-
投稿者検索結果
-
2023年10月31日 1:12 PM #132602
返信が含まれるトピック: PHP7.3.29で動くSnow Monkeyが欲しい
承知しました。
ダウンロードリンクはここでは共有できないので、Snow Monkey オンラインコミュニティ(Discrod)の DM でお送りできればと思います。未参加でしたら、下記のページに参加リンクがありますので、そこからご参加ください。
参加できたら、DM の送り先の確認のため、僕(キタジマタカシ@inc2734)宛にご一報ください。
お手数おかけいたしますが、よろしくお願いいたします。
*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2023年10月27日 12:40 PM #132485返信が含まれるトピック: ページ上部へ戻るボタンと同じ四角で同じ位置同じ同じ所に別のボタンを設置したい。
2023年10月27日 12:36 PM #132482返信が含まれるトピック: ページ上部へ戻るボタンと同じ四角で同じ位置同じ同じ所に別のボタンを設置したい。
なるほどです。
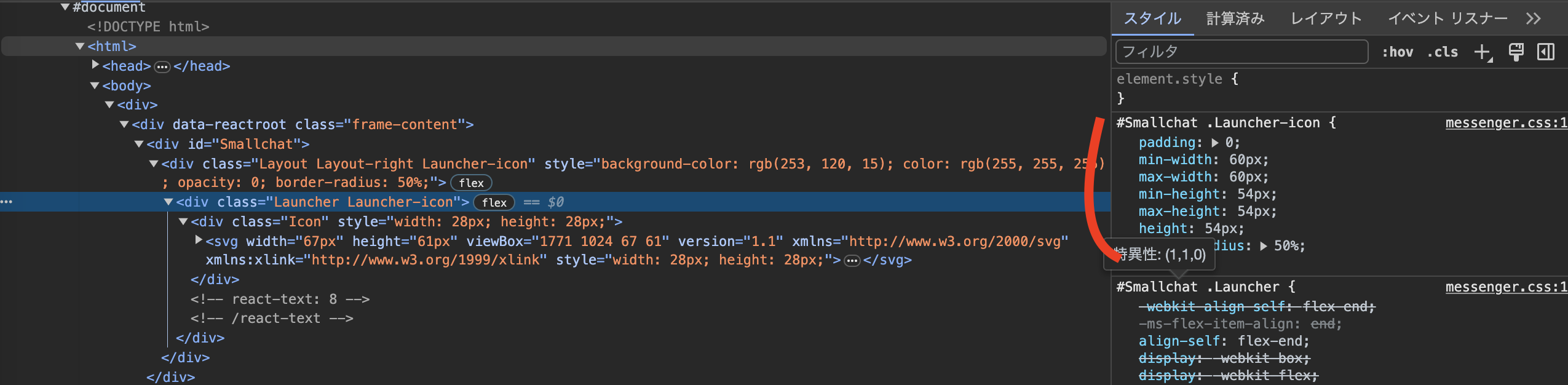
コードを見ると、下記のような CSS はありますが、これは TarCoon さんが入力されたやつではないですかね?
 ♥ 0Who liked: No user2023年10月27日 12:26 PM #132480
♥ 0Who liked: No user2023年10月27日 12:26 PM #132480返信が含まれるトピック: ページ上部へ戻るボタンと同じ四角で同じ位置同じ同じ所に別のボタンを設置したい。

iframe の中の、実際のチャットボタンに CSS を反映させたい、ということですよね? HTML の仕様的に iframe の中には外から CSS を当てることはできないので、カスタム CSS などの WordPress 自体の機能ではなくて、Smallchat の何らかの機能(があれば)で実現することになるのかなと思います。
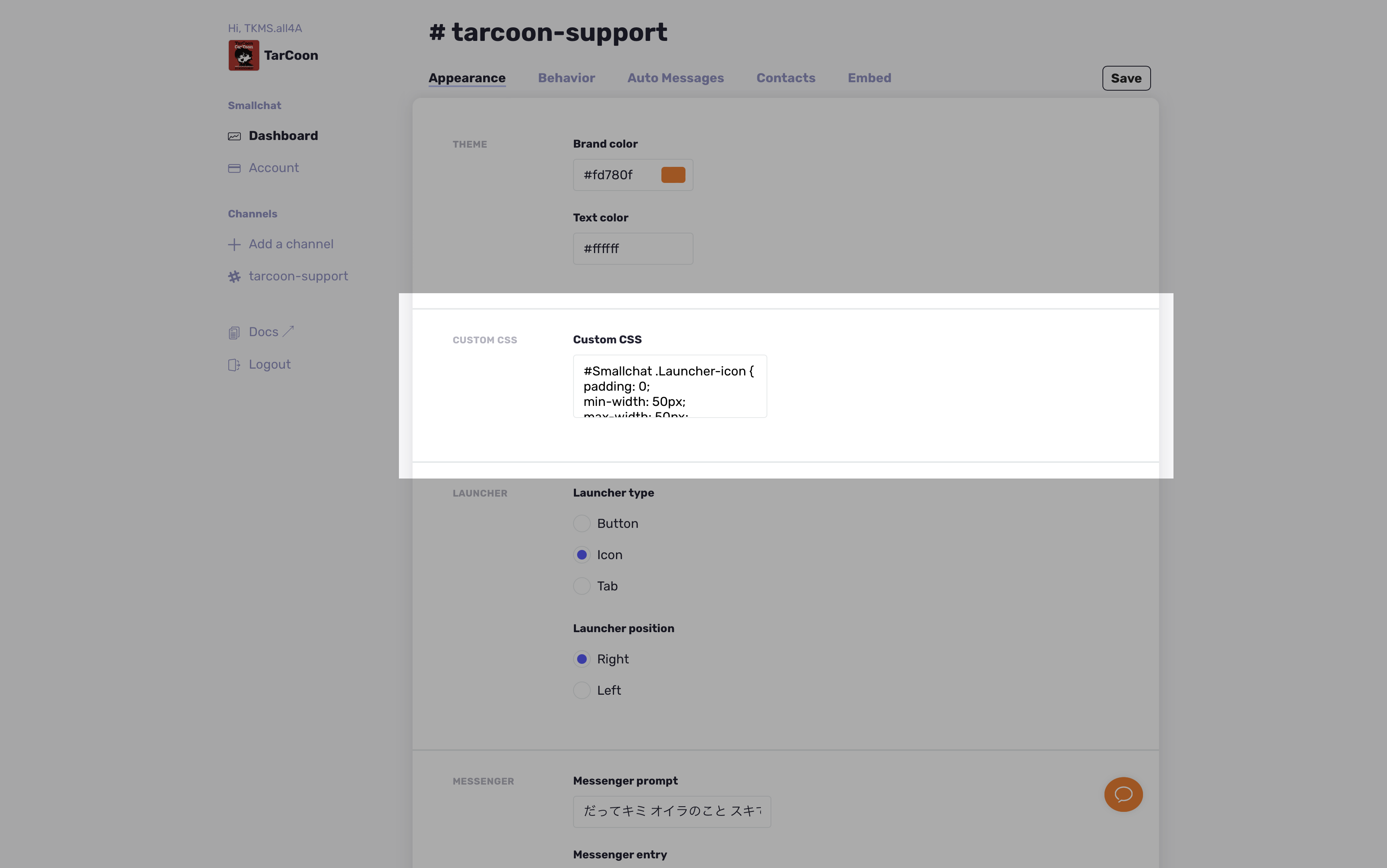
はい。smallchatの管理サイトにCSSを変更できそうな項目はあるのですが、そこに入力しても反応しない感じなんです。
♥ 0Who liked: No user2023年10月27日 12:22 PM #132479返信が含まれるトピック: ページ上部へ戻るボタンと同じ四角で同じ位置同じ同じ所に別のボタンを設置したい。
2023年10月27日 12:17 PM #132478返信が含まれるトピック: ページ上部へ戻るボタンと同じ四角で同じ位置同じ同じ所に別のボタンを設置したい。
ありがとうございます!
早速、教えていただいたCSSを貼り付けることで、重ならないようにはなりました。
とても助かります。今まで、重ならないようにするのもなかなかできず、何度もsmallchatを実装しては削除し、実装しては削除し、を繰り返してしまっていたので、とても嬉しいです。ありがとうございました。
ただ、iframeは、カスタムCSSでは反映されないんですかね?
### 試したこと#Smallchat .Launcher-icon {
padding: 0;
min-width: 50px;
max-width: 50px;
min-height: 50px;
max-height: 50px;
height: 50px;
border-radius: 0;
}で四角のアイコンにしたつもりが反映されず、smallchatの管理ページにもcustom CSSの項目があってそこに入力すれば反映できるかもと思って試してみたのですが、うまくいきませんでした。
もしかすると無料会員は制限されているのかと思って諦めかけています。
とはいえ、最低限のマスト課題だった、チャットアイコンが他の項目と被らないようになりましたので、とても助かりました。ありがとうございます。
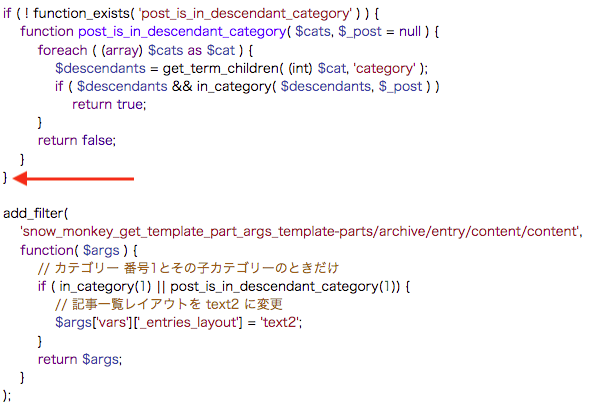
♥ 0Who liked: No user2023年10月27日 12:02 PM #132476if 分はセミコロン必要ないです!
♥ 0Who liked: No user2023年10月27日 10:24 AM #132471GONSY様 キタジマ様
矢印のところにセミコロンは必要でしょうか?
参考していただいたサイト(https://apr20.net/web/wordpress-web-category/3373/)にはなかったので。 ♥ 0Who liked: No user2023年10月27日 8:09 AM #132468
♥ 0Who liked: No user2023年10月27日 8:09 AM #132468返信が含まれるトピック: ページ上部へ戻るボタンと同じ四角で同じ位置同じ同じ所に別のボタンを設置したい。
このチャットボタンを表示している
iframeにwidthとheightが指定してあって、ボタンとぴったりの大きさではないので、ページ上部へ戻るボタンとぴったり重ねるのは調整が必要ですが、とりあえず以下の CSS でiframeがフッターに重ならないようにはなります。#Smallchat iframe { bottom: 44px !important; bottom: calc(env(safe-area-inset-bottom) + 49px) !important; }♥ 0Who liked: No user2023年10月26日 8:15 PM #1324552023年10月26日 8:48 AM #132433返信が含まれるトピック: my snow monkeyのプラグインが追加されない
ちょっと冗長になってしまいますが、下記確認をお願いします!
① WordPressに素のmy snow monkeyをインストール→有効化
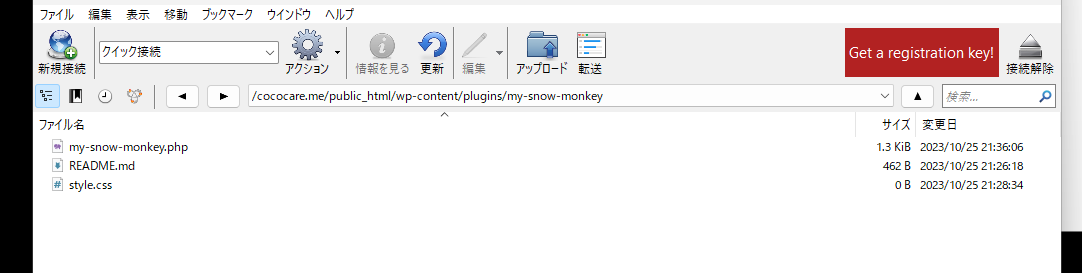
② Cyberduck上で「plugins/my-snow-monkey」の中に「style.css」を追加
③ Cyberduckからデスクトップ上に「style.css」を追加した「my-snow-monkey」のファイルを複製そしてその後VS Codeで開いてみてお試しのcssを入力してみたのですが反映されておらずでした・・・。
「そしてその後VS Codeで開いてみてお試しのcssを入力してみたのですが反映されておらずでした・・・。」の後に、編集した style.css を Cyberduck でサーバー上にアップしましたかね?
ホームページ上に反映 = サーバーにアップロード、なので、パソコン(デスクトップ上)のファイルを編集した後はサーバーにアップロードしないと反映されません。下記漏れかもしれませんが一応確認してください!
ちなみにVS Codeでmy snow monkeyを開く際に、「PHP のインストールが見つからないため、検証できません。PHP 実行可能ファイルを構成するには、設定 ‘php.validate.executablepath’ を使用します。」というエラーメッセージが出ていたので、解消するためにPHP実行ファイルをダウンロードして設定もしてみましたが、
これ僕もでますが無視してます。多分 VS Code 上で PHP を実行するとかそういう感じのものだと思いますが、VS Code 上で PHP を実行する必要があることは少ないと思うので、入れなくても大丈夫なのかなと思います。
♥ 0Who liked: No user2023年10月25日 10:34 PM #132422返信が含まれるトピック: my snow monkeyのプラグインが追加されない
なるほど!と思い、さっそく素のmy snow monkeyを通常通りWordpressにインストールした後に、Cyberduckを使ってstyle.cssを追加してみました。

流れを書き出してみますと、
① WordPressに素のmy snow monkeyをインストール→有効化
② Cyberduck上で「plugins/my-snow-monkey」の中に「style.css」を追加
③ Cyberduckからデスクトップ上に「style.css」を追加した「my-snow-monkey」のファイルを複製そしてその後VS Codeで開いてみてお試しのcssを入力してみたのですが反映されておらずでした・・・。
ちなみにVS Codeでmy snow monkeyを開く際に、「PHP のインストールが見つからないため、検証できません。PHP 実行可能ファイルを構成するには、設定 ‘php.validate.executablepath’ を使用します。」というエラーメッセージが出ていたので、解消するためにPHP実行ファイルをダウンロードして設定もしてみましたが、状況は変わらずといったところです。
解決に時間がかかってしまい本当にすみません。♥ 0Who liked: No user2023年10月25日 6:41 PM #132415返信が含まれるトピック: 投稿一覧の表示をカスタマイズし、投稿日の横に新着マークを表示させたい。
.c-metaの中だと、デフォルトでは横並びにならずに日付の表示エリアの中に New 表示も詰め込まれる形になるため、結構 CSS で調整が必要になると思います。title/titleのままで、New とタイトルの間に CSS で余白を入れればきれいに見えるのかなと思ったのですがどうでしょうか?♥ 0Who liked: No user2023年10月25日 9:34 AM #132390返信が含まれるトピック: my snow monkeyのプラグインが追加されない
素のmy-snow-monkey.zipはインストールできるんです!
「style css」を加えるためにいじった後はまったくインストールできない状態でして。なるほどです。
「有効なプラグインが見つかりませんでした」は
my-snow-monkey.phpがフォルダに入っていないときにでるメッセージだと思うので、zip をつくるときにうまくつくれていない可能性はあるかもしれません。ただ、
style.cssなどのファイルを追加するとき・更新するときに毎回 zip をつくるのは大変なので、一度素の My Snow Monkey をインストールしたあとは Cyberduck などの FTP ツールで更新したファイルだけをアップロードするのが良いのかなと思います。素の My Snow Monkey をインストールしたあと、FTP ツールで style.css だけを
plugins/my-snow-monkeyの中にアップロードしてみてください。問題なければhttps://cococare.me/wp-content/plugins/my-snow-monkey/style.cssで見れるようになるはずです。表示できればあとはこれをmy-snow-monkey.phpから読込みできるようにコードを追加すれば良いのかなと。♥ 0Who liked: No user -
投稿者検索結果