-
投稿者検索結果
-
2019年2月14日 1:23 PM #10337
返信が含まれるトピック: 「WPAW最近の投稿」の表示について
あれ、、、これでどうでしょう?
@media (min-width: 1025px) { #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 { overflow: hidden; } #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 .wpaw-recent-posts__list { display: flex; flex-wrap: wrap; margin: 0 -1.5rem -1.5rem; } #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 .wpaw-recent-posts__item { flex: 1 1 50%; max-width: 50%; margin: 0; padding: 0 1.5rem 1.5rem; } }それと、1~3が左側、4~6が右側にするのは、function.phpなどを使う場合、かなり大掛かりになってしまいますでしょうか。
そうですね、カスタマイズというか、ウィジェットをつくるレベルになると思います。
本来は「Snow Monkey: 最近の投稿」ウィジェットでレイアウトをテキスト(1行)でやろうと思ったのですが、カスタム投稿タイプが対応していないようなので、
フックで変更できますよ!
snow_monkey_recent_posts_widget_args_ウィジェットID♥ 0Who liked: No user2019年2月14日 12:21 PM #10335返信が含まれるトピック: 「WPAW最近の投稿」の表示について
さっそくのご対応、ありがとうございました。ご教示のコードで2列になりました。
ただ、画像ではちょっと分かりにくいと思いますが、1行目だけが高さがずれています。

それと、1~3が左側、4~6が右側にするのは、function.phpなどを使う場合、かなり大掛かりになってしまいますでしょうか。
本来は「Snow Monkey: 最近の投稿」ウィジェットでレイアウトをテキスト(1行)でやろうと思ったのですが、カスタム投稿タイプが対応していないようなので、このウィジェットを使いました。
♥ 0Who liked: No user2019年2月14日 10:49 AM #10330返信が含まれるトピック: IE11での表示不具合
Window10
11.590.17134.0Windows7
11.0.9600.19155です。よろしくお願いします。
♥ 0Who liked: No user2019年2月14日 10:38 AM #10325返信が含まれるトピック: IE11での表示不具合
Windows10のIEだと、スクロールがぎこちない、ワンテンポ遅れる感じがします。Winodows7のIEだとそれほど分からないのすが。
こちら、それぞれ IE のバージョンはいくつになりますでしょうか?
♥ 0Who liked: No user2019年2月14日 10:36 AM #10324返信が含まれるトピック: 「WPAW最近の投稿」の表示について
「1~3が左側、4~6が右側」は CSS レベルではできないんじゃないかと思います。やるなら「奇数項目が左側、偶数項目が右側」になりますかね。
@media (min-width: 1025px) { #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 { overflow: hidden; } #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 .wpaw-recent-posts__list { display: flex; flex-wrap: wrap; margin: 0 -1.5rem -1.5rem; } #wpaw-recent-posts-inc2734_wp_awesome_widgets_recent_posts-18 .wpaw-recent-posts__item { flex: 1 1 50%; max-width: 50%; padding: 0 1.5rem 1.5rem; } }単純に右側が空くのが気になる、ということであれば、「Snow Monkey: 最近の投稿」ウィジェットでレイアウトをテキストにしても良いかもしれません。
♥ 0Who liked: No user2019年2月12日 10:58 AM #10229返信が含まれるトピック: 最近の投稿でフィルターフック後の一覧を並び替えしたい
orderbyとorderを足さないといけないのかもしれません。下記でどうでしょう?add_filter( 'snow_monkey_recent_posts_widget_args_2', function( $query_args ) { $query_args['tag'] = 'event'; $query_args['orderby'] = 'menu_order'; $query_args['order'] = 'ASC'; return $query_args; } );♥ 0Who liked: No user2019年2月10日 3:49 PM #10171返信が含まれるトピック: 固定ページ上部へのウィジェット表示について
まず、ウィジェットエリアを表示するためのテンプレートパーツをつくらないといけません。どこにつくってもいいのですが、例えば「子テーマ/template-parts/page-top-widget-area.php」としましょうか。
<?php $sidebar_id = 'page-top-widget-area'; if ( ! is_active_sidebar( $sidebar_id ) || ! is_registered_sidebar( $sidebar_id ) ) { return; } ?> <div class="l-front-page-widget-area" data-is-slim-widget-area="false" data-is-content-widget-area="true" > <?php dynamic_sidebar( $sidebar_id ); ?> </div>そして、具体的にどこに表示するかにもよりますが、ページヘッダーとして、ということですので、「templates/wrapper/」の中にあるファイルからカスタマイズしたいファイルを子テーマにコピーし、ページヘッダーの上にウィジェットエリアを表示するテンプレートを呼び出すように追加してみるとどうでしょうか。
// 下記の行を追加 Helper::get_template_part( 'template-parts/page-top-widget-area' ); // 下記はもともとあるコード if ( Helper::is_output_page_header() ) { Helper::get_template_part( 'template-parts/common/page-header' ); }ただ、「templates/wrapper/」の中のファイルはそれなりに大きいファイルになり、アップデートの際に後方互換性の問題がでる可能性が他のファイルの上書きよりも大きいと思います。アップデートの際はご注意ください。
♥ 0Who liked: No user2019年2月9日 3:05 PM #10151返信が含まれるトピック: My Snow Monkey記載のコードが反映されない
おそらく実行の優先順位の問題じゃないかと思います。
add_action( 'wp_enqueue_scripts', function() { if(is_page('contact')) return; wp_dequeue_style( 'contact-form-7' ); wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'google-recaptcha' ); }, 11 );とか、
add_action( 'after_setup_theme', function() { add_action( 'wp_enqueue_scripts', function() { if ( is_page( 'contact' ) ) return; wp_dequeue_style( 'contact-form-7' ); wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'google-recaptcha' ); } ); } );とかにするとどうでしょう?
♥ 0Who liked: No user2019年2月9日 9:39 AM #10144返信が含まれるトピック: IE11での表示不具合
画像の非同期読み込みの無効化で解決しました。
あと、もう1点スミマセン。だいぶ前のバージョンからなんですが、Windows10のIEだと、スクロールがぎこちない、ワンテンポ遅れる感じがします。Winodows7のIEだとそれほど分からないのすが。
今すぐに解決してほしいっていう訳でないのですが、とりあえず報告しておきます。素早い対応、ありがとうございました。
♥ 0Who liked: No user2019年2月9日 9:13 AM #10143返信が含まれるトピック: IE11での表示不具合
カスタマイザー > ページ速度最適化 > 画像の非同期読み込みを有効化されてますかね? もしそうなら無効にしてみてください、とりあえずはそれで解決するかなと…。
なぜIE11でちゃんと動作しないかは調査します!
♥ 0Who liked: No user2019年2月8日 12:12 PM #10126返信が含まれるトピック: 5.1.0-beta トップページのサイドーバー表示
キタジマさん
アドバイスいただきありがとうございました。
教えていただいたとおりに入れ直しましたら、Warning消えました!
ありがとうございました!♥ 0Who liked: No user2019年2月8日 7:44 AM #10118返信が含まれるトピック: 5.1.0-beta トップページのサイドーバー表示
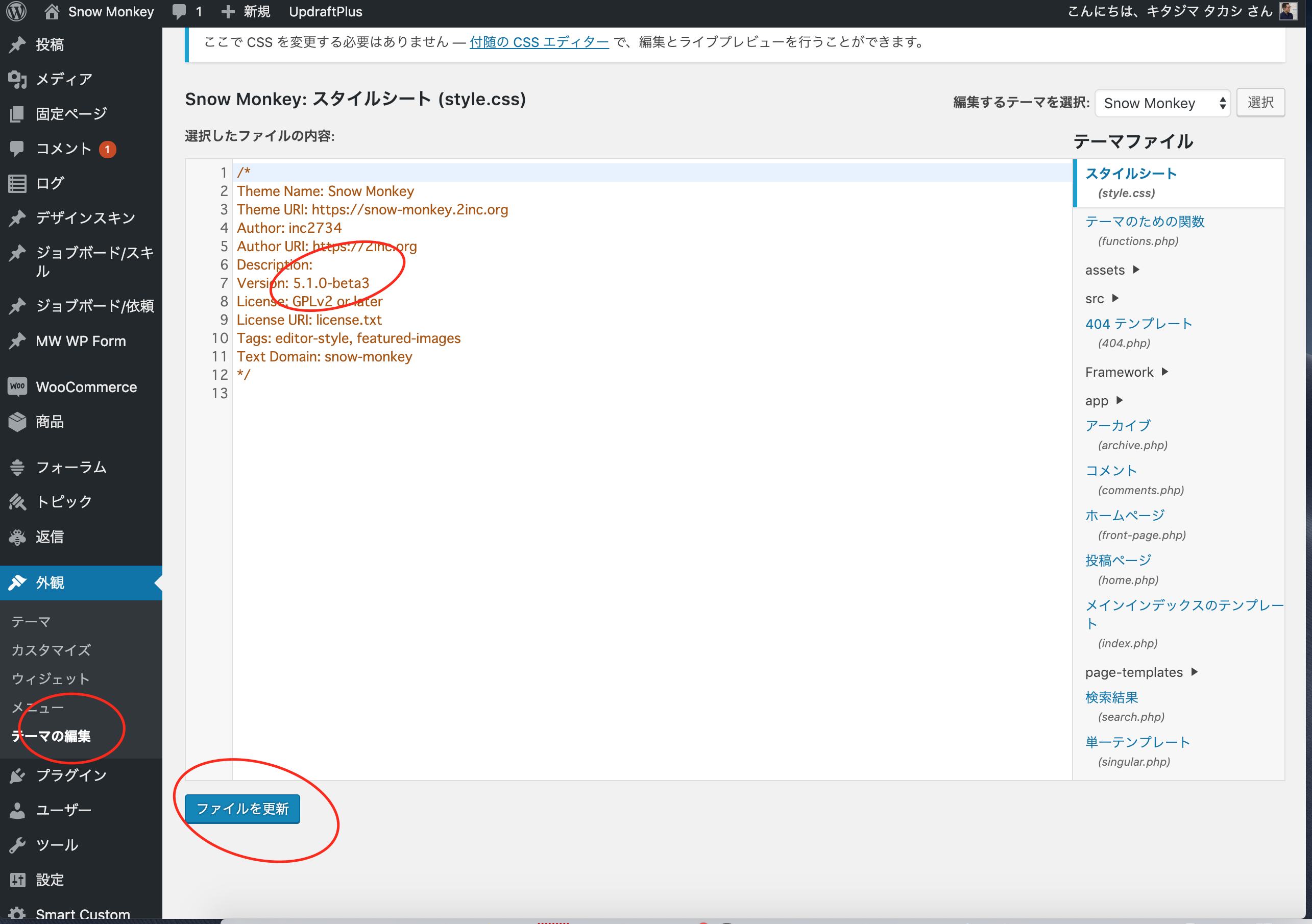
@aoimiya さん
うーん、なんでだ。。とりあえずもう一回 beta3 入れ直してみましょうか。管理画面に入ってもらって、外観 > テーマの編集 > スタイルシート、と開いてください。すると、5.1.0-beta3 となっていると思うので、それを 5.1.0-beta2 に書き直してみてください。他の部分も変えちゃうと変になるかもなので、ここだけしか触らないように注意してください!書き換えたら、下のファイルを更新をクリックしてください。

ここまでできたら、ダッシュボード > 更新のメニューを開くと、再度 Snow Monkey の更新通知がでると思うので(しばらく立たないとでないかもしれません)、もう一度アップデートしてみてください。
♥ 0Who liked: No user2019年2月7日 11:52 PM #10107返信が含まれるトピック: 5.1.0-beta トップページのサイドーバー表示
ご報告ありがとうございます。僕のミスで余計なところにまで手を入れてしまい、
Warning: Invalid argument supplied for foreach() in /xxxxx/public_html/wp-content/themes/snow-monkey/vendor/inc2734/mimizuku-core/src/App/Model/Page_Templates.php on line 120のエラーがでるようになってしまっていました。いまリリースした v5.1.0 beta3 か、本サイトのマイアカウント > ダウンロードからダウンロードできる snow-monkey.zip が v5.0.11 となっていますので、いずれかにしていただくと解消するかと思います!
♥ 0Who liked: No user2019年2月7日 11:14 PM #10103返信が含まれるトピック: 5.1.0-beta トップページのサイドーバー表示
こちらに書いていいのかわからないのですが、バージョン: 5.1.0-beta2に更新しましたところ、
ヘッダーというのでしょうか、そちらに管理画面、ブログの画面とわず、「Warning]表記がでてしまいました・・。サイトはhttps://aoi2.jpです。
テーマはものくろさんに作っていただいた、子テーマです。
この間5.0にアップデートしたときに、表示されなくなり、キタジマさんにはその際にいろいろとおせわになりました。以下表記です、全ページに表示されます。
Warning: Invalid argument supplied for foreach() in /xxxxx/public_html/wp-content/themes/snow-monkey/vendor/inc2734/mimizuku-core/src/App/Model/Page_Templates.php on line 120
Warning: Invalid argument supplied for foreach() in /xxxxx/public_html/wp-content/themes/snow-monkey/vendor/inc2734/mimizuku-core/src/App/Model/Page_Templates.php on line 120
Warning: Invalid argument supplied for foreach() in /xxxxx/public_html/wp-content/themes/snow-monkey/vendor/inc2734/mimizuku-core/src/App/Model/Page_Templates.php on line 120
Warning: Invalid argument supplied for foreach() in /xxxxx/public_html/wp-content/themes/snow-monkey/vendor/inc2734/mimizuku-core/src/App/Model/Page_Templates.php on line 120
♥ 0Who liked: No user2019年2月7日 10:14 PM #10095返信が含まれるトピック: 5.1.0-beta トップページのサイドーバー表示
M Tさん
もしかしてですけど、Snow Monkeyの4系からアップデートされた感じでしょうか?
その場合は、useの部分の構造が5系から変わってるみたいなので、
5.1.0beta以上の元のフォルダで、search.phpの中身を<?php use Framework\Controller\Controller; Controller::layout( get_theme_mod( 'archive-page-layout' ) ); if ( have_posts() ) { if ( $_GET['fe_form_no'] == '0' ) { // /子テーマ/templates/view/search-form0.php をビューファイルとして読み込み Controller::render( 'search-form0' ); } else { // デフォルトのビューファイルを読み込み Controller::render( 'archive', 'search' ); } } else { Controller::render( 'no-match' ); }にしてみたら、上手くいかないでしょうか?
旧バージョンと互換性は無いようですので、他にも変更されているところがある場合はuse文をその都度変更されると上手くいくと思います。♥ 0Who liked: No user -
投稿者検索結果

