-
投稿者検索結果
-
2024年8月27日 4:37 PM #141301
返信が含まれるトピック: リストがスマホでは表示されるのにPCで表示されない
Google Chromeゲストモード、Microsoft Edgeで正常に表示されました。
ありがとうございます! 助かりました。
表示されないのはGoogle Chromeの機能拡張かWordPressのプラグインの関係でしょうか?
よろしくお願いします!
♥ 0Who liked: No user2024年8月27日 4:31 PM #141300返信が含まれるトピック: リストがスマホでは表示されるのにPCで表示されない
Chrome、Safari、Firefox で確認してみましたが、僕の環境ではどれでもちゃんとリスト表示されていました。
Chrome をお使いとのことですが、シークレットウィンドウで表示したらリスト表示になったりしますかね?
♥ 0Who liked: No user2024年8月27日 4:12 PM #141298返信が含まれるトピック: アラートブロックの色を変えたい
下記の記事によくまとめられていたので確認してみてください。
♥ 0Who liked: No user2024年8月27日 8:59 AM #141292返信が含まれるトピック: リンクカードが編集画面で表示されなくなった
My Snow Monkey 用のコードの一部に誤り(投稿時に自動的に書き換えられたのかも?)があったので一応修正したものを貼っておきます。
add_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } if ( 0 === strpos( $url, home_url() ) ) { $target = '_self'; } else { $target = '_blank'; } $cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null; ob_start(); ?> <div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>"> <div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div> <a href="<?php echo esc_url( $url ); ?>" target="<?php echo esc_attr( $target ); ?>"> <?php if ( $cache['thumbnail'] ) : ?> <div class="wp-oembed-blog-card__figure"> <img src="<?php echo esc_url( $cache['thumbnail'] ); ?>" alt=""> </div> <?php endif; ?> <div class="wp-oembed-blog-card__body"> <div class="wp-oembed-blog-card__title"> <?php echo esc_html( $cache['title'] ); ?> </div> <div class="wp-oembed-blog-card__more"> <p class="wp-oembed-blog-card-more">続きを見る </div> </div> </a> </div> <?php return ob_get_clean(); }, 100, 2 );追加CSSのブログカードに関する記述だけを削除しても変わらず、マイスノウモンキーのプラグインも無効化したら編集画面でも表示されたので
My Snow Monkey 自体を無効化するのではなくて、上記のブログカードに関する部分のコードだけ削除するとどうなりますか?
♥ 0Who liked: No user2024年8月26日 9:19 PM #141285返信が含まれるトピック: ページレイアウトの「1カラム」と「フル幅」の違いについて知りたいです。
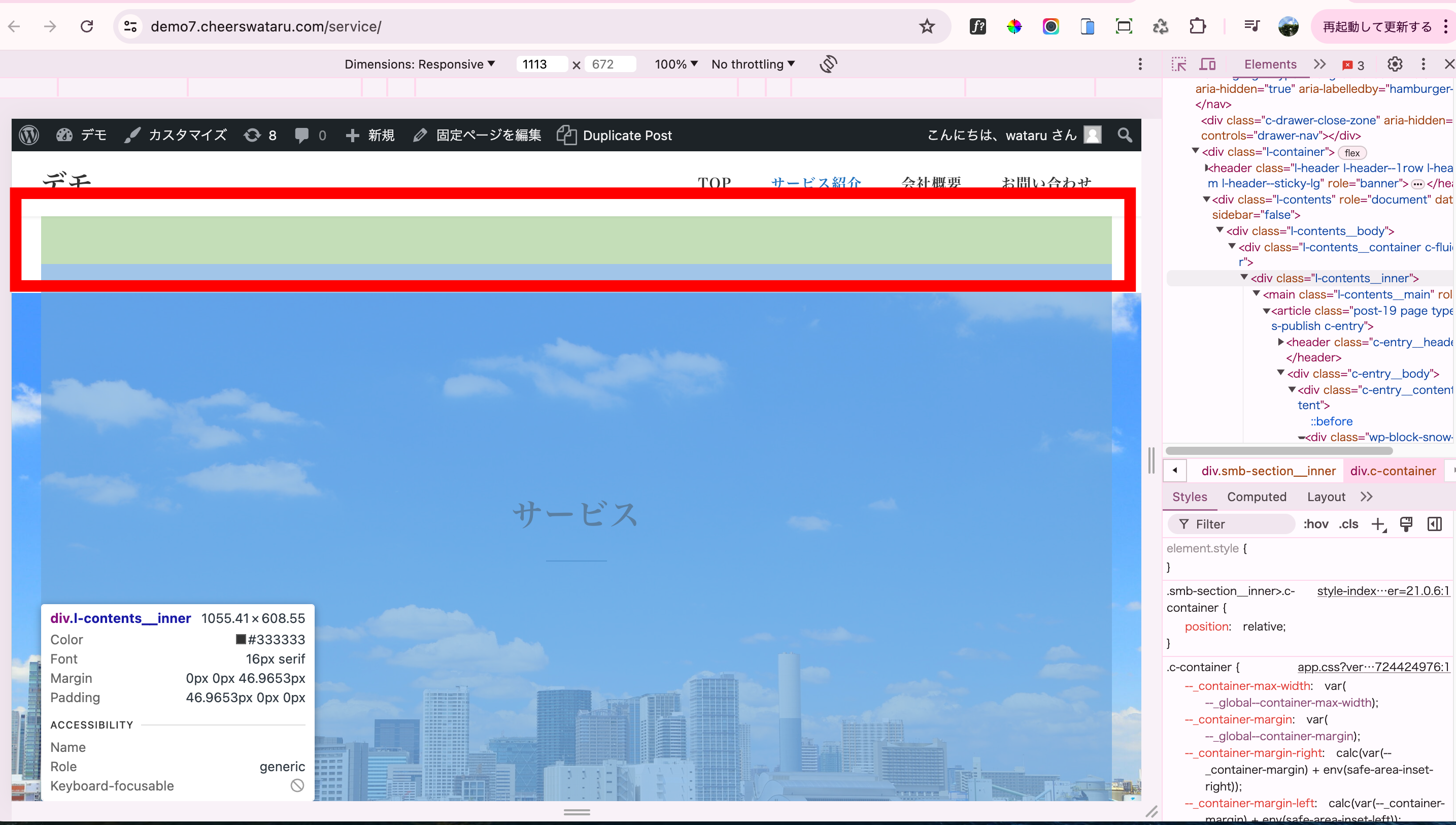
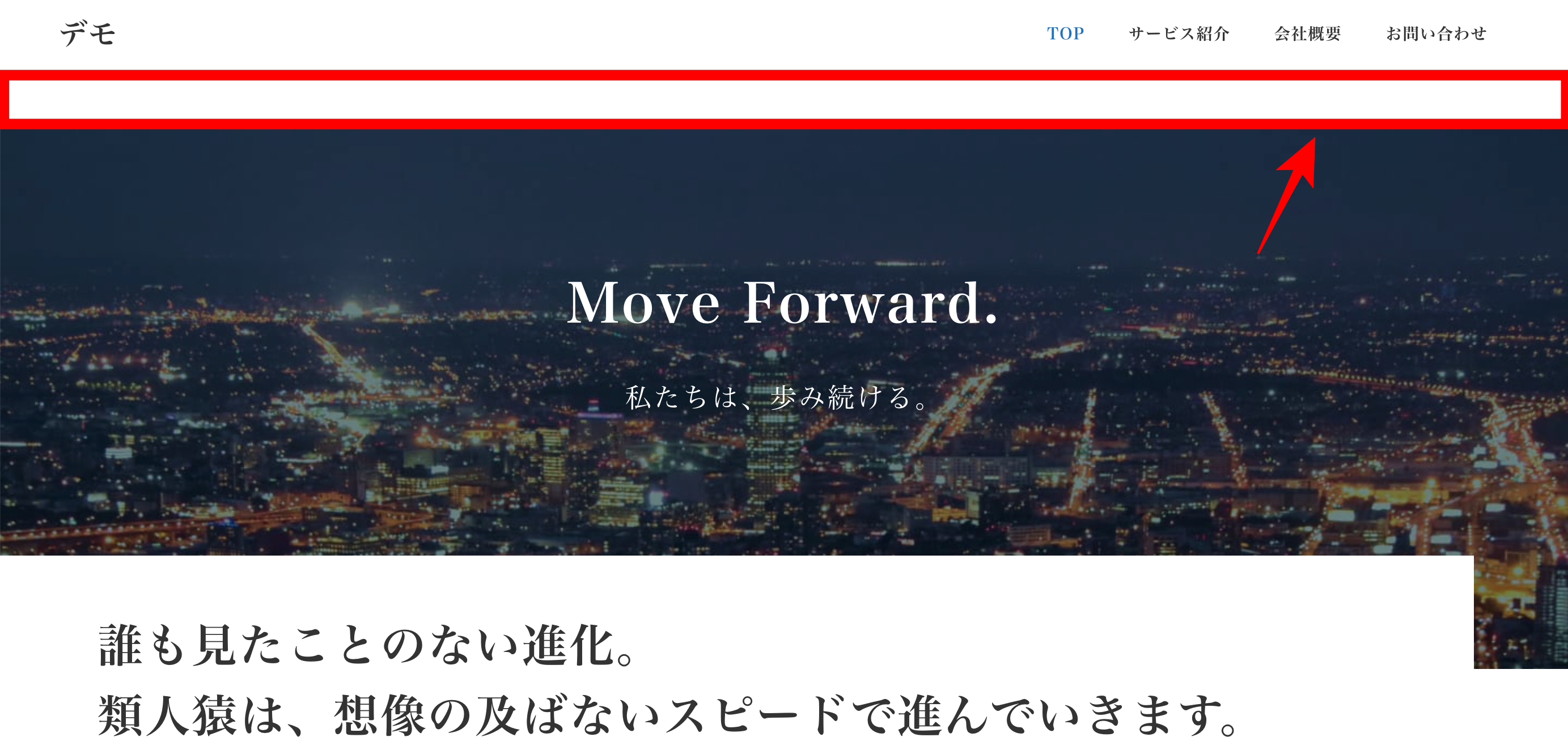
スクショありがとうございます。ページタイトルを CSS で消している感じですかね。
「1カラム」はページタイトルの上に余白を設けたいため、基本的には
.l-contents__innerに余白が付くようになっています。
CSS でやる以外だと下記の対応が考えられるかなと思います。### カスタマイザー→デザイン→固定ページ設定→アイキャッチ画像の位置を「ページヘッダーの上にタイトルを表示」にする
今セクションブロックを最上部に入れてタイトル + 背景画像にされているようですが、それをやめて、タイトル + アイキャッチ画像を表示させる方法です。ただ、背景画像をどのように表示するかの設定は無いので、こだわりがあるようであれば結局 CSS での調整は必要になるかなと思います。
### 「1カラム」ではなく「フル幅」にする
フル幅テンプレートであれば余白がつきません。
が、コンテンツエリアがフル幅になるので、コンテンツ部分はコンテナーブロックやセクションブロックを使って調整が必要になるかもしれません。♥ 0Who liked: No user2024年8月25日 12:59 AM #141274返信が含まれるトピック: ページレイアウトの「1カラム」と「フル幅」の違いについて知りたいです。
はい、そうです。
下層ページでもこのように余白ができます。
 ♥ 0Who liked: No user2024年8月25日 12:22 AM #141272
♥ 0Who liked: No user2024年8月25日 12:22 AM #141272返信が含まれるトピック: 内部ブログカードがURLになる
なるほど! Basic 認証をしているとタイトルが取得できないからですね。
トピックのクローズをお願いします!
♥ 0Who liked: No user2024年8月24日 11:29 PM #141271返信が含まれるトピック: ページレイアウトの「1カラム」と「フル幅」の違いについて知りたいです。
ありがとうございます!
ごめんなさい、公式サイトに掲載されていたんですね。
見落としておりました💦
レイアウトについてもう1点だけ質問させて下さい。
普段1カラムを使用しているのですが、パンくずリスト用と思われる余白が上下に現れます。


いつもはCSSで消しているのですが、カスタマイザーで削除できる項目はございますでしょうか?
フル幅にすれば余白が消えるのですが、パンくずリストが表示されないとSEO的に良くないと思い、どちらを使用すべきか悩んでおります。
お手数ですがよろしくお願い致します。
♥ 0Who liked: No user2024年8月24日 11:06 PM #141270返信が含まれるトピック: リンクカードが編集画面で表示されなくなった
キタジマさま
ご返信ありがとうございます。
以前ご相談した以下の件こちらを対応した後辺りから表示されなくなった気がします。
追加CSSのブログカードに関する記述だけを削除しても変わらず、マイスノウモンキーのプラグインも無効化したら編集画面でも表示されたのでブログカードのカスタマイズに関する記述で何か私がおかしな書き方をしているのかもしれません。
以下にマイスノウモンキーと追加CSSの内容を記載します。
マイスノウモンキー
add_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } if ( 0 === strpos( $url, home_url() ) ) { $target = '_self'; } else { $target = '_blank'; } $cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null; ob_start(); ?> <div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>"> <div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div> <a>" target="<?php echo esc_attr( $target ); ?>"> <?php if ( $cache['thumbnail'] ) : ?> <div class="wp-oembed-blog-card__figure"> <img />" alt=""> </div> <?php endif; ?> <div class="wp-oembed-blog-card__body"> <div class="wp-oembed-blog-card__title"> <?php echo esc_html( $cache['title'] ); ?> </div> <div class="wp-oembed-blog-card__more"> <p class="wp-oembed-blog-card-more">続きを見る </div> </div> </a> </div> <?php return ob_get_clean(); }, 100, 2 );追記CSS
/* Blog card */ .is-provider-wp-oembed-blog-card, .is-provider-livingskape { padding-top: 2em; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > a, .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > span{ flex-wrap: nowrap; } .wp-block-embed__wrapper { overflow: visible !important; } .wp-oembed-blog-card-label-text { font-size: 0.875rem; line-height: 1.2; font-weight: bold; background: #333; color: #fff; display: flex; align-items: center; height: 30px; position: absolute; top: -30px; left: 0; z-index: 12; padding: .5em .75em; } @media not (min-width: 640px) { .is-provider-wp-oembed-blog-card { --wp-oembed-blog-card--gap: var(--_margin-1); --wp-oembed-blog-card--figure--basis: 50%; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__figure { order: 1; } } /* Blog card end */何かおかしな箇所はありますでしょうか?
♥ 0Who liked: No user2024年8月24日 4:22 PM #141267返信が含まれるトピック: 内部ブログカードがURLになる
ご回答ありがとうございます。
SEO系のプラグインは特に入れておりませんでした。
サーバー内の別ドメインにWordPressとSnowMonkeyを入れてみたりして試行錯誤してみたところ、ディレクトリにBaic認証をかけていたのが原因だったようです。
Basic認証をはずしたら、内部リンクもブログカードとして表示されるようになりました。
お手数をおかけいたしました。
♥ 0Who liked: No user2024年8月24日 3:04 PM #141266返信が含まれるトピック: 内部ブログカードがURLになる
Snow Monkey のブログカードは、WordPress デフォルトのブログカードとは表示の仕組みが異なります。
URL しか表示されない場合は、リンク先のページのタイトルが正しく取得できていない可能性があります。
実際のページを見てみないとわかりませんが、例えば SEO 系のプラグイン等を入れていてタイトルタグの出力がデフォルトから変わっていると現象が発生する可能性があるかもしれません。
♥ 0Who liked: No user2024年8月24日 2:35 PM #141263返信が含まれるトピック: カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい
複数表示はできましたが、記事詳細ページにはどちらか一方しかパンくずには表示されません。どちらも表示させかつどちらも飛べるようにはできるのでしょうか?
同じタクソノミーでパンくずを階層的にしたいなら、カスタムタクソノミーを親子関係にするのがベターかと思います。
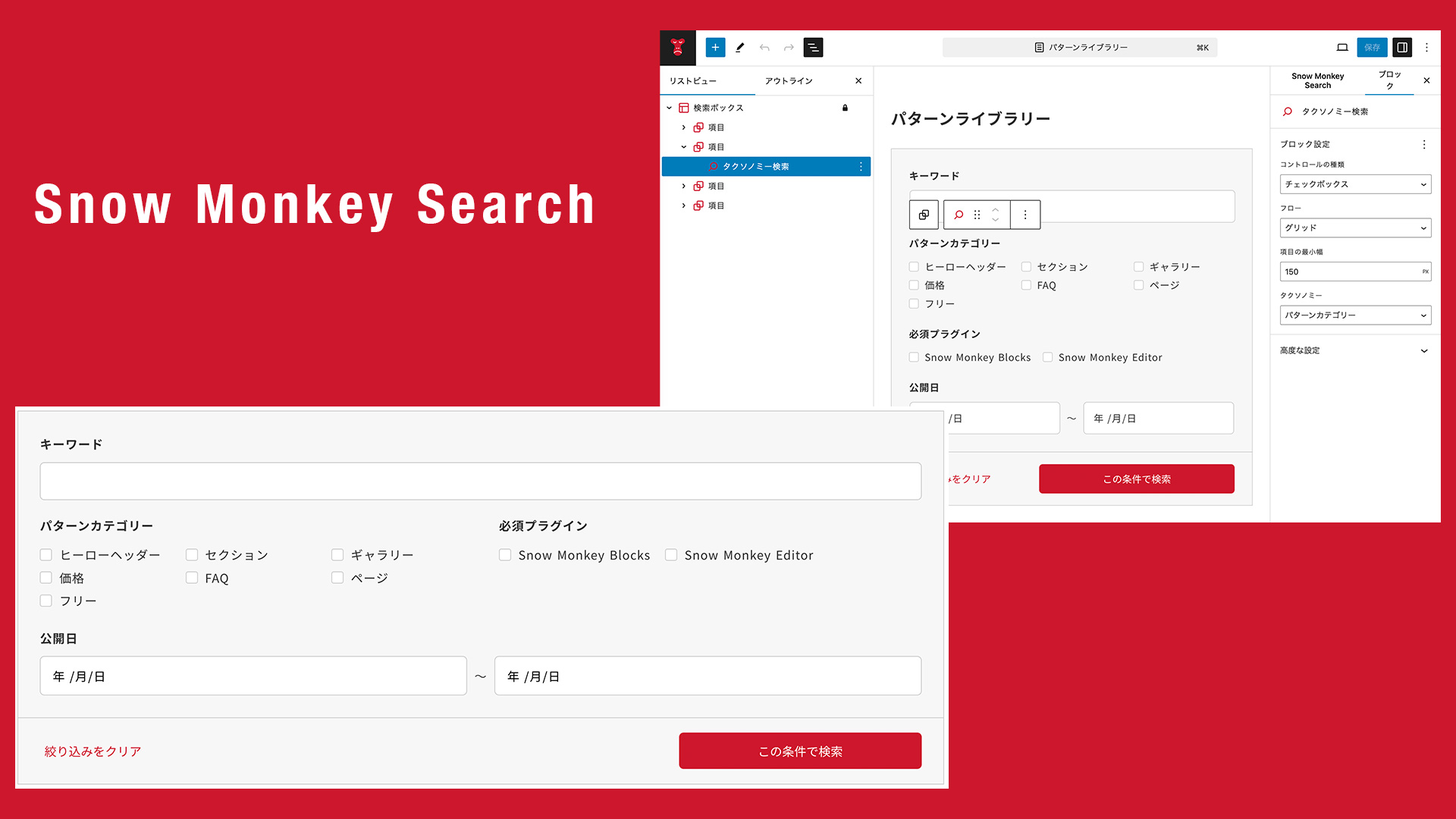
パンくずとは関係ありませんが、提示された画像を見る限り、建設系設備の設置事例だとすれば、Snow Monkey Search をアーカイブ上部に設置しておくのもいいかもしれません。
事例が探しやすくなり、2つ用意したカスタムタクソノミーも活かせる気がします。2024年8月24日 1:56 PM #141262返信が含まれるトピック: カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい
こちらの説明や解釈によって意図していたものと相違があったこと、それによってお手数をおかけしてしまい大変申し訳ございませんでした。
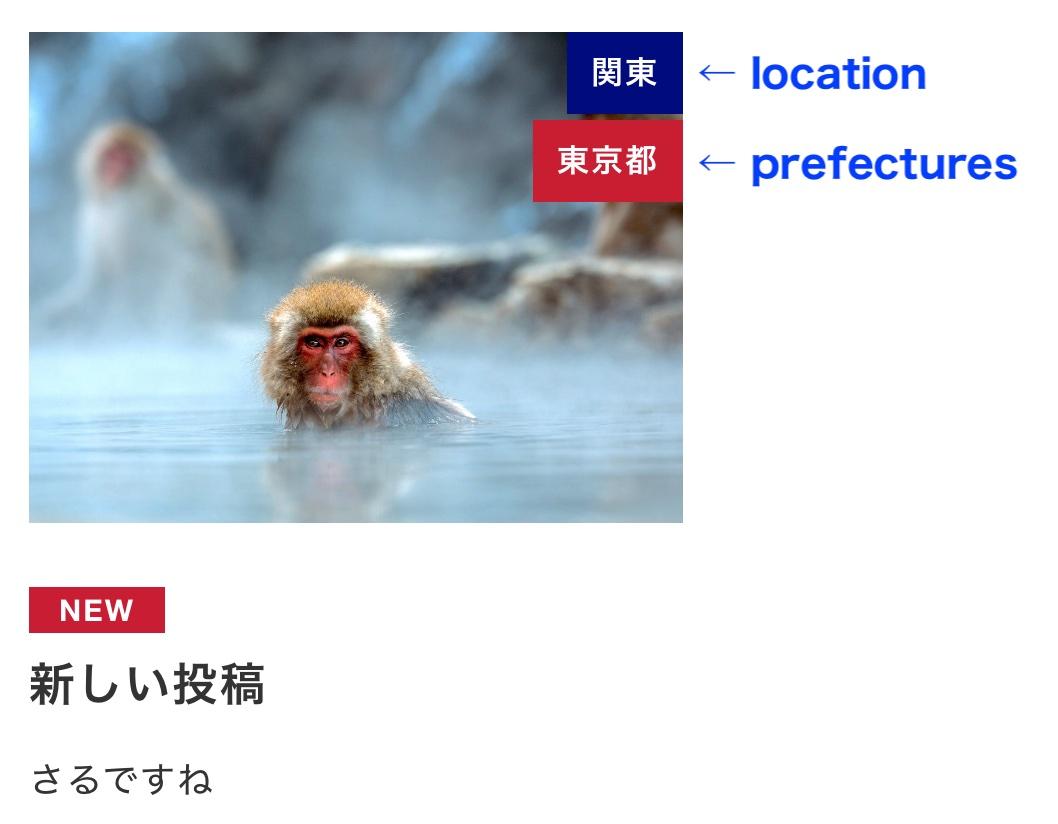
examples ← カスタム投稿タイプ
├ prefectures(日本語例:都道府県)← カスタムタクソノミー
│ ├ hokkaido(北海道)← ターム(表示したいもの)
│ ├ aomori(青森県)
│ ├ yamagata(山形県)
│ ・
│ ・
│ ・
└ location(日本語例:地域)← カスタムタクソノミー
├ hokkaido(北海道)← ターム(表示したいもの)
├ tohoku(東北)
├ kanto(関東)
・
・
・prefectures(都道府県)とlocation(地域)をそれぞれ表示するということでしょうか?
こちらが今回表示させたいもので合っております。
♥ 0Who liked: No user2024年8月24日 1:23 PM #141261返信が含まれるトピック: カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい
もしかしてこういうことですか?

examples ← カスタム投稿タイプ ├ prefectures(日本語例:都道府県)← カスタムタクソノミー │ ├ hokkaido(北海道)← ターム(表示したいもの) │ ├ aomori(青森県) │ ├ yamagata(山形県) │ ・ │ ・ │ ・ └ location(日本語例:地域)← カスタムタクソノミー ├ hokkaido(北海道)← ターム(表示したいもの) ├ tohoku(東北) ├ kanto(関東) ・ ・ ・
prefectures(都道府県)とlocation(地域)をそれぞれ表示するということでしょうか?
これまでフォーラムに寄せられていたのは、prefectures(都道府県)の中にあるタームを複数表示するというものなので、根本的に違いますね。
2つのカテゴリー(カスタム投稿タイプのカスタムタクソノミー)を表示するとなると、アプローチの仕方が変わってくると思います。2024年8月24日 12:27 PM #141259返信が含まれるトピック: カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい
そもそもタクソノミーを2つに分けてしまっているのが原因で、複数表示ができていなさそうですね。1つのカスタムタクソノミーに対して、タームを複数にするやり方でやってみたら複数表示できました!

複数表示はできましたが、記事詳細ページにはどちらか一方しかパンくずには表示されません。どちらも表示させかつどちらも飛べるようにはできるのでしょうか?

ちなみに、ビューテンプレートは「投稿のビューテンプレート」ではなく、「デフォルト」のままでよかったですよね?
♥ 0Who liked: No user -
投稿者検索結果