-
投稿者検索結果
-
2023年11月30日 4:42 PM #133900
一般的にはファイルの権限の問題とか、ファイル容量の問題、通信の問題の可能性があるかなと思うのですが、画面上に詳細なメッセージがでてたりは無いでしょうか?
現段階で更新する方法としては以下が考えられます。
– マイアカウントページから
snow-monkey-archive-content.zipをダウンロード
– それをダッシュボード→プラグイン→プラグインのアップロード、から上書きアップロード
– あるいは、zip ファイルを解凍し、FTP ツール等でwp-content/plugins/snow-monkey-archive-contentにアップロード2023年11月30日 6:51 AM #133872返信が含まれるトピック: 任意のspan要素をブロックに配置したい
js を書く必要がありますが、WordPress のフォーマット API を使えば機能を追加できます。
♥ 0Who liked: No user2023年11月29日 9:59 PM #133860hisanobu
閲覧者【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】Safari
【当該サイトのURL】### 実現したいこと
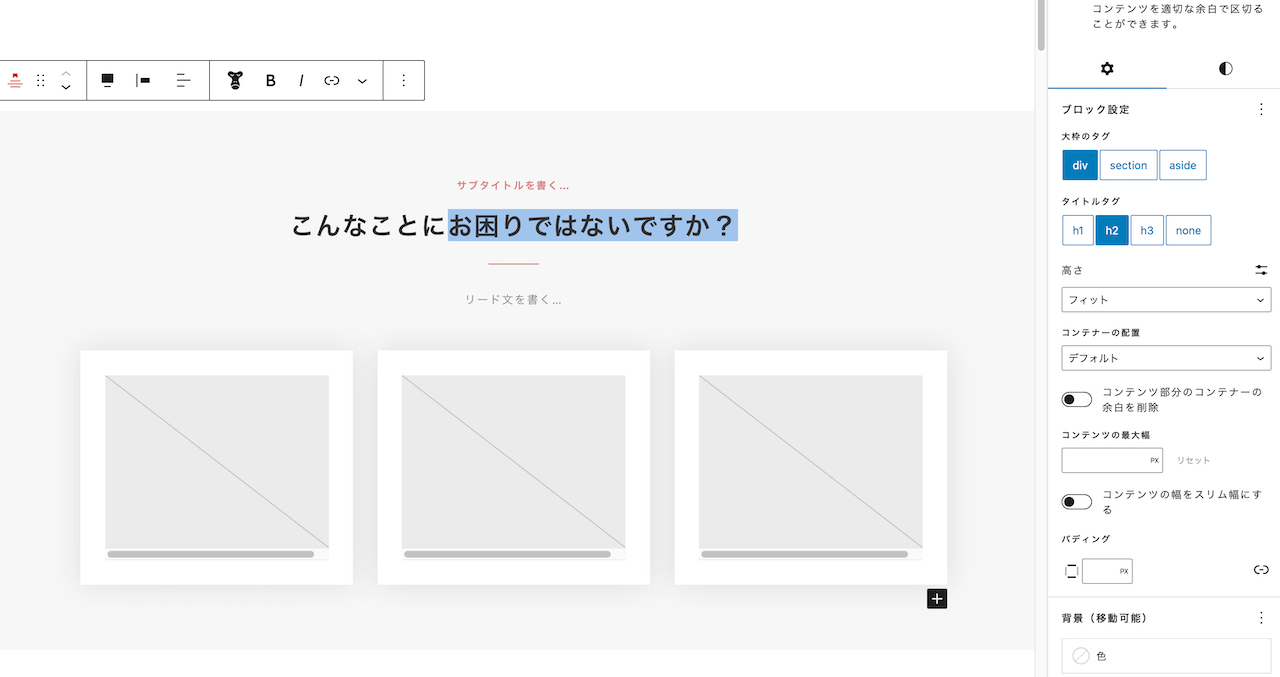
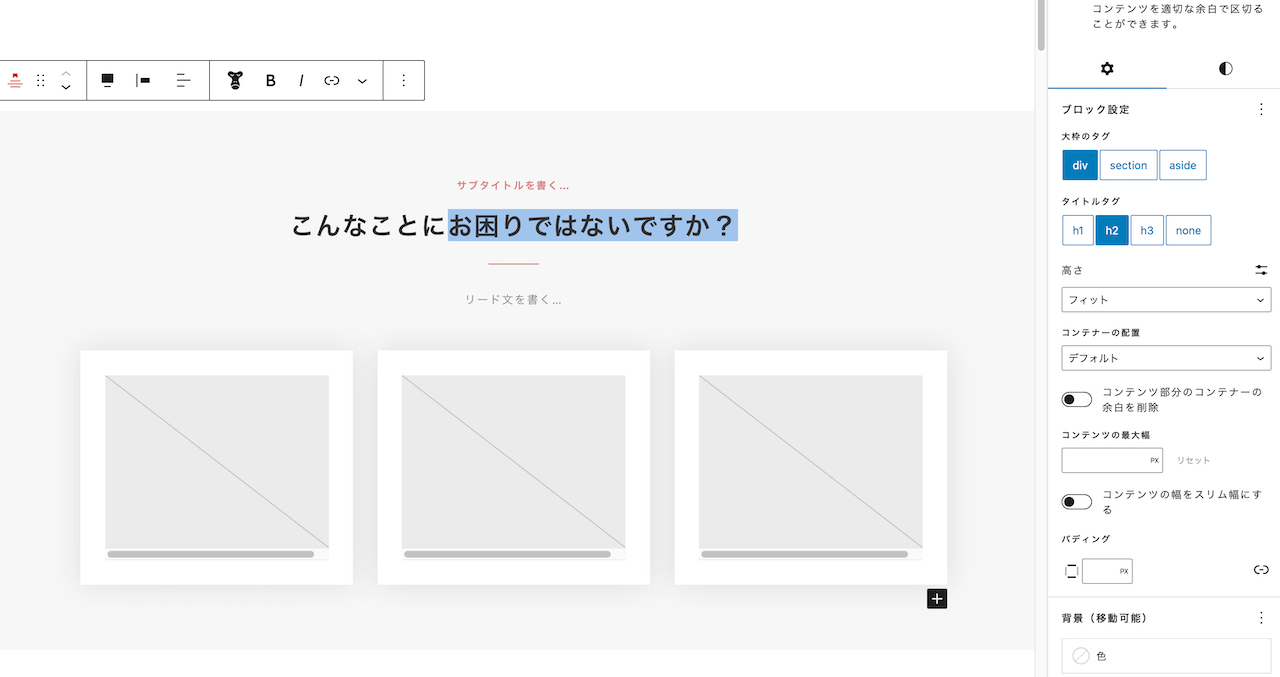
特定のブロックに任意のspan要素を配置したいが、「HTMLとして編集」するとブロックがうまく変換してくれなかったり、ブロックによってはコードが多いため編集しづらくなります。
選択してワンクリックで任意のspanタグを入れられるような方法はないでしょうか?
使い道としては、
- white-space: nowrapを当て、キリの良いところで折り返させる
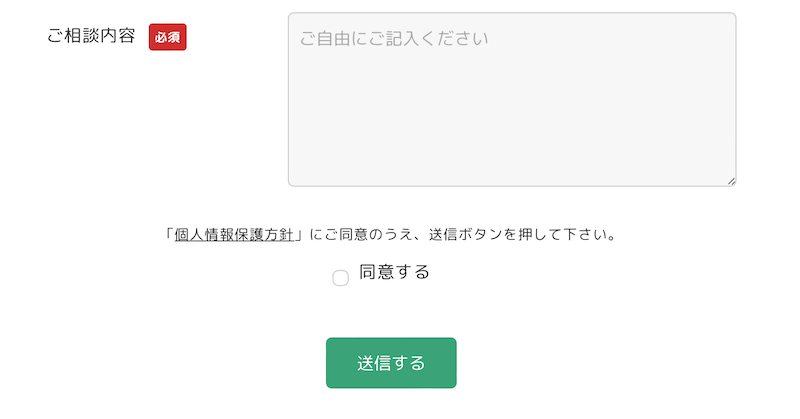
- フォームの「任意」「必須」タグをCSSで管理する
などです。

### 発生している問題
「HTMLとして編集」をすると、「このブロックには、想定されていないか無効なコンテンツが含まれています。」となり、エラーがないか確認する作業が増えてしまいます。
### 試したこと
spanを入れたい箇所に一旦「文字色」などを当て、文字色のspanタグにCSSを当てる方法などでやってみましたが、詳細度を強くしないといけなかったり管理しづらいため、他の方法を模索しています。
2023年11月29日 4:48 PM #133847返信が含まれるトピック: ヘッダーコンテンツをスマホ表示できたのですが、レイアウトを整えたいです。
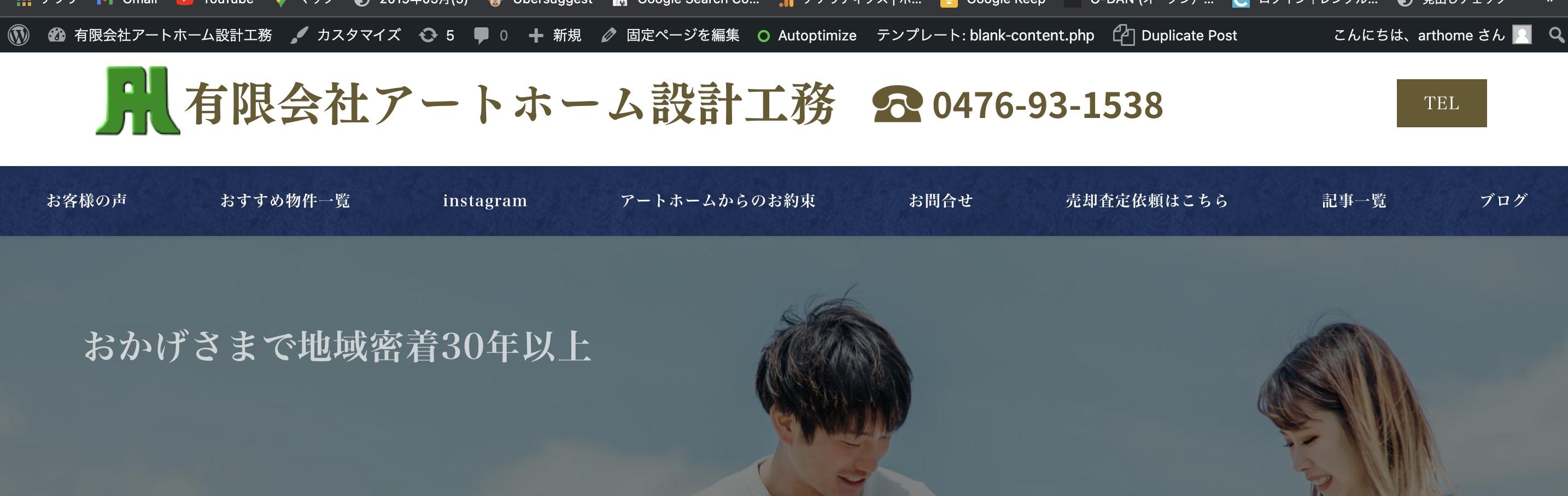
スマホ表示した際、ロゴをもう少し大きくすることは可能でしょうか。
カスタマイザーの「モバイル端末時のカスタムロゴの拡大率(%)」で大きくするとどうでしょうか。
♥ 0Who liked: No user2023年11月29日 4:46 PM #133846返信が含まれるトピック: ヘッダーコンテンツをスマホ表示できたのですが、レイアウトを整えたいです。
お忙しいところありがとうございます。とても良い感じです。
すみません。スマホ表示した際、ロゴをもう少し大きくすることは可能でしょうか。
ボタンを小さくしたのですが、ロゴのサイズが変わらないようです。
現状の追加CSSです。
/* PC 以外でも TEL ボタンを表示 */ .l-header--2row .l-2row-header__row:first-child .u-invisible-md-down { display: block !important; } /* ヘッダーの1行目と2行目の間の余白を消す */ [data-has-global-nav=true] .l-2row-header__row:last-child, [data-has-global-nav=true] .l-center-header__row:last-child { margin-top: 0; } @media (max-width: 63.9375em) { /* タブレット表示でのボタンサイズ調整 */ a[href="tel:+0476931538"] { padding: 10px 20px!important; /* パディングを少し小さくする */ font-size: 0.8rem; /* フォントサイズを小さくする */ } } /* スマートフォン表示でのボタンサイズ調整 */ @media (max-width: 600px) { a[href="tel:+0476931538"] { padding: 4px 10px!important; /* より小さなパディングにする */ font-size: 0.5rem!important; /* より小さなフォントサイズにする */ } }お忙しいところすみませんが、ご確認お願いいたします。
♥ 0Who liked: No user2023年11月29日 3:38 PM #133841キタジマさん、ありがとうございます!
Slackいたしました〜!(discodeに慣れておらずすみません><)
♥ 0Who liked: No user2023年11月29日 2:07 PM #133839なるほどです。
ログをみた感じだと PHP 側ではエラーはでていなさそうだったのですが、js 側で、ブロックの古い HTML から新しい HTML に変わるログだったりとか、何らかこのプロパティが読み取れません的なログがあるみたいでした。なので、古い形式から新しい形式への変換がうまくいかなくて、js のエラーでエディターが表示されなくなってしまっているのかなと推測しました。
何らかの処理を加えて自動で直すみたいなのは難しい気がするので、できれば僕が触ってみて直せるか試せると良いのですが、僕が触っても大丈夫な環境とか、あるいは All in One Migration とかでバックアップデータを共有いただくことは可能でしょうか?(可能な場合は Discord とか Slack とか何らかの DM で頂ければと思います)
♥ 0Who liked: No user2023年11月29日 12:52 PM #133834早速ありがとうございます(ToT)
>– エディターが表示されなかったとき、ブラウザのコンソールに何かエラーメッセージが表示されていますか?
>– エディターが表示されなかったとき、ブラウザでソースを表示したら、ソース中に PHP がエラーを出力していないですか?(Warning、Notice、Fatal エラー等)↓
やり方がスマートでなく恐縮ですが、こちらのファイルに出力いたしました!
>– エディターが表示されなかったとき、サーバーのエラーログに何かエラーがでていますか?(わかればで結構です)
↓
パッとやり方が分からなかったので、レンタルサーバーの「エラーログ」を上記のDriveに入れました!
何卒よろしくお願いいたしますm(_ _)m
♥ 0Who liked: No user2023年11月29日 12:12 PM #133829返信が含まれるトピック: ヘッダーコンテンツをスマホ表示できたのですが、レイアウトを整えたいです。
ありがとうございます。下記を追加 CSS に追加してみてください。
/* PC 以外でも TEL ボタンを表示 */ .l-header--2row .l-2row-header__row:first-child .u-invisible-md-down { display: block !important; } /* ヘッダーの1行目と2行目の間の余白を消す */ [data-has-global-nav=true] .l-2row-header__row:last-child, [data-has-global-nav=true] .l-center-header__row:last-child { margin-top: 0; }これでグローバルナビゲーションを青くする CSS も追加してもらって、ボタンは独自だと思うので、そのボタンの CSS で調整してみてください。
♥ 0Who liked: No user2023年11月29日 12:02 PM #133828わーすみません!なんか不具合があるっぽいですね。
こちらでは気づいていなかったので、何か特定のブロックを使ったときとか、PHP のバージョンとか、他のプラグインと組み合わせたときとか、条件があるのかもしれません。
以下教えてください!
– エディターが表示されなかったとき、ブラウザのコンソールに何かエラーメッセージが表示されていますか?
– エディターが表示されなかったとき、ブラウザでソースを表示したら、ソース中に PHP がエラーを出力していないですか?(Warning、Notice、Fatal エラー等)
– エディターが表示されなかったとき、サーバーのエラーログに何かエラーがでていますか?(わかればで結構です)2023年11月28日 11:55 PM #133810返信が含まれるトピック: ヘッダーコンテンツをスマホ表示できたのですが、レイアウトを整えたいです。
ありがとうございます。
下記サイトに同じものを構築し、ヘッダーレイアウトを1行にして追加CSSを消しました。
お忙しいところすみませんが、ご確認お願いいたします。
♥ 0Who liked: No user2023年11月27日 8:19 PM #133758返信が含まれるトピック: ヘッダーコンテンツをスマホ表示できたのですが、レイアウトを整えたいです。
可能です。
全体的にバランスが整えられれば特に問題ありません。
ヘッダーを2行にした場合、「電話ボタンが右に寄ってしまっていた+上下の余白が整っていなかった」
ので現在中央ロゴにしている状況でした。(この場合はもう少しボタンを左に寄せるorボタンを大きくする方が良いと思っています{TEL→電話をかける などして})
ヘッダーレイアウト2行の場合の画像を2枚添付します。


それと追加で大変申し訳ありませんが、現状PCの上下の余白も、均等にしたいです。
お忙しいところすみませんが、ご確認お願いいたします。
♥ 0Who liked: No user2023年11月27日 6:24 PM #133746返信が含まれるトピック: ヘッダーコンテンツをスマホ表示できたのですが、レイアウトを整えたいです。
すみません!こちらイメージとなります。


お忙しいところすみませんが、ご確認お願いいたします。
♥ 0Who liked: No user2023年11月27日 6:00 PM #133743返信が含まれるトピック: ヘッダーコンテンツをスマホ表示できたのですが、レイアウトを整えたいです。
追記
ヘッダーコンテンツがそのままボタンになってしまっていてすみません。
aタグの<>を外しました。
a href=”tel:+0476931538″ style=”background-color: #69592C; color: white; padding: 14px 25px;margin-top:20px; text-align: center; text-decoration: none; display: inline-block;”>TEL/a
♥ 0Who liked: No user2023年11月27日 5:21 PM #133736ありがとうございます。
こちらline-heightを調整された感じですかね?
チェックボックスがずれてしまうようです…! ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: 任意のspan要素をブロックに配置したい
【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】Safari
【当該サイトのURL】### 実現したいこと
特定のブロックに任意のspan要素を配置したいが、「HTMLとして編集」するとブロックがうまく変換してくれなかったり、ブロックによってはコードが多いため編集しづらくなります。
選択してワンクリックで任意のspanタグを入れられるような方法はないでしょうか?
使い道としては、
- white-space: nowrapを当て、キリの良いところで折り返させる
- フォームの「任意」「必須」タグをCSSで管理する
などです。

### 発生している問題
「HTMLとして編集」をすると、「このブロックには、想定されていないか無効なコンテンツが含まれています。」となり、エラーがないか確認する作業が増えてしまいます。
### 試したこと
spanを入れたい箇所に一旦「文字色」などを当て、文字色のspanタグにCSSを当てる方法などでやってみましたが、詳細度を強くしないといけなかったり管理しづらいため、他の方法を模索しています。


