-
投稿者検索結果
-
2019年2月16日 5:45 PM #10466
u212
参加者トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.1.1(ローカルテスト環境)
【お使いのブラウザ】safari、chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)
新しく追加された「snow_monkey_template_part_root」の書き方はどうなりますか?
my snow monkeyプラグインに以下のように書けば良いかと思いますが、functionの中の〇〇部分がわかりません。
add_filter(
‘snow_monkey_template_part_root’,
function( $root, $slug, $name, $vars ) {〇〇
},10,4)2019年2月16日 3:58 PM #10453返信が含まれるトピック: ウィジェット間の隙間の調整
お手数おかけします。
該当URL(テストサイト)です。現在、nth-child()の4,5,6,7で、ご教示いただいたCSSを当てています。
https://test3.stopkodokushi.info/
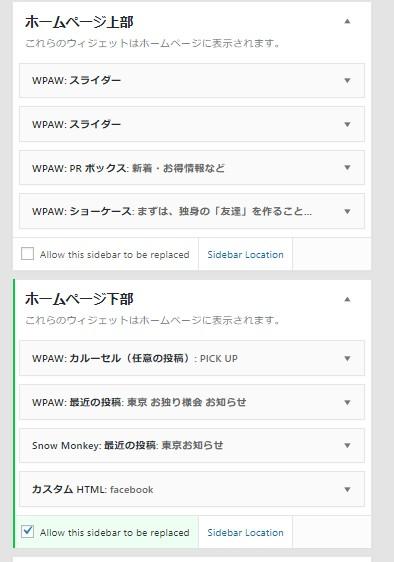
ウィジェット設置状況は画像の通りで、下部のウィジェット間の間隔を詰めるのが希望です。
(スライダーはスマホ、PCで切り替えのため2つあります)
上部と下部の間に、記事をはさんでいます。
 ♥ 0Who liked: No user2019年2月16日 2:01 PM #10445
♥ 0Who liked: No user2019年2月16日 2:01 PM #10445返信が含まれるトピック: プラグイン「Classic Editor」有効時にビジュアルとテキストの切り替えが出来なくなった

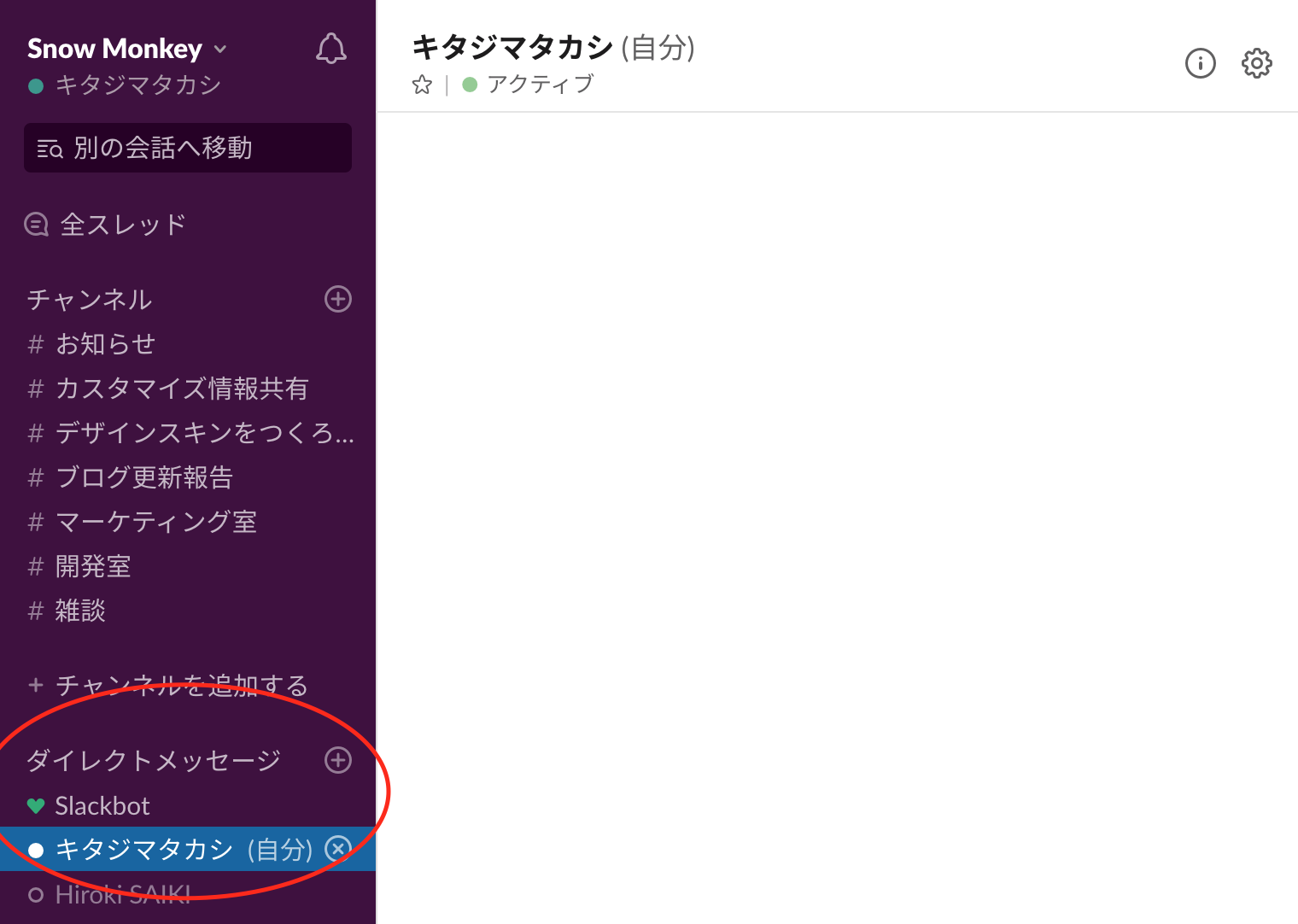
ダイレクトメッセージのところにこんな感じで僕の名前がでますでしょうか?そこから送ってもらえば僕だけに情報が届きます!
♥ 0Who liked: No user2019年2月16日 1:58 PM #10444返信が含まれるトピック: プラグイン「Classic Editor」有効時にビジュアルとテキストの切り替えが出来なくなった
ありがとうござます。
なるほど・・・
KUSANAGIのプラグインに関してはいじれなさそうなので、
実際に見ていただけると幸いです
Slackにはログイン出来たのでどのようにお伝えすればいいでしょうか?
♥ 0Who liked: No user2019年2月16日 1:44 PM #10440返信が含まれるトピック: プラグイン「Classic Editor」有効時にビジュアルとテキストの切り替えが出来なくなった
すみません、、コードを修正してみようとしたのですが、ちょっと僕が想定していたものじゃなかったようで、手がかりが無くなってしまいました…。
僕は Clasic Editor 以外のプラグインを入れていない状態で試しているので、KUSANAGI Configure、WP KUSANAGI のなにかと干渉しているのか、それとも Snow Monkey の設定の組み合わせなどによるものなのか、ちょっとわからない状態です。
KUSANAGI のプラグインの各機能をオンオフしてみてもらうことは可能でしょうか?キャッシュ機能があるようなので、それが怪しいかも…と思ったり。もしくは、管理画面にログインさせてもらうことは可能でしょうか?直接見てみたほうが何かわかるかもしれないなと…。もし可能であれば、Slack や Messanger なりでアカウント情報を教えていただければと思います。ご検討ください!
♥ 0Who liked: No user2019年2月16日 11:17 AM #10434返信が含まれるトピック: プラグイン「Classic Editor」有効時にビジュアルとテキストの切り替えが出来なくなった
ご返信ありがとうございます。
コンソールを確認したところ以下の様なエラーが表示されていました。
Uncaught SyntaxError: Unexpected token true
Uncaught ReferenceError: tinyMCEPreInit is not defined
at post-new.php:3130Mixed Content: The page at ‘<URL>’ was loaded over HTTPS, but requested an insecure stylesheet ‘<URL>’. This request has been blocked; the content must be served over HTTPS.
また、プラグインとの干渉も考慮して以下の停止できない物とClassic Editor 意外止めましたが同じようにエラーが出ておりました。
必須
・KUSANAGI Configure
・WP KUSANAGIドロップイン
・advanced-cache.phpこれでも切り替えができない状態でした。
となると止められない物との干渉なんでしょうか?
♥ 0Who liked: No user2019年2月16日 10:47 AM #10432返信が含まれるトピック: プラグイン「Classic Editor」有効時にビジュアルとテキストの切り替えが出来なくなった
切り替えしようとしたときに、ブラウザのコンソールになにか JavaScript のエラーがでていませんでしょうか?こちらの環境だとブロックエディター/クラシックエディターどちらもビジュアル⇔テキストの切り替えは問題なくできたので、お使いのプラグインとの干渉が怪しいかなと…。
(子テーマの可能性もありますが「目次の追加」「コンポーネントの追加」くらいであればその可能性は低そうです。)♥ 0Who liked: No user2019年2月15日 11:20 PM #10424返信が含まれるトピック: ウィジェット間の隙間の調整
ウィジェットでもnth-child()を使うのですね。勉強になりました。
ただ目的のウィジェットには、うまくいきません。
ウィジェット設置状況は、トップページの上部ウィジェットに4つ(うちスライダー2つ→PC・スマホ切り替えのため)、下部ウィジェットに3つ入っており、下部ウィジェットの隙間を調整したいです。
ご教示いたただいたコードのマージンを極端に300pxくらいで試してみると、上部は効くのですが、下部のものは効かないようです。
上部、下部で記載方法等が違うのでしょうか。
また、ゼロmarginでも足りず、余白をさらに詰めたい場合は、マイナスmarginも可能でしょうか。♥ 0Who liked: No user2019年2月15日 3:21 PM #10406返信が含まれるトピック: ウィジェット間の隙間の調整
カルーセルを設置しているウィジェットエリアはホームページウィジェットエリアでしょうか?
ホームページウィジェットエリアの場合、ウィジェット間の上下マージンは
.l-front-page-widget-area__itemに設定されています。.l-front-page-widget-area__itemが何のウィジェットを持っているかは HTML 上に情報がないので、「○番目の.l-front-page-widget-area__itemのマージンを消す」という指定をする必要があります。マージンは
.l-front-page-widget-area__itemの上側に設定されています。例えば3番目のウィジェットの上マージンを消したければ次のような CSS になります。.l-front-page-widget-area__item:nth-child(3) { margin-top: 0 !important; }♥ 0Who liked: No user2019年2月15日 1:45 PM #10401返信が含まれるトピック: Classic Editorで『コンポーネントを追加』ボタンを表示したい
ありがとうございます!
ドキュメントを見つけられずお手間をお掛けしてしまいました。申し訳ありません。
無事、子テーマのfunctions.phpに書いて対応できました。ありがとうございました!
♥ 0Who liked: No user2019年2月15日 8:41 AM #10355返信が含まれるトピック: [Snow Monkey Blocks] 最近の投稿ブロックのフィルタリングについて
なにかブロックを一意に識別する方法があればと思うのですが、まだわかっていなくて。 ID が独自入力できるようになればいけるかなと思っているのですが、前試したときはブロックエディターのバグ?があって諦めたんですよね。将来的には ID 設定する方向でいけるかなと思っています。
ということでトピック閉じますー。
♥ 0Who liked: No user2019年2月15日 8:38 AM #10354返信が含まれるトピック: Classic Editorで『コンポーネントを追加』ボタンを表示したい
Snow Monkey v5 から、HTML コンポーネント挿入機能はオプション機能になりました。有効化するには、フィルターフックを利用したコードを追加する必要があります!
♥ 0Who liked: No user2019年2月15日 12:31 AM #10351返信が含まれるトピック: 「WPAW最近の投稿」の表示について
よく確認せずにすみません。記載ミスがありました。
教えていただいたコードで、「Snow Monkey: 最近の投稿」へのカスタム投稿タイプ追加ができました!重ねて申し訳ございません。関連ですが、「Snow Monkey: 最近の投稿」の上に「カールセル(任意の投稿)」を入れているのですが、ウィジェット間の隙間を詰めたい場合は、どのCSSを調整すればよいでしょうか。
例えば、#inc2734_wp_awesome_widgets_recent_posts-8
.c-section widget_inc2734_wp_awesome_widgets_recent_posts
などのマージンでやろうとしましたが、変わりませんでした。それと、「カールセル(任意の投稿)」のタイトルを入れても表示されないのですが、私だけでしょうか。ほかのウィジェットは問題ありません。
追加の質問は、細かな部分なので新たにトピックを立てませんでしたが、立てた方がよかったでしょうか。
♥ 0Who liked: No user2019年2月14日 3:44 PM #10343返信が含まれるトピック: 「WPAW最近の投稿」の表示について
ありがとうございます。
高さのずれが修正されました。それと、「Snow Monkey: 最近の投稿」へのカスタム投稿タイプ追加を試みたのですが、反映されませんでした。以下の内容は間違っていますでしょうか
※カスタム投稿タイプnews_tokyo ウィジェットIDは2です。
2行目は、category_nameとpost_typeの両方でやってみました。add_filter( 'snow_monkey_recent_posts_widget_args_2', function( $query_args ) { $query_args['post_type'] = 'news_tokyo'; $query_args['posts_per_page'] = 6; return $query_args; } );♥ 0Who liked: No user2019年2月14日 2:52 PM #10339返信が含まれるトピック: [Snow Monkey Blocks] 最近の投稿ブロックのフィルタリングについて
この辺が参考になるかも…。
↑の例だと投稿タイプをカスタマイズしていますが、パラメーターを変えればカテゴリーの絞り込みもできます。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.1.1(ローカルテスト環境)
【お使いのブラウザ】safari、chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)
新しく追加された「snow_monkey_template_part_root」の書き方はどうなりますか?
my snow monkeyプラグインに以下のように書けば良いかと思いますが、functionの中の〇〇部分がわかりません。
add_filter(
‘snow_monkey_template_part_root’,
function( $root, $slug, $name, $vars ) {〇〇
},10,4)