-
投稿者検索結果
-
2019年1月9日 11:25 AM #8895
返信が含まれるトピック: 執筆されたTravis CIについて
僕も正直 Travis CI について理解が深いわけじゃなくて何回もトライアンドエラーしてますから、まぁ相当なことをやるのでないのであればこれくらいで良いんじゃないかなと…^^; さきほどの件はシェルスクリプトと同じで上から順に処理していくのに install -> build という流れが必要というだけのことなので、落ち着いて1つずつ考えれば問題ないと思います!がんばってください!
♥ 0Who liked: No user2019年1月9日 11:12 AM #8892返信が含まれるトピック: 執筆されたTravis CIについて
before_scriptの前で上記処理を記述したらデプロイも成功しました!しかし、現状としては、なんとか北島先生の力を借りてデプロイがやっとできた…という状況ですので、もっと理解を深めないといけないなぁ…というところで落ち着きました。
アドバイスいただけて大変助かりました!ありがとうございました!!
♥ 0Who liked: No user2019年1月9日 11:01 AM #8891返信が含まれるトピック: カルーセルをメインビジュアルとして表示させたい
オリジナルウィジェットにあるカルーセルをメインビジュアルとして表示させたいのですが、どのようにしたらよろしいでしょうか?スライダーのように回転させていのですが、やり方をご教示いただければと思います。
下記のトピックを参考に、ホームページの設定と、ホームページウィジェットエリアへのウィジェットの配置をおこなってみてください。
合わせて、これも稚拙な質問で恐縮ですが、ヘッダーの右隅あたりに電話番号や問合せボタンを設置したいのですがどこに入れたら表示されますでしょうか?
下記マニュアルを参考に入力してみてください。
テーマのカスタマイズなどはやったことがなく「小テーマ」などの言葉をみてもピンときていないような状況です。
Snow Monkey のカスタマイザーで設定できる & CSS で調整する程度のカスタマイズであれば子テーマを作成する必要はありませんが、それ以上のことになると子テーマをつくる必要があります。あとでやるのは大変なので、そのようなカスタマイズをされる可能性があるのであれば、早めに子テーマをつくって子テーマで制作をされるのが良いかと思います。子テーマの作成はマニュアルがありますのでそちらをご参照ください。
—
サポートフォーラムは、同じ問題に遭遇されている方が自分で解決できるようにするためのデータベースの役割も兼ねています。そのため、他の方が見つけやすくなるように、複数の内容がある場合はトピックを分けて頂くようお願いします。
♥ 0Who liked: No user2019年1月9日 9:46 AM #8886返信が含まれるトピック: 執筆されたTravis CIについて
npm の各パッケージをインストールせずに
npm run buildしてるからですね。僕の場合だと、install のセクションでinstall: - nvm install 8 - npm installしてますね。
♥ 0Who liked: No user2019年1月9日 9:04 AM #8882返信が含まれるトピック: 執筆されたTravis CIについて
アドバイスいただいたように、
on: tags: true php: - 7.1 repo: Olein-jp/oleinpress-weblogを
on: tags: true repo: Olein-jp/oleinpress-weblogにしてプッシュしてみました。そしたら、デプロイまで走ったみたいです!ですが、
rimraf: not foundと言われるんですけど、beforeかどこかでrimrafを使えるように書いておく必要があるんですかね・・・?
♥ 0Who liked: No user2019年1月8日 11:36 PM #8878返信が含まれるトピック: <body> から </body> の間に解析コードを設置するには
snow_monkey_prepend_bodyアクションフックを使えば、body 開始タグの直後に任意のコードを追加できます。子テーマを用意し、子テーマの functions.php に下記のコードを貼り付けてみてください。add_action( 'snow_monkey_prepend_body', function() { ?> ここにコード <?php } );body 閉じタグの直前であれば、
snow_monkey_prepend_bodyではなくwp_footerにフックさせると良いです。♥ 1Who liked: No user2019年1月8日 9:52 PM #8874返信が含まれるトピック: 執筆されたTravis CIについて
GitHub へのリリースが実行されてないですね。本来デプロイが実行されるべき Travis CI のタグコミットのログで
Skipping a deployment with the releases provider because this is not on the required runtime
とでてしまっています。
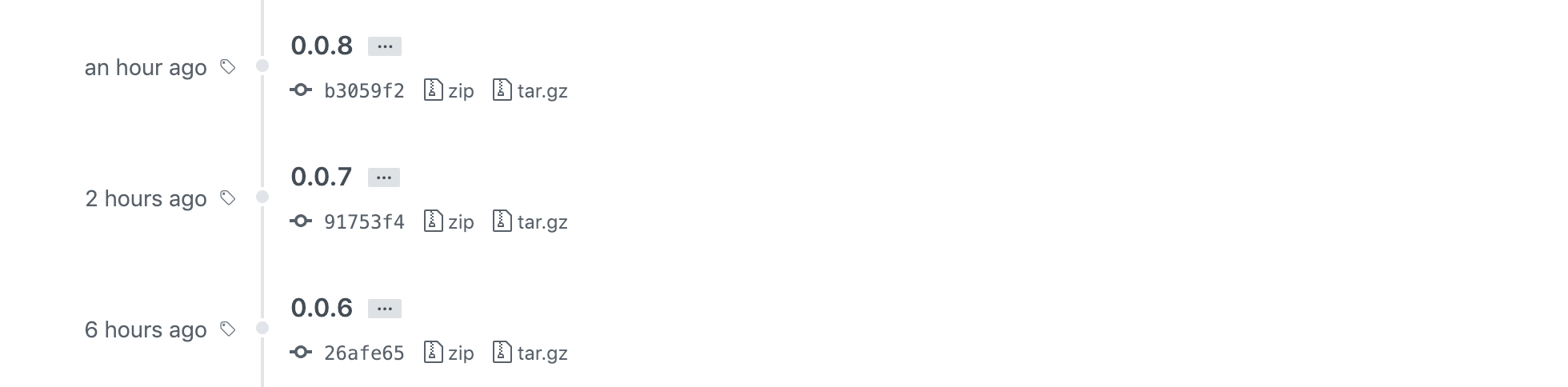
Snow Monkey のリリースページと oleinpress-weblog のリリースページを見比べると、違いがわかりやすいと思います(oleinpress-weblog の場合はリリースがおこなわれてないので、タグ付け状態になってる)。


ぱっとみ .travis.yml は正しそうに見えますが、ちょっと根本の原因はまだわかりません…。
♥ 0Who liked: No user2019年1月8日 8:38 PM #8867返信が含まれるトピック: 執筆されたTravis CIについて
before_deployの前にbefore_script: composer require atoum/atoum script: vendor/bin/atoumを入れたらテストは無事にパスしました!!!ありがとうございます!!
あと、ついでに質問させていただきたいのですが、GitHubのReleasesページにタグ付けされたバージョンと共にZipファイルが掲載されていくのですが、ファイル名にバージョン名がついてしまう(oleinpress-weblog-0.0.4.zipとか)原因って何かご存知だったりしますでしょうか?
♥ 0Who liked: No user2019年1月8日 7:50 PM #8866返信が含まれるトピック: 執筆されたTravis CIについて
2019年1月8日 7:37 PM #8864返信が含まれるトピック: 執筆されたTravis CIについて
そうなんですよ。
僕もこの
$ phpunitがなぜ実行されているのかが全然わかんないんです…before_deployで実行しているのも、npm run buildnpm run zipexport RELEASE_FILE=$(ls oleinpress-weblog.zip)だけですし、それぞれの処理も記事内のものとほとんど変わりないし…なかなか手強いですな…
♥ 0Who liked: No user2019年1月8日 3:52 PM #8856返信が含まれるトピック: 執筆されたTravis CIについて
あれ、
$ phpunitってどこで実行させてるんですかね?.travis.ymlの中にはそれっぽいものがないような…。♥ 0Who liked: No user2019年1月8日 3:48 PM #8855返信が含まれるトピック: 執筆されたTravis CIについて
$ phpunitだと引数が不足してると言われてるみたいですね。僕の場合は、直接 phpunit コマンドを叩くんじゃなくて、シェルスクリプトにごにょごにょかいて、それを叩くようにしています。Snow Monkey のリポジトリを思いっきり晒すのはちょっとアレなので、MW WP Form のを貼っておきますw(中身はほぼ同じです)
そして、ここから
これが
実行される、という感じですね。
♥ 0Who liked: No user2019年1月7日 12:59 PM #8800返信が含まれるトピック: 固定ページの子ページリスト
なるほど、BuddyPress ですか、多分 BuddyPress がクエリを改変していて、固定ページかどうかの判別や、子ページがいるかどうかの判別が正しくできないようになっているのかもしれませんね。
カスタマイザーでできないなら、コードで強制的にこのページの子ページを消す方法があります。子テーマの functions.php に下記のコードを貼り付けてみてください。
add_action( 'after_setup_theme', function() { add_filter( 'pre_option_mwt-display-child-pages', function( $value ) { return null; } ); } );♥ 0Who liked: No user2019年1月7日 12:40 PM #8798返信が含まれるトピック: 固定ページの子ページリスト
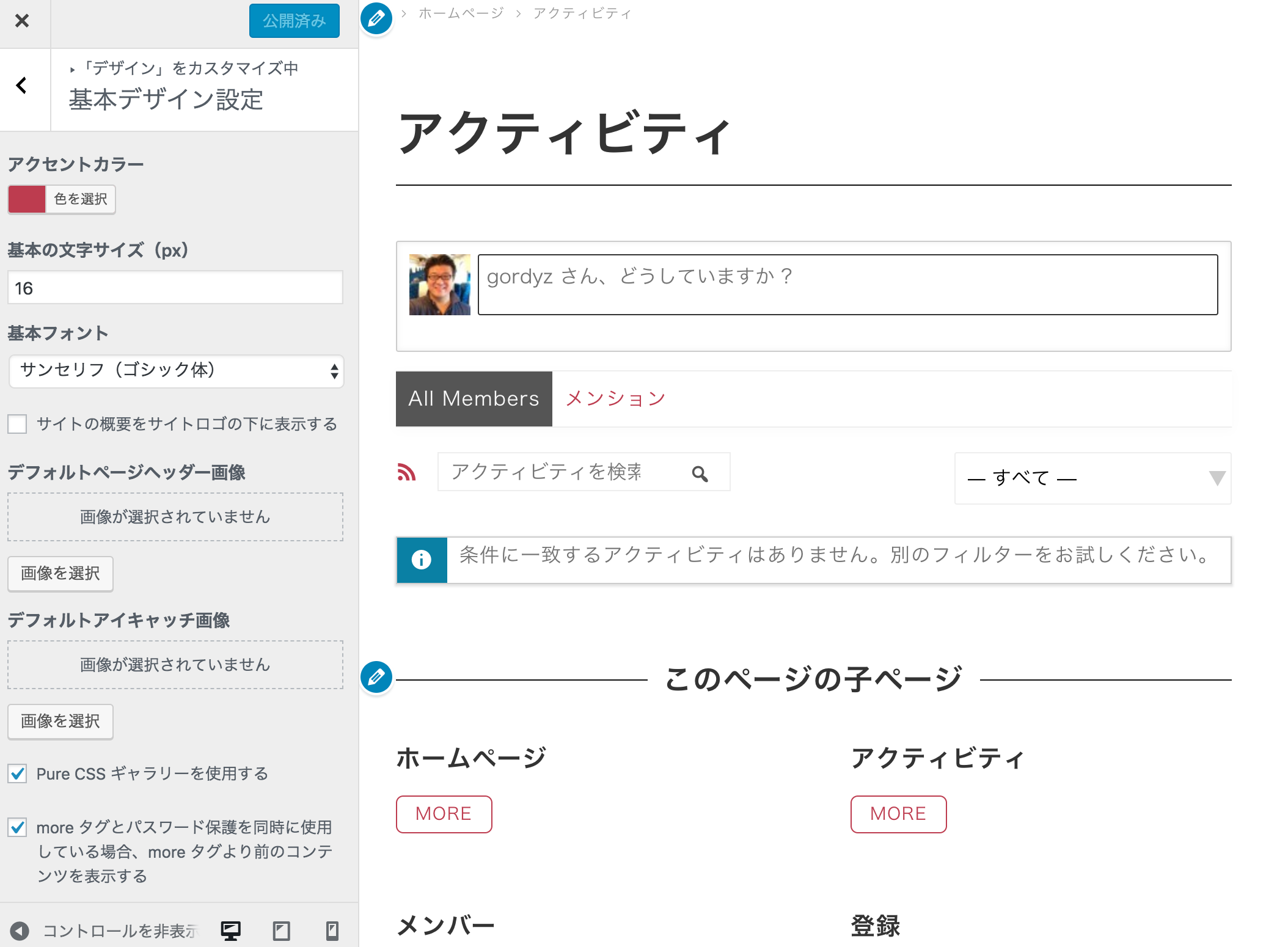
やはりそうなりますよね…カスタマイズ画面で子ページリスト部分に青いペンマークが表示されるので、おそらくそれを押すと上記の動きをするはずなのだと思いますが、なぜかそうなりません。
もう少し状況を整理してみたところ、どうやら Buddy Press の設定で関連付けているページ(メンバー・アクティビティストリーム・ユーザーグループ・登録・有効化)で起きているようです。
カスタマイズの該当メニューを開くと添付のようになります。
調整可能なものでしょうか?
 ♥ 0Who liked: No user2019年1月7日 9:40 AM #8792
♥ 0Who liked: No user2019年1月7日 9:40 AM #8792返信が含まれるトピック: 注文完了・アカウント発行メールの文字化け
ぐわー(TT
ご報告ありがとうございます。これまで同様の報告はきてないので、Amazon WorkMail だと化けちゃうんですかねー。僕は Gmail ですが、管理者宛メールは化けていませんでした。WP Multibyte Patch を未設定で入れているためか、
Content-Type: text/html; charset=ISO-2022-JP meta http-equiv="Content-Type" content="text/html; charset=UTF-8"になっていたので、メーラーがどっちを使うかで化けるのかもしれません。とりあえず設定して全部 UTF-8 になるようにしてみようと思います。
PDF とパスワード、DM かなにかで送ります!
♥ 0Who liked: No user -
投稿者検索結果

