-
投稿者検索結果
-
2024年7月20日 10:16 AM #140700
返信が含まれるトピック: プロフィールボックス内のボタンのテキストCSSにつきまして
スクショありがとうございます!
何かの影響で読み込み順が変わってしまう場合があるのかもしれません。このアンダーラインはコアの CSS が優先されているためですが、どうも不具合らしくて、今後のコアアップデートで修正されるみたいです。
一旦、snow monkeyテーマも以前のバージョンに戻したいのですが、ダウンロードする方法などありますでしょうか?
こちらで作業が必要なのですが、ちょっと今手元にパソコンがなくて時間がかかりそうです(後ほどお送りできます)。
お急ぎの場合は、6.6 にしたあと、下記の CSS を追加すれば下線は消せます。
.wp-profile-box__archives-btn { text-decoration: none !important; }2024年7月20日 4:57 AM #140697返信が含まれるトピック: プロフィールボックス内のボタンのテキストCSSにつきまして
>キタジマさん
お世話になっております。
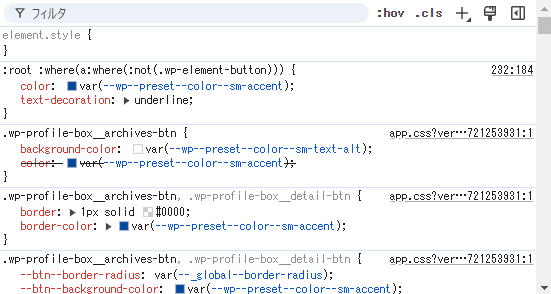
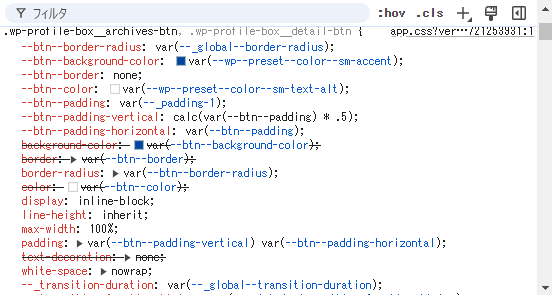
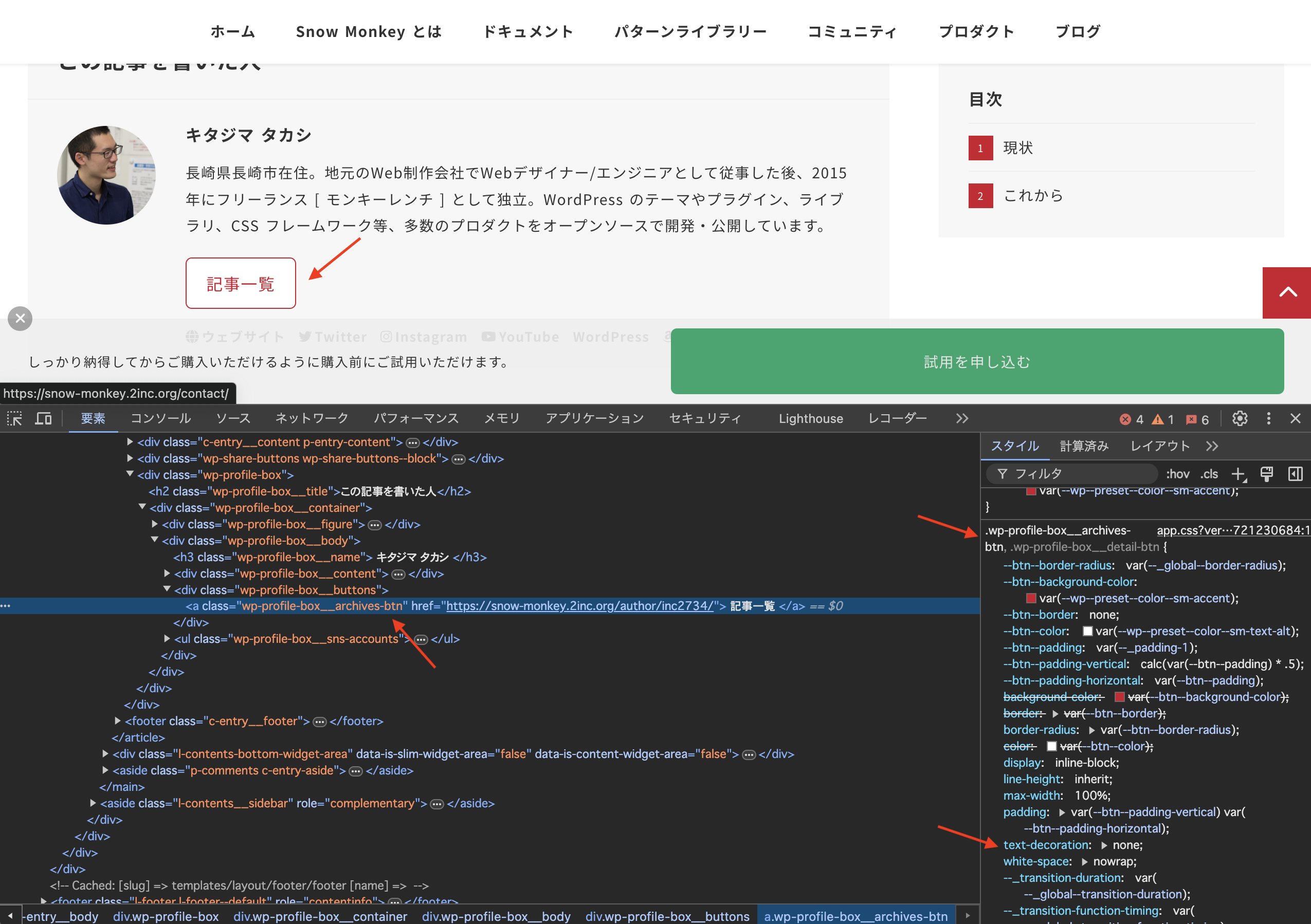
キャプチャ添付させていただきます(見えますでしょうか?)


どうも
.wp-profile-box__archives-btnのtext-decoration: noneは無効になっているようで、:rootのほうのunderlineがそのまま効いているように見えます…?ちなみに特に該当部分のCSSは変更しておりません。
お忙しいところ恐縮ですが、ご確認いただけますと幸いです。
♥ 0Who liked: No user2024年7月19日 9:43 AM #140674返信が含まれるトピック: プロフィールボックス内のボタンのテキストCSSにつきまして
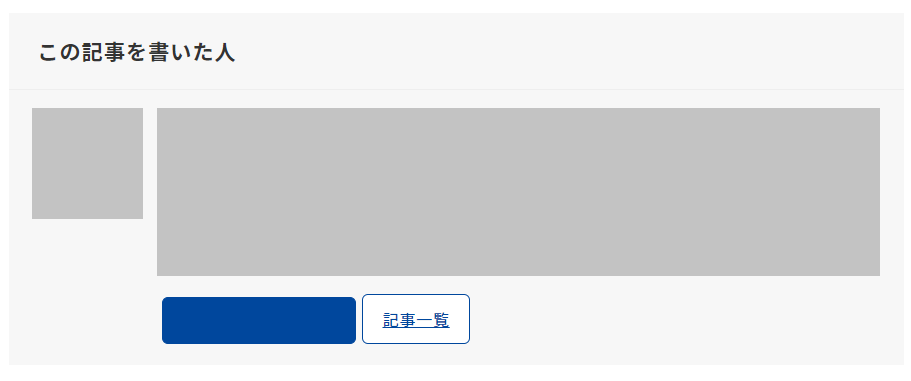
もう一点すみません、「記事一覧」ボタン(
.wp-profile-box__archives-btn)のtext-decorationがunderlineになっていると思うのですが、何の CSS の影響でunderlineになっているかを確認してもらうことはできますか? スクショでも良いです。僕の環境だと、
.wp-profile-box__archives-btnの CSS が優先されていてtext-decoration: noneになっているため下線が表示されていません。 ♥ 0Who liked: No user2024年7月18日 8:08 PM #140670
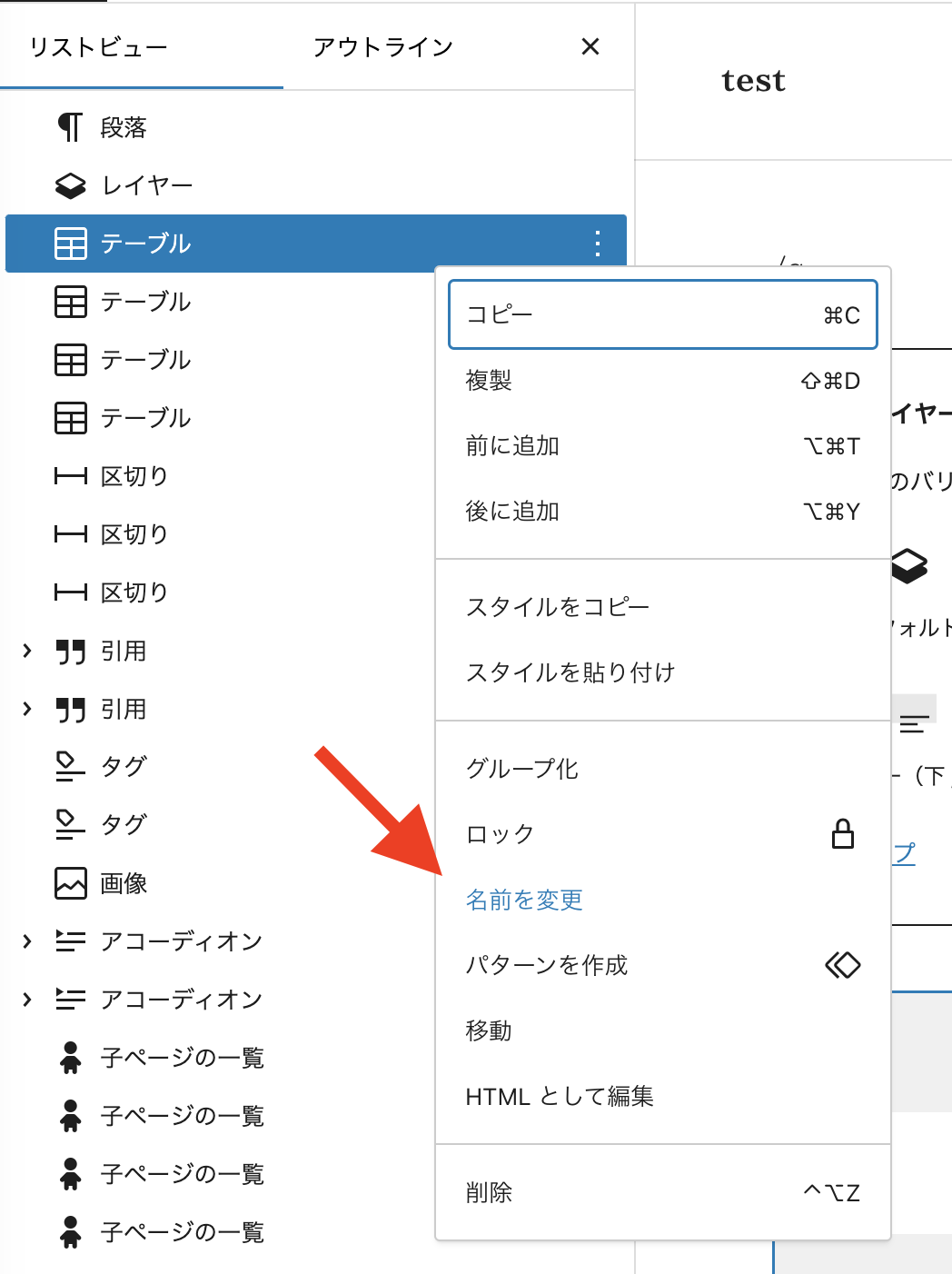
♥ 0Who liked: No user2024年7月18日 8:08 PM #140670返信が含まれるトピック: 「高度な設定」の「プロック名」
2024年7月18日 6:26 PM #1406672024年7月18日 5:11 PM #140666返信が含まれるトピック: プロフィールボックス内のボタンのテキストCSSにつきまして
>キタジマさん
ご返信いただきありがとうございます!
問題が発生しているページの URL を共有頂くか、現象が確認できるスクショを共有頂くことはできますか?
URLが公開できないためスクショで恐縮ですが、以下のような状態です。
(※アイコンとプロフィール文は塗りつぶしています)
ちなみにこちらは試しにWPのバージョンを
6.5.5にダウングレードしたところ正常に表示されていましたので、やはり6.6起因のものじゃないかな?と思います。
またアップデートが来ていたので「snow monkey editor」を10.0.3にアップデートしてみましたが、状況は変わらずでした。
お忙しいところ恐縮ですが、ご確認いただけますと幸いです。
何卒よろしくお願いいたします。
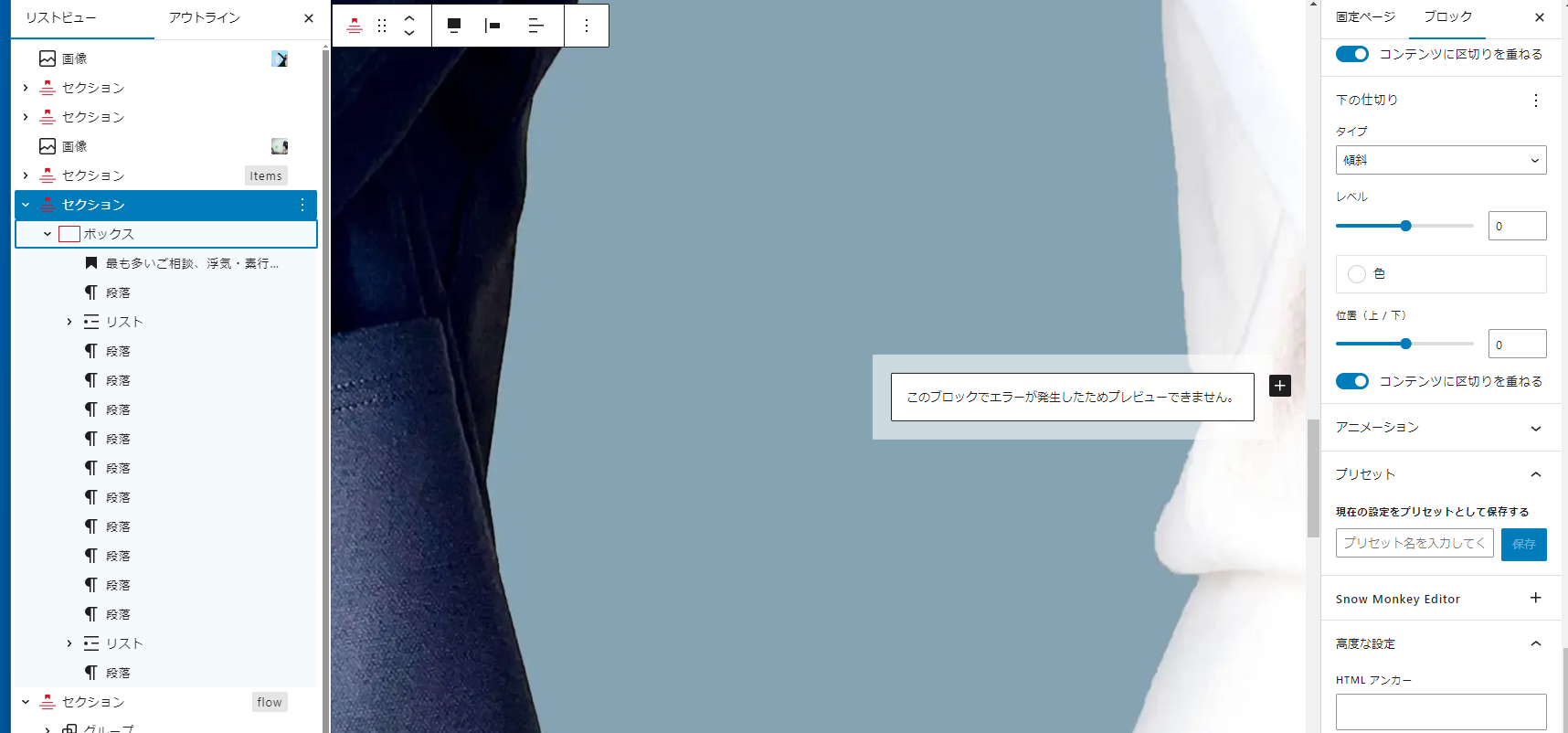
♥ 0Who liked: No user2024年7月18日 9:52 AM #140658返信が含まれるトピック: Snow Monkey Editor 10で、編集画面のテキストや画像が表示されなくなる
2024年7月18日 9:07 AM #140657返信が含まれるトピック: プロフィールボックス内のボタンのテキストCSSにつきまして
すみません、このサイトではプロフィールボックスのボタンに問題は発生していなさそうでした。

問題が発生しているページの URL を共有頂くか、現象が確認できるスクショを共有頂くことはできますか?
♥ 0Who liked: No user2024年7月18日 1:02 AM #140645返信が含まれるトピック: ボタンのテキスト表示が変わっている
あっ、確かにワードプレスのアップデートがありましたね。
画像のサイトはすでに更新してしまったので、別サイトのURLを記載します↓
よろしくお願い致します。
♥ 0Who liked: No user2024年7月18日 12:49 AM #140643返信が含まれるトピック: Snow Monkey Editor 10で、編集画面のテキストや画像が表示されなくなる
2024年7月18日 12:43 AM #140641返信が含まれるトピック: Snow Monkey Editor 10で、編集画面のテキストや画像が表示されなくなる
@原子恭一さん
下記のトピックと同じ問題だったりしますかね?
♥ 0Who liked: No user2024年7月18日 12:34 AM #140639返信が含まれるトピック: ブロックエディタのメニューで段落からリストを選択しようとするとエラー
Snow Monkey Editor v10.0.2 にアップデートすると改善されますでしょうか?
♥ 0Who liked: No user2024年7月17日 10:37 PM #140634返信が含まれるトピック: Snow Monkey Editor 10で、編集画面のテキストや画像が表示されなくなる
DISCODEでDMを送りましたよろしくお願いいたします。
♥ 0Who liked: No user2024年7月17日 10:20 PM #140633返信が含まれるトピック: Snow Monkey Editor 10で、編集画面のテキストや画像が表示されなくなる
@原子恭一さん
デベロッパーツールに何かエラーがでていると思うので、確認して教えてください!
キタジマさんのみでしたら管理画面に入っていただいても大丈夫です。
エラーをみてもわからないようであれば入らせてください。そのときはまたご相談します!
♥ 0Who liked: No user2024年7月17日 10:11 PM #140632返信が含まれるトピック: Snow Monkey Editor 10で、編集画面のテキストや画像が表示されなくなる
すみません。
お世話になっております。
私も、本日のアップデート以降、あるページが編集不能になってしましました。
サイトでの表示は問題ありませんが、編集ができません。
クライアントワークで制作中でしたので、少々焦っております。
ぜんぜん詳しくないデザイナーですので、どこから手を付けたらいいのかわからないんですが、
どうしたもんでしょうか?
キタジマさんのみでしたら管理画面に入っていただいても大丈夫です。
よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者検索結果