14日 10:00 PM #14043返信が含まれるトピック: スノーモンキーブロックのセクションの中に文章や画像・動画が追加できません
北島さん
早速の修正ありがとうございます。
私の場合は、更新があれば、すぐにするようにしております。
私もいろいろ試したところ、自分の単純ミスだったのかな? と考えています。
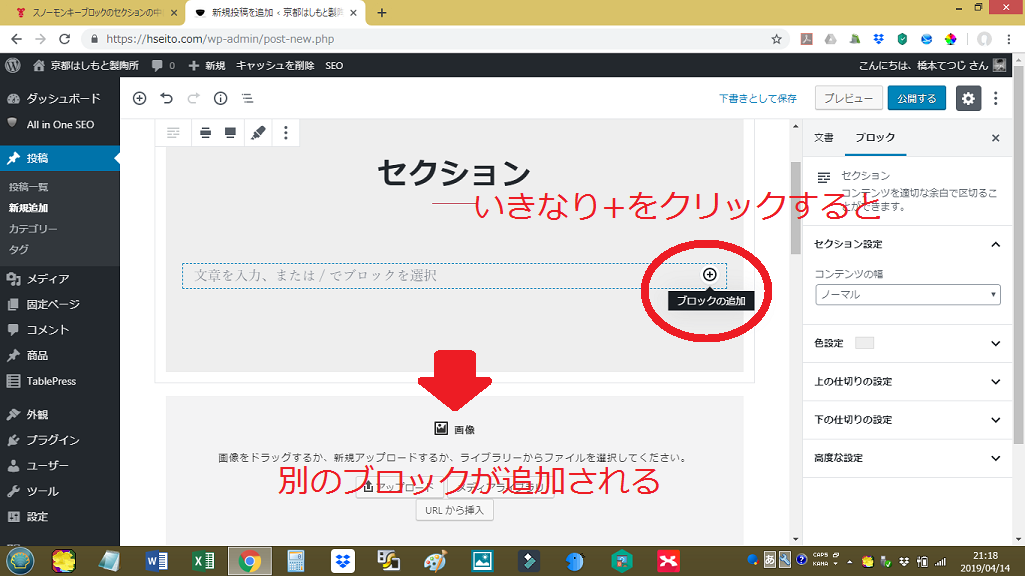
以下の画像のように、セクション内の「ブロックの追加」の+ボタンをクリックすると、別のブロックが追加されます。

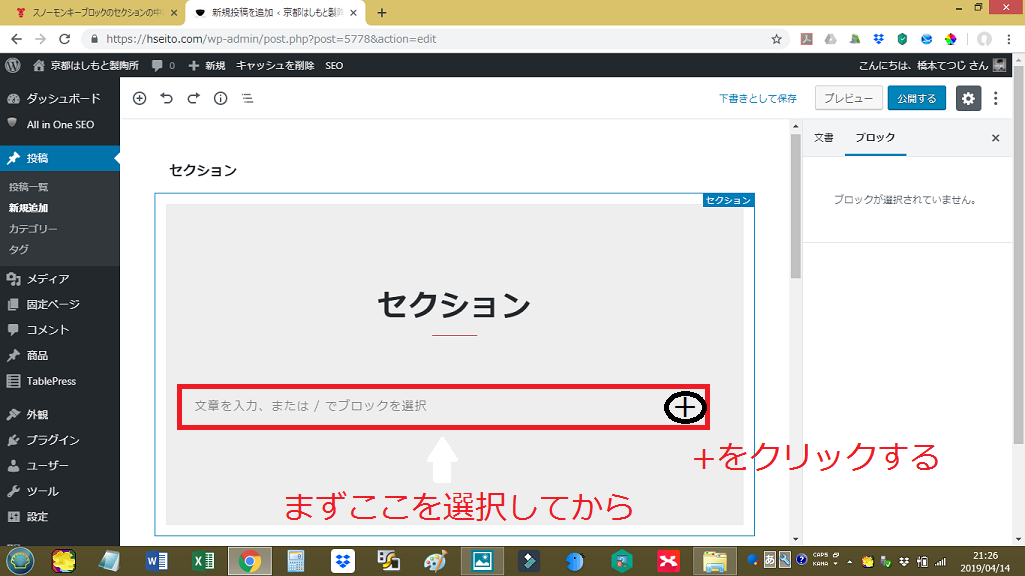
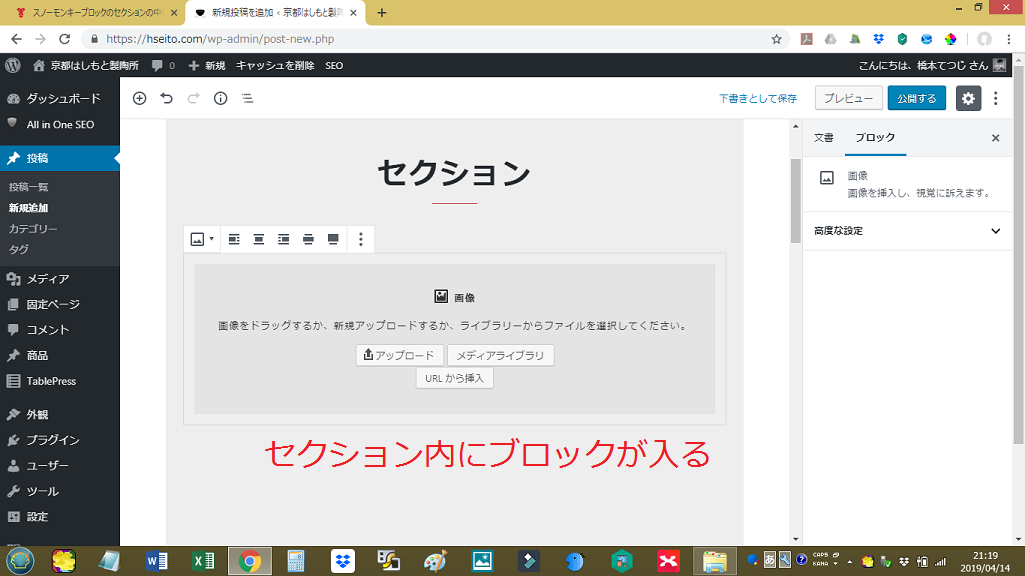
しかし、セクション内の「文字入力、または/ブロックで追加」をまずクリックし、そのあと、追加ボタンの+をクリックすると、セクション内に問題なくブロックが追加されます。


ただ、これだけのことでした。
しかし、他テーマから移行してきたばかりの人はとまどうと思います。
「あれ? なんで何度やってもセクション内にブロックが追加されないんだろう?」
「動画の解説とおりにやってるのにおかしいな・・・」
と少しパニックを起こして、「なんで? セクション内にブロック追加できないんだ?」
とあせってしまいます。
私も、こんな単純なミスで、あせって数日間もSnowmonkeyの解説動画を見たり、何度も検索して調べて方法がわかりませんでした。(笑)
また、WordPressに慣れている方から見れば、「そんな簡単なこともわからないのか」と思われるかもしれません。
しかし、こういった簡単なところが意外と盲点になってつまづいてしまうことがよくあります。こういった使い方や注意点について、初心者向けに明記していただければ幸いです。
また、いろいろと対策をしていただきありがとうございました。
私も、テーマ移行・ブロックエディターへの移行、そしてショートコード修正で3週間ほど使ってみて、ようやくブロックエディターを使いこなせるようになってきました。
そして、最初は使い方にかなり手こずりましたが、Snowmonkey、そしてブロックエディターにしてよかったと思っています。
理由は、今までできなかった機能や表現が大幅に増えたからです。
WordPressでウェブサイトを作ることが、ますます楽しくなってきました!
ですので、なおさら使い方の解説がもっと充実すれは、初心者を含め多くの人にとってSnowmonkeyは良いテーマになると思います。
♥ 0Who liked: No user2019年4月14日 6:49 PM #14039返信が含まれるトピック: グローバルナビゲーションのサブラベル表示は可能でしょうか
Habakiri と同じ方法で可能です!
♥ 0Who liked: No user2019年4月13日 3:11 PM #14003返信が含まれるトピック: [Snow Monkey Blocks] アウトラインタイプのボタンがほしい
あー、表側とエディタ側で横位置指定のためのクラスの付き方が違うということですね。うーん、それはそれで二重管理がめんどくさくはありますが、仕組み的にはこれが標準なわけで、
BlockAlignmentToolbarでやると後でわかりにくくなるようなきもしますね…。プルリクありがとうございます、とりあえずそれはマージします!♥ 0Who liked: No user2019年4月13日 12:51 PM #14000返信が含まれるトピック: [Snow Monkey Blocks] アウトラインタイプのボタンがほしい
@キタジマさん
あ、先に出された(笑)
こっちでもボタンに対して色々検証やってたので、ちょっとそれだけ直したのをプルリクしておきました。どーも、supportsでalignすると色々と標準のクラス名で付いちゃうし、エディタだけの反映に問題があるんで、この際それを、BlockAlignmentToolbarを使ってクラス名を正しく当てようか考えてたのを、きちんと伝えれなかったorz
すみません。そうしないとスタイル増やす際にちょっと問題が今後出てくるかもなんでそこだけ共有出来れば良いなと…。今度またそれだけ直そうかなと思います。
よろしくお願いします。♥ 0Who liked: No user -
投稿者検索結果

