-
投稿者検索結果
-
2019年2月4日 7:29 PM #9826
返信が含まれるトピック: ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう
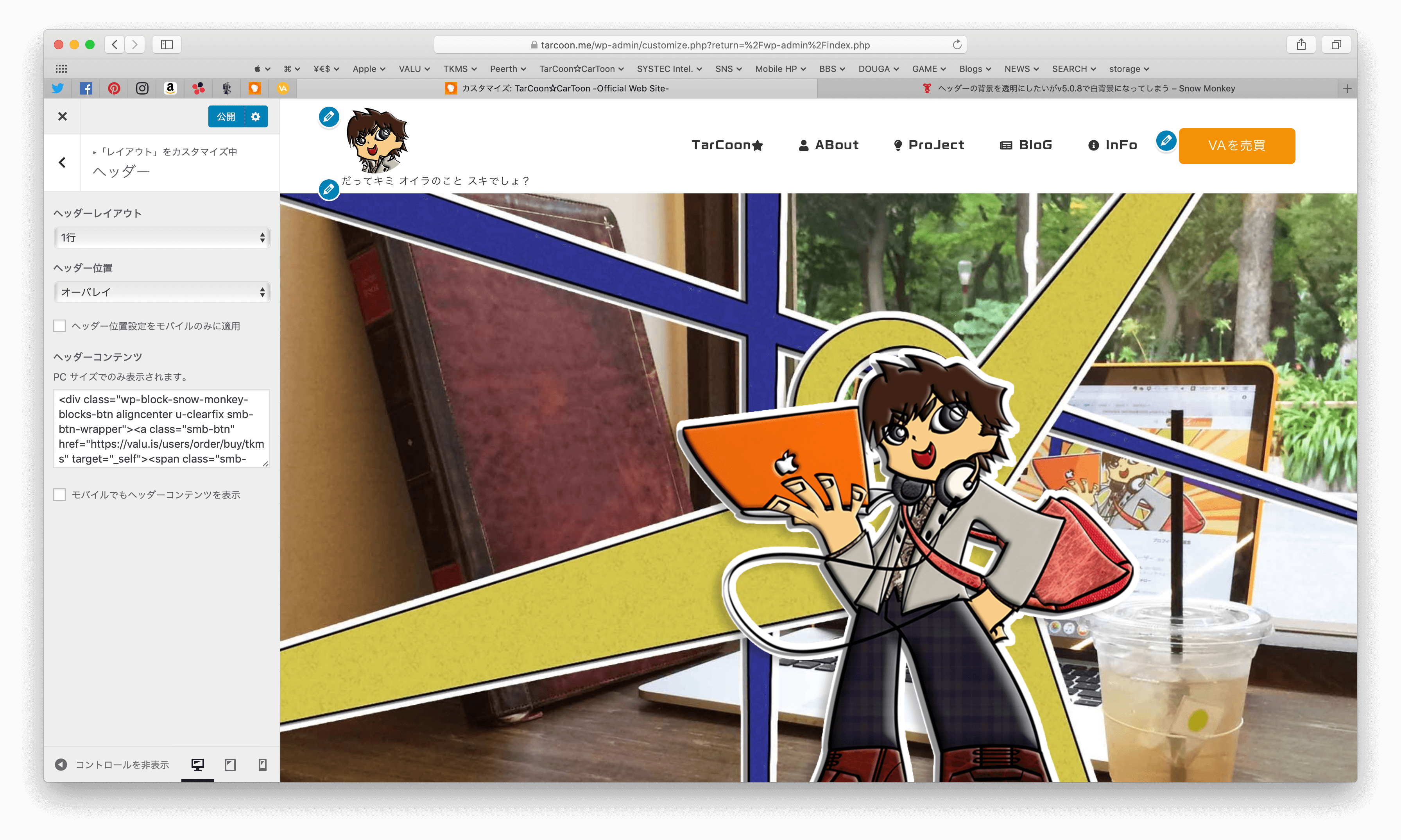
v5.0.9 にアップデートして、無事に透明になりました!!!ありがとうございます。

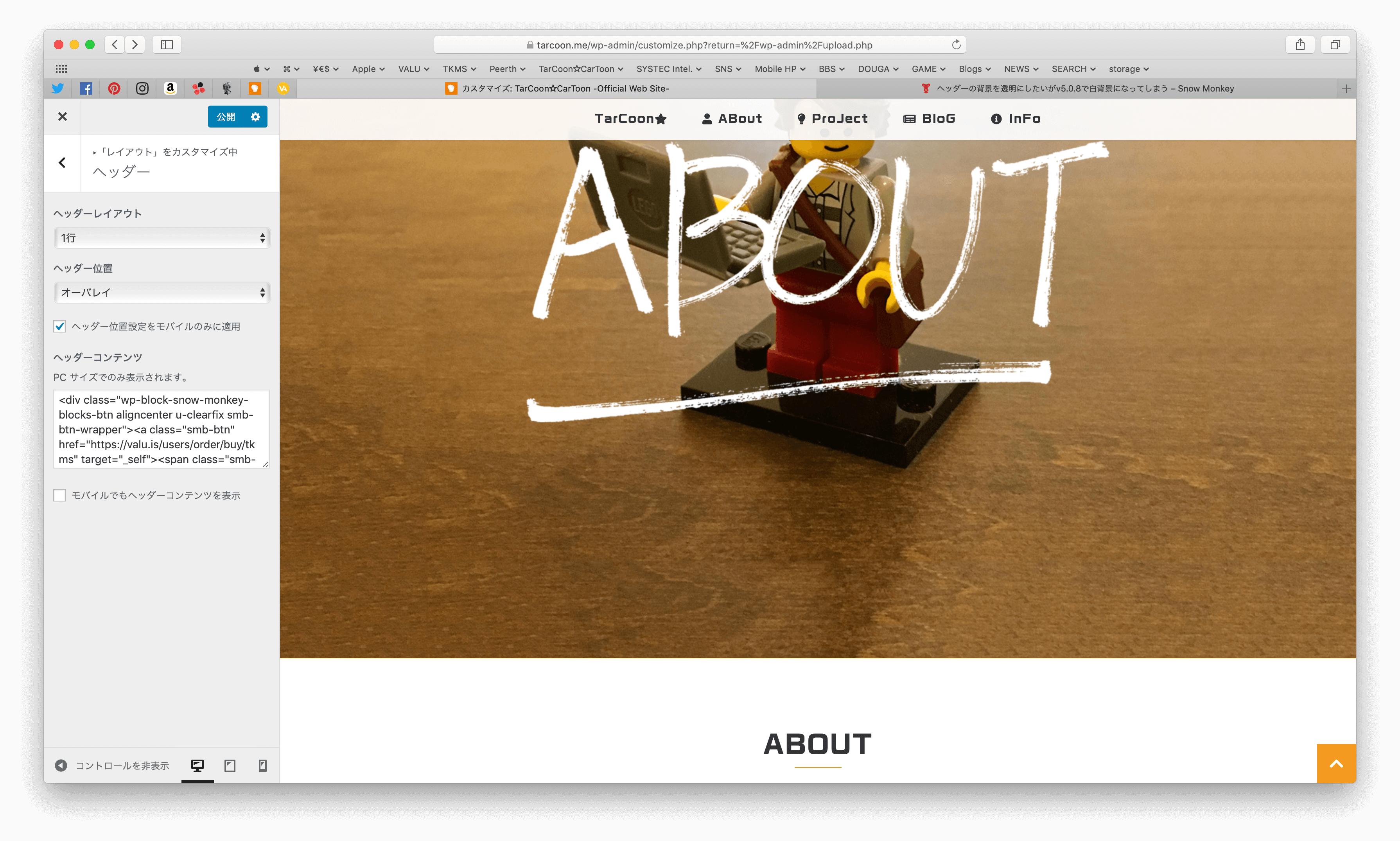
ちなみに、スクロールしたときにでてくるメニューは「ヘッダー位置設定をモバイルのみに適用」にチェックを入れた時ないと表示されません。

チェックを外している状態だと、メニューがそのまま表示されます。

個人的にはこの状態でも構わないのですが、仕様としてはどちらが正しいのか気になったもので報告させていただきました。
♥ 0Who liked: No user2019年2月4日 12:55 PM #9824返信が含まれるトピック: プラグインと子テーマについて
僕もどの方法がベストプラクティスかまだ探っているところなのと、やりたいことによってどの方法が向いているのかが変わると思うので一概には言えませんが、ちょっとした書き換えや要素の追加であればプラグインでやったほうが良いかと思います。
書き換えの例だと、例えばこんなのとか。
add_action( 'snow_monkey_get_template_part_template-parts/footer/copyright', function() { ob_start(); get_template_part( 'template-parts/footer/copyright' ); $html = ob_get_clean(); $html = str_replace( 'WordPress', 'ワードプレス', $html ); echo $html; } );追加だとこんなのとか。
add_action( 'snow_monkey_get_template_part_template-parts/footer/copyright', function() { get_template_part( 'template-parts/footer/copyright' ); ?> コピーライトの下に文章を追加! <?php } );テンプレートをまるごと書き換えるのであれば子テーマのほうが手っ取り早いかもしれませんね。
♥ 0Who liked: No user2019年2月4日 8:50 AM #9781返信が含まれるトピック: ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう
ちょっと修正をいれてみました。v5.0.9 にアップデートして試してみてください><
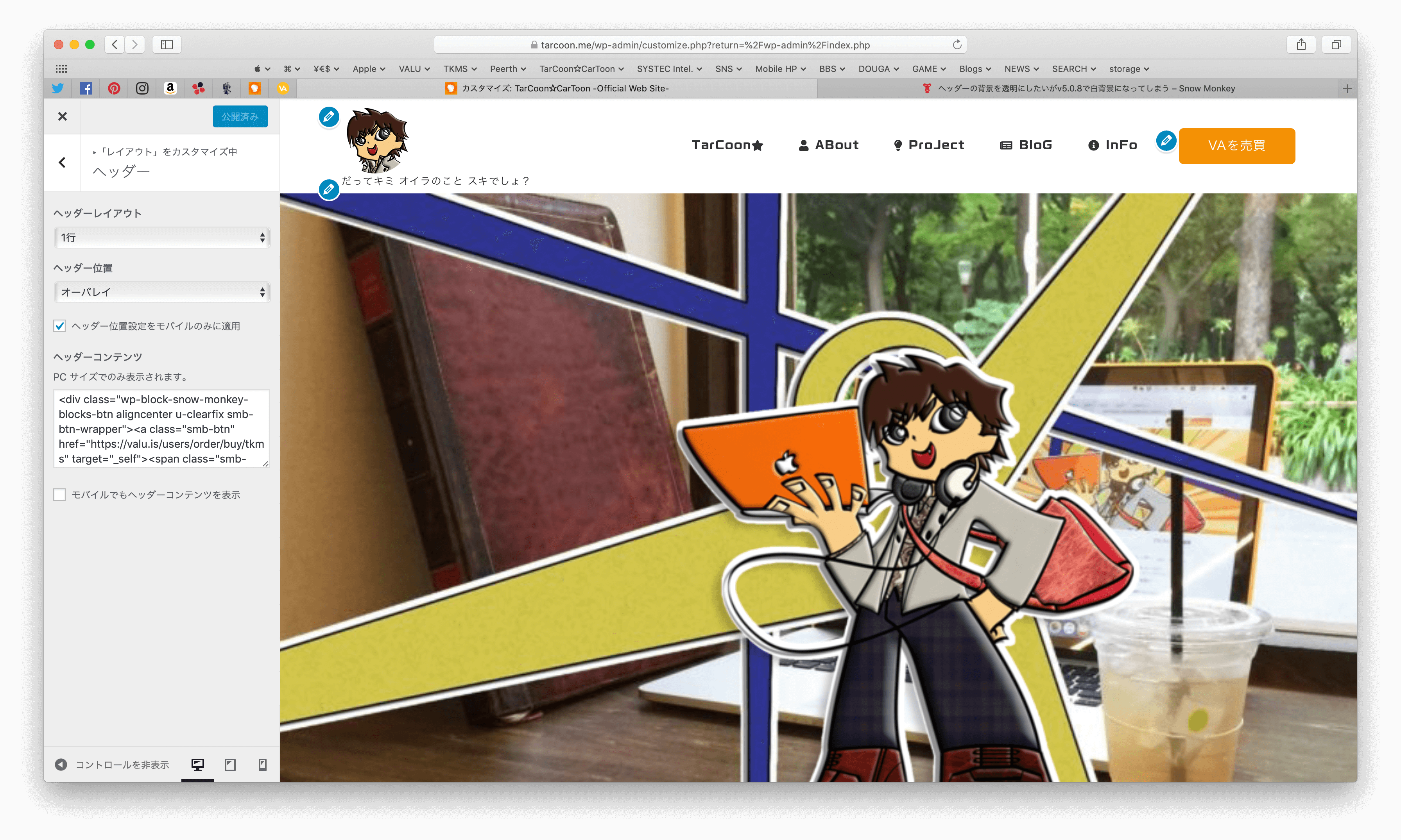
- 「ヘッダー位置」をオーバレイ
- 「ヘッダー位置設定をモバイルのみに適用」のチェックを外す
♥ 0Who liked: No user2019年2月4日 1:16 AM #9777返信が含まれるトピック: ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう
やっぱり反映されませんね。
以前はここで設定して透明にしていたのですが、v5.0.8へのアップデート後にオーバレイの「ヘッダー位置」が適応されていない状態になってしまいます。


追加CSSが悪さしているか?
子テーマが悪さしているのか?
等も可能性があるかな?と思ったので、追加CSSを削除したり、子テーマではなく、snowmonkeyの親テーマに切り替えたりしましたが、やはりオーバーレイにはなりませんでした。♥ 0Who liked: No user2019年2月3日 11:51 PM #9776返信が含まれるトピック: ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう
こちらもスマホやタブレット表示で透明になっているので、PCで見たとき透明であってほしいと思います。(ムズカシ〜ッ><!!!)
あ、これは設定でできますね。オーバレイだとかの「ヘッダー位置」の設定は、デフォルトだと PC には適用されないようになっています。
PC にも適用するには「ヘッダー位置設定をモバイルのみに適用」にチェックしてください。追記:あ!これは説明が逆でした。PC にも適用するには「ヘッダー位置設定をモバイルのみに適用」のチェックを外してください。
♥ 0Who liked: No user2019年2月3日 6:31 PM #9769返信が含まれるトピック: ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう
ありがとうございます。PC、スマホ、タブレットちゃんとスクロールしたときにでてくるメニューは、半透明の白になりました。
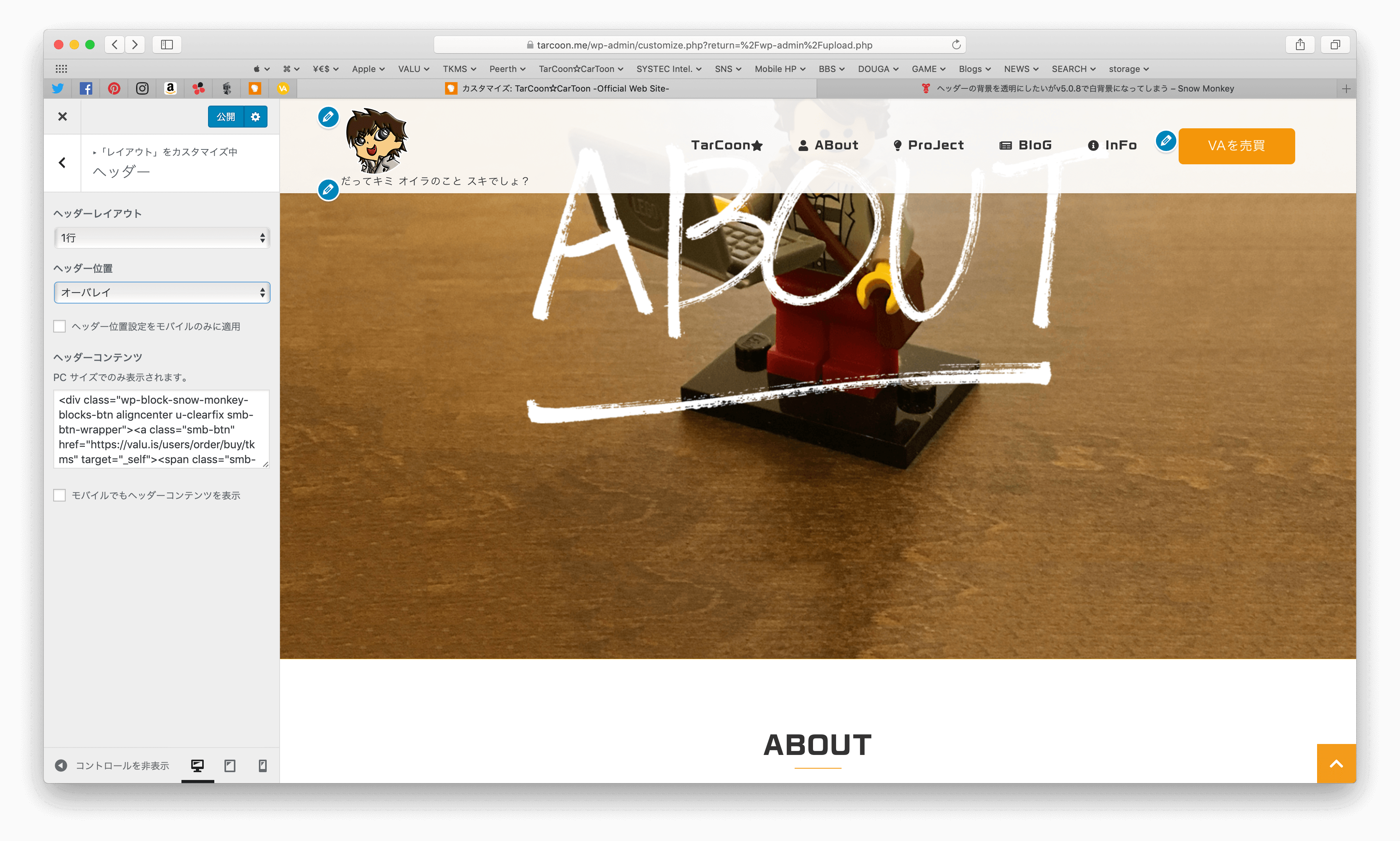
しかし、残念なことに、スクロールしていない時のヘッダー背景が透明ではありません。
・オーバレイ(コンテンツの上に重なる形で表示)
にしているのですが、白背景のヘッダーが表示されています。
こちらもスマホやタブレット表示で透明になっているので、PCで見たとき透明であってほしいと思います。(ムズカシ〜ッ><!!!)
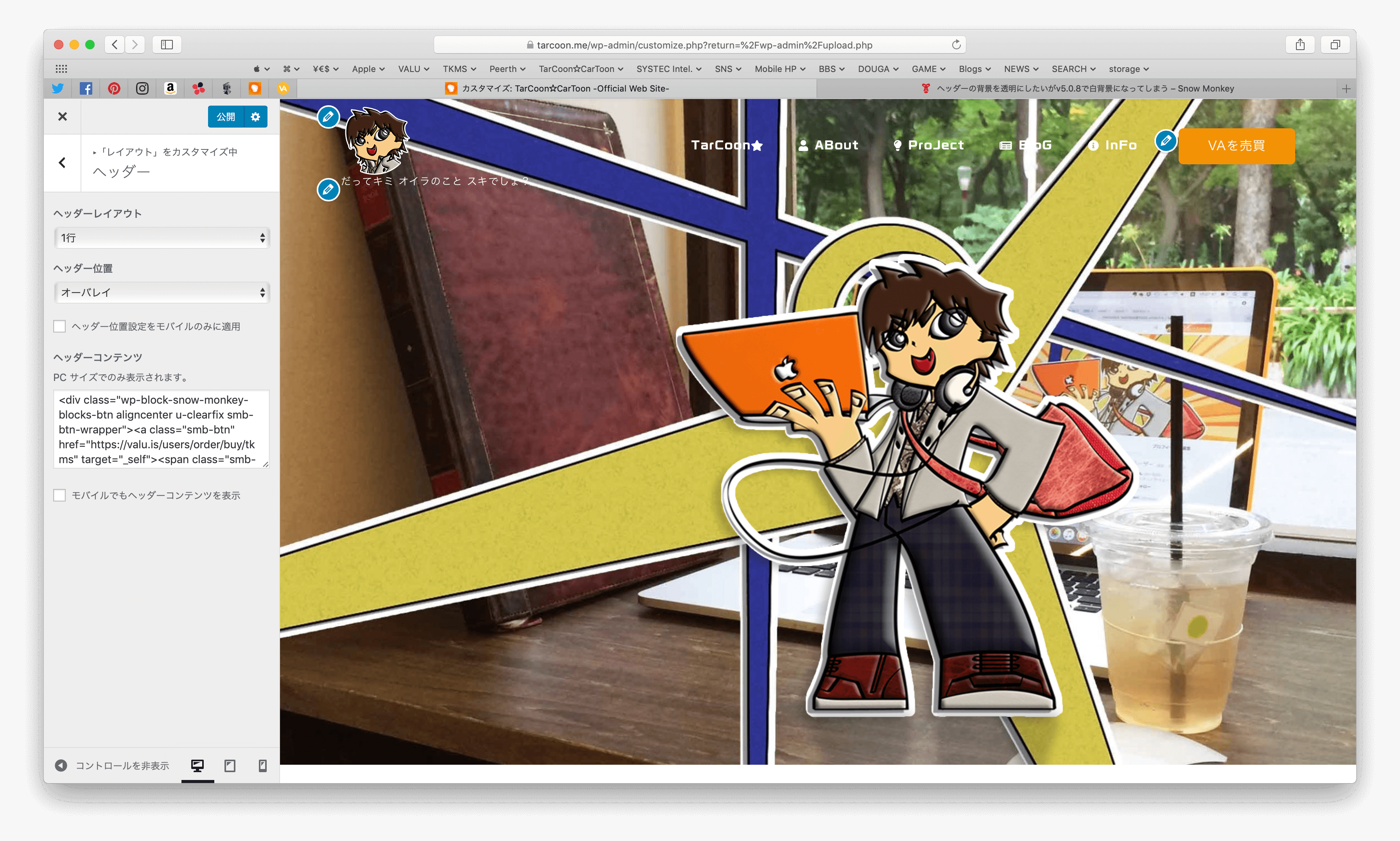
ページを開いたときは、こんな感じで透明になってほしい。
以前はこうなっていたのですが、v5.0.8にした時に白背景になったことに気づいた。お手数おかけしますがどうぞよろしくお願いします。
♥ 0Who liked: No user2019年2月3日 10:02 AM #9765返信が含まれるトピック: ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう
ありゃほんとですね。こんな感じに書き直すとどうでしょう?
.l-header__drop-nav { background-color: rgba(255, 255, 255, 0.9); } @media (max-width: 1023px) { [data-scrolled=true] .l-header[data-l-header-type=overlay] { background-color: rgba(255, 255, 255, 0.9); } }♥ 0Who liked: No user2019年2月3日 1:02 AM #9758返信が含まれるトピック: ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう
(追記)スクロールしたときにでてくるメニュー表示ですが、
スマホやタブレットで試した場合、スクロールしたときに白になってしまいます。
こちらの記事にあるように、
・オーバレイ(コンテンツの上に重なる形で表示)
にしているのですが反映されません。
PC、スマホ、タブレットでも
・ヘッダーは透明
・スクロールしたときは半透明の白
にしたいです。よろしくお願いします。
♥ 0Who liked: No user2019年2月3日 12:55 AM #9755返信が含まれるトピック: 投稿記事のog:imageが相対パスになっている
お返事遅くなってすみません。
確認したら製作時にfunctions.phpに書き込んでいたのを忘れていました…
削除したら問題なく表示されました。ありがとうございます!
♥ 0Who liked: No user2019年2月2日 9:19 AM #9737返信が含まれるトピック: 現在関連記事はカテゴリで紐づけられていると思いますが、タグを活用したり設定を変えることは可能でしょうか?
そうなんですね。
WordPress のウィジェットの設定やカスタマイザーでできる設定なんかはテーマに紐付いて保存されるので、テーマを変えると設定しなおさないといけなくなるんですよね。なので Snow Monkey → 子テーマに変更したときもそうなります。もし今から子テーマに変更されるのであれば、
のようなプラグインを使うと設定をスムーズに移行できます。
やはりこの辺の根本的な機能になると、子テーマを使う必要が出てくるのですね。。。
そうですね、そうなります…。別な方法として「プラグインをつくる」という方法もありますが…。
♥ 0Who liked: No user2019年2月1日 4:27 PM #9719返信が含まれるトピック: 購買、お気に入りのどちらか片方時の表示がおかしい?
修正有難うございます。
どちらか片方の場合は問題なくなりました!
しかし、両方のボタンを出しているこのフォーラムだとSafariだと、ボタンがほんの1pxくらい上下にズレているみたいです。
.subscription-toggleのfloat:rightを無くした場合は上下ズレが直るみたいなので、.subscription-toggleクラスからfloatの定義を消しても大丈夫でしょうか?♥ 0Who liked: No user2019年2月1日 11:22 AM #9695返信が含まれるトピック: V5.0.7 でサイドバーの表示が崩れた。
今気づいたのですが、ログイン状態で表示されるプラグインの「sidbar bebug」をいつの間にか押してしまっていたようです。
オフにすると正常な画面に戻りました。
更新とは無関係だったです。騒がせし、お忙しいところ申し訳ございませんでした。♥ 0Who liked: No user2019年2月1日 11:11 AM #9693返信が含まれるトピック: V5.0.7 でサイドバーの表示が崩れた。
うーん、この「sidebar-widget-area」「search-2」「inc2734_wp_awesome_widgets_recent_posts-6」の表示はどうやって出されているのでしょうか?この表示の影響で崩れているようにみえるので…。
この表示は Snow Monkey が出しているものでは無いと思うのですが、Snow Monkey v5.0.7 にアップデートする前は崩れていなかったのでしょうか? 同時に何かプラグインもアップデートしたのであれば、そのプラグインの影響ということも考えられます。
♥ 0Who liked: No user2019年1月31日 8:35 PM #9681返信が含まれるトピック: 現在関連記事はカテゴリで紐づけられていると思いますが、タグを活用したり設定を変えることは可能でしょうか?
子テーマは使っていますか?カスタマイズを反映される場合は子テーマをつくっておくと便利です。
子テーマをお使いの場合は、子テーマの functions.php に下記のコードを追加してみてください。カテゴリーを無視してタグ一致の条件で取得するようになります。
add_filter( 'mimizuku_related_posts_args', function( $related_posts_args ) { $term_ids = wp_get_object_terms( get_the_ID(), 'post_tag', [ 'fields' => 'ids' ] ); if ( ! $term_ids ) { return $related_posts_args; } $related_posts_args['tax_query'] =[ [ 'taxonomy' => 'post_tag', 'field' => 'term_id', 'terms' => $term_ids, 'operator' => 'AND', // 全てのタグが一致する場合。一つでも一致すれば良い場合は IN ], ]; return $related_posts_args; } );♥ 0Who liked: No user2019年1月31日 8:23 PM #9679返信が含まれるトピック: 投稿ページのアイキャッチの仕様について
function.phpで表示をするより、小テーマでテンプレートを改廃したほうが、自由度や改廃のしやすさは有るのかな?というイメージでいますが、その場合、テーマファイルを小テーマのディレクトリにコピーコピーして、表示位置を改廃するという流れになりますでしょうか
そうですね、この部分に関しては子テーマでおこなうことになります。
まず、適当なカスタムフィールドプラグインを入れて(もちろん独自実装でも構いません)、サムネイル画像用の項目を設定してください。ここではカスタムフィールドの値として、画像のIDを保存する場合で進めます。
次に、
/snow-monkey/template-parts/loop/entry-summary-post.phpを/子テーマ/template-parts/loop/entry-summary-post.phpにコピーしてください。そして、
<?php the_post_thumbnail( 'xlarge' ); ?>の部分を、<?php // 画像の ID 用のカスタムフィールド名が「thumbnail-image-id」だったとして $thumbnail_image_id = get_post_meta( 'thumbnail-image-id' ); if ( $thumbnail_image_id ) { echo wp_get_attachment_image( $thumbnail_image_id, 'xlarge' ); } ?>に置き換えてみてください。
※ Snow Monkey は他のテーマに比べれば細かくテンプレートを分けているほうではありますが、それでも
/template-parts/loop/entry-summary-post.phpはそこそこの大きさがあるので、アップデートの際はご注意ください。♥ 0Who liked: No user -
投稿者検索結果


