-
投稿者検索結果
-
2019年4月1日 10:27 PM #13100
返信が含まれるトピック: スノーモンキーブロックのセクションの中に文章や画像・動画が追加できません
北島さん、ケミ★NotWizさん
私自身で、さんざんいろいろ試したところ、ようやく、セクション内のブロックに追加できました。
原因は、「スポットライトモード」にしていたことでした。
ケミ★NotWizさんがおっしゃるように、
「何かしらのdisplay:none;などの要素を消してしまう効果がセクション内の要素にも掛かっているのかもしれません。」
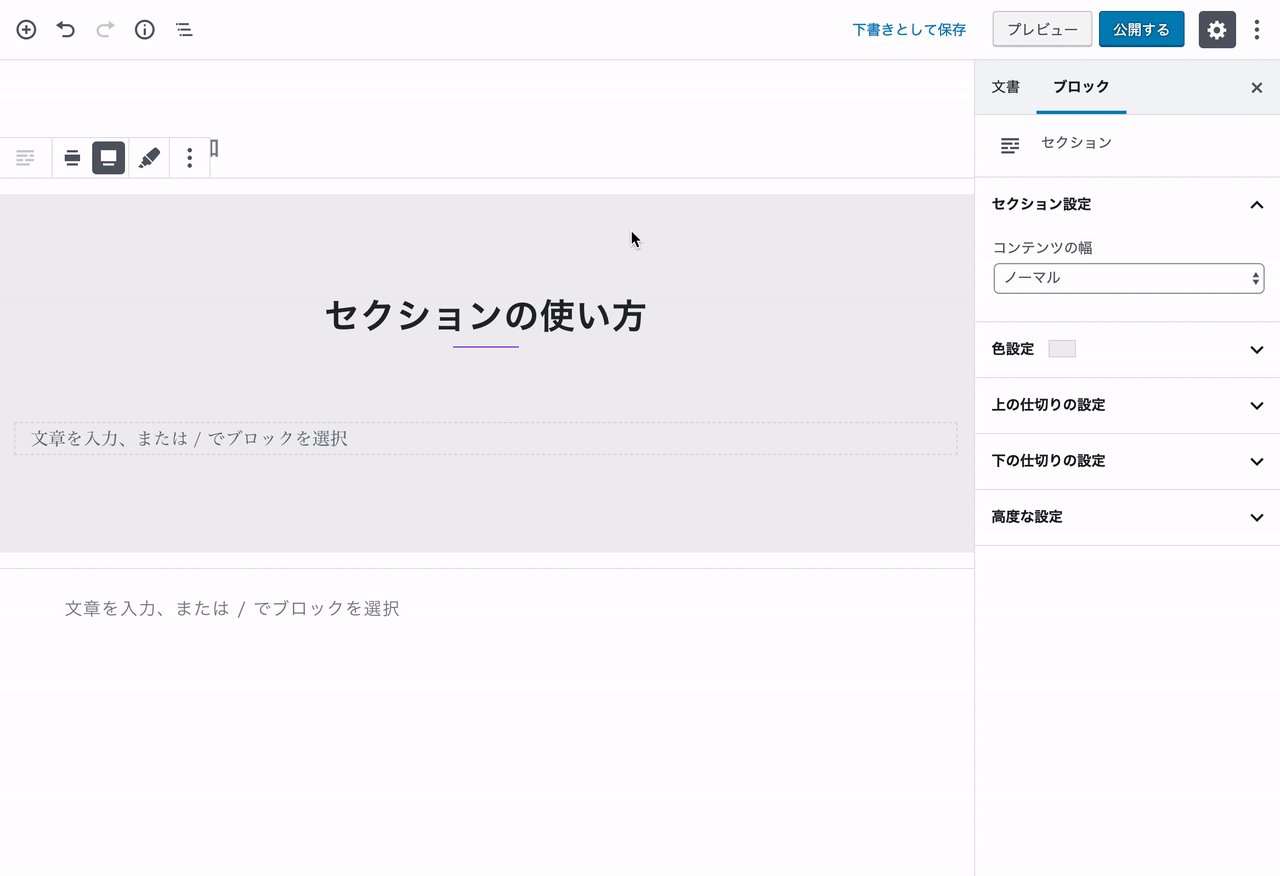
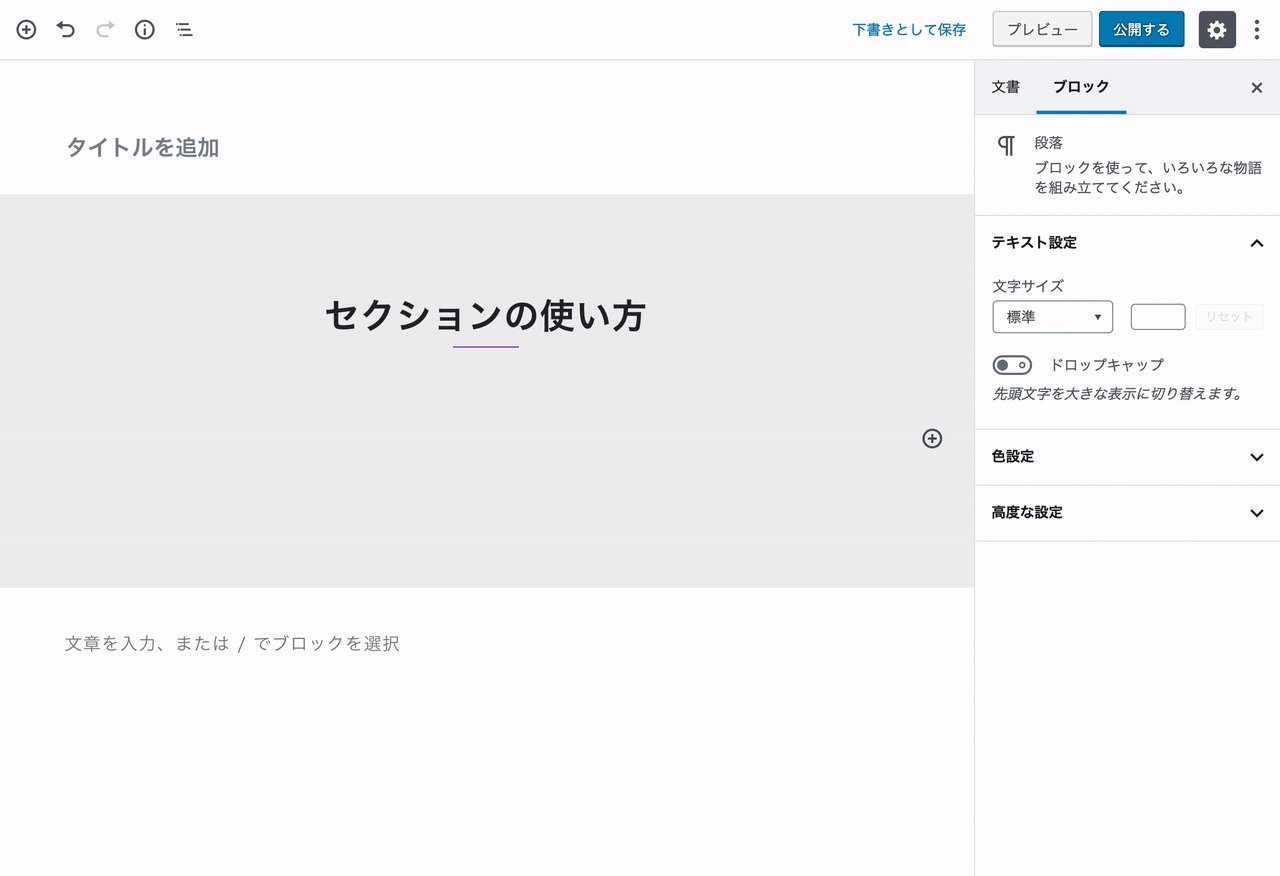
で、思いたって「スポットライトモード」をオフにしたところ、下記の画像のようにセクションブロック内に追加できるようになりました。

大変おさわがせいたしました!
ただ、「グーテンベルク 使い方」などで検索すると、スポットライトモードを使うことが多くのサイトでオススメされています。作業中のブロックにスポットが当たる便利な機能だからです。
しかし、今回のような盲点もあります。
ですので、スポットライトモードにしたときの注意点などがあるといいですね。(今回私は、この単純ミスで二日間も悩んでいましたので・・・)
以上 北島さん、ケミ★NotWizさん、アドバイスありがとうございました!
♥ 0Who liked: No user2019年4月1日 2:40 PM #13064返信が含まれるトピック: スノーモンキーブロックのセクションの中に文章や画像・動画が追加できません
北島さん ありがとうございます。
アドバイスを試してみました。
しかし、セクション内ではタイトルの入力しかできません。
以下の通りです。
・挿入したセクションブロックを一旦消し、新しいセクションブロックを入れて試してみるとどうで
しょうか?
タイトルの入力しかできません
・セクション(背景画像あり)、セクション(背景動画あり)の場合はどうでしょうか?
どちらも画像と動画、タイトルは入力できます。しかし、それ以外は入力できません。
・セクションブロックを「全幅」にされていますが、「全幅」じゃなくすとどうでしょうか?
全幅でもそれ以外でもタイトル以外は入力できません。
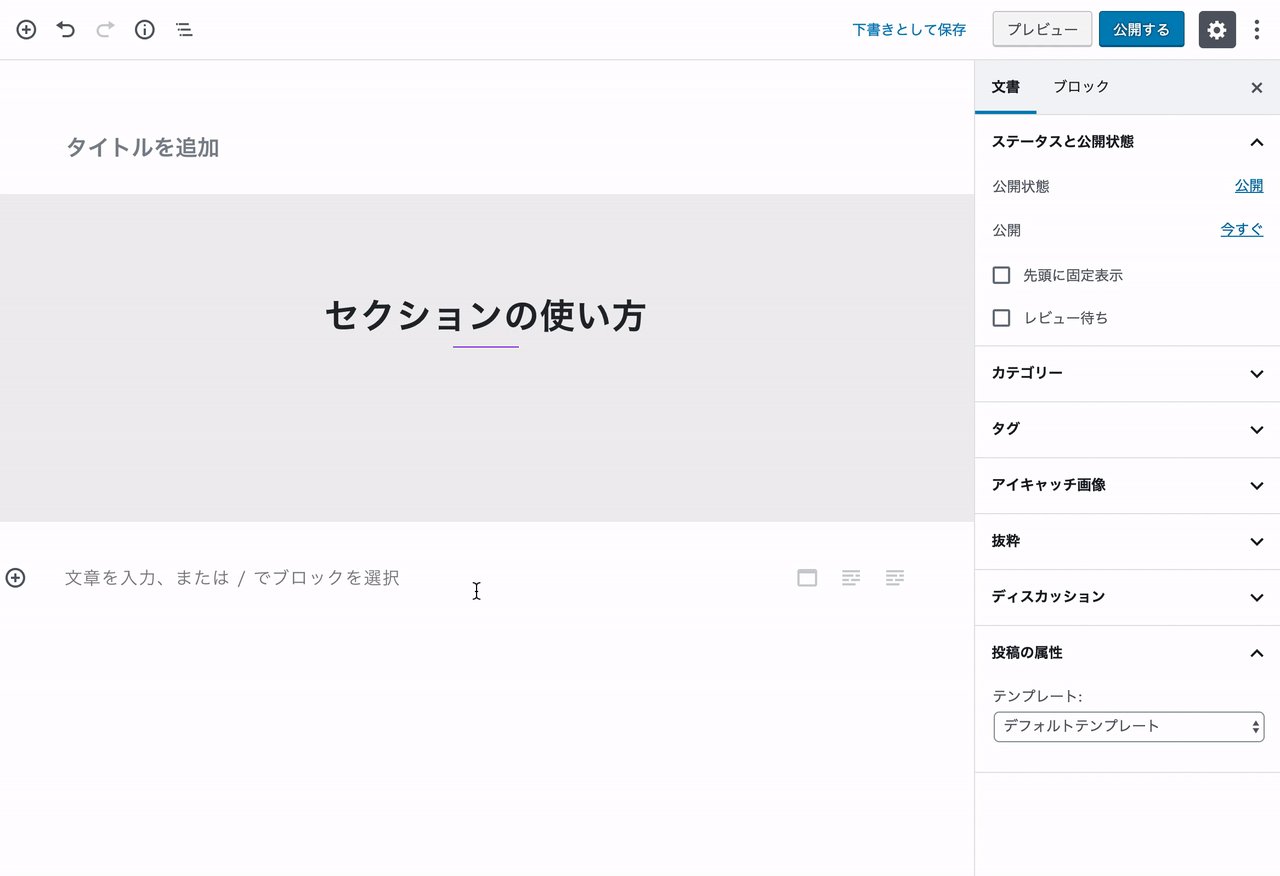
・一旦セクションブロック以外にカーソルを移し、その状態でセクションブロックの空白部分をクリ
ックするとどうでしょうか?(下記画像参照)
何度も試しましたが、こちらも同じくタイトルのみ入力可です。それ以外は入力できません。
どの方法でも、北島さんのデモ動画にある「文章を入力または/でブロックを選択+」という表示がでません。
ケミ★NotWizさん ありがとうございます。
>別のセクションの要素を消した時などに、何かしらのdisplay:none;などの要素を消してしまう効果がセクション内の要素にも掛かっているのかもしれません。
すいません。私は、WordPress初心者です。これは何のことかサッパリわかりません(笑)
ただ、新しく新規投稿ページを追加して何度試してみても、セクションブロック内には、タイトル入力しかできません。
以上、よろしくお願いいたします。
♥ 0Who liked: No user2019年4月1日 1:22 PM #13061返信が含まれるトピック: スノーモンキーブロックのセクションの中に文章や画像・動画が追加できません
京都はしもと製陶所さん
セクション内のインナーブロックの所でしたか。失礼しました。北島さんの返信通りで解決しなければ、
display:none;などの要素が見えなくなるスタイリングを当てると、その部分はブロックエディターで見えなくなり、また、タブでも移動できなくなってしまいます。
もしかしたら、別のセクションの要素を消した時などに、何かしらのdisplay:none;などの要素を消してしまう効果がセクション内の要素にも掛かっているのかもしれません。そちらもご確認くださいませ。
♥ 0Who liked: No user2019年4月1日 11:25 AM #13048返信が含まれるトピック: スノーモンキーブロックのセクションの中に文章や画像・動画が追加できません
タブでもダメですか。。。ちょっとこちらで状況が再現せず、原因がわからないため、いくつか試してもらって良いでしょうか。
- 挿入したセクションブロックを一旦消し、新しいセクションブロックを入れて試してみるとどうでしょうか?
- セクション(背景画像あり)、セクション(背景動画あり)の場合はどうでしょうか?
- セクションブロックを「全幅」にされていますが、「全幅」じゃなくすとどうでしょうか?
- 一旦セクションブロック以外にカーソルを移し、その状態でセクションブロックの空白部分をクリックするとどうでしょうか?(下記画像参照)
 ♥ 0Who liked: No user2019年4月1日 11:03 AM #13043
♥ 0Who liked: No user2019年4月1日 11:03 AM #13043返信が含まれるトピック: スノーモンキーブロックのセクションの中に文章や画像・動画が追加できません
ケミ★NotWizさん
ありがとうございます。ただ、北島さんのおっしゃるように
「セクションの画像」ということではなくて、セクションのコンテンツに「画像ブロック」等が入れれない、ということです。
背景画像付き・背景動画付きのセクションは問題なく使えます。
北島さん
おっしゃるように、「セクションの画像」ということではなくて、セクションのコンテンツに「画像ブロック」等が入れれない、ということです。
画像以外にも・動画・項目・文章など何も入力できない状態となります。
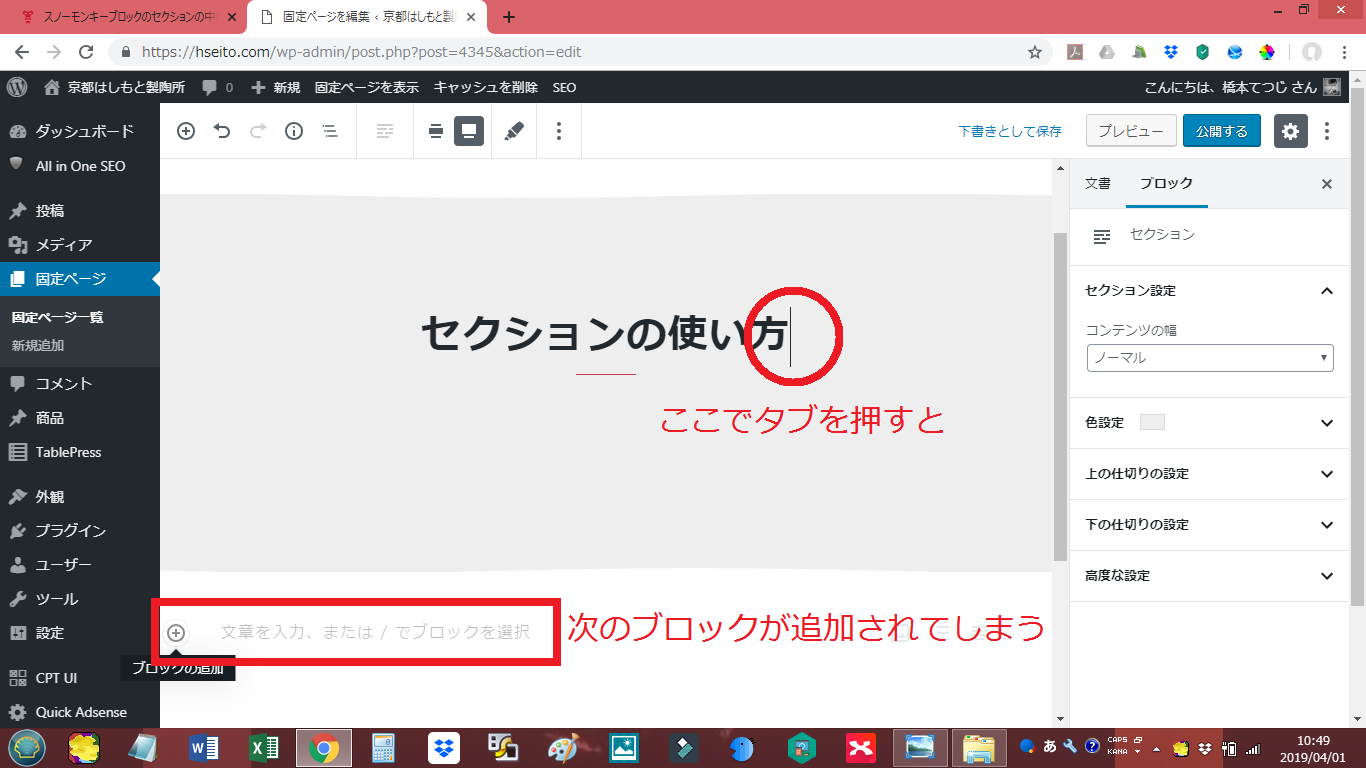
>「セクションの使い方」の「方」の後ろをクリックし、カーソルが表示されたときにキーボードの「タブボタン」をクリックするとコンテンツ部分にフォーカスが移らないでしょうか?
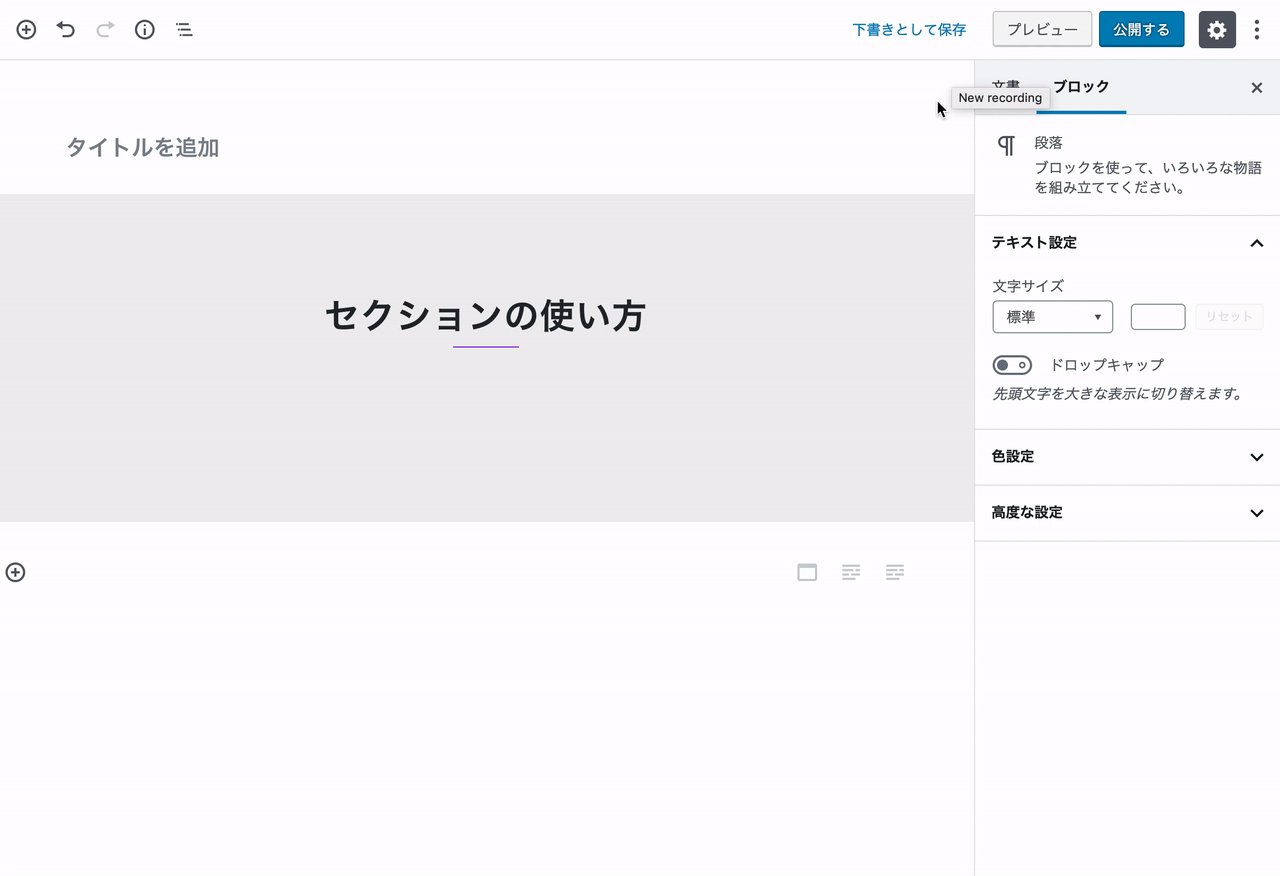
この方法では、次のブロックが追加されてしまい、セクション何には入力できません。(添付の画像のように)

タブボタンの他、controlキーやシフトキーなど試しましたが、いずれも次のブロック追加となります。
以上、よろしくお願いいたします。
♥ 0Who liked: No user2019年4月1日 9:50 AM #13033返信が含まれるトピック: 時刻を表示されないようにしたいです
my-snow-monkey プラグイン、もしくは子テーマの functions.php に下記のコードを貼ってみるとどうでしょうか?
function my_loop_the_time( $time ) { return get_the_time( 'y.m.d' ); } add_filter( 'snow_monkey_get_template_part_args', function( $args ) { if ( 'template-parts/loop/entry-summary' === $args['slug'] ) { add_filter( 'the_time', 'my_loop_the_time' ); return $args; } remove_filter( 'the_time', 'my_loop_the_time' ); return $args; } );♥ 0Who liked: No user2019年4月1日 9:13 AM #13028返信が含まれるトピック: URL ブロック表示について 表示される
の中でも、
はブログカードに変換されてるけど
は変換されていないみたいですね…。
ブログカードは、カードに表示するためのタイトルや画像などの情報を、記事編集画面で URL を貼り付けたときに取得しにいくようになっています。このとき、10秒以内に取得できない場合は情報なしと判断して、しばらくの間は再取得しにいくのをやめるようになっています。なので、もしかしたら何らかの要因で10秒以内に取得できなかった、ということはありえるのかもしれません。
記事編集画面をひらくと、もう一度再取得するようになっているので、一度編集画面を開き、記事を更新してみてください。
もう一点一応確認しておきたいのですが、エディターはブロックエディターでしょうか?それともクラシックエディターでしょうか?
♥ 0Who liked: No usermy-snow-monkey プラグイン、もしくは子テーマの functions.php に、条件を変更するコードを書くことで変更できます。
こんな感じでどうでしょう?
add_filter( 'snow_monkey_related_posts_args', function( $args ) { if ( ! isset( $args['post_type'] ) || 'post' !== $args['post_type'] ) { return $args; } $category_ids = wp_get_object_terms( get_the_ID(), 'category', [ 'fields' => 'ids' ] ); $tax_query[] = [ 'taxonomy' => 'category', 'field' => 'term_id', 'terms' => $category_ids, 'operator' => 'IN', ]; $args['tax_query'] = $tax_query; return $args; } );♥ 0Who liked: No user2019年3月31日 11:48 AM #13001返信が含まれるトピック: トップページをスクロールに連動して表示するようにしたい
2019.3.30のSnow Monkey ミートアップでご相談して、以下の方法で解決しましたので、フォーラムで共有させていただきます。
キタジマさん、ありがとうございました!!!
function.php に以下を記述し、置き換えで属性を追加します。
「hoge」はウィジェットに付いているid名を書いてください。
「fade-in」は動きに合わせて記述します。
add_filter( 'inc2734_wp_awesome_widgets_render_widget', function( $widget ) { $widget = str_replace( 'id="hoge"', 'id="hoge" data-aos="fade-in"', $widget ); $widget = str_replace( 'id="hoge"', 'id="hoge" data-aos="fade-in"', $widget ); $widget = str_replace( 'id="hoge"', 'id="hoge" data-aos="fade-in"', $widget ); return $widget; } );♥ 0Who liked: No user2019年3月29日 11:06 PM #12972返信が含まれるトピック: ページの任意の位置に「検索ボックス」を表示する方法
色々と調べていたら各種ウィジットをショートコードに変換して、
記事本文内に挿入できるプラグインの記事を見つけたので、
共有しておきます。参考までに!♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2019年3月29日 9:50 PM #12959返信が含まれるトピック: コメントエリアの置換について
本来
remove_action( 'inc2734_view_controller_get_template_part_template-parts/discussion/comment', '__return_true' );の部分(というかこのフックを外すという処理自体)はユーザーが知る必要がない部分なので、こういう処理があるということを想像しながらコードを書かせること自体が NG だと思うのです。これは内部処理の都合で必要なだけなので、もしかしたら将来的になくなる処理かもしれないですし。なのでここは自動でやっちゃうのが適切だと思います。自動的にだけでは無い理由として、同一のテンプレート以外であっても、読み込む前にremoveする事をしたい時がある為です。
ちょっとどういう処理を想定しているのかが想像できず申し訳ないのですが、別な方法で対応できる or するべきな気がします。
♥ 0Who liked: No user2019年3月29日 6:55 PM #12957返信が含まれるトピック: コメントエリアの置換について
すみません、ちょっと打ち合わせでドタバタしていた為に、すれ違いでいただいていた返信確認が出来ていませんでした。
こちらのトピックで書かれていましたので、この部分だけ返信の形にします。remove_action( ‘inc2734_view_controller_get_template_part_template-parts/discussion/comment’, ‘__return_true’ );
こちら、自動的にではなく、明示的に実行させるフックもあれば良いと思います。
\Framework\Helper::ほにゃらら('template-parts/discussion/comment');
みたいな形で、remove_actionがされるなら、
統一性や内部が変更される際の影響も減るのではないでしょうか?
自動的にだけでは無い理由として、同一のテンプレート以外であっても、読み込む前にremoveする事をしたい時がある為です。snow_monkey_template_part_renderについては、後ほどこちらの方で調べてみますね。♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2019年3月29日 3:40 PM #12949返信が含まれるトピック: コメントエリアの置換について
あと、
inc2734_view_controller_template_part_renderという最終出力を書き換えられるフックがあるので、前後に要素を足したいだけならそれを使うのが良いかもです(これも、ラップしてsnow_monkey_template_part_renderフックを作ったほうが統一性的に良さそうですが)。とりえあず上記はやります!
トピックとは別の事なので、アイデアを思いついたらまた別トピックを立てるかコミュニティの方で書きますね。
もし思いついたときはぜひ。助かります!
♥ 0Who liked: No user -
投稿者検索結果