-
投稿者検索結果
-
2019年3月28日 5:54 PM #12877
返信が含まれるトピック: 動画を載せる方法について
こちらの”ただし全画面になる”、とは、こちらの事でしょうか?
いえ、レイアウトくずれとかじゃなくて、ほんとに動画だけの UI になる、ということです。iOS Safari がそういう仕様なのだと思います。
♥ 0Who liked: No user2019年3月28日 5:34 PM #12876返信が含まれるトピック: 動画を載せる方法について
キタジマさん
色々とお手数おかけして申し訳ありません。ありがとうございます。
スマホでは、背景動画ではなく画像にする方向でいきたいと思います。
度々申し訳ありません、あと1点、伺いたいのですが…
YouTube のブロックでもやってみました。こっちは自動再生はできないものの、クリックしたら動画が再生されました(ただし全画面になる)。
こちらの”ただし全画面になる”、とは、こちらの事でしょうか?
https://snow-monkey.2inc.org/2018/09/08/gutenberg-youtube-embed-jetpack/
♥ 0Who liked: No user2019年3月28日 3:29 PM #12862返信が含まれるトピック: 動画を載せる方法について
iPhone のシミュレーターで実験してみました。確かに動画ブロックは再生されなくなりますね。
YouTube のブロックでもやってみました。こっちは自動再生はできないものの、クリックしたら動画が再生されました(ただし全画面になる)。
スマホの動画の仕様を知らなかったため、セクション(背景動画あり)ブロックもスマホだと変な感じになっちゃいますね…。スマホだと背景動画系は画像におきかわるようにしたほうが良さそうです。
♥ 0Who liked: No user2019年3月27日 1:27 PM #12780返信が含まれるトピック: 動画を載せる方法について
スマホで確認したところ、動画が表示されず静止画となっておりました。こちらも同じ動画としたい場合は、どのような方法がありますでしょうか。
ちょっと横から返信させていただきます。
最近のスマホの場合ですが、SafariやChromeでは、
通常の方法では自動再生がされないと言うように仕様が2年ほど前から徐々に変更されているそうです。
パケット料金や通信速度の関係と言われており、また何処でも使用される媒体なのでマナーにも配慮した上で
無音でないと自動再生されないと言う決まりもあります。
今後の検討予定としても、容量の軽い短い動画のみしか自動再生させなくする等の検討もあるようで、
スマートフォンでの動画自動再生はWordPressやSnow Monkeyとは別の問題で難しいところがありそうです。- https://qiita.com/tomoyukilabs/items/cb9dd1d3e7eb0cc7f58a
- 一応、Qiita記事に現在のvideoタグの自動再生方法などについてありましたので、共有します。
♥ 0Who liked: No user2019年3月26日 8:38 PM #12758返信が含まれるトピック: Snow Monkey Blocksの Recent Post Blockでカテゴリーが選びたい
Snow Monkey Blocks v3.1.6 から、最近の投稿ブロック > 高度な設定 > アンカーで ID が設定できるようになりました。そのため、最近の投稿ブロックでも
snow_monkey_recent_posts_widget_args_<id>のフィルターフックが使用できるようになりました。あと、Snow Monkey v5.4.8 では、ブロックではないのですが、最近の投稿ブロックと同じデザインで、カテゴリー絞り込みの最新記事一覧を表示できる「Snow Monkey: 任意のタクソノミーの投稿」ウィジェットを追加しました。記事ごとにウィジェットエリアをつくるなどすれば、それを使うこともできるかな…?と思いました。
♥ 0Who liked: No user2019年3月26日 2:45 AM #12657返信が含まれるトピック: 見出し付きの囲い枠のレイアウトが崩れないようにするにはどうしたらいいですか?

↑これを、

↑こう表示されたいのだとすれば、分割された2つのブロックのうち後者のstyle属性に
margin-top: 0;を追記すれば解消される可能性があります。例えば、
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 1px solid #e9546b;"> <a href="https://41bengo.com/archives/4169">「分限裁判の記録」(岡口基一)のサイトにブログ記事が貼られてびっくり(平成31年1月25日のブログです)</a> </div>であれば、
<div style="margin-top: 0; padding: 30px 15px 10px; border-radius: 5px; border: 1px solid #e9546b;"> <a href="https://41bengo.com/archives/4169">「分限裁判の記録」(岡口基一)のサイトにブログ記事が貼られてびっくり(平成31年1月25日のブログです)</a> </div>のようにです。
…ただし、参考元の記事自体が古いですので、そもそも別の方法(Snow Monkey Blocksのアラートなりボックスなり)での表現を検討されたほうが安心な気がしました。
仮に fieldsetとlegendタグで表現するにしても、スタイル(CSS)の指定方法があまりよろしくないので変えたほうが良さそうです。また、これらのタグはWebフォーム用と私は認識しており、記事本文内で利用するのが望ましいのか自体わかりませんが…!
ひとまず、例えばこのように書くと、
<fieldset> <legend>見出し</legend> ほげほげ </fieldset>SNOW MONKEYではこのように表示されます。

それをstyle属性で次のように書き加えると、
<fieldset style="border: 1px solid #ff1493; padding: 10px; border-radius: 4px;"> <legend style="padding: 6px 10px; background: #ff1493; color: #ffffff; font-weight: bold; border-radius: 6px;">見出し</legend> ほげほげ </fieldset>このように表示されるはずです。
 ♥ 0Who liked: No user2019年3月25日 8:15 PM #12648
♥ 0Who liked: No user2019年3月25日 8:15 PM #12648返信が含まれるトピック: 見出し付きの囲い枠のレイアウトが崩れないようにするにはどうしたらいいですか?
キタジマさん、ご回答ありがとうございます。
「lightning Pro から Snow Monkeyに変更」以外にも何か操作をされましたか?
詳しい方に変更をやっていただいたので、何か操作したかについては、今は答えられません..
すみません。ご教示を元に、トライしてみました。
ただ、まだ解決しません。もう1度、状況を再説明させてください。

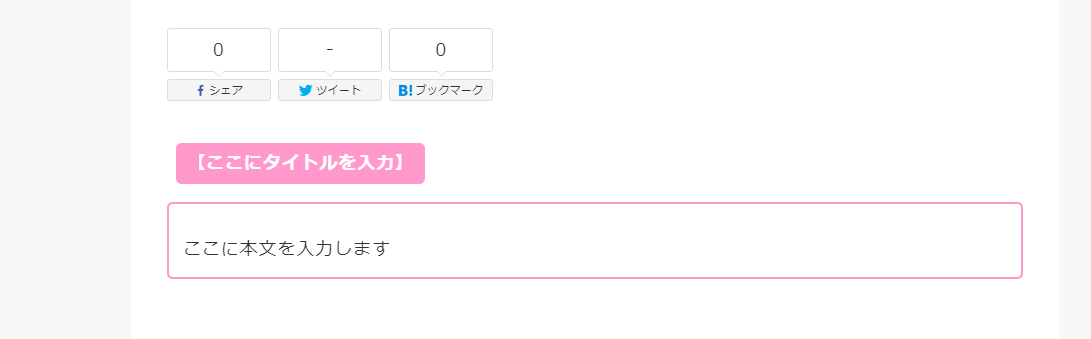
この状況でしたら、きちんと表示をされます。
ただ、
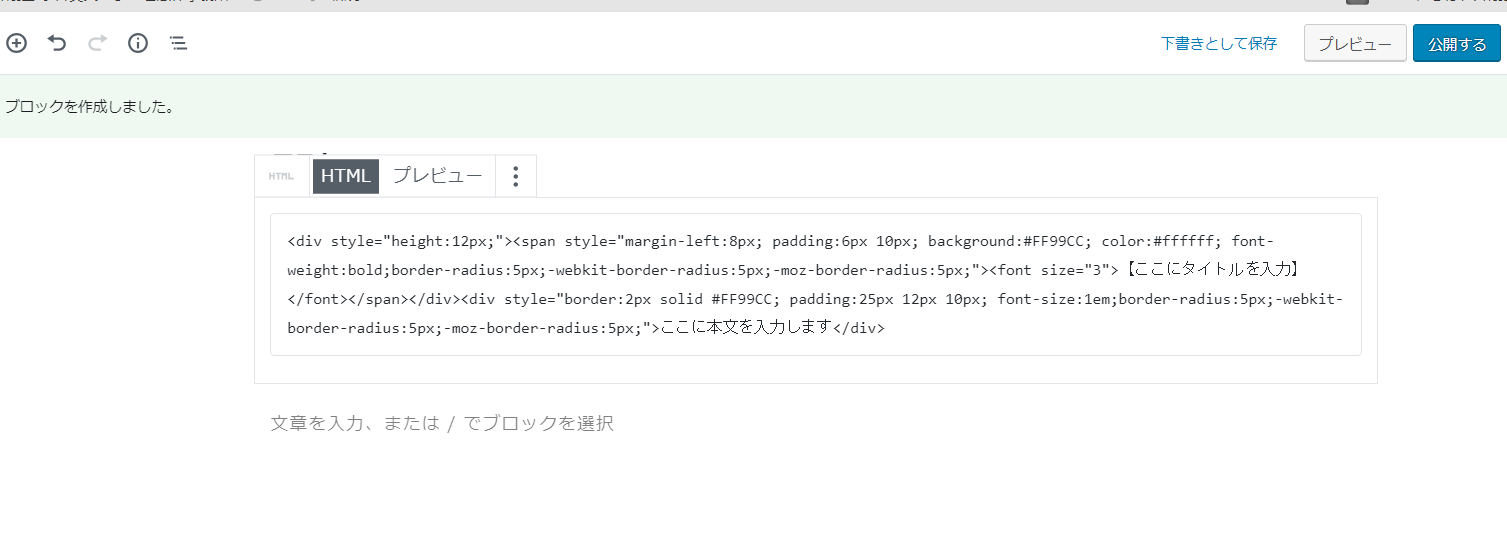
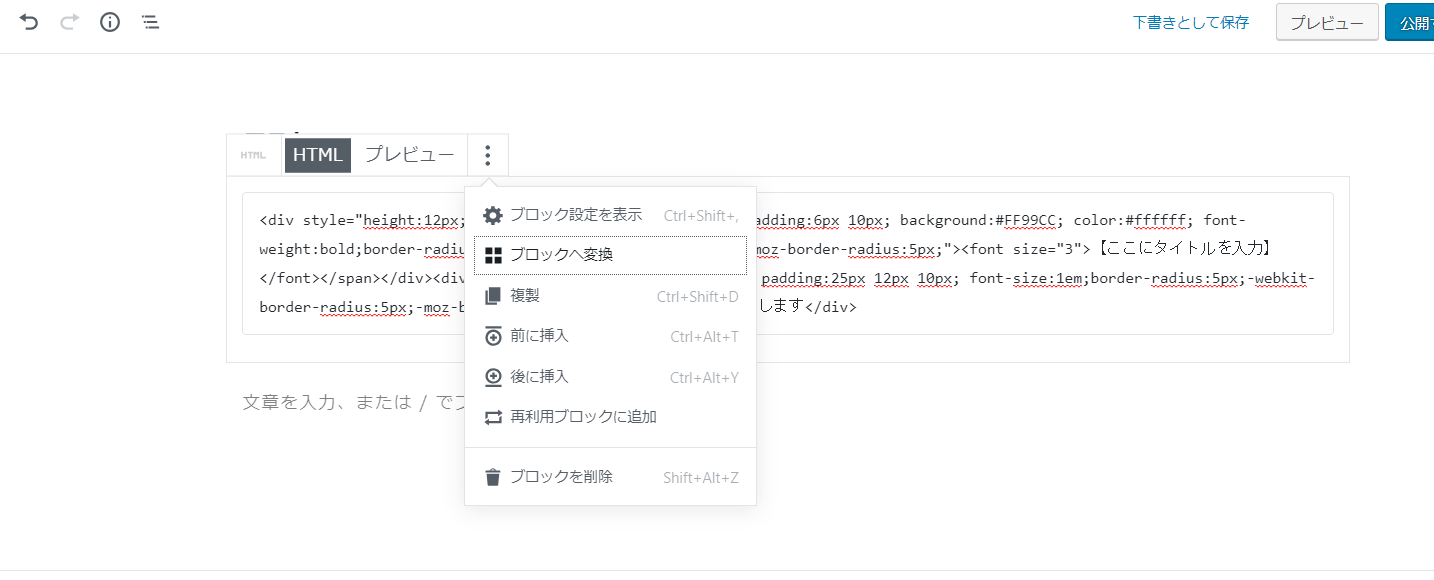
ブロックへ変換ボタンをおすと、

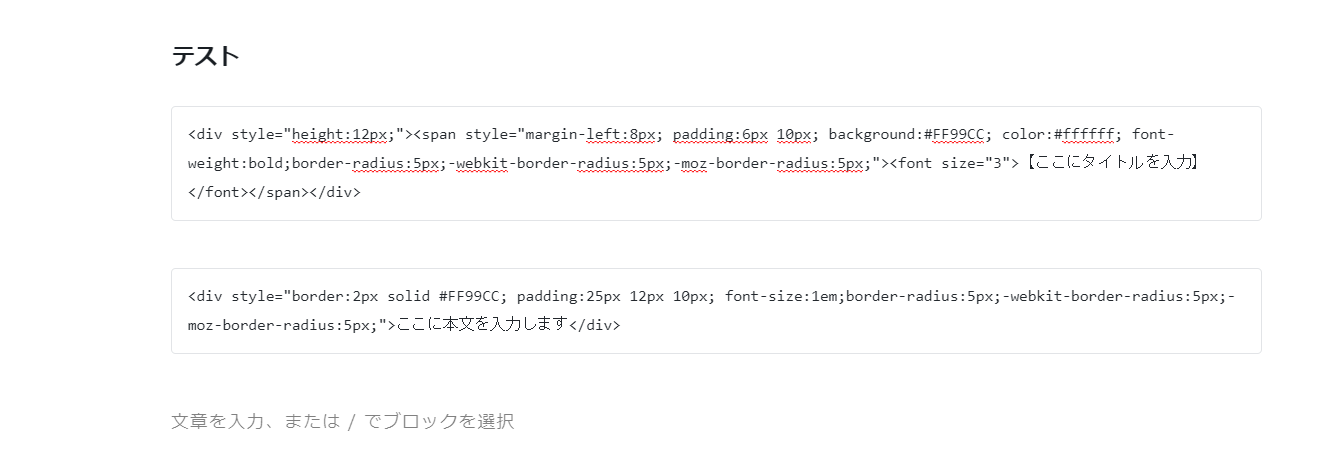
このように2つに分かれてしまいます。
そして、
このように2つに分かれてしまいます。
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#FF99CC; color:#ffffff; font-weight:bold;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;"><font size="3">【ここにタイトルを入力】</font></span></div><div style="border:2px solid #FF99CC; padding:25px 12px 10px; font-size:1em;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">ここに本文を入力します</div>このようにひとまとまりだったのが、
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#FF99CC; color:#ffffff; font-weight:bold;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;"><font size="3">【ここにタイトルを入力】</font></span></div> <div style="border:2px solid #FF99CC; padding:25px 12px 10px; font-size:1em;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">ここに本文を入力します</div>と2つに分かれてしまいます…
♥ 0Who liked: No user2019年3月25日 10:25 AM #12535返信が含まれるトピック: オーバーレイ時ヘッダの気になる点
ご返信が遅れておりました。
snow_monkey_pre_page_header_image_url というフック、便利ですね!お知らせバーはオーバーレイ時には表示しない事にして、
その代わりにお知らせバーの内容と同じ表示をショートコードなどで任意の場所に入れるようにして
対応するようにして、問題を解決いたしました。
しかし、ちょっとこのままでは、使い心地が悪いので、お知らせバーのブロックを作って、任意の場所に配置するのも良いかなと思っています。
今後、こちらの方でお知らせバーブロックを作って、プルリクエストをするかもしれませんが、よろしくお願いしますー。情報共有の形で、こちらのフォーラムに下記も記載しておきます。
トップページだけオーバーレイにする方法
add_filter( 'theme_mod_header-position', function( $_value ) { // ホーム画面、またはフロントページであれば if ( is_home() || is_front_page() ) { // sticky(固定) // overlay(オーバーレイ) return 'overlay'; } return $_value; } );♥ 0Who liked: No user2019年3月25日 9:09 AM #12533返信が含まれるトピック: ヘッダーオーバーレイ + アイキャッチ画像ありの設定方法
「デフォルトページヘッダー画像」は「デザイン > 基本デザイン設定」から設定できます。
アイキャッチ画像の表示位置は投稿、固定ページでそれぞれ設定する形になります。
適当な投稿を開いた状態で、ページ最上部の管理バーにある「カスタマイズ」をクリックすると、「デザイン > 投稿ページ設定」が表示されます。カスタマイザーのプレビュー画面で適当な投稿に移動した場合も表示されます。
固定ページのアイキャッチ画像の表示位置を設定したい場合は、適当な固定ページを開いて上記手順をおこなってみてください。
あと、「ヘッダー位置」の設定は、デフォルトでは PC には反映されないため、PC でも反映させるにはそのすぐ下にある「ヘッダー位置設定をモバイルのみに適用」のチェックを外す必要があります。
♥ 0Who liked: No user2019年3月25日 8:58 AM #12531返信が含まれるトピック: 見出し付きの囲い枠のレイアウトが崩れないようにするにはどうしたらいいですか?
「lightning Pro から Snow Monkeyに変更」以外にも何か操作をされましたか?
では、
<span style="padding:6px 10px; background:#000066; color:#ffffff; font-weight:bold;">■タイトルはこちら■</span><div style="border:1px solid #000066; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>のように div と span を書いて装飾しているようですが、
では普通の p タグで記述されているようです。
もしブロックエディターをお使いで、「ブロックに変換」をされたのでしたら、そのような HTML はブロックに変換できず p になってしまうかもしれません。もしブロックに変換をされたのでしたら、リビジョンで前の状態に戻すか、Snow Monkey Blocks のアラートブロックなどを使って新たに装飾しなおすのが良いかもしれません。
♥ 0Who liked: No user2019年3月25日 8:50 AM #12527返信が含まれるトピック: Heading Widget Area が有効化できない
本来、
snow-monkey-heading-widget-area/vendor/autoload.phpとなるはずのところが
snow-monkey-heading-widget-area.php_/vendor/autoload.phpとなっているのが気になりますね…。
FTP ツールでサーバーに接続することは可能でしょうか?可能であれば、下記の手順を試してみてください。
- プラグイン一覧画面で Snow Monkey Heading Widget Area を削除
- パソコン上で、購入した snow-monkey-heading-widget-area.zip を解凍
- 解凍してできたディレクトリ名が
snow-monkey-heading-widget-area.php_ではなくsnow-monkey-heading-widget-areaとなっていることを確認 - FTP ツールでサーバーに接続
- FTP ツールで
WordPress のインストール場所/wp-content/plugins/に解凍してできたsnow-monkey-heading-widget-areaをアップロード - 管理画面から Snow Monkey Heading Widget Area を有効化
♥ 0Who liked: No user2019年3月25日 8:43 AM #12523返信が含まれるトピック: レイアウトのヘッダーコンテンツにショートコードを使う
my-snow-monkey プラグイン、もしくは子テーマの functions.php に下記のコードを追加するとどうでしょうか?
add_filter( 'theme_mod_header-content', function( $mod ) { if ( is_admin() ) { return $mod; } return do_shortcode( $mod ); } );♥ 0Who liked: No user2019年3月25日 8:33 AM #12521返信が含まれるトピック: コンポーネントの挿入の使い方について
そのままクラシックエディターを使用し続けるのであれば多分問題ありませんが、ブロックエディターに移行する場合は問題です。
Snow Monkey の HTML コンポーネント挿入機能はブロックエディターと互換性がないため、ブロックエディターに移行後、「ブロックに変換」機能を利用すると装飾がなくなってしまいます(例えば、ボタンがただのリンクになる等)。ブロックに変換せず「クラシックブロック」のまま利用すれば多分大丈夫ですが、今ストークのショートコードから置き換える作業をされているのなら、僕なら今のうちにブロックエディターに移行してしまって、HTML コンポーネントではなく、「Snow Monkey Blocks のブロックに置き換える」のをおすすめします。
♥ 0Who liked: No user2019年3月22日 1:13 PM #12303返信が含まれるトピック: Snow Monkey Blocksの Recent Post Blockでカテゴリーが選びたい
ブロックの設定パネルでカテゴリーを選ばせる方法がわからないのでブロックの機能を追加するのは難しいのですが、フックでカテゴリー絞り込みは可能です。
ただ、ブロックを一意に識別する方法がないため、このページの最近の投稿ブロックの条件はこれ、みたいな指定になります。下記のトピックが参考になるかと。
♥ 0Who liked: No user2019年3月22日 11:47 AM #12298返信が含まれるトピック: タクソノミーをタグリストと同様に表示する(記事本文下)
子テーマの functions.php か、my-snow-monkey に下記のコードを貼り付けてみてください。下記コード内の「タクソノミー名」としている部分は任意のタクソノミー名を指定してください。
add_filter( 'snow_monkey_get_template_part_template-parts/content/entry-tags', function() { // 通常のタグリストを表示 get_template_part( 'template-parts/content/entry-tags' ); // カスタムタクソノミーを表示 $tags = get_the_terms( get_the_ID(), 'タクソノミー名' ); ?> <?php if ( $tags && is_array( $tags ) ) : ?> <div class="c-entry-tags"> <?php foreach ( $tags as $_tag ) : ?> <a class="tag-cloud-link" href="<?php echo esc_url( get_term_link( $_tag ) ); ?>"><?php echo esc_html( $_tag->name ); ?></a> <?php endforeach; ?> </div> <?php endif; ?> <?php } );♥ 0Who liked: No user -
投稿者検索結果



