-
投稿者検索結果
-
2023年4月22日 10:20 PM #122027
返信が含まれるトピック: 投稿記事ページにのみ記事本文の下に再利用ブロックを挿入したい
2つ方法を提示します。
フックで挿入する場合
入れたい場所は、オレインさんのサイトがとてもわかりやすいので、こちらを見てフックを探してください。
今回は仮にフッター上部付近のsnow_monkey_append_contentsとします。
My Snow Monkey(プラグイン)なら my-snow-monkey.php 、子テーマなら funstions.php に以下のようなコードを追記します。add_action( 'snow_monkey_append_contents', function() { if ( is_singular( 'post' ) ) { echo apply_filters( 'the_content', get_post( ' 再利用ブロックのID ' )->post_content ); } } );
ウィジェットで挿入する場合
再利用ブロックのショートコードを生成してくれるプラグインをインストール、有効化します。
↓以下は代表的なものこれらのプラグインは、再利用ブロック一覧にショートコードが発行されますので、ショートコードをコピーしてウィジェットに貼り付けます。
特定の条件で表示するには別のプラグインを使用してください。
未検証ですが、以下のようなプラグインで投稿ページのみにウィジェットを表示できるかと思います。頻繁に表示する場所を変えたりしないのであれば、前者のほうが良いかと思います。
お試しくださいませ。2021年5月12日 8:16 PM #75510もっとスマートな方法があるかもしれませんが、僕の思いついた方法を書いてみますね。
方法としては以下のような感じです。
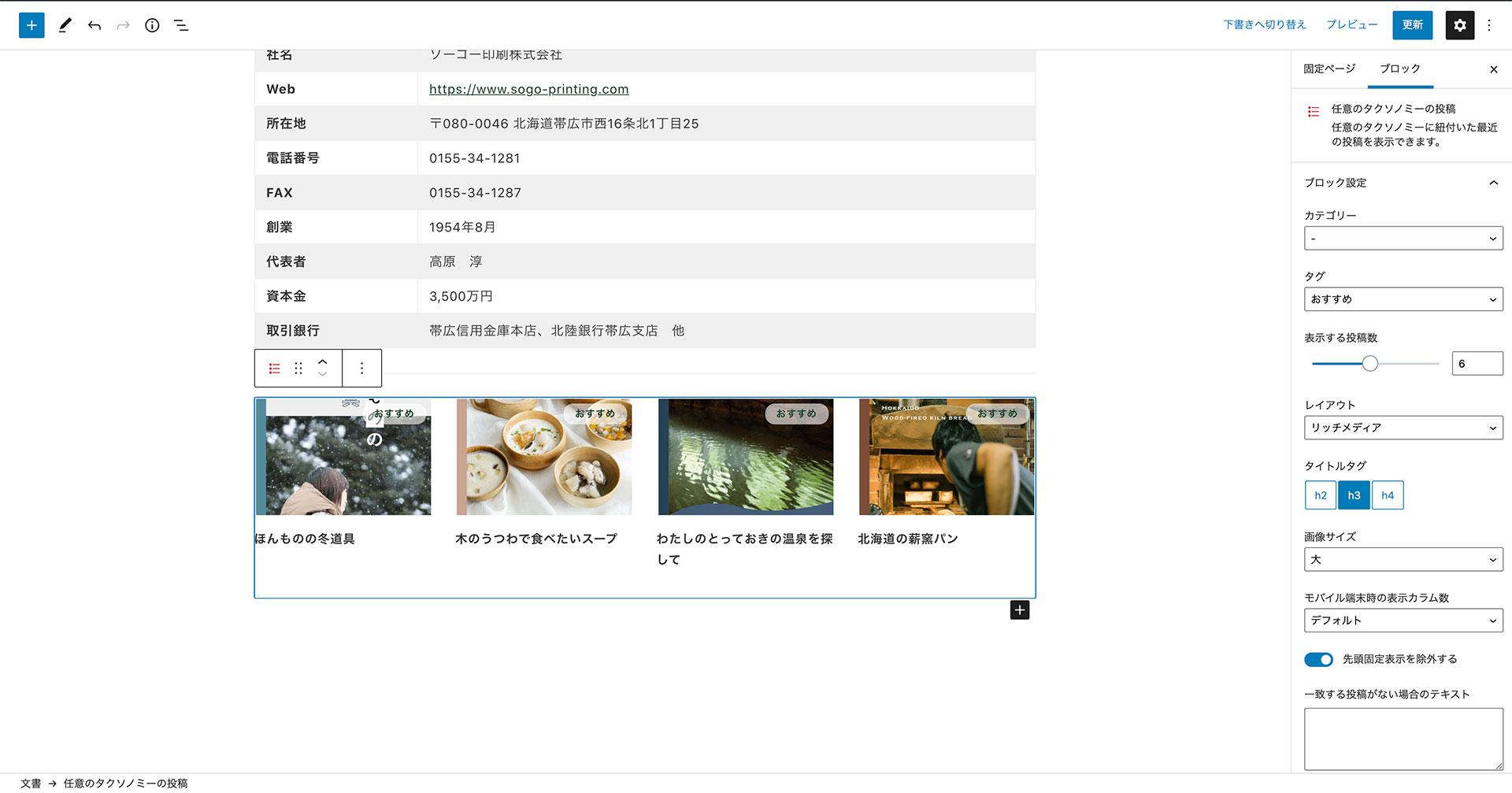
- 再利用ブロックの中に、任意のタクソノミーの投稿ブロックを設定して設置
- その再利用ブロックの post_id を指定して
snow_monkey_append_contentsなどに出力する
この方法で手軽にブロックの設定を固定したまま、任意のアクションフックに出力することができると思います。
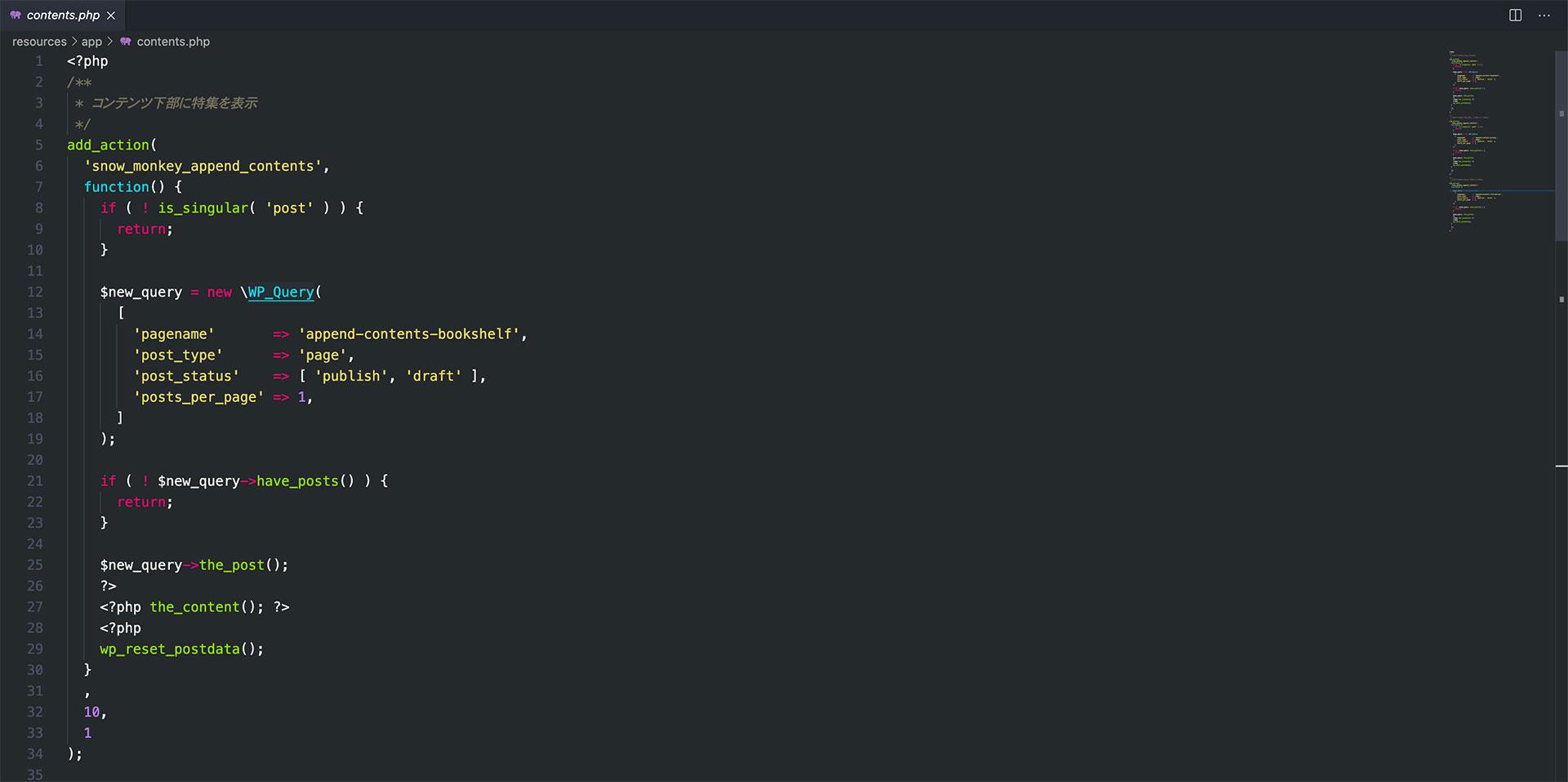
サンプルコードとしては(もっと綺麗な書き方あるかもしれませんが)、
add_action( 'snow_monkey_append_contents', function() { echo apply_filters( 'the_content', get_post( [post_id] )->post_content ); } );必要であれば、条件分岐を入れて表示したいページなどを振り分けることもできるでしょう。参考になれば幸いです。
2021年3月13日 3:18 PM #70198返信が含まれるトピック: ウィジェットのフッターの上にもう一つ全ページ共通で使えるウィジェットを作りたい。
snow_monkey_append_contentsはアクションフックなので、サイドバーの登録には使用しないでください。
代わりにmy_widgetareaのような他のプラグインやテーマで使用されていない一意の関数名を使用します。add_action( 'widget_init', 'my_widgetarea' ); function my_widgetarea () { ~~ 省略 ~~ }ウィジェットの呼び出しは、
dynamic_sidebarを使用します。add_action ( snow_monkey_append_contents, function () { ?> <div class="l-contents-widget-area"><?php dynamic_sidebar( 'my-widgetarea-1' ); ?></div> <?php } );♥ 3Who liked: No user2021年3月12日 10:47 PM #70159返信が含まれるトピック: ウィジェットのフッターの上にもう一つ全ページ共通で使えるウィジェットを作りたい。
こんにちは
ウィジェットの追加は register_sidebar表示は、アクションフックの snow_monkey_append_contents を使用してください。
単に共通項目を表示するだけなら、再利用ブロックを利用する方法もあります。
♥ 3Who liked: No user2021年2月18日 10:39 AM #68414調査ありがとうございます!
Bookshelf、pickup、aboutについてですが、
投稿記事にブロックで配置しているのではなくフックで挿入しております。挿入方法は下記のサンプルとほとんど同じように設置している状態です。
◎ページURL
<投稿の場合に挿入>
◎Bookshelfについて
「snow_monkey_append_contents」フックにて固定ページを読み込んでおります。◎pickupについて
「snow_monkey_append_contents」フックにて固定ページを読み込んでおります。<すべてのページに挿入>
◎aboutからSNSの横一列について
「snow_monkey_append_contents」フックにて固定ページを読み込んでおります。▼添付 ① bookshelfの読み込み部分

■念のためのこちらも
カスタム投稿タイプの作成には「Custom Post Type UI」をつかい、特に設定などせず標準のまま、
タグ (WP コア)をくっつけております。—
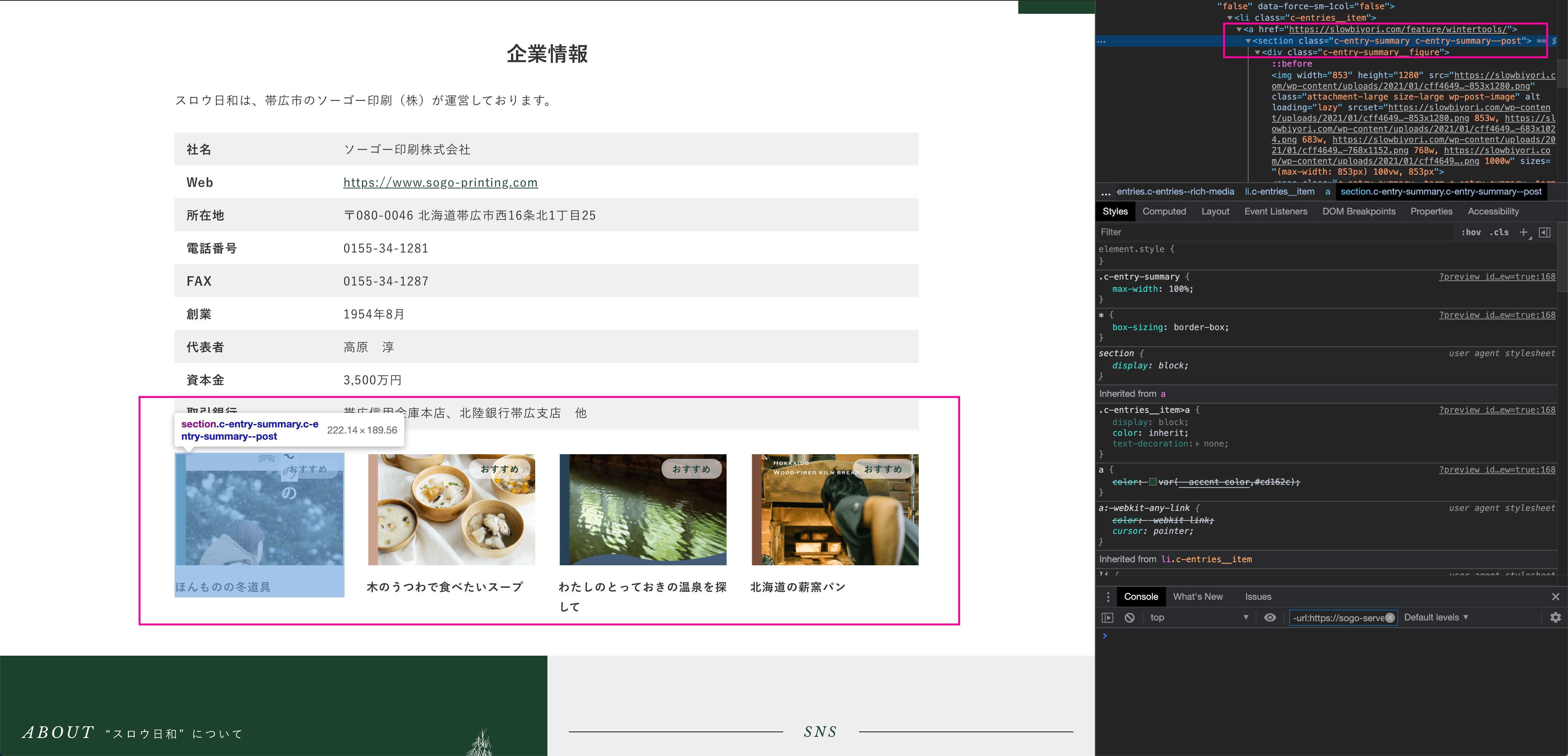
すこし別の方法なのですが、固定ページでつくっている「企業ページ」で同じように読み込んで表示してみましたところ、やはり「post」になるようでしたので、シングルページの場合だけに発現するのではないように思いました。
ご参考になればと思います。
▼添付 ① 管理画面

▼添付 ② プレビュー
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者検索結果
Search results of "snow_monkey_append_contents"
5件の結果を表示中 - 1 - 5件目 (全5件中)
-
検索結果
5件の結果を表示中 - 1 - 5件目 (全5件中)