-
投稿者検索結果
-
2018年12月20日 8:10 PM #8337
返信が含まれるトピック: トップページがループして表示される
500 Internal Server Error だと、サーバーのエラーログになんらか詳細がでているのではないかと思います。それでどの辺が怪しいかわかるのではないかと。
♥ 0Who liked: No user2018年12月20日 3:12 PM #8292何度かリロードしてるとちゃんと表示されるときもあるみたいですね…。読み込みのタイミングとかでそうなるのかもしれませんね。とりあえず、下記の CSS をカスタマイザーの追加 CSS か、子テーマの CSS ファイルに追加してみるとどうでしょうか?
.wp-block-embed-facebook .fb_iframe_widget, .wp-block-embed-facebook .fb_iframe_widget > span { max-width: 100% !important; }♥ 0Who liked: No user2018年12月20日 2:32 PM #8280確認ありがとうございます!
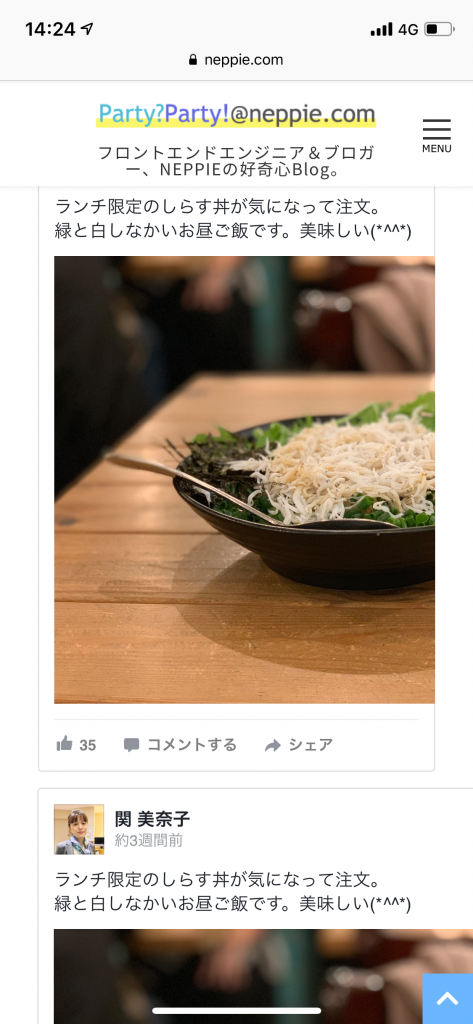
「Facebook 投稿の URL だけを貼った場合」に画像がはみ出てしまう現象が起こります。「Facebook から埋め込みコードを取得して貼り付けたもの」を上に追加して編集してみました。

上がFacebookの埋め込みタグ、下がBlocksでのFacebook埋め込みブロックで入れたものです。
管理画面ではこんな表示がされています。

という感じですが、ご確認のほどよろしくお願いします。
♥ 0Who liked: No user2018年12月20日 2:12 PM #8278この埋め込み、Facebook から埋め込みコードを取得して貼り付けたものでしょうか?
もしそうでしたら、Facebook 投稿の URL だけを貼った場合はどうでしょうか?https://www.facebook.com/neppie22/posts/2285727388166383
♥ 0Who liked: No user2018年12月19日 4:25 PM #8157返信が含まれるトピック: トップページがループして表示される
追記。
おかげさまでトップページは復帰しました。そのさき内部リンクに飛ぼうとするとどこも「500 Internal Server Error」となりました。
(初期化後いじったファイルはwp-config.phpだけなので、そこの問題と思われるのですが…)♥ 0Who liked: No user2018年12月19日 3:41 PM #8151返信が含まれるトピック: WordPressアドレスとサイトアドレスを変えた時のファイル読み込み
返信ありがとうございます。
下記のプラグインを利用して無理やりなんとかhttpsにできました。https://wordpress.org/plugins/ssl-insecure-content-fixer/
ありがとうございます。
♥ 0Who liked: No user2018年12月19日 2:43 PM #8139返信が含まれるトピック: Snow Monkey Blocksのセクションにアンカーを設定したい
あーなるほど、確かに今はできないのであるとよさそうですね。ちょっと調べてみます。お急ぎなら、セクションブロックの上に HTML ブロックで id 付きのタグを入れておくとかでしょうか…。
♥ 0Who liked: No user2018年12月19日 2:39 PM #8137返信が含まれるトピック: WordPressアドレスとサイトアドレスを変えた時のファイル読み込み
うーん、
WordPressアドレス https://〇〇〇.com
サイトアドレス https://〇〇〇.net/blog/WordPress アドレスとサイトアドレスは通常同じドメインのものを指定するものだと思っていたので、.com と .net という風に違うドメインを指定した場合にどのような影響がでるのか、挙動になるのかは僕にはちょっとわからないです。
下記のようなプラグインを入れてもダメでしょうか?
これでダメならフックで URL 置換する形かと思いますが…
♥ 0Who liked: No user2018年12月19日 11:15 AM #8119返信が含まれるトピック: カテゴリーの表示について
お返事ありがとうございます。
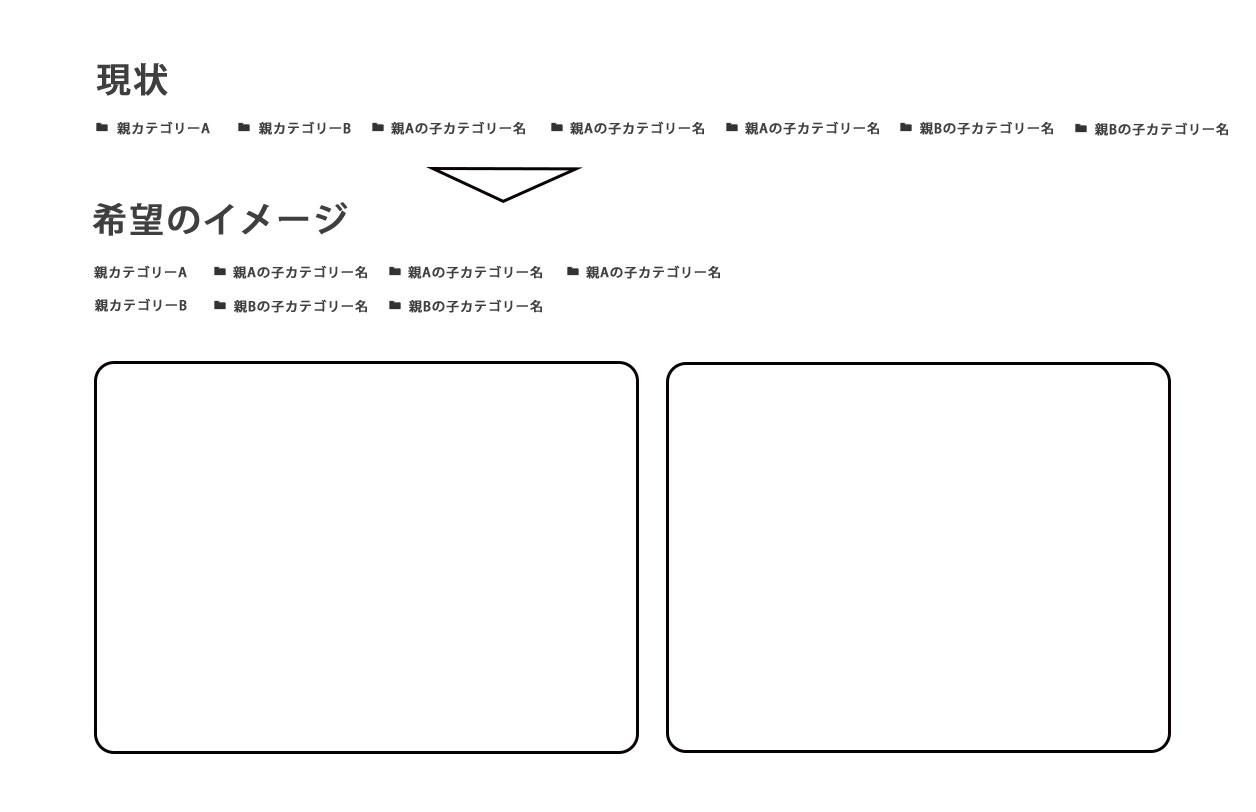
制作実績を掲載するページを作成しており、プロジェクトごとに投稿し、関係する商材と事業カテゴリーをつけて絞り込んでアーカイブが見れるようにしようとしています。
イメージとしては以下のように親のカテゴリーを見出しにして、このカテゴリーが別れて出るようにしたいと思っています。
このようなイメージで伝わりますでしょうか・・よろしくおねがいします。
 ♥ 0Who liked: No user2018年12月19日 10:54 AM #8117
♥ 0Who liked: No user2018年12月19日 10:54 AM #8117返信が含まれるトピック: トップページがループして表示される
ありがとうございます。まさにさくらです。
が、これではなさそうでした。
1.バックアップを取る
2.WordPress再インストール
3.wp-config.phpのコピペ
4.wp-contentフォルダの移動
と進めています。3まで行ったところで、ダッシュボードが復帰しました。現状4を進めています。
♥ 0Who liked: No user2018年12月18日 9:14 PM #8101返信が含まれるトピック: ナビゲーションメニューのリンクの設定
下記ご参照ください。
♥ 0Who liked: No user2018年12月18日 9:13 PM #8100返信が含まれるトピック: トップページがループして表示される
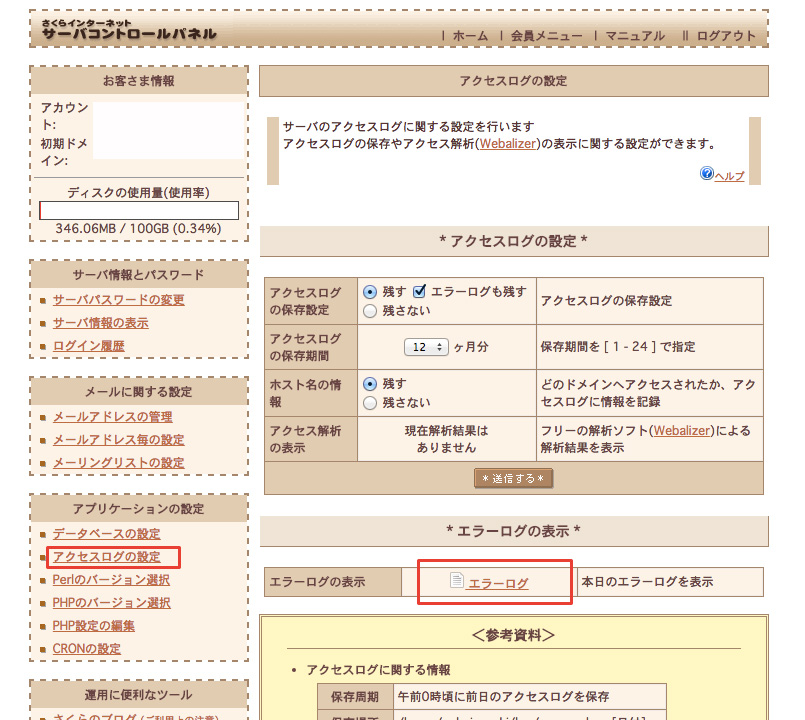
お使いのサーバーはどちらでしょう?
下記はさくらについてですが、レンタルサーバーの設定などでも 403 になることがあるようです。
♥ 0Who liked: No user2018年12月18日 6:08 PM #8089返信が含まれるトピック: Blocksに、「ショーケース」になるブロックが欲しいです
@キタジマ タカシ さん
おおお、わがままな意見に応えようとしてくださってありがとうございます!\(^o^)/
@Yamasaki Daisuke さん
できたらうれしいですね!!
♥ 0Who liked: No user2018年12月18日 4:20 PM #8075返信が含まれるトピック: トップページがループして表示される
ご連絡ありがとうございます。
.htaccessの書き換えやってみましたが、だめでした。
ログイン画面ののち、
You don’t have permission to access /main/wp-admin/ on this server.
と出ます。
wp-adminフォルダは「755」で設定してあるので、ここの問題ではないのかと思いますが…。
いったんwp-content以外の初期化、やってみます。
♥ 0Who liked: No user2018年12月18日 2:40 PM #8067返信が含まれるトピック: カスタムJavascript機能と言うのはどうでしょうか?
JavaScript はセキュリティの問題が発生する可能性があるので、自由に追加させる機能は Snow Monkey には方針的に今後もつけないと思います。
プラグインでできるものがあるようなので、利用されたい方の責任でこのようなプラグインを使ってもらうのが良いと考えます。
♥ 0Who liked: No user -
投稿者検索結果