-
検索結果
-
トピック: コンテンツの順番を並び替えたい。
WordPressの公式フォーラムで相談するべきなのか悩みました。
もしSnow Monkeyのサポートの範疇でなければおっしゃってくださいm(_ _)m
【お使いの Snow Monkey のバージョン】17.2.8
【お使いの Snow Monkey Blocks のバージョン】16.1.0
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://busiani.com/### 実現したいこと
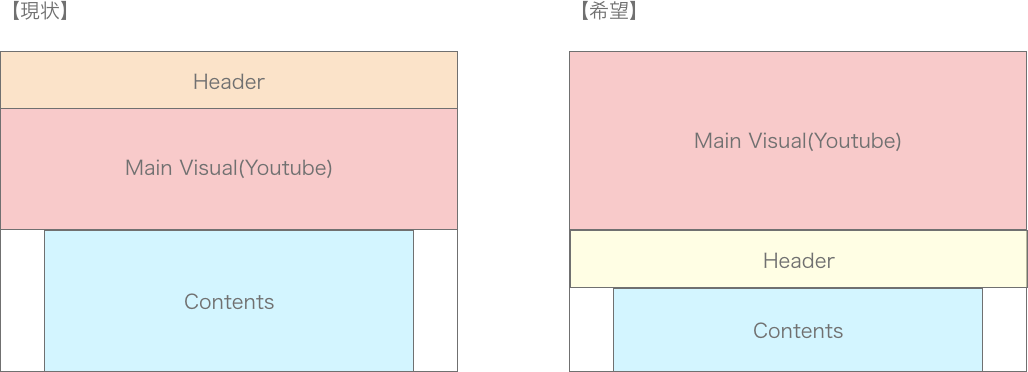
下図の通り、ヘッダーとメインビジュアルの場所を入れ替えたいです。

その後ヘッダーはブラウザの上部に到達した時点で固定表示させたいです。(これはstickyで実現できるのではと思っています。)
### 発生している問題
以前、ここのフォーラムでアクションフックの使い方を教えていただいたのですが、コードの追加ではなく差し替え(削除)の場合どうすればいいでしょうか?
### 試したこと
以前教えていただいたコードと https://happy-snow-monkey.olein-design.com/try-snow-monkey-hooks を眺め
add_action( 'snow_monkey_prepend_body', function() { 既存の要素の削除の仕方? } ); add_action( 'snow_monkey_prepend_contents', function() { headerの追加の仕方? } );と考えているのですが・・・
【お使いの Snow Monkey のバージョン】 15.17.0
【お使いの Snow Monkey Blocks のバージョン】 13.6.0
【お使いの Snow Monkey Editor のバージョン】バージョン 6.2.1
【お使いのブラウザ】Google Chomreアーカイブページの上部に固定ページの要素を表示させる方法として、下記記事の情報を
元に実装していたのですが、改めて実装しようとしても表示がされない状況の為、フック等の
変更はございましたでしょうか。■投稿のカテゴリとスラッグ
投稿カテゴリ:news
投稿スラッグ:news■投稿に表示させたい固定ページ
ステータス:下書き
スラッグ: news_header■実際にmy-snow-monkeyに記載したコード
add_action( 'snow_monkey_prepend_contents', function () { /* 特定のアーカイブページを指定 */ if (is_category('news')) {/* 'news'の記述を各自の環境に合わせて変更 */ $new_query = new \WP_Query( [ 'pagename' => 'news_header',/* 作成したページのスラッグ */ 'post_type' => 'page',/* 固定ページを指定 */ 'post_status' => ['draft']/* 下書きページの指定 */ ] ); if (!$new_query->have_posts()) { return; } $new_query->the_post(); ?> <div class="p-entry-content"> <?php the_content(); ?> </div> <?php wp_reset_postdata(); } } );【お使いの Snow Monkey のバージョン】13.2.3
【お使いの Snow Monkey Blocks のバージョン】10.3.3
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Google Chrome
【当該サイトのURL】非公開いつもお世話になっております。連投すみません。
### 発生している問題
カスタマイズのヘッダーコンテンツで「モバイルでもヘッダーコンテンツを表示」にチェックを入れたのですが、トップページだけ表示されないです。
### 試したこと
ヘッダーデザインを変更、追加したCSSはすべて解除してみたりもしました。
代わりにアクションフックで表示させてみようと「snow_monkey_prepend_contents」を試したところこのフックも同様に表示されませんでした。
同様の設定を使用したのは他のサイトで何回もありますが今回このようなことは初めてでした。
何かトップページだけ表示させないような設定をしてしまっているのでしょうか。
よろしくお願いいたします。
トピック: particles.jsを実装したい
【お使いの Snow Monkey のバージョン】 15.11.1
【お使いの Snow Monkey Blocks のバージョン】 12.6.1
【お使いの Snow Monkey Editor のバージョン】 6.2.1
【お使いのブラウザ】 Google Chroom
【当該サイトのURL】### 実現したいこと
topページにparticles.jsを実装したい。
### 発生している問題
### 試したこと
お世話になっております。この動きを実装したくて
add_action( 'wp_enqueue_scripts', function(){ // AOSの読み込み // wp_enqueue_style( 'aos-style' , 'https://unpkg.com/aos@2.3.1/dist/aos.css', ); wp_enqueue_script( 'aos', 'https://unpkg.com/aos@2.3.1/dist/aos.js', ); wp_enqueue_script( 'my-aos', MY_SNOW_MONKEY_URL . '/scripts/aos-app.js', ['aos'], filemtime( MY_SNOW_MONKEY_PATH . '/scripts/aos-app.js' ), true ); if( is_front_page() ) { wp_enqueue_script( 'particles', 'https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js', ); wp_enqueue_script( 'my-particle', MY_SNOW_MONKEY_URL . '/scripts/my-particle.js', ['particles'], filemtime( MY_SNOW_MONKEY_PATH . '/scripts/my-particle.js' ), true ); } } ); /* メインコンテンツの上部にHTMLの挿入 */ add_action( 'snow_monkey_prepend_contents', function () { /* if文でフロントページのみに適応 */ if (is_front_page()) { ?> <div id="particles-js"></div> <div class="mv__wrapper"> <h2 class="mv__wrapper__title" data-aos="fade-in" data-aos-duration="2000">D-Works</h2> <p class="mv__wrapper__title__sentence" data-aos="fade-in" data-aos-duration="2200">テスト</p> </div> <?php } } );上記のコードを書きました。
AOSは実装されていたのですが、particles.jsは実装されていませんでした。少し前にもrellax.jsを似たような方法で実装できたのですが、今回はうまくいきませんでした。
わかる方いらっしゃいましたらご教授お願い致します。いつも大変お世話になっております。
主題の件についてご質問させてください。
【お使いの Snow Monkey のバージョン】 14.3.4
【お使いの Snow Monkey Blocks のバージョン】 11.4.0
【お使いの Snow Monkey Editor のバージョン】 5.0.6
【お使いのブラウザ】 Google Chrome### 発生している問題
「 投稿ページ」に設定した固定ページのみに、ピックアップスライダーをお知らせバーの下、パンくずリスト(標準位置の場合)の上のエリアに表示させたいのですが表示させることができません。
### 試したこと
①下記プログラムにて全ての固定ページにピックアップスライダーが挿入されることを確認しました。
===↓↓↓↓↓↓↓↓↓↓===
add_action( 'snow_monkey_prepend_contents', function () { //if (is_page('blog') ) { $new_query = new \WP_Query(/* ピックアップスライダーを作成したページの取得 */ [ 'pagename' => 'blogup',/* スラッグを指定 */ 'post_type' => 'page', /*固定ページを指定 */ 'post_status' => ['draft']/* 下書きページの指定 */ ] ); if (!$new_query->have_posts()) { return; } $new_query->the_post(); ?> <div class="p-entry-content"> <?php the_content(); ?> </div> <?php wp_reset_postdata(); //} } );===↑↑↑↑↑↑↑↑↑↑===
②今回ご質問させていただいているプログラムになります。投稿ページのみを指定しているつもりですが、表示されません。
===↓↓↓↓↓↓↓↓↓↓===
add_action( 'snow_monkey_prepend_contents', function () { if (is_page('blog') ) {/* 投稿ページをスラッグで指定(ページIDでもNGでした) */ /* ちなみに、他の固定ページのスラッグやページIDを指定した場合は指定通り表示されます。) */ $new_query = new \WP_Query(/* ピックアップスライダーを作成したページの取得 */ [ 'pagename' => 'blogup',/* スラッグを指定 */ 'post_type' => 'page', /*固定ページを指定 */ 'post_status' => ['draft']/* 下書きページの指定 */ ] ); if (!$new_query->have_posts()) { return; } $new_query->the_post(); ?> <div class="p-entry-content"> <?php the_content(); ?> </div> <?php wp_reset_postdata(); } } );===↑↑↑↑↑↑↑↑↑↑===
以上になります。
お手数おかけしますが、よろしくお願いいたします。
トピック: 画面の上部に3列目のメニューを表示する
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
PCのメニューで、1.グローバルナビゲーションPC甩、2.ヘッダーサブナビゲーションで上部に2列メニューが持てますが、3列目のメニューをグローバルナビゲーションPC甩の下に作るとなったらsnow_monkey_prepend_contentsの位置は妥当でしょうか?
wp_nav_menuの書き方も Snow Monkey 的になにか問題がないかと考えています。### 試したこと
my-snow-monkey.phpに下記を追加して、管理画面からメニューを設定して、CSSをあてています。// メニューの表示位置を追加 register_nav_menu( 'kw-nav', ' kwナビゲーション ' ); add_action( 'snow_monkey_prepend_contents', function() { ?> <div class="kw-nav__wrapper"> <?php wp_nav_menu( array( 'theme_location' => 'kw-nav', // 指定した位置 'container' => 'kw-nav', 'container_class' => 'kw-nav', 'container_id' => 'kw-nav-wrap', 'fallback_cb' => '' ) ); ?> </div> <?php } );








