-
投稿者検索結果
-
2019年1月31日 2:28 PM #9669
返信が含まれるトピック: 5.0.5にアップデートし、クラシックエディタでMarkdownが無効になった
私の場合は、
「ダッシュボード > Jetpack > 設定 > 執筆 > プレーンテキストの Markdown 構文で投稿やページに書き込み」が無効になっていました。
オンにしたら直りました。
ありがとうございます。
 ♥ 0Who liked: No user2019年1月31日 12:27 PM #9659
♥ 0Who liked: No user2019年1月31日 12:27 PM #9659返信が含まれるトピック: 5.0.5にアップデートし、クラシックエディタでMarkdownが無効になった
こちらで Snow Monkey v5.0.6 + クラシックエディター + ビジュアルモードで試してみたところ正しく動作しました。

おそらく、テーマ以外の部分に問題があると思います。思ったよりプラグインが多く、いろいろなものの影響が考えるため、これだ!と言うのが難しいのですが、ぱっと思いつくもので言えば、Jetpack のプレーンテキスト Markdown の設定が有効になっていたりしないでしょうか?
「ダッシュボード > Jetpack > 設定 > 執筆 > プレーンテキストの Markdown 構文で投稿やページに書き込み」が有効になっている場合は無効にしてください。
あとは、ブラウザに JavaScript のエラーがでていないか確認してみてください。なんらかのプラグインと干渉してエラーになっている可能性も考えられます。
♥ 0Who liked: No user2019年1月31日 12:15 PM #9658返信が含まれるトピック: 5.0.5にアップデートし、クラシックエディタでMarkdownが無効になった
– Snow Monkey のアップデート前は問題なく動いていたということでしょうか。
問題無く動いていました。
– アップデート前の Snow Monkey のバージョンは何でしょうか。
4.XXXでした。
– Markdown を使うために使用しているプラグインは何でしょうか。
分かりませんので、動いてるプラグインを列挙します。
Add Quick Media Code
AddQuicktag
Akismet Anti-Spam (アンチスパム)
Amazon Associates Link Builder
ARVE Advanced Responsive Video Embedder
Batch Cat
Biz Calendar
Biz Calendar Mon Start
Broken Link Checker
Category Order and Taxonomy Terms Order
Classic Editor
Contact Form 7
EWWW Image Optimizer
Google Analytics Dashboard for WP (GADWP)
Google Authenticator
Head, Footer and Post Injections
Invisible reCaptcha
Jetpack by WordPress.com
Lazy Load
Media File Renamer Auto
Media Library Assistant
One Click Close Comments
Quick Adsense
Replace Protected Password
Search Regex
Shortcake (Shortcode UI)
Shortcodes Ultimate
Simple Local Avatars
Simple Map
Snow Monkey Blocks
VaultPress
WebSub/PubSubHubbub
WordPress Ping Optimizer
WordPress インポートツール
WP CSV Exporter
WP Fastest Cache
WP Fastest Cache Premium
The Premium Version of WP Fastest Cache
WP Multibyte Patch
WP Total Hacks
ウィジェットのロジック– 「Markdownが無効」というのは、具体的にどのような症状でしょうか。例えば、「## 見出し」と打つと見出しタグに変換されないなど。
その通りです。「## 見出し」で打っても変換されずそのまま出ます。
よろしくお願い申し上げます。
♥ 0Who liked: No user2019年1月31日 11:29 AM #9643返信が含まれるトピック: Cookie法の対応をしたい
いくつかプラグインがあるようです。プラグインでやったほうが良い気がするので、試してみてください!
♥ 0Who liked: No user2019年1月30日 6:10 PM #9621返信が含まれるトピック: 投稿ページのアイキャッチの仕様について
お返事ありがとうございます。
・改廃方法について
function.phpで表示をするより、小テーマでテンプレートを改廃したほうが、自由度や改廃のしやすさは有るのかな?というイメージでいますが、
その場合、テーマファイルを小テーマのディレクトリにコピーコピーして、表示位置を改廃するという流れになりますでしょうか。・アイキャッチ画像について
アイキャッチは背景としての用途の割合が高いため、
背景として用途ではない、記事一覧画面での記事画像でカスタムフィールドを使用するイメージでいます。
この場合、category.phpのファイルを改廃すれば良いでしょうか?♥ 0Who liked: No user2019年1月30日 3:12 PM #9613返信が含まれるトピック: スマホメニューに関する要望
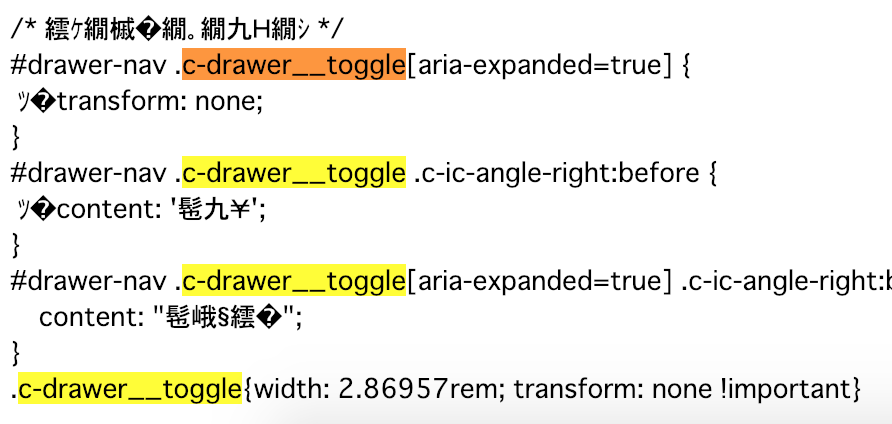
確認しました。CSS が文字化けしているのが原因だと思います。

ちょっと現在の文字コードが何かわかりませんが、UTF8 で保存しなおして、再アップロードすると直りませんでしょうか。
♥ 0Who liked: No user2019年1月30日 2:16 PM #9609返信が含まれるトピック: スマホメニューに関する要望
ありがとうございます。CSS追加で「閉じる」は回転しなくなりました。
「開く」は表示されないです。
こちらがサイトです。
よろしくお願いいたします。♥ 0Who liked: No user2019年1月30日 2:06 PM #9606返信が含まれるトピック: スマホメニューに関する要望
右の記号を、大きめ、または目立つように
とりあえず色を変更するなら
.c-drawer__toggleにbackground-colorを追加すればできます。.c-drawer__toggle { background-color: #000; }大きさは数値の調整が必要なのでちょっと面倒かもです。一応 45px にするとしたら、こんな感じでしょうか。
.c-drawer__toggle { height: 45px; width: 45px; } .c-drawer__item>a, .c-drawer__subitem>a { min-height: 45px; display: flex; align-items: center; }♥ 0Who liked: No user2019年1月30日 1:59 PM #9605返信が含まれるトピック: スマホメニューに関する要望
V5.0.5で元の記号表示に戻ってしまいました。
「閉じる」は表示されますが、テキストが左に90度回転した状態になってしまいます。こちらで確認したところ、
– 記号表示にはならない
– 「開く」が回転した状態で表示される
– 「閉じる」は正しい角度で表示されるという状況だったのですが、その他のカスタマイズが影響していて表示が違う可能性もありますので、ページの URL を教えてもらえないでしょうか?
一応、上記の状態だと、
.c-drawer__toggleの部分にスタイルを追加することで「開く」も回転しない状態に戻すことができます。.c-drawer__toggle{width: 2.86957rem; transform: none !important}♥ 0Who liked: No user2019年1月30日 1:45 PM #9600返信が含まれるトピック: スマホメニューについての要望
せっかくなので、プライベートチケット?を使ってみようと思ったのですが、
新規投稿でないとプライベートに設定できないんですね。あーそうなんです、トピックたてるときだけですね、すみません…。
スマホからもう一度見直してみてわかったのですが、開くの文字が横向きに縦に表示されていたため、上記のような記載になりました。
なるほど、わかりました。
.c-drawer__toggleが回転しないように、次のスタイルを追加してみてください。.c-drawer__toggle { transform: none !important; }♥ 0Who liked: No user2019年1月30日 10:03 AM #9585返信が含まれるトピック: スマホメニューについての要望
お返事ありがとうございます。
せっかくなので、プライベートチケット?を使ってみようと思ったのですが、
新規投稿でないとプライベートに設定できないんですね。
該当のページは下記アドレスです。テスト用に別にいれています。
スマホからもう一度見直してみてわかったのですが、開くの文字が横向きに縦に表示されていたため、上記のような記載になりました。
パソコンだとChromeのdevice toolbarから確認していたので、くを上向きにすると^になりますね。
お手数をおかけしますが、文章だと伝わりにくいかと思いますので、スマホもしくはChromeのdevice toolbarから確認お願いできれば幸いです。
(管理者により URL 削除)
よろしくお願いします。
よろしくお願いします。
♥ 0Who liked: No user2019年1月29日 9:11 AM #9572返信が含まれるトピック: Google Adsenseの設定方法
ちょっと気になったので。Adsense に新しいサイトを追加しようとすると下記のコードを入れるように指示されるのですが、Olein さんが上記で提示されたコードと結構違うようなので気になりまして。もうすでに承認されてたら横槍すみません!
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: "ca-pub-xxxxxxxxxx", enable_page_level_ads: true }); </script>♥ 0Who liked: No user2019年1月29日 8:47 AM #9571返信が含まれるトピック: 投稿記事のog:imageが相対パスになっている
投稿記事の og:image は、アイキャッチ画像の URL が使用されるようになっています。特に相対パスにするような処理はおこなっていません。なんらか、アイキャッチ画像の URL を書き換えるようなプラグインや、functions.php によるカスタマイズをされていませんでしょうか?
♥ 0Who liked: No user2019年1月28日 1:51 PM #9551返信が含まれるトピック: 「メディアと文章」ブロックの横幅が飛び出てしまっている?
こちらでどうでしょうか?
解像度が低いとはみ出さない場合があるようですので、フルスクリーンなどで確認していただくと解りやすいと思います。
retinaモデルのmacbook 13インチでフルスクリーンにすれば大きくはみ出すことを確認しています。♥ 0Who liked: No user2019年1月28日 12:10 PM #9545返信が含まれるトピック: スライダーのスマホでの表示について
スライダーブロックの場合、ブロックを選択し、インスペクター(画面右側に表示される設定パネル)の高度な設定 > 追加 CSS クラスにクラス名を追加することで表示を制御できます。
u-hidden-smと入力すると、そのブロックはスマホサイズのときに非表示になります。
u-hidden-md-upと入力すると、タブレットサイズ以上のときに非表示になります。注意点として、Snow Monkey Blocks v3.0.6 以上の場合は、追加 CSS クラスがエディタに反映されるため、入力した瞬間に画面サイズに応じて非表示になっちゃいます。なので画像を登録した後に追加 CSS クラスを入力するのが良いかなと思います。
♥ 0Who liked: No user -
投稿者検索結果
